使用Javascript来编写贪食蛇(零基础)

<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>贪吃蛇</title>
<!--css样式-->
<style type="text/css">
body{font-size:24px; border:none; cursor:pointer;}
#SnakeArea{ width:420px; height:420px; border:#600 solid 2px; margin-top:-15px; margin-left:-10px; background:url(image/23.jpg);}
#Menu{background-image:url(image/40.gif); width:200px; height:410px; border:#90C solid 2px; margin-left:420px; margin-top:-410px; color:#FFF; text-align:center;}
a{ color:#FFF;text-decoration:none;}
.onMouseMove{ text-decoration:underline; font-size:28px; background-color:#90F; border:2px #30F solid;}
.onMouseOut{ text-decoration:none; font-size:24px; border: none;}
</style>
<!--下面是本人使用JavaScript来编写贪吃蛇,课外做的课堂作业,求高手点评出缺点,提出自己的看法意见-->
<script type="text/javascript">
var keyValue;//获取键盘键值
var snakeId = 0;//蛇身体(控件)的id号
var loca = 0;//蛇身(控件)交换的索引
var speed = 500;//蛇移动的速度
var num = 1;//玩家的积分
window.onload = function Lond(){//初始化蛇的位置
var leftPoint = 10;
for(var i=0;i<3;i++){//初始化蛇的长度
var SnakeLond = SnakeBody();
SnakeLond.style.position = "absolute";
SnakeLond.style.top = "100px";
SnakeLond.style.left = leftPoint+"px";
leftPoint += 10;
document.body.appendChild(SnakeLond);//把创建的蛇添加到页面上去
}
Food();//初始化事物
}
function Random(){//获取食物的随机位置
return Math.floor(Math.random()*(40));//生成随机数
}
function SnakeBody(){//构造一个蛇身并设置其初始的属性值
var SnakeLond = document.createElement("input");
SnakeLond.setAttribute("type","button");//初始类型
SnakeLond.style.width = "20px";
SnakeLond.style.height = "20px";
SnakeLond.setAttribute("id",snakeId);
snakeId++;
return SnakeLond;
}
function Food(){//构造食物方法
var x;
var y;
var SnakeLond = document.createElement("input");//创建食物
SnakeLond.setAttribute("type","button");//食物的类型是button类型
SnakeLond.style.width = "20px";
SnakeLond.style.height = "20px";
SnakeLond.setAttribute("id","food");//id为food
x = Random() * 10;
y = Random() * 10;
SnakeLond.style.position = "absolute";//绝对定位
SnakeLond.style.top = x+"px";
SnakeLond.style.left = y+"px";
SnakeLond.style.background = "blue";
document.body.appendChild(SnakeLond);
}
function $(id){//返回指定id号的实例
return document.getElementById(id);
}
function KeyDown(){//键盘键入事件,获取从键盘输入而得到的键值
if(keyValue == 38 && event.keyCode == 40)
event.keyCode = 38;
else if(keyValue == 40 && event.keyCode == 38)
event.keyCode = 40;
else if(keyValue == 37 && event.keyCode == 39)
