布局display
什么是布局: 浏览器以正确的大小将元素摆放在正确的位置上。
布局:元素摆放的模式。
影响元素大小和位置的css属性: display position float flex
display
设置元素的显示方式 ,包括 大小和位置 , display的取值有:
block
inline
inline-block
none
display : block
block元素又称为『块级元素』

特性:
1 .默认宽度为父元素宽度
2. 可以设置宽高
3. 换行显示( 前序元素 相对于 display : block 是换行显示的, 后续元素相对于 display : block 也是换行显示的。)
默认的html 元素中, div, p , h1-h6, ul, form, … 默认的display 是 block
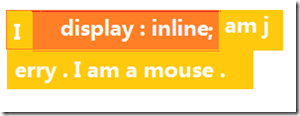
display : inline
 红色边框为父级元素
红色边框为父级元素

display: line的特性:
1.默认宽度为内容宽度
2.不可设置宽高 ,因为行级元素是不可设置宽高的
3.同行显示。 如果 前序元素和后续元素都是 display:inline (行级元素) ,那么他们是同行显示的。可以在元素内部换行。
默认display: inline 元素 span , a , label, cite , em, …
举个栗子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display_inline</title>
<style type="text/css">
.sample{
background-color: pink;
} /* 行级元素设置宽高无效 */
.sample{
width: 200px;
height: 200px;
} /* 指定em为块级元素 ,块级元素换行显示(自身相对前序元素是换行的)*/
em{
display: block;
} </style>
</head>
<body> <span>before inline</span>
<span class="sample">display : inline;</span>
<em>after inline</em>
</body>
</html>

block vs inline 对比
| display | 默认宽度 | 可设置高度 | 起始位置 |
|
block |
父元素宽度 |
是 |
换行 |
|
inline |
内容宽度 |
否 |
同行 |
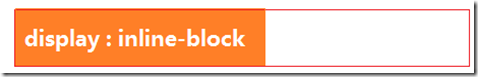
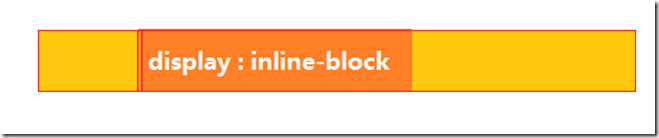
display : inline-block

图1

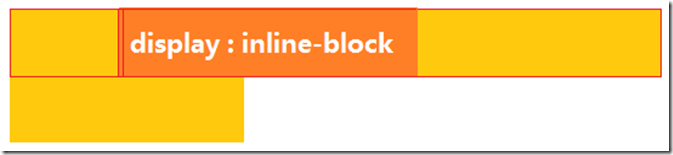
图二

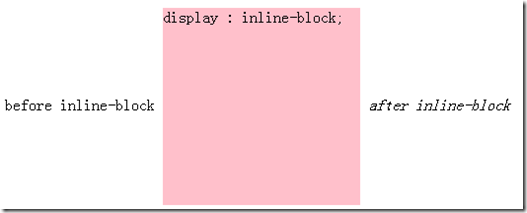
图三
display: inline-block 特性
1.默认宽度为内容宽度 (图一所示)
2.可设置宽高
3.同行显示 (图三所示)
4.整块换行 如果超过了 inline-block的宽度,会『整行换行』。而『inline』是可以在『元素内』换行的。
默认 display: inline-block 元素 input , textarea , select , button …
举一个栗子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display_inline-block</title>
<style type="text/css">
.sample{
background-color: pink;
}
.sample{
display: inline-block;
}
.sample{
width: 200px;
height: 200px;
}
/* inline-block元素还具有其他inline元素的特征 , 比如设置垂直居中(由于sample比较高,所以sample的前序和后序两个元素在『一行』垂直居中)*/
.sample{
vertical-align: middle;
}
</style>
</head>
<body>
<span>before inline-block</span>
<span class="sample">display : inline-block;</span>
<em>after inline-block</em>
</body>
</html>

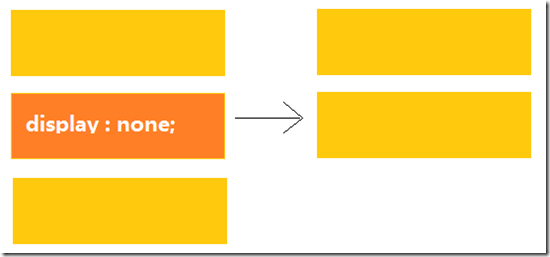
display : none
设置元素不显示

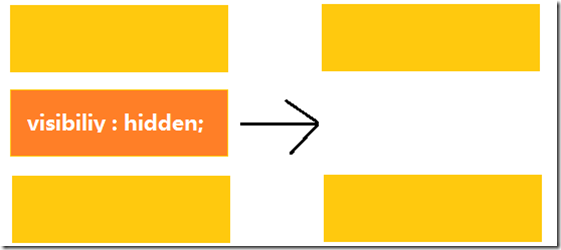
dislplay: none vs visibility:hidden
 visibility:hidden会继续占据位置。
visibility:hidden会继续占据位置。
举个栗子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display_none vs visibility_hidden</title>
<style type="text/css">
.parent{
margin: 30px;
border: 1px solid pink;
}
.dn{
/*display: none;*/
} .vh{
/*visibility: hidden;*/
} </style>
</head>
<body>
<div class="parent">
<div class="dn">display : none;</div>
</div>
<div class="parent">
<div class="vh">visibility : hidden;</div>
</div> </body>
</html>

↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

布局display的更多相关文章
- CSS弹性盒布局(display:flex)
CSS弹性布局(display:flex) 参考: http://www.runoob.com/w3cnote/flex-grammar.html https://www.jianshu.com/p/ ...
- CSS3:布局display属性的flex(弹性布局)
CSS3:布局display属性的flex(弹性布局) 一.简介 Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性.设为Flex布局以后, ...
- 前端CSS3布局display:grid用法
前端CSS3布局display:flex用法 1. 先附上代码 点击查看代码 <!DOCTYPE html> <html> <head> <meta char ...
- 前端CSS3布局display:flex用法
前端CSS3布局display:flex用法 先附上代码 点击查看代码 <!DOCTYPE html> <html> <head> <meta charset ...
- 弹性盒布局display:flex详解
一:弹性盒子 随着响应式设计的流行,网站开发者在设计网页布局时往往要考虑到页面在适配不同分辨率的浏览器时其内部组件位置大小都会产生变化,因此需要设计者根据窗口尺寸来调整布局,从而改变组件的尺寸和位置, ...
- 布局display属性(一)--【Flex】
一.Flex 布局是什么? Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性. 任何一个容器都可以指定为 Flex 布局. .box ...
- 自适应布局display:-webkit-box的用法
在web布局中,我们经常使用的是display:inline-block,display:flex,这些,但其实在进行移动端设备自适应布局中,-webkit-box布局更加合适 不同的浏览器有不同的前 ...
- 等高布局display:table
display:table用法: 父元素:display:table; 子元素:display:table-cell; 注:使用display:table-cell元素部分出现空白缝隙的问题:设置 . ...
- css3 伸缩布局 display:flex等
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- mvc 对一个或者多个实体验证失败
为了解决“对一个或者多个实体验证失败”,关闭调用SaveChanges() 的实体属性合法性验证(谨慎使用) db.Configuration.ValidateOnSaveEnabled = fals ...
- Entity Framework 实体框架的形成之旅--基类接口的统一和异步操作的实现(3)
在本系列的第一篇随笔<Entity Framework 实体框架的形成之旅--基于泛型的仓储模式的实体框架(1)>中介绍了Entity Framework 实体框架的一些基础知识,以及构建 ...
- 使用html和css的一些经验
1.注释须知:html中注释不能这样写: <div></div><!--------这是错误写法-------> <div></div>&l ...
- SSH服务器与Android通信(3)--Android客户端发送数据
Android客户端向SSH服务器发送数据主要有三种情况:通过客户端删除数据.添加数据和修改数据. 1.删除数据 先看看jsp文件里面是怎样删除数据的: <td align="cent ...
- Yii2框架打包成Phar包报错的经历
以yii2为例 打包文件过程比较简单,但打包好以后简单测试yii命令,一直报错: PHP Fatal error: Uncaught yii\base\InvalidParamException: T ...
- 点我吧工作总结(技术篇) zookeeper
我思故我在,提问启迪思考! 1.什么是zookeeper? 2.zookeeper与dubbo.springMVC之间的协同工作? http://doc.okbase.net/congcong68/a ...
- 通过“回文字算法”复习C++语言。
一.什么是回文字 给定一个字符串,从前往后读和从后往前读,字符串序列不变.例如,河北省农村信用社的客服电话是“96369”,无论从后往前读,还是从前后往后读,各个字符出现的位置不变. 二.功能实现 ( ...
- windows server 2003安装sp4时的问题
"以前进行的程序安装创建了挂起的文件操作.运行程序之前,必须重新起动计算机."的解决办法 在安装SQL 2000数据库和SQLSP4补丁时,经常会提示“以前进行的程序安装创建了挂起 ...
- zDialog 可拖拽弹出层
zDialog弹出框: 代替window.open.window.alert.window.confirm:提供良好的用户体验: 水晶质感,设计细腻,外观漂亮: 兼容ie6/7/8.firefox2/ ...
- Bootstrap源码分析之transition、affix
一.Transition(过滤) 作为一个基础支持的组件,被其他组件多次引用.实现根据浏览器支持transition的能力,然后绑定动画的结束事件:首先:创建一个Element:然后:迭代查看此元素支 ...
