WPF快速入门系列(7)——深入解析WPF模板
一、引言
模板从字面意思理解是“具有一定规格的样板"。在现实生活中,砖块都是方方正正的,那是因为制作砖块的模板是方方正正的,如果我们使模板为圆形的话,则制作出来的砖块就是圆形的,此时我们并不能说圆形的”砖块“不是砖块吧。因为形状只是它们的外观,其制作材料还是一样的。所以,模板可以理解为表现形式。WPF中的模板同样是表现形式的意思。
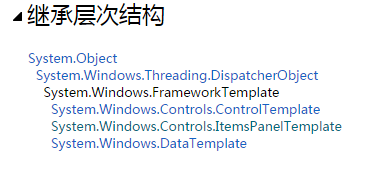
在WPF中包括三种模板:控件模板、数据模版和面板模板。它们都继承于FrameworkTemplate基类,其继承层次结果如下图所示:

从上图可以发现,FrameworkTemplate确实有三个子类,它们正是WPF中支持的三种模板。对于控件模板,即控件外观外衣,可以通过修改控件模板来自定义控件的外观表现,例如,可以通过修改按钮的控件模板使按钮表现为圆形;数据模板,即数据的外衣。用于从一个对象中提取数据,并在内容控件或列表控件的各个项中显示数据。面板模板即面板的外衣,而面板又用于进行布局的,所以面板的外衣也就是布局的外衣,通过修改面板模板可以自定义控件的布局。例如,ListBox默认是自从向下地显示每一项的,此时可以通过修改面板模板使其自左向右地显示每一项。
WPF模板其实都是外观的表现形式,不管是控件模板、数据模板还是面板模板,其都是改变控件的表现形式。只不过这三种控件的作用点不一样罢了。控件模板是针对于控件本身,修改它可以改变控件本身表现的样子;数据模板针对控件的数据,修改它可以改变控件绑定的数据表现样子。既然是决定数据的表现,从而决定其一般应用于数据绑定控件,如ListBox、ListView等控件。面板模板则针对于控件的布局,修改它可以影响控件的布局方式。
二、控件模板
在分别介绍这三种控件模板之前,我觉得你有必要先了解WPF的逻辑树和可视化树的内容,因为你要修改控件模板,则首先需要了解控件的组成。
2.1 WPF的逻辑树和可视化树
在许多技术中,元素和组件都是按树结构的形式进行组织的。使用这样的结构,开发人员可以直接操作树中的对象节点来程序对象,从而通过操作该对象来修改程序的表现和行为(这是了解逻辑树和可视化树的主要原因)。在WPF中,同样使用了树结构来组织元素之间的关系。WPF中支持逻辑树和可视化树的概念,并且WPF公开了两个提供树形视图帮助器类:LogicalTreeHelper 和 VisualTreeHelper。逻辑树指的是UI界面的组成元素的结构。先看下面的XAML代码的例子:
<Window x:Class="TemplateDemo.VisualTree"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="200" Width="300">
<StackPanel Margin="5">
<Button Padding="5" Margin="10">First Button</Button>
<Button Padding="5" Margin="10">Second Button</Button>
</StackPanel>
</Window>
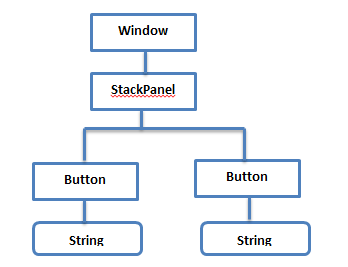
上面XAML的逻辑树如下图所示:

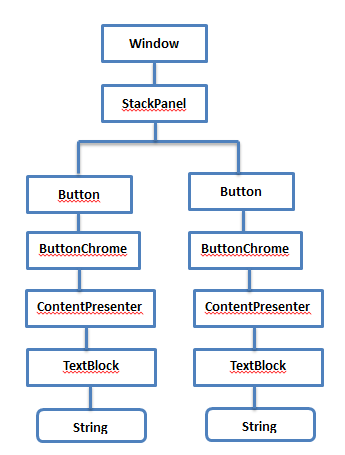
可视化树是逻辑树的扩展版本,它将元素分成更小的部分。上面XAML代码对应的可视化树如下图所示:

从上面可视化树可以看出,Button由多个可视化元素组成——使按钮具有阴影背景特征的边框(由ButtonChrome类表示)、内部的容器(一个ContentPresenter对象)以及存储按钮文本的文本块控件(由TextBlock表示)。上面的可视化树和逻辑树结构并不是我凭空想象出来的,而是有事实依据的,我们可以通过VisualTreeHelper类和LogicTreeHelper类提供的方法来查看窗口的可视化树和逻辑树,下面的例子实现了这个需求,具体的XAML实现如下所示:
<Window x:Class="TemplateDemo.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="380" Width="400">
<StackPanel Margin="5">
<Button Padding="5" Margin="5" Click="ShowLogicTree">Show Logic Tree Button</Button>
