20款免费的 PSD 网站模板【免费下载】
如果你的新项目预算很低,那么免费网站模板对你来说是一个很好的解决方案。有很多的预先设计的网站模板 PSD 素材可以使用和自由定制。在这里,你会发现可供下载的超级棒的免费网站模板。你可以使用它们来创建自己的网站或只是寻找灵感。所有这些网站模板是由专业设计师制成,从一个值得信赖的来源获取,所以你可以确信他们是高品质,完全值得您的关注。
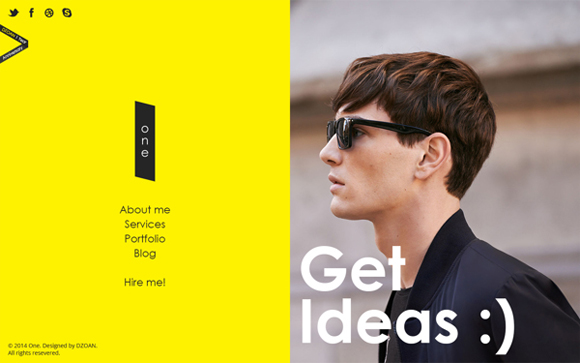
DZ One Free PSD Template by Viet Huu Doan

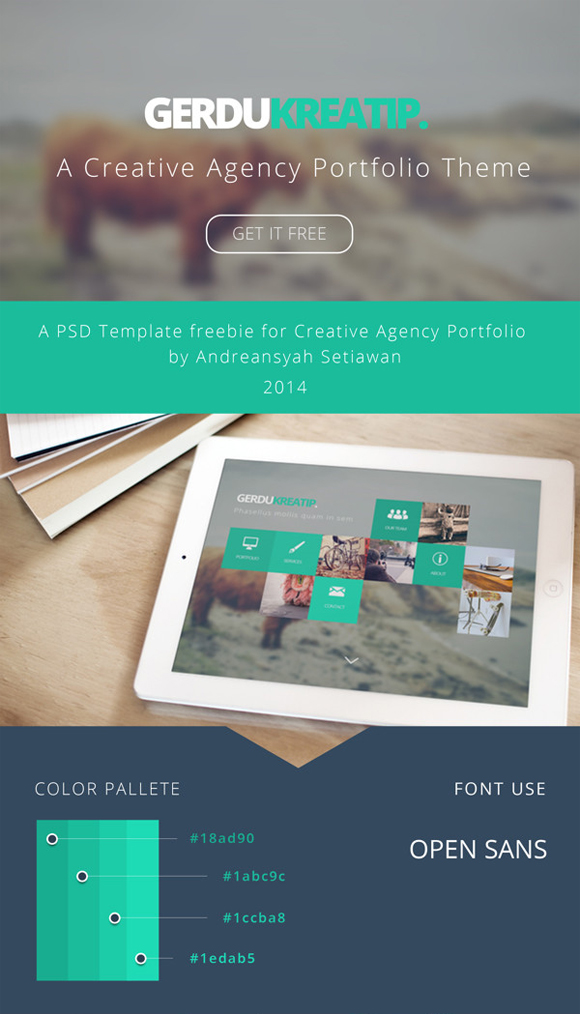
GerduKreatip: Agency Portfolio Theme by Andreansyah Setiawan

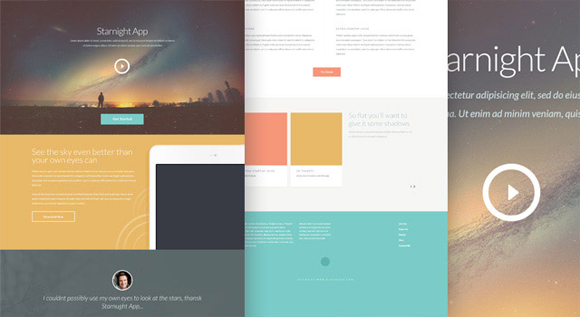
Starnight – PSD website template by Blaz Robar