event.keyCode = 37
else if(keyValue == 39 && event.keyCode == 37)
event.keyCode = 39;
keyValue = event.keyCode
Stir();//蛇移动
EatFood();//蛇吃食
}
function EatFood(){//吃食方法
var SnakeHead = Head();
var score = $("score");
//var leng = document.getElementsByTagName("input").length-2;
var food = $("food");
var s = SnakeHead.style;
//如果蛇的头部与食物刚好对应的话就表示蛇吃到了食物,蛇的长度和速度就会增加,并且要重置定时器的速度
if(s.top == food.style.top && s.left == food.style.left){
speed -= 30;//速度发生改变
if(speed- 30 <= 30)
speed = 5;
clearInterval(time);//清除定时器
time = setInterval("Tir()",speed);//重置定时器
score.innerHTML = "积分:"+num;//积分增加
num++;
food.setAttribute("id",snakeId);
var x = parseInt(SnakeHead.style.top);
var y = parseInt(SnakeHead.style.left);
food.style.top = x+"px";//消化食物
food.style.left = y+"px";
snakeId++;
Food();
}
}
function SelfEnd(){//蛇自杀方法
var SnakeHead = Head();
var leng = document.getElementsByTagName("input").length-1;//得到蛇的长度
var SnakeItem = document.getElementsByTagName("input");//得到蛇身体所有的部位
var headTop = SnakeHead.style;
var head = $(SnakeItem.length-2);//得到蛇的头部
for(var i=0;i<SnakeItem.length;i++){//循环蛇的每个部位
var items = SnakeItem.item(i).style;
var id = SnakeItem.item(i).id;
//如果蛇的头部与蛇的其它部位相吻合的话就表示蛇咬到了自己
if(headTop.top == items.top && headTop.left == items.left && id<leng-2){
clearTimeout(time);
alert("<^GAME ^ OVER^>");//游戏结束
}
}
}
function BumpWall(){//蛇撞墙方法
var SnakeHead = Head();
var s = SnakeHead.style;
var top = parseInt(s.top);
var left = parseInt(s.left);
//如果蛇移动的坐标超过了边界,则蛇撞到了墙,游戏结束
if(top < 0 || top >= 410 || left < 0 || left >= 410){
clearTimeout(time);
alert("<^GAME ^ OVER^>");
}
}
function Stir(){//蛇移动方法
var pointx = 0;
var pointy = 0;
var leng = document.getElementsByTagName("input").length-1;
var SnakeHead = document.getElementById(leng-1);
var SnakeBody;//申明蛇的身体
var leftPoint = SnakeHead.style.left;
var topPoint = SnakeHead.style.top;
//设置蛇的样式
for(var i=0;i<leng;i++){
if(i==leng-1)
$(i).style.backgroundColor = "purple";
else
$(i).style.backgroundColor = "black";
}
//蛇根据你按下的上下左右键来进行移动行走
if(keyValue == 40){
pointy = parseInt(SnakeHead.style.top) + 10;
pointx = parseInt(SnakeHead.style.left);
}
else if(keyValue == 38){
pointy = parseInt(SnakeHead.style.top) - 10;
pointx = parseInt(SnakeHead.style.left);
}
else if(keyValue == 39){
pointx = parseInt(SnakeHead.style.left) + 10;