<Button Padding="5" Margin="5" Click="ShowVisualTree">Show Visual Tree Button</Button>
<!--TreeView控件用来显示窗口的逻辑树和可视化树-->
<TreeView Name="treeElements" Margin="5"></TreeView>
</StackPanel>
</Window>
对应的后台代码实现入下所示:
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
} // 把公共代码抽象出一个方法,从而使代码重用
public void ProcessElement(object obj, TreeViewItem item, TreeViewItem previousItem)
{
item.Header = obj.GetType().Name;
item.IsExpanded = true; // 如果当前元素是第一个元素就添加到树集合上
// 如果是内嵌元素,则添加到它的父节点上
if (previousItem == null)
{
treeElements.Items.Add(item);
}
else
{
previousItem.Items.Add(item);
}
} private void PrintLogicTree(object obj, TreeViewItem previousItem)
{
TreeViewItem item = new TreeViewItem();
ProcessElement(obj, item, previousItem); // 如果不是DependencyObject,则返回
if (!(obj is DependencyObject))
return; // 递归打印逻辑树
foreach(object child in LogicalTreeHelper.GetChildren(obj as DependencyObject))
{
// 这里为了避免死循环,因为TreeView的子元素包含Window1、StackPanel等控件
// 如果不加这个条件,控件会一直反复循环
if (child is TreeView)
return;
PrintLogicTree(child, item);
}
} private void PrintVisualTree(DependencyObject obj, TreeViewItem previousItem)
{
TreeViewItem item = new TreeViewItem();
ProcessElement(obj, item, previousItem); // 递归输出视觉树
for (int i = ; i < VisualTreeHelper.GetChildrenCount(obj); i++)
{
if (obj is TreeView)
return; PrintVisualTree(VisualTreeHelper.GetChild(obj, i), item);
}
} private void ShowLogicTree(object sender, RoutedEventArgs e)
{
treeElements.Items.Clear();
PrintLogicTree(this, null);
} private void ShowVisualTree(object sender, RoutedEventArgs e)
{
treeElements.Items.Clear();
PrintVisualTree(this, null);
} }
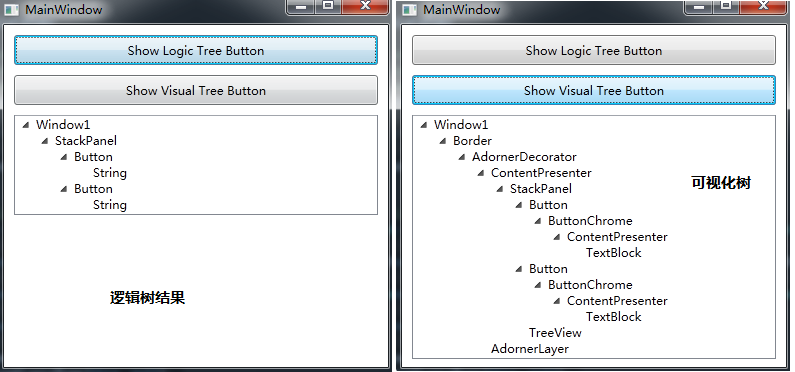
程序的运行效果如下图所示:

2.2 通过控件模板自定义控件外观
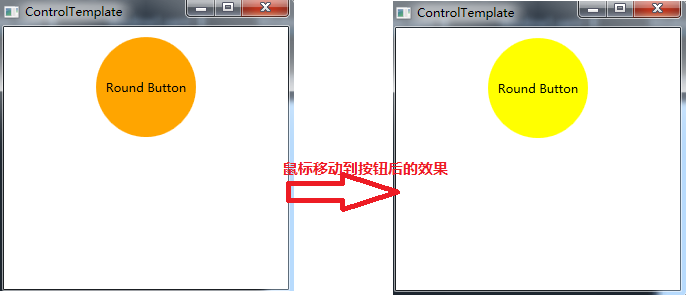
控件模板既然是控件的外衣,自然我们可以创建的新的控件模板,然后把新的控件模板应用到需要应用的控件中,这时候应用了新控件模板的控件,将会使用新的控件模板来渲染自身,从而改变控件的外观。这也是自定义控件外观的要旨。在WPF中按钮的默认控件是长方形的,我们可以通过创建一个新的控件模板来改变按钮的外观,下面的例子就实现了通过控件模板的方式自定义了一个圆形的按钮。具体的XAML代码如下所示:
<Window x:Class="TemplateDemo.ControlTemplate"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ControlTemplate" Height="300" Width="300">
