CSS3之3D变换实例详解
CSS3的3D效果很赞,本文实现简单的两种3D翻转效果。首先看效果和源代码,文末是文绉绉的总结部分^_^
以下CSS代码为了简洁没有添加前缀,请视情况自行添加(自动化时代推荐使用其他的一些方法,如gulp-autoprefixer插件,因为本人更喜欢gulp #_#)
还有w3school上面的这句话早已经过时:

目前为止,现代浏览器基本都支持无前缀的3D变换的相关属性(除了IE,以及Safari9的backface-visibility仍需加前缀-webkit,还有其他浏览器的一些小问题)
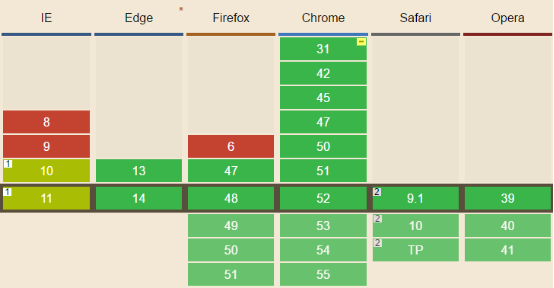
可以通过Can I use网站查看各浏览器对该CSS3属性的支持情况:


听说现在流行先看效果和代码再解释?
(1)效果一


HTML代码:
- <div class='stage'>
- <div class='container'>
- <div class='front'></div>
- <div class='back'></div>
- </div>
- </div>
CSS代码:
- .stage{
- width: 140px;
- height: 200px;
- perspective: 800px;
- }
- .container{
- position: relative;
- width: 140px;
- height: 200px;
- transform-style: preserve-3d;
- transition: 1s;
- }
- .front{
- position: absolute;
- width: 140px;
- height: 200px;
- background-image: url('http://d3.freep.cn/3tb_160824110159xh65572240.jpg');
- background-size: cover;
- backface-visibility: hidden;
- }
- .back{
- position: absolute;
- width: 140px;
- height: 200px;
- background-image: url('http://d3.freep.cn/3tb_160824110159262h572240.jpg');
- background-size: cover;
- transform: rotateY(180deg);
- backface-visibility: hidden;
- }
- .stage:hover .container{
- transform: rotateY(180deg);
- }
(2)效果二

效果链接: http://codepen.io/FEwen/pen/kXOXpJ
HTML代码:
- <ul class="wrap">
- <li class="stage">
- <div class='container'>
- <div class="front"><img src="http://d3.freep.cn/3tb_160824132644ihf4572240.jpg" /></div>
- <p class="back">帅气的胡歌</p>
- </div>
- </li>
- <li class="stage">
- <div class='container'>
- <div class="front"><img src="http://d2.freep.cn/3tb_160824132644w0r4572240.jpg" /></div>
- <p class="back">美腻的赵丽颖</p>
- </div>
- </li>
- <li class="stage">
- <div class='container'>
- <div class="front"><img src="http://d3.freep.cn/3tb_160824235542tkj9572240.jpg" /></div>
- <p class="back">清纯的刘亦菲</p>
- </div>
- </li>
- </ul>
CSS代码:
- *{
- margin:;
- padding:;
- }
- .stage{
- width: 100px;
- height: 100px;
- perspective: 2000px;
- list-style: none;
- }
- .container{
- position: relative;
- width: 100px;
- height: 100px;
- transform-style: preserve-3d;
- transition: 1s;
- }
- .front{
- position: absolute;
- width: 100px;
- height: 100px;
- transform: translateZ(50px);
- backface-visibility: hidden;
- }
- .front img{
- width: 100%;
- height: 100%;
- }
- .back{
- position: absolute;
- display: block;
- width: 100px;
- height: 100px;
- text-align: center;
- line-height: 100px;
- transform: rotateY(90deg) translateZ(50px);
- backface-visibility: hidden;
- }
- li:nth-child(1) .back{
- background-color: skyblue;
- }
- li:nth-child(2) .back{
- background-color: pink;
- }
- li:nth-child(3) .back{
- background-color: lightyellow;
- }
- .container:hover{
- transform: rotateY(-90deg);
- }
总结:
上面的示例代码中注意几个类名: 类名stage表明舞台元素,类名container表明父容器,还有container里面的变换子元素。
这是标准的嵌套3D变换结构:
舞台(perspective,perspective-origin)
父容器(transform-style: preserve3d)(各种变换)
子元素(各种变换)
子元素(各种变换)
子元素(各种变换)
...
还有无嵌套的3D变换结构:
舞台(perspective,perspective-origin)
子元素(各种变换)
子元素(各种变换)
子元素(各种变换)
...
可以先看上方结构有个直观的认识,下面详细讲解。
CSS3变换主要的属性如下:
(1)perspective(参考以上类名stage中的使用)
用法:应用于舞台元素,为元素定义perspective属性时,其子元素会获得透视效果。
作用:定义3D 元素距视图的距离(视距),单位是像素。可以理解为距物体多远进行观察,因此这个值越小,距离元素物体更近,3D效果越明显;该值越大,距离元素物体越远,3D效果越不明显,因为远远看的只见一坨东西。
注意:在实际应用中,可以通过设置多个舞台元素,使子元素的变换相对于各自的舞台实现,那么每一个舞台下的元素变换所产生的视觉效果都是一致的(参考我上面的第二个例子)。
(2)perspective-origin(参考以上类名stage中的使用)
用法:应用于舞台元素,与perspective配合使用,子元素会获得透视效果
作用:可以理解为眼睛所看的位置,默认舞台中心点
注意:几种设置方法,如
perspective-origin: 0px 100px; (使用具体数值)
perspective-origin: 0% 50%; (使用百分比)
perspective-origin: left center; (共3种: left/center/right)
(3)transform-style: preserve-3d(参考以上类名container中的使用)
用法:用于动画子元素的父元素,也就是容器
作用:具有两个作用,首先使子元素具有透视效果,其次使子元素保留父元素的3D位置。
注意:这个属性究竟有什么用?和perspective有什么干系?
——该属性是为了嵌套3D元素而使用的!perspective和transform-style各自使得子元素具有3D透视效果,并且transform-style:preserve-3d使子元素保留父元素的3D位置,简单来说就是嵌套。如果不需要嵌套3D元素,就不需要这个属性。看下面的例子:
效果:

HTML代码:
- <div class='stage'>
- <div class='container'></div>
- </div>
CSS代码:
- .stage{
- width: 140px;
- height: 200px;
- perspective: 800px;
- }
- .container{
- width: 140px;
- height: 200px;
- transition: 1s;
- background-image: url('http://d3.freep.cn/3tb_160824110159xh65572240.jpg');
- background-size: cover;
- }
- .stage:hover .container{
- transform: rotateY(180deg);
- }
(4)backface-visibility: hidden(参考以上做3D变换的子元素中的使用)
用法:用于动画子元素
作用:3D透视下,默认是可以透过背面看到正面的内容(参见第三点的效果),可根据需要设置为不可见。
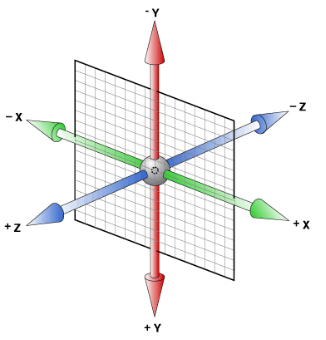
(5)最后一点——变换坐标说明
下面盗图一张

坐标系是相对的!相对的!相对的!
坐标系会跟着当前元素的变换而变换。
例如当前div应用了rotateY(60deg),那么整个坐标系也会跟着rotateY(60deg),因此对这个div使用translateZ()始终是和正面垂直的方向。
(6)Last but not least,祝开心愉悦每一天,如果发现我有任何错误的地方,请狠狠地告诉我吧!
CSS3之3D变换实例详解的更多相关文章
- 转载 《AngularJS》5个实例详解Directive(指令)机制
<AngularJS>5个实例详解Directive(指令)机制 大漠穷秋 本文整理并扩展了<AngularJS>这本书第六章里面的内容,此书近期即将由电子工业出版社出版,敬请 ...
- 当里个当,免费的HTML5连载来了《HTML5网页开发实例详解》连载(一)
读懂<HTML5网页开发实例详解>这本书 你还在用Flash嘛?帮主早不用了 乔布斯生前在公开信“Flash之我见”中预言:像HTML 5这样在移动时代中创立的新标准,将会在移动设备上获得 ...
- jQuery对html元素的取值与赋值实例详解
jQuery对html元素的取值与赋值实例详解 转载 2015-12-18 作者:欢欢 我要评论 这篇文章主要介绍了jQuery对html元素的取值与赋值,较为详细的分析了jQuery针对常 ...
- linux基础-磁盘阵列(RAID)实例详解
磁盘阵列(RAID)实例详解 raid技术分类 软raid技术 硬raid技术 Raid和lvm的区别 为什么选择用raid RAID详解 RAID-0 RAID-1 RAID-5 Raid-10 R ...
- Cocos2d-x 3.X手游开发实例详解
Cocos2d-x 3.X手游开发实例详解(最新最简Cocos2d-x手机游戏开发学习方法,以热门游戏2048.卡牌为例,完整再现手游的开发过程,实例丰富,代码完备,Cocos2d-x作者之一林顺和泰 ...
- JavaScript学习笔记-实例详解-类(二)
实例详解-类(二) //===给Object.prototype添加只读\不可枚举\不可配置的属性objectId(function(){ Object.defineProperty(Object ...
- JavaScript学习笔记-实例详解-类(一)
实例详解-类(一): //每个javascript函数(除了bind())都自动拥有一个prototype对象// 在未添加属性或重写prototype对象之前,它只包含唯一一个不可枚举属性const ...
