关于clientWidth scrollWidth offsetWidth的理解
- clientWidth:元素可见区域的宽度 clientWidth=padding+width-滚动条
- scrollWidth:元素实际内容的宽度 scrollWidth=padding+width(元素实际的内容)
- offsetWidth:元素可见区域的宽度+边框 offsetWidth=border+width+padding
代码设置
textarea{
border: 5px solid red;
width: 200px;
height: 200px;
padding: 5px;
}
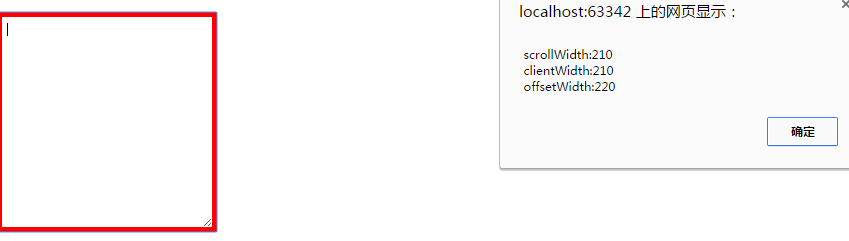
在内容没有超出可视区域的时候
clientWidth=5+200+5
scrollWidth=5+200+5
offsetWidth=5+5+200+5+5

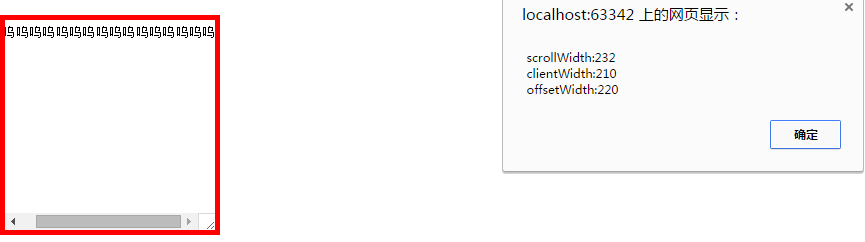
在内容超出可视区域的时候
clientWidth=5+200+5
scrollWidth=5+实际宽度+5
offsetWidth=5+5+200+5+5

在练习中遇见的问题
没有在文档最上面加<!DOCTYPE html>
textarea被浏览器设置成默认属性 有box-sizing:border-box属性,宽高被固定 padding和border都被包含在width里了
关于clientWidth scrollWidth offsetWidth的理解的更多相关文章
- DOM元素尺寸和位置(clientwidth ,scrollwidth , offsetwidth.......)
[1] slientWidth 和 sclientHeight slientWidth:获取的是可视宽度 slientHeight:获取的是可视高度 <html> <head> ...
- JS 获取浏览器窗口大小clientWidth、offsetWidth、scrollWidth
常用: JS 获取浏览器窗口大小 // 获取窗口宽度 if (windows.innerWidth) winWidth = windows.innerWidth; else if ((docume ...
- 四种浏览器对 clientHeight、offsetHeight、scrollHeight、clientWidth、offsetWidth 和 scrollWidth 的解释差异
网页可见区域宽:document.body.clientWidth 网页可见区域高:document.body.clientHeight 网页可见区域宽:document.body.offsetWid ...
- scrollWidth,clientWidth与offsetWidth的区别
scrollWidth 是对象的实际内容的宽,不包边线宽度,会随对象中内容的多少改变(内容多了可能会改变对象的实际宽度). clientWidth 是对象可见的宽度,不包滚动条等边线,会随窗口的显 ...
- js中clientWidth, scrollWidth, innerWidth, outerWidth,offsetWidth的区别
js中clientWidth, scrollWidth, innerWidth, outerWidth,offsetWidth的属性汇总,测试浏览器:ie7~ie11.chrome 和 firefox ...
- offsetWidth clientWidth scrollWidth 的区别
了解 offsetWidth clientWidth scrollWidth 的区别 最近需要清除区分开元素的width,height及相应的坐标等,当前这篇用来区分offsetWidth clien ...
- 【clientX,offsetX,screenX】 【scrollWidth,clientWidth,offsetWidth】的区别
一.深刻认识clientX,offsetX,screenX 概念(来源于网络): clientX 设置或获取鼠标指针位置相对于当前窗口的 x 坐标,其中客户区域不包括窗口自身的控件和滚动条. clie ...
- clientWidth、offsetWidth等介绍
网页可见区域宽:document.body.clientWidth网页可见区域高:document.body.clientHeight网页可见区域宽:document.body.offsetWidth ...
- clientHeight & clientWidth & offsetHeight & offsetWidth & outerWidth & innerWidth & outerWidth & outerHeight
clientHeight & clientWidth & offsetHeight & offsetWidth MDN https://developer.mozilla.or ...
随机推荐
- 使用SSIS进行数据清洗
简介 OLTP系统的后端关系数据库用于存储不同种类的数据,理论上来讲,数据库中每一列的值都有其所代表的特定含义,数据也应该在存入数据库之前进行规范化处理,比如说"age"列 ...
- JSP网站开发基础总结《四》
经过前几篇的摸爬滚打,下面我们就开始我们真正的数据库操作了,本篇重点在于如何在网站端编写数据库操作语句,内容不多,就是我们常见的增删改查. 0.数据库对象创建: 在JAVASE基础知识总结时,就为大家 ...
- 小实例窥探dotnet垃圾回收
今天项目调试时发现VS中有下面这样的现象. 说明,file.ServerLocation是一个完整的物理路径.第三句代码是错误的,保留只是因为它使用了"s"字符串. 个人认为当 ...
- Yii的学习(3)--查询生成器 (Query Builder)
原文地址:http://www.yiiframework.com/doc/guide/1.1/en/database.query-builder 不过原文是英文的,Yii的官网没有翻译这一章,自己就尝 ...
- Java Web项目的发布
自己写的项目,我们想部署到其他电脑上,供别人访问. 首先安装jdk,和Tomcat.这里我的Tomcat是免安装版的,根据http://www.cnblogs.com/Joanna-Yan/p/487 ...
- 在<a></a>标签中调用javascript脚本
有时候,我们点击了<a></a>标签(除了跳转到指定链接外)想要它调用某个方法,及调用javascript脚本,该如何做: 方法1:<a href="javas ...
- [java] 汇率换算器实现(3)
[java] 汇率换算器实现(3) // */ // ]]> [java] 汇率换算器实现(3) Table of Contents 1 系列文章地址 2 前言 3 提取简单表单信息 3.1 ...
- Windows Azure Web Site (10) Web Site测试环境
<Windows Azure Platform 系列文章目录> 我们知道,在使用Azure Cloud Service的时候,会有2个不同的环境,称为Production环境和Stagin ...
- Auto Mapper02《demo》
学习这些基本上网上都有一些教程或者别人做的demo,我是按照这个方式去学习的.先做个demo,学会如何去使用它,接着去慢慢的了解它是如何的运行的,理解里面的一些基本的基础知识.我们不可以再像 ...
- 原生JS查找元素
今天写了一个很简单.很粗暴的通过JS根据类来查找DOM元素. 为了降低它的粗暴等级(耗费性能)我给了三个等级. 首先性能最好的,适合FF,CH,IE8,通过querySelectorAll这个API. ...