<Window.Resources>
<!--定义控件模板,并使用key标记-->
<ControlTemplate x:Key="roundButtonTemplate" TargetType="Button">
<Grid>
<Ellipse Name="ell" Fill="Orange" Width="100" Height="100"></Ellipse>
<!--使用模板绑定来绑定按钮的内容-->
<ContentPresenter Content="{TemplateBinding Button.Content}" VerticalAlignment="Center" HorizontalAlignment="Center"></ContentPresenter>
</Grid>
<!--定义模板触发器-->
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="ell" Property="Fill" Value="Yellow"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Window.Resources>
<StackPanel Margin="10">
<Button Content="Round Button" Template="{StaticResource roundButtonTemplate}"></Button>
</StackPanel>
</Window>
此时,你就可以看到按钮是一个圆形的了,并且当鼠标移动到按钮上时,会触发模板触发器来改变Ellipse的填充色,具体的运行效果如下图所示:

从上面的控件模板的使用可知,它和创建自定义控件不同,在很多情况下,你不需要编写自己的控件,你只是希望更改控件的外观。使用控件面板非常简单:
- 首先在资源集合中创建一个ControlTemplate,并指定key标记
- 然后赋值到控件的Template属性中。
三、数据模板
数据模板是数据的外衣,数据模板是一段定义如何绑定数据对象的XAML标记,有两种类型的控件支持数据模板:
- 内容控件通过ContentTemplate属性支持数据模板。内容模板用于显示任何放在Content属性中的内容。
- 列表控件,即继承自ItemsControl类的控件,通过ItemPlate属性支持数据模板。该模板用于显示由ItemSource提供集合中的每一项。
基于列表的模板实际上是以内容控件模板为基础的,因为列表中的每一项由一个内容控件包装的。如ListBox控件的ListBoxItem元素。下面让我们具体看看如何去创建一个数据模板吧。
3.1 如何定义数据模板
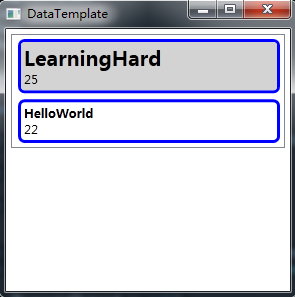
具体的XAML代码如下所示:
<Window x:Class="TemplateDemo.DataTemplate"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local ="clr-namespace:TemplateDemo;assembly=TemplateDemo"
Title="DataTemplate" Height="300" Width="300">
<Window.Resources>
<!--创建数据模板-->
<DataTemplate x:Key="personDataTem">
<Border Name="blueBorder" Margin="3" BorderThickness="3" BorderBrush="Blue"
CornerRadius="5">
<Grid Margin="3">
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<TextBlock Name="nametxt" FontWeight="Bold" Text="{Binding Path=Name}"></TextBlock>
<TextBlock Grid.Row="1" Text="{Binding Path=Age}"></TextBlock>
</Grid>
</Border>
<!--定义数据模板触发器-->
<DataTemplate.Triggers>
<Trigger SourceName="blueBorder" Property="IsMouseOver" Value="True">
<Setter TargetName="blueBorder" Property="Background" Value="LightGray"/>