- Entity Framework实例详解
Entity Framework Code First的默认行为是使用一系列约定将POCO类映射到表.然而,有时候,不能也不想遵循这些约定,那就需要重写它们.重写默认约定有两种方式:Data Anno ...
- 免费的HTML5连载来了《HTML5网页开发实例详解》连载(二)
最近新浪.百度.腾讯.京东.大众点评.淘宝等流行的网站都加大了招聘HTML5的力度,HTML5开发人员成了抢手货,本次连载的是由大众点评前端工程师和一淘网前端工程师基情奉献的<HTML5网页开发 ...
随机推荐
- 队列的存储结构和常见操作(c 语言实现)
一.队列(queue) 队列和栈一样,在实际程序的算法设计和计算机一些其他分支里,都有很多重要的应用,比如计算机操作系统对进程 or 作业的优先级调度算法,对离散事件的模拟算法,还有计算机主机和外部设 ...
- C++笔记(3):一些C++的基础知识点
前言: 找工作需要,最近看了下一些C++的基本概念,为范磊的<零起点学通C++>,以下是一些笔记. 内容: delete p;只是删除指针p指向内存区,并不是删除指针p,所以p还是可以用 ...
- 漫谈可视化Prefuse(一)---从SQL Server数据库读取数据
上篇<可视化工具solo show-----Prefuse自带例子GraphView讲解>主要介绍了整个Prefuse工具集具有的一些特征.框架的运行流程,分析并展现了官方提供的例子Gra ...
- Cool!15个超炫的 CSS3 文本特效【上篇】
每一个网页设计师都希望创建出让用户能够赏识的网站.当然,这是不可能满足每个人的口味的.幸运的是,我们有最强大的工具和资源.实际上,我们非常多的网站模板,框架,内容管理系统,先进的工具和其他的资源可以使 ...
- Windows Azure HandBook (2) Azure China提供的服务
<Windows Azure Platform 系列文章目录> 对于传统的自建数据中心,从底层的Network,Storage,Servers,Virtualization,中间层的OS, ...
- SQL Server中的事务日志管理(8/9):优化日志吞吐量
当一切正常时,没有必要特别留意什么是事务日志,它是如何工作的.你只要确保每个数据库都有正确的备份.当出现问题时,事务日志的理解对于采取修正操作是重要的,尤其在需要紧急恢复数据库到指定点时.这系列文章会 ...
- C#实现通用数据过滤窗体
最近一直在做WINFORM项目,所以经常有些新的想法或尝试与大家分享,之前与大家分享了通用窗体遮罩层.通用可附加数据绑定的DataGridView.窗体渐显,今天来分享一个大家在其它软件中常见的功能: ...
- Design Pattern: Observer Pattern
1. Brief 一直对Observer Pattern和Pub/Sub Pattern有所混淆,下面打算通过这两篇Blog来梳理这两种模式.若有纰漏请大家指正. 2. Use Case 首先我们来面 ...
- 使用Python对Excel表格进行简单的读写操作(xlrd/xlwt)
算是一个小技巧吧,只是进行一些简单的读写操作.让人不爽的是xlrd和xlwt是相对独立的,两个模块的对象不能通用,读写无法连贯操作,只能单独读.单独写,尚不知道如何解决. #①xlrd(读) #cod ...
- win10 服务(系统默认服务)注册表
---恢复内容开始--- Windows Registry Editor Version 5.00 [HKEY_LOCAL_MACHINE\SYSTEM\ControlSet001\Services] ...
