asp.net 4.0+ webform 程序中集成mvc4混合应用
vs2015之后新建web站点可以很轻松的搭建mvc与webform的混合应用,vs2012下其实也可以通过简单的几部也可以实现,具体如下:
1、新建packages.config文件,里面加上必要的程序集
<?xml version="1.0" encoding="utf-8"?>
<packages>
<package id="Microsoft.AspNet.Mvc" version="4.0.20710.0" targetFramework="net40" />
<package id="Microsoft.AspNet.Mvc.FixedDisplayModes" version="1.0.0" targetFramework="net40" />
<package id="Microsoft.AspNet.Mvc.zh-Hans" version="4.0.20710.0" targetFramework="net40" />
<package id="Microsoft.AspNet.Razor" version="2.0.20715.0" targetFramework="net40" />
<package id="Microsoft.AspNet.Razor.zh-Hans" version="2.0.20715.0" targetFramework="net40" />
<package id="Microsoft.AspNet.Web.Optimization" version="1.0.0" targetFramework="net40" />
<package id="Microsoft.AspNet.Web.Optimization.zh-Hans" version="1.0.0" targetFramework="net40" />
<package id="Microsoft.AspNet.WebApi" version="4.0.20710.0" targetFramework="net40" />
<package id="Microsoft.AspNet.WebApi.Client" version="4.0.20710.0" targetFramework="net40" />
<package id="Microsoft.AspNet.WebApi.Client.zh-Hans" version="4.0.20710.0" targetFramework="net40" />
<package id="Microsoft.AspNet.WebApi.Core" version="4.0.20710.0" targetFramework="net40" />
<package id="Microsoft.AspNet.WebApi.Core.zh-Hans" version="4.0.20710.0" targetFramework="net40" />
<package id="Microsoft.AspNet.WebApi.WebHost" version="4.0.20710.0" targetFramework="net40" />
<package id="Microsoft.AspNet.WebApi.WebHost.zh-Hans" version="4.0.20710.0" targetFramework="net40" />
<package id="Microsoft.AspNet.WebPages" version="2.0.20710.0" targetFramework="net40" />
<package id="Microsoft.AspNet.WebPages.zh-Hans" version="2.0.20710.0" targetFramework="net40" />
<package id="Microsoft.Net.Http" version="2.0.20710.0" targetFramework="net40" />
<package id="Microsoft.Net.Http.zh-Hans" version="2.0.20710.0" targetFramework="net40" />
<package id="Microsoft.Web.Infrastructure" version="1.0.0.0" targetFramework="net40" />
<package id="Newtonsoft.Json" version="4.5.11" targetFramework="net40" />
<package id="WebGrease" version="1.1.0" targetFramework="net40" />
</packages>
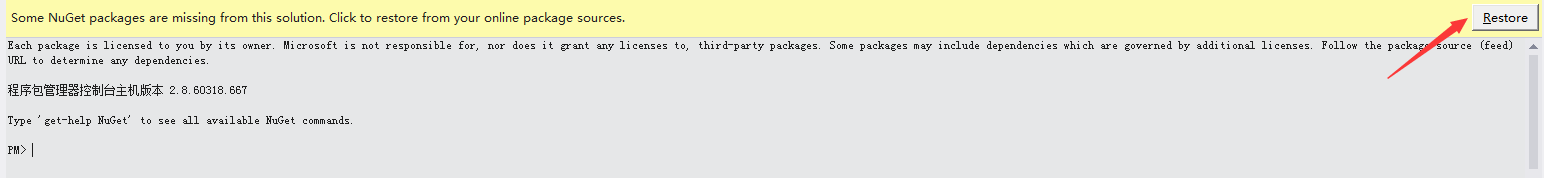
2、在对应web项目中还原包,使用PM中的强制重新安装或者还原,即可自动安装对应包文件
update-package -projectname 'web' -reinstall

3、新建App_Start目录,在里面加上mvc对应配置代码

BundleConfig.cs为静态文件压缩的配置代码,参考代码如下:
public class BundleConfig
{
// 有关 Bundling 的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkId=254725
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/common").Include("~/js/common*"));
bundles.Add(new ScriptBundle("~/bundles/echarts").Include("~/js/echarts.common*"));
bundles.Add(new ScriptBundle("~/bundles/mustache").Include("~/js/mustache*"));