<Setter TargetName="nametxt" Property="FontSize" Value="20"/>
</Trigger>
</DataTemplate.Triggers>
</DataTemplate>
</Window.Resources>
<StackPanel Margin="5">
<ListBox Name="lstPerson" HorizontalContentAlignment="Stretch" ItemTemplate="{StaticResource personDataTem}"></ListBox>
</StackPanel>
</Window>
其对应的后台代码如下所示:
public partial class DataTemplate : Window
{
ObservableCollection<Student> persons = new ObservableCollection<Student>()
{
new Student() { Name ="LearningHard", Age=},
new Student() { Name ="HelloWorld", Age=}
};
public DataTemplate()
{
InitializeComponent(); lstPerson.ItemsSource = persons;
}
} public class Student : INotifyPropertyChanged
{
public string ID { get { return Guid.NewGuid().ToString(); } } public string Name { get; set; } public int Age { get; set; } public event PropertyChangedEventHandler PropertyChanged;
public void OnPropertyChanged(PropertyChangedEventArgs e)
{
if (PropertyChanged != null)
PropertyChanged(this, e);
}
}
其运行效果如下图所示:

从上面数据模板的创建可知,使用DataTemplate很简单:
- 首先在资源集合中创建一个数据模板,并设置key标签。
- 然后将key赋值到控件的CellTemplate或ContentTemplate或ItemTemplate属性上即可。
3. 2 数据模板与控件模板的关系
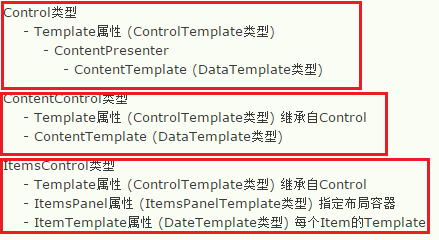
从上面的介绍可知,控件只是数据和行为的载体,至于它本身长什么样子和数据长什么样子都是靠Template决定的。决定控件外观的是ControlTemplate,决定数据外观的是DataTemplate,它们正是Control类的Template和ContentTemplate两个属性的值。
一般来说,ControlTemplate内都有一个ContentPresenter,这个ContentPresenter的ContentTemplate就是DataTemplate类型。所以数据模板和控件模板的关系如下图所示:

四、创建面板模板
ItemsPanelTemplate用于指定项的布局。 ItemsControl 类型具有一个类型为ItemsPanelTemplate 的 ItemsPanel 属性。
每种ItemsControl都有其默认的ItemsPanelTemplate。对于 ListBox,默认值使用 VirtualizingStackPanel。 对于 MenuItem,默认值使用 WrapPanel。 对于 StatusBar,默认值使用 DockPanel。
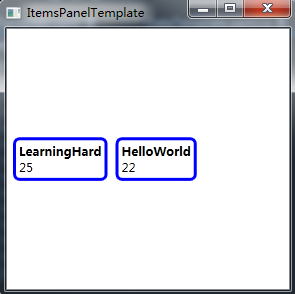
自定义面板模板与自定义数据面板和数据面板一样简单,一样只需要首先定义一个面板模板在资源集合中,然后将其Key指定给ItemsPanel属性即可。具体的XAML实现如下所示:
<Window x:Class="TemplateDemo.ItemsPanelTemplate"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ItemsPanelTemplate" Height="300" Width="300">
<Window.Resources>
<!--定义DataTemplate-->