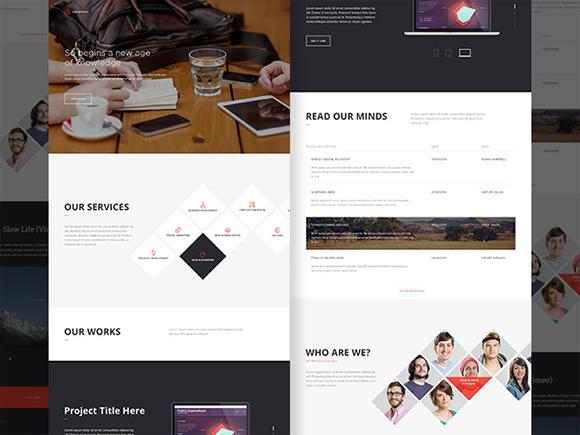
Office Landing Page PSD by Vivek Ravin

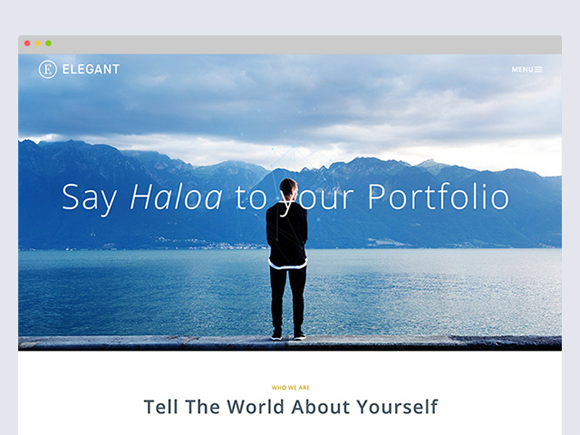
Elegant – Free HTML / PSD by Diogo Dantas

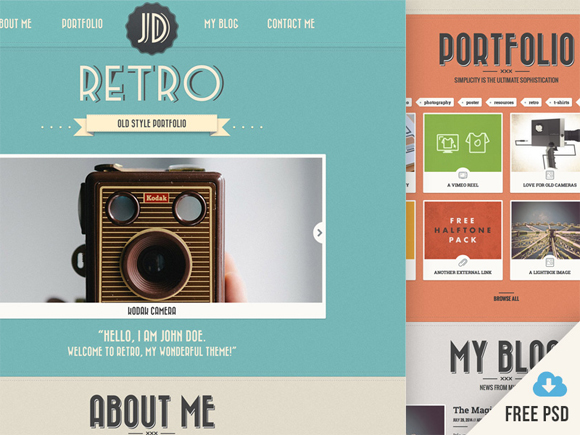
New Retro Portfolio [v4] by Pasquale Vitiello

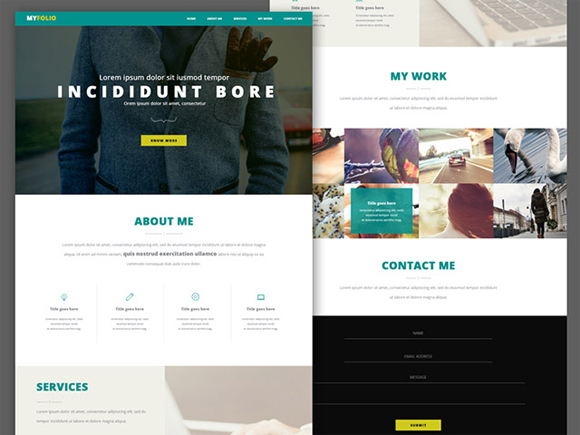
Single page portfolio by Ashok

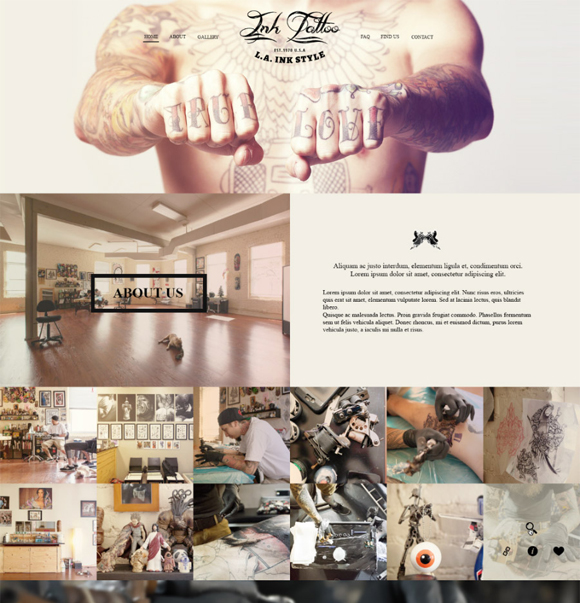
InkTattoo – Free .Psd One Page Template by theuncreativelab.com