pointy = parseInt(SnakeHead.style.top);
}
else if(keyValue == 37){
pointx = parseInt(SnakeHead.style.left) - 10;
pointy = parseInt(SnakeHead.style.top);
}
else{
pointx = parseInt(SnakeHead.style.left) + 10;
pointy = parseInt(SnakeHead.style.top);
}
SnakeBody = $(loca);//得到蛇的各个身体
SnakeBody.style.left = leftPoint;
SnakeBody.style.top = topPoint;
loca++;
if(loca == leng-1)
loca = 0;
SnakeHead.style.left = pointx + "px";//蛇按照指定方向走动
SnakeHead.style.top = pointy + "px";
var snakeSpeed = $("speed");//用来记录蛇的坐标
snakeSpeed.innerHTML = "坐标:<br/>"+"X "+pointx+","+"Y "+pointy;
BumpWall();//调用蛇撞墙方法
SelfEnd();//调用蛇自杀方法
}
function Head(){//返回蛇的头部
var leng = document.getElementsByTagName("input").length-1;//蛇的长度
return document.getElementById(leng-1);//蛇的头部
}
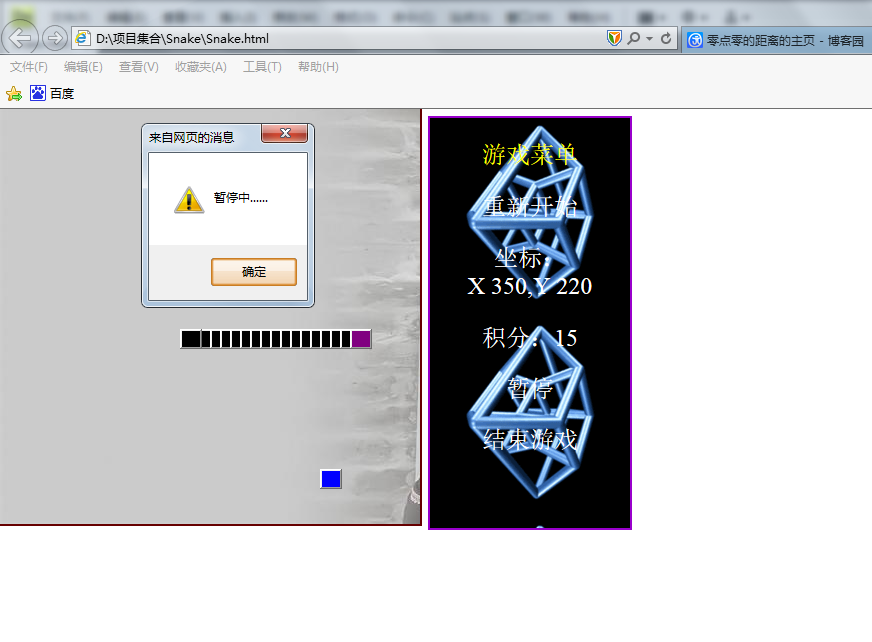
function Pause(){//暂停方法
alert("暂停中......");
}
function Tir(){//计时器方法
Stir();
EatFood();
}
function onMouseMove(id){//鼠标移到指定选项的方法
var p = $(id);
p.className = "onMouseMove";
}
function onMouseOut(id){//鼠标移开指定选项的方法
var p = $(id);
p.className = "onMouseOut";
}
var time = setInterval("Tir()",speed);//定时器
</script>
</head> <body onkeydown="KeyDown()">
<div id="SnakeArea">
</div>
<!--游戏菜单-->
<div id="Menu">
<p style="color:#FF0;">游戏菜单</p>
<a href="Snake.html" id="start" onMouseMove="onMouseMove('start')" onMouseOut="onMouseOut('start')">重新开始</a>
<br/>
<p id="speed" onMouseMove="onMouseMove('speed')" onMouseOut="onMouseOut('speed')">坐标</p>
<p id="score" onMouseMove="onMouseMove('score')" onMouseOut="onMouseOut('score')">积分</p>
<p id="pause" onClick="Pause()" onMouseMove="onMouseMove('pause')" onMouseOut="onMouseOut('pause')">暂停</p>
<p id="end" onClick="javascript:window.close()" onMouseMove="onMouseMove('end')" onMouseOut="onMouseOut('end')">结束游戏</p>
</div>
</body>
</html>
View Snake
使用Javascript来编写贪食蛇(零基础)的更多相关文章
- 从零基础入门JavaScript(1)
从零基础入门JavaScript(1) 1.1 Javascript的简史 1995年的时候 由网景公司开发的,当时的名字叫livescript 为了推广自己的livescript,搭了j ...
- 《零基础学JavaScript(全彩版)》学习笔记
<零基础学JavaScript(全彩版)>学习笔记 二〇一九年二月九日星期六0时9分 前期: 刚刚学完<零基础学HTML5+CSS3(全彩版)>,准备开始学习JavaScrip ...
- 零基础JavaScript编码(二)
任务目的 在上一任务基础上继续JavaScript的体验 学习JavaScript中的if判断语法,for循环语法 学习JavaScript中的数组对象 学习如何读取.处理数据,并动态创建.修改DOM ...
- 零基础JavaScript编码(一)
任务目的 JavaScript初体验 初步明白JavaScript的简单基本语法,如变量.函数 初步了解JavaScript的事件是什么 初步了解JavaScript中的DOM是什么 任务描述 参考以 ...