<DataTemplate x:Key="personDataTem">
<Border Name="blueBorder" Margin="3" BorderThickness="3" BorderBrush="Blue"
CornerRadius="5">
<Grid Margin="3">
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<TextBlock Name="nametxt" FontWeight="Bold" Text="{Binding Path=Name}"></TextBlock>
<TextBlock Grid.Row="1" Text="{Binding Path=Age}"></TextBlock>
</Grid>
</Border>
</DataTemplate>
<!--定义ItemsPanelTemplate-->
<ItemsPanelTemplate x:Key="listItemsPanelTem">
<StackPanel Orientation="Horizontal"
VerticalAlignment="Center"
HorizontalAlignment="Left"/>
</ItemsPanelTemplate>
</Window.Resources> <!--使用ItemsPanelTemplate只需要赋值给ItemsPanel属性即可-->
<ListBox Name="lstPerson" ItemsPanel="{StaticResource listItemsPanelTem}" ItemTemplate="{StaticResource personDataTem}" />
</Window>
其后台代码和数据模板的后台代码一样,其实现代码为:
public partial class ItemsPanelTemplate : Window
{
ObservableCollection<Student> persons = new ObservableCollection<Student>()
{
new Student() { Name ="LearningHard", Age=},
new Student() { Name ="HelloWorld", Age=}
};
public ItemsPanelTemplate()
{
InitializeComponent();
lstPerson.ItemsSource = persons;
}
}
此时程序运行的效果如下图所示,从下图结果可以看出,此时ListBox中的项不再是自上而下排列了,而是从左向右排列的。

五、总结
到这里,WPF模板的内容就介绍结束了,本文主要介绍了WPF中支持的三种模板:控件模板、数据模板和面板模板,然后各自定义并使用了自定义的模板,最后介绍了这三个模板之间的联系。使用这三个模板的方式都非常简单,都是先定义一个模板,然后在把对应的key应用到控件对应的属性中,对于控件模板,应用的是控件的Template,对于数据模板,应用的是控件的ItemTemplate属性,对于面板模板,应用的是控件的ItemsPanel属性。在下面的一篇博文将介绍如何实现一个MVVM的实例程序。
本文所有源码下载:TemplateDemo.zip
WPF快速入门系列(7)——深入解析WPF模板的更多相关文章
- WPF快速入门系列(4)——深入解析WPF绑定
一.引言 WPF绑定使得原本需要多行代码实现的功能,现在只需要简单的XAML代码就可以完成之前多行后台代码实现的功能.WPF绑定可以理解为一种关系,该关系告诉WPF从一个源对象提取一些信息,并将这些信 ...
- WPF快速入门系列(5)——深入解析WPF命令
一.引言 WPF命令相对来说是一个崭新的概念,因为命令对于之前的WinForm根本没有实现这个概念,但是这并不影响我们学习WPF命令,因为设计模式中有命令模式,关于命令模式可以参考我设计模式的博文:h ...
- WPF快速入门系列(3)——深入解析WPF事件机制
一.引言 WPF除了创建了一个新的依赖属性系统之外,还用更高级的路由事件功能替换了普通的.NET事件. 路由事件是具有更强传播能力的事件——它可以在元素树上向上冒泡和向下隧道传播,并且沿着传播路径被事 ...
- WPF快速入门系列(2)——深入解析依赖属性
一.引言 感觉最近都颓废了,好久没有学习写博文了,出于负罪感,今天强烈逼迫自己开始更新WPF系列.尽管最近看到一篇WPF技术是否老矣的文章,但是还是不能阻止我系统学习WPF.今天继续分享WPF中一个最 ...