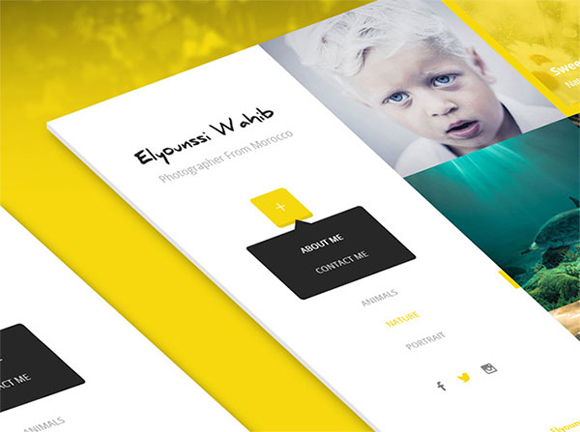
Third Eye – Free Theme PSD by El Younssi Wahib

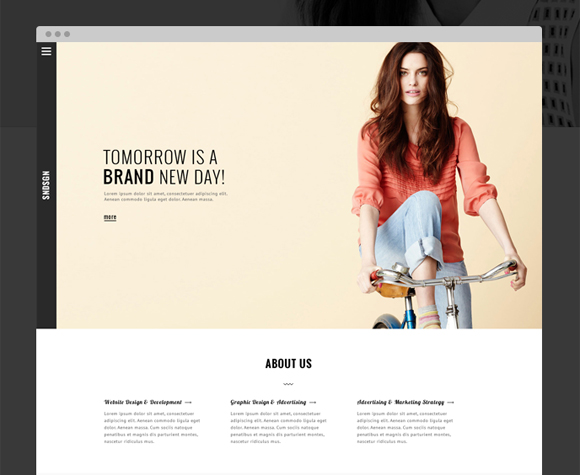
SNDSGN. Free Psd by Sergey Nefortunov and HEZY THEME

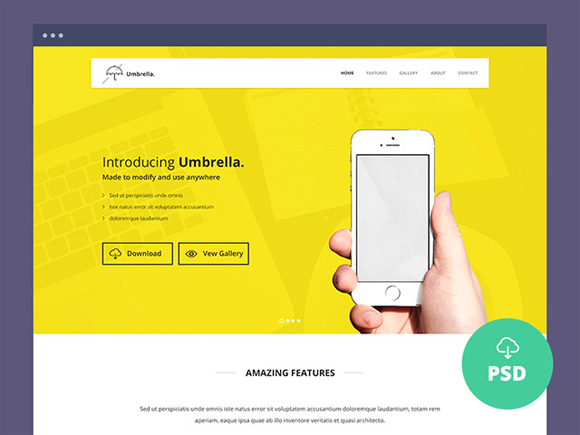
Umbrella – One page website template by themecurve

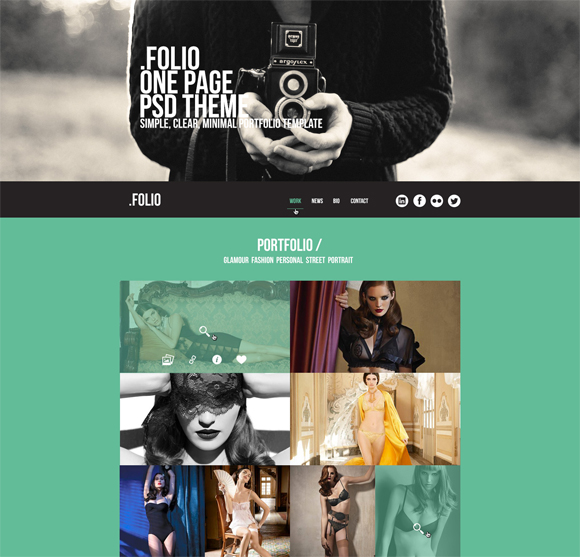
Folio One Page PSD Theme by The Uncreative Lab

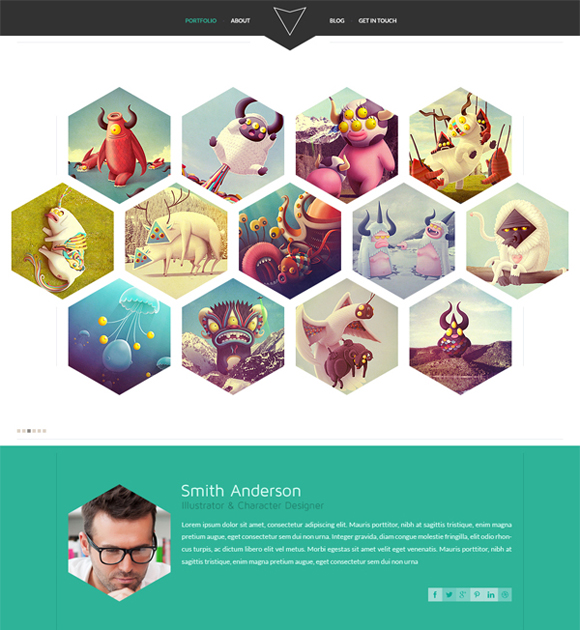
Freebie: Portfolio Template by Marijan Petrovski