bundles.Add(new ScriptBundle("~/bundles/blockUI").Include("~/js/jquery.blockUI*")); bundles.Add(new StyleBundle("~/Content/oa/css").Include("~/css/oa/style.css")); //BundleTable.EnableOptimizations = true;
}
}
RouteConfig.cs为路由配置代码,web form相关资源要在此处忽略路由过滤
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
//routes.IgnoreRoute("{resource}.aspx/{*pathInfo}");
//routes.IgnoreRoute("{resource}.ashx/{*pathInfo}"); routes.IgnoreRoute("{resource}.aspx/{*pathInfo}");
routes.IgnoreRoute("{handler}.ashx/{*pathInfo}");
routes.IgnoreRoute("Handlers/{handler}.aspx/{*pathInfo}");
routes.IgnoreRoute("ajaxpro/prototype.ashx");
routes.IgnoreRoute("ajaxpro/core.ashx");
routes.IgnoreRoute("ajaxpro/converter.ashx");
routes.IgnoreRoute("ajaxpro/{resource}.ashx"); routes.IgnoreRoute("{resource}.asmx/{*pathInfo}"); routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
}
WebApiConfig.cs为WebApi的路由配置,参考代码:
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}
4、Global文件中Application_Start事件中加上如下代码,使程序启动MVC配置生效
AreaRegistration.RegisterAllAreas();
GlobalConfiguration.Configuration.Formatters.JsonFormatter.MediaTypeMappings.Add(new QueryStringMapping("json", "true", "application/json"));
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
GlobalConfiguration.Configuration.Formatters.XmlFormatter.SupportedMediaTypes.Clear();
5、新建Controllers文件夹,在里面加上控制器类,例如
public class DocRecController : Controller
{
public ActionResult Index()
{
ViewBag.UserName = "wilson.fu";
return View();
}
}
6、新建Views文件夹,里面加上对应视图文件,如果需要使用模板,还需增加_ViewStart.cshtml 文件,例如DocRec/Index.cshtml,文件如下
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title></title>
</head>
<body>
<div>
<h3>
@ViewBag.UserName
</h3>
</div>
</body>
</html>
Views文件夹下还需要加上Web.config文件进行请求过滤
<?xml version="1.0" encoding="utf-8"?> <configuration>
<configSections>
<sectionGroup name="system.web.webPages.razor" type="System.Web.WebPages.Razor.Configuration.RazorWebSectionGroup, System.Web.WebPages.Razor, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35">
<section name="host" type="System.Web.WebPages.Razor.Configuration.HostSection, System.Web.WebPages.Razor, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false" />
<section name="pages" type="System.Web.WebPages.Razor.Configuration.RazorPagesSection, System.Web.WebPages.Razor, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false" />
</sectionGroup>
</configSections> <system.web.webPages.razor>
<host factoryType="System.Web.Mvc.MvcWebRazorHostFactory, System.Web.Mvc, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="System.Web.Mvc.Html" />
<add namespace="System.Web.Routing" />
</namespaces>
</pages>
</system.web.webPages.razor> <appSettings>
<add key="webpages:Enabled" value="false" />