- WPF快速入门系列(1)——WPF布局概览
一.引言 关于WPF早在一年前就已经看过<深入浅出WPF>这本书,当时看完之后由于没有做笔记,以至于我现在又重新捡起来并记录下学习的过程,本系列将是一个WPF快速入门系列,主要介绍WPF中 ...
- WPF快速入门系列(8)——MVVM快速入门
一.引言 在前面介绍了WPF一些核心的内容,其中包括WPF布局.依赖属性.路由事件.绑定.命令.资源样式和模板.然而,在WPF还衍生出了一种很好的编程框架,即WVVM,在Web端开发有MVC,在WPF ...
- .Net5 WPF快速入门系列教程
一.概要 在工作中大家会遇到需要学习新的技术或者临时被抽调到新的项目当中进行开发.通常这样的情况比较紧急没有那么多的时间去看书学习.所以这里向wpf技术栈的开发者分享一套wpf教程,基于.net5框架 ...
- WPF快速入门系列(9)——WPF任务管理工具实现
转载自:http://www.cnblogs.com/shanlin/p/3954531.html WPF系列自然需要以一个实际项目为结束.这里分享一个博客园博客实现的一个项目,我觉得作为一个练手的项 ...
- WPF快速入门系列(6)——WPF资源和样式
一.引言 WPF资源系统可以用来保存一些公有对象和样式,从而实现重用这些对象和样式的作用.而WPF样式是重用元素的格式的重要手段,可以理解样式就如CSS一样,尽管我们可以在每个控件中定义格式,但是如果 ...
随机推荐
- POJ 2135 Farm Tour 最小费用流
两条路不能有重边,既每条边的容量是1.求流量为2的最小费用即可. //#pragma comment(linker, "/STACK:1024000000,1024000000") ...
- Android安全之Https中间人攻击漏洞
Android安全之Https中间人攻击漏洞 0X01 概述 HTTPS,是一种网络安全传输协议,利用SSL/TLS来对数据包进行加密,以提供对网络服务器的身份认证,保护交换数据的隐私与完整性. ...
- Jmeter学习
网址: http://www.ltesting.net/ceshi/open/kyxncsgj/jmeter/ http://www.cnblogs.com/TankXiao/p/4059378.ht ...
- STL的迭代器和类型萃取
今天就可以把STL库中迭代器的实现,和类型萃取好好整理一下了 迭代器的设计思维是STL的关键所在,在STL的实际运用和泛型思维,迭代器都扮演着十分重要的角色,STL力求把数据容器和算法的概念分开来,于 ...
- Hibernate和jsp做数据库单表的增删改查
虽然很基础,但是我转牛角尖了~~~~这是几个文件 1.最重要的.Java文件 package com.chinasofti.hibb.struts; import org.hibernate.Sess ...
- webview loadUrl() 弹出系统浏览器解决办法
有很多时候,我们请求的网站会直接跳转到一个位置,这样会直接全屏浏览器加载被跳转的网页,或者弹出浏览器选择(除了系统的,你还自己安装了其他浏览器). 于是解决办法的原理就是,在webview中跳转. 办 ...
- python __call__内置函数
__call__实现可以直接调用对象的作用
- 【转】mac os 安装php
安装PHP 添加brew的PHP扩展库: brew update brew tap homebrew/dupes brew tap josegonzalez/homebrew-php 可以使用brew ...
- Win10专业版激活永久可查激活信息
Win10专业版激活永久步骤 ------在安装Win10专业版后,使用激活工具将系统激活到180天 这里附带在下屡试不爽的激活工具--百度云盘-- 链接:http://pan.baidu.com/s ...
- Win7 64位 VS2013环境使用cuda_7.5.18
首先得吐槽下VS2015出来快一年了CUDA居然还不支持,没办法重装系统刚从2013升到2015,还得再装回一个2013用,只为学习CUDA... 然后安装的时候,如果你选择自定义组件安装,注意不要改 ...