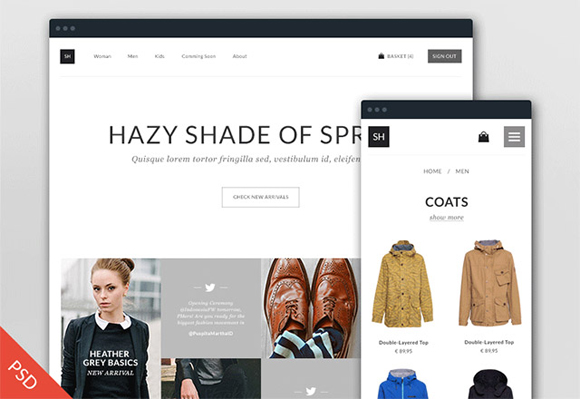
Free PSD eCommerce template bu Unknown

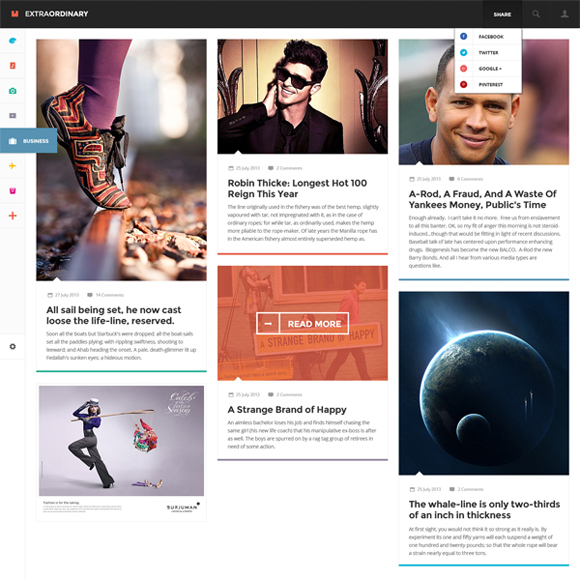
Extraordinary Magazine – PSD Template by Aykut Y?lmaz