- Javascript贪食蛇小游戏
试玩:http://hovertree.com/game/9/ 贪吃蛇是一种风靡全球的小游戏,就是一条小蛇,不停地在屏幕上游走,吃各个方向出现的蛋,越吃越长.只要蛇头碰到屏幕四周,或者碰到自己的身子, ...
- JavaScript强化教程 - 六步实现贪食蛇
1.首先创建div 并且给div加样式 <div id="pannel" style="width: 500px;height: 500px;z-index: 1; ...
- javascript入门视频第一天 小案例制作 零基础开始学习javascript
JavaScript 是我们网页设计师必备的技能之一.我们主要用javascript来写的是网页特效.我们从零基础开始学习javascript入门. 但是,好的同学刚开始不知道怎么学习,接触js,因此 ...
- JavaScript贪食蛇游戏制作详解
之前闲时开发过一个简单的网页版贪食蛇游戏程序,现在把程序的实现思路写下来,供有兴趣同学参考阅读. 代码的实现比较简单,整个程序由三个类,一组常量和一些游戏逻辑以外的初始化和控制代码组成,总共400多行 ...
- 网络安全(超级详细)零基础带你一步一步走进缓冲区溢出漏洞和shellcode编写!
零基础带你走进缓冲区溢出,编写shellcode. 写在前面的话:本人是以一个零基础者角度来带着大家去理解缓冲区溢出漏洞,当然如果你是开发者更好. 注:如果有转载请注明出处!创作不易.谢谢合作. 0. ...
随机推荐
- Android图片加载库的理解
前言 这是“基础自测”系列的第三篇文章,以Android开发需要熟悉的20个技术点为切入点,本篇重点讲讲Android中的ImageLoader这个库的一些理解,在Android上最让人头疼是 ...
- SQL Server中的事务日志管理(8/9):优化日志吞吐量
当一切正常时,没有必要特别留意什么是事务日志,它是如何工作的.你只要确保每个数据库都有正确的备份.当出现问题时,事务日志的理解对于采取修正操作是重要的,尤其在需要紧急恢复数据库到指定点时.这系列文章会 ...
- 【分享】学长的安利来了~~O(∩_∩)O
前言:应栋哥要求,学长把演讲稿稍微整理下发布出来,这可以算是一篇安利文,也可以说是一篇经历文吧.作为一个确确实实从软工里收获到挺多东西的过来人,学长希望可以通过学长的经历来让你们对软工更加期待. 安利 ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No8-No9
系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) 这些HTML.CSS知识点,面试和平时开发都需要 No5-No7(知识 ...
- 图片和Base64之间的转换
public static Bitmap GetImageFromBase64String(string strBase) { try { MemoryStream stream = new Memo ...
- 从C#到Objective-C,循序渐进学习苹果开发(5)--利用XCode来进行IOS的程序开发
本随笔系列主要介绍从一个Windows平台从事C#开发到Mac平台苹果开发的一系列感想和体验历程,本系列文章是在起步阶段逐步积累的,希望带给大家更好,更真实的转换历程体验.前面几篇随笔主要介绍C#和O ...
- C#多种方式获取文件路径
string str5=Application.StartupPath;//获取启动了应用程序的可执行文件的路径,不包括可执行文件的名称. string str1 =Process.GetCurren ...
- css特效
1.页面淡入淡出 <html style="background:#0086b5"> <!--简易loading--> <div id="l ...
- sqlserver 中存储过程的基础知识记录
1.什么是存储过程? 存储过程就是作为可执行对象存放在数据库中的一个或多个SQL命令. 通俗来讲:存储过程其实就是能完成一定操作的一组SQL语句. 2.为什么要用存储过程? 1)存储过程只在创建时进行 ...
- How to return dictionary keys as a list in Python 3.3
http://btmiller.com/2015/04/13/get-list-of-keys-from-dictionary-in-python-2-and-3.html Get a List of ...