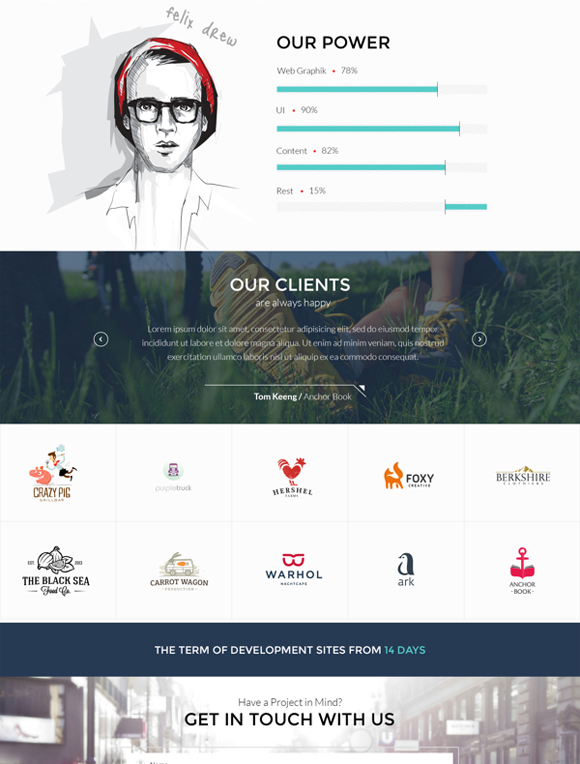
Free Portfolio PSD by Dalechuk Inna

Free PSD Template by Crafty

Brushed: Free One Page Responsive HTML Template PSD by Alessio Atzeni

Free PSD Template: Modus Versus by Benjie Moss

Golden – One page portfolio PSD by Best PSD Freebies

编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
20款免费的 PSD 网站模板【免费下载】的更多相关文章
- 12款非常精致的免费 HTML5 & CSS3 网站模板
01. Joefrey Mahusay 很炫的单页网站模板,基于 HTML5 & CSS3 制作,适合用于设计师个人简历.摄影师和平面设计师的个人作品展示. 演示 下载 02. Folder ...
- 20款时尚的 WordPress 企业模板【免费主题下载】
在这篇文章中,我们收集了20款时尚的 WordPress 企业模板.WordPress 作为最流行的博客系统,插件众多,易于扩充功能.安装和使用都非常方便,而且有许多第三方开发的免费模板,安装方式简单 ...
- 349套HTML5+CSS3各行各业网站模板免费下载
场景 349套HTML5+CSS3各行各业网站模板. Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征.在互联网的演化进程中,网页制作是Web1.0时代产物,那时网站的主要内容是静态的, ...
- 40 个超棒的免费 Bootstrap HTML5 网站模板
Bootstrap 是快速开发Web应用程序的前端工具包.它是一个CSS和HTML的集合,它使用了最新的浏览器技术,给你的Web开发提供了时尚的版式,表单,buttons,表格,网格系统等等. 目前 ...
- 分享20个吸引眼球的高品质免费PSD网站模板
当你设计网站的时候,你需要一个美丽的界面来吸引你的听众.在这篇文章中,我将分享一些吸引眼球的商业PSD模板,你可以从中受到启发 EaglesTroop Business Bonfire Pocket ...
- 2013年19个最棒的HTML5网站模板免费下载
上次我们整理了14个HTML5奉献给大家下载了,今天我再给大家整理了19个2013最新的HTML5模板供有需要的朋友下载使用,它们涉及不同的行业的模板需求,支持手机设备,十分精美! 1. Affini ...
- 27 个免费的 HTML5/CSS3 模板供下载
EscapEvelocity Responsive Html5 Theme ( Demo || Download) Base 2013 Responsive Html5 Theme (Demo || ...
- 20款免费响应式的 HTML5 网站模板下载
今天这篇文章给大家带来的是20款免费响应式的 HTML5 网站模板,大家可以借助这些优秀的网站模板创建自己的优秀网站.响应式(Responsive Design)设计的目标是要让产品界面能够响应用户的 ...
- 16个时髦的扁平化设计的 HTML5 & CSS3 网站模板
创建网站最好办法之一是使用现成的网站模板或使用开源 CMS 应用程序.所以,今天这篇文章给大家带来的是16款基于 HTML5 & CSS3 的精美的扁平风格网站模板,大家可以借助这些优秀的网站 ...
随机推荐
- Android内存回收机制
退出但不关闭: 这是Android对于Linux的优化.当 Android 应用程序退出时,并不清理其所占用的内存,Linux 内核进程也相应的继续存在,所谓“退出但不关闭”.从而使得用户调用程序时能 ...
- [OpenCV] Samples 07: create_mask
鼠标画线,圈地,构造相关mask图片(黑白). 支持鼠标左键右键中间键点击事件. /* * create_mask.cpp * * Author: * Siddharth Kherada <si ...
- 转载----How fast is Redis?
How fast is Redis? Redis includes the redis-benchmark utility that simulates running commands done b ...
- [转载]基于TFS实践敏捷-项目管理
最近,一直想让团队加入敏捷开发,但TFS2010用下来,并不是令人满意,还好,TFS2012横空出世了.相比TFS2010,TFS2012改进太多了,主要体现在以下方面: Team Web Acces ...
- HTML Inspector – 帮助你编写高质量的 HTML 代码
HTML Inspector 是一款代码质量检测工具,帮助你编写更优秀的 HTML 代码.HTML Inspector 使用 JavaScript 编写,运行在浏览器中,是最好的 HTML 代码检测工 ...
- Cordova webapp实战开发:(3)后面可能会学到的东西
在<Cordova webapp实战开发:(2)认识一下Cordova>中我们了解了Cordova和Phonegap的关系,并简要介绍了一下它的架构,以及多平台性,并给大家留了一些作业.我 ...
- Halcon编程-基于纹理的mara检测
表面瑕疵检测是机器视觉领域非常重要的一个应用.机器视觉是集光学.机电和计算机三个领域的一门不算新的技术.但目前表面瑕疵检测在学界主要是计算机专业或者控制专业瞄准图像处理方向在做,而视觉光学系统这一块主 ...
- 关于WEB Service&WCF&WebApi实现身份验证之WEB Service篇
在这个WEB API横行的时代,讲WEB Service技术却实显得有些过时了,过时的技术并不代表无用武之地,有些地方也还是可以继续用他的,我之所以会讲解WEB Service,源于我最近面试时被问到 ...
- 设置参数进行启动的Python脚本模板
# coding:utf-8 from optparse import OptionParser def migrate_func(): print 'You give the migrate arg ...
- 基于cookie实现zTree树刷新后,展开状态不变
1.除了引用jQuery和zTree的JS外,引用cookie的JS: <script type="text/javascript" src="~/Scripts/ ...