</appSettings> <system.web>
<httpHandlers>
<add path="*" verb="*" type="System.Web.HttpNotFoundHandler"/>
</httpHandlers> <!--
在视图页面中启用请求验证将导致验证在
控制器已对输入进行处理后发生。默认情况下,
MVC 在控制器处理输入前执行请求验证。
若要更改此行为,请对控制器或操作
应用 ValidateInputAttribute。
-->
<pages
validateRequest="false"
pageParserFilterType="System.Web.Mvc.ViewTypeParserFilter, System.Web.Mvc, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"
pageBaseType="System.Web.Mvc.ViewPage, System.Web.Mvc, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"
userControlBaseType="System.Web.Mvc.ViewUserControl, System.Web.Mvc, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35">
<controls>
<add assembly="System.Web.Mvc, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" namespace="System.Web.Mvc" tagPrefix="mvc" />
</controls>
</pages>
</system.web> <system.webServer>
<validation validateIntegratedModeConfiguration="false" /> <handlers>
<remove name="BlockViewHandler"/>
<add name="BlockViewHandler" path="*" verb="*" preCondition="integratedMode" type="System.Web.HttpNotFoundHandler" />
</handlers>
</system.webServer>
</configuration>
web.config
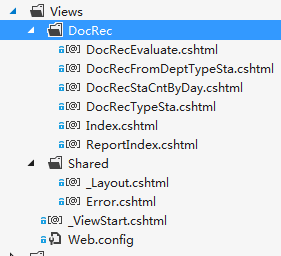
目录结构如下:

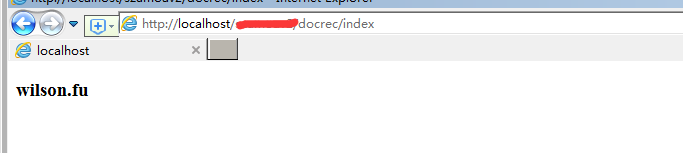
编译通过后,访问/docrec/index,即可看到效果:

自漂泊雪狼:http://weiweictgu.cnblogs.com/
asp.net 4.0+ webform 程序中集成mvc4混合应用的更多相关文章
- 在Asp.net Razor Pages/MVC程序中集成Blazor
今天试了一下在Asp.net core Razor Pages/MVC程序中集成Blazor(Server-side),还是可以完美整合的,这里以Razor Pages为例(.net core 3.1 ...
- 跨平台应用集成(在ASP.NET Core MVC 应用程序中集成 Microsoft Graph)
作者:陈希章 发表于 2017年6月25日 谈一谈.NET 的跨平台 终于要写到这一篇了.跨平台的支持可以说是 Office 365 平台在设计伊始就考虑的目标.我在前面的文章已经提到过了,Micro ...
- 在 ASP.NET MVC Web 应用程序中输出 RSS Feeds
RSS全称Really Simple Syndication.一些更新频率较高的网站可以通过RSS让订阅者快速获取更新信息.RSS文档需遵守XML规范的,其中必需包含标题.链接.描述信息,还可以包含发 ...
- ASP.NET Core MVC应用程序中的后台工作任务
在应用程序的内存中缓存常见数据(如查找)可以显着提高您的MVC Web应用程序性能和响应时间.当然,这些数据必须定期刷新. 当然你可以使用任何方法来更新数据,例如Redis中就提供了设定缓存对象的生命 ...
- 在 .NET Framework 4.0 的程序中使用 .NET Framework 2.0 的程序集
场景 在 目标框架 为 .NET Framework 4 的程序中,引用 目标框架 为 .NET Framework 2.0 的程序集,并使用 .NET Framework 2.0 程序集中的类型或者 ...
- 使用ASP.NET Core MVC应用程序中的ResponseCache属性处理缓存(转载)
HTTP响应的缓存意味着当发出HTTP请求时,服务器生成的响应由浏览器或服务器存储在某个地方,以便在对同一资源的连续HTTP请求中重复使用.实质上,我们正在存储生成的响应,并将该响应重用于后续请求一段 ...
- ASP.NET 4.0 Webform Bundles 压缩css, js,为什么放到服务器不行
参考文章: http://blog.csdn.net/dyllove98/article/details/8758149 文章说的很详细. 但是本地是可以完美展示(我的本地环境有4.0 也有4.5) ...
- ASP.NET MVC3 Web应用程序中启用GZip压缩示例
http://www.mzwu.com/article.asp?id=3284 自定义一个筛选器,继承于GZipAttribute: using System;using System.IO.Comp ...
- ASP.NET C# 如何在程序中控制IIS服务或应用程序池重启?
停止IIS服务ServiceController sc = new ServiceController("iisadmin");if(sc.Status==ServiceContr ...
随机推荐
- 学习RaphaelJS矢量图形包--Learning Raphael JS Vector Graphics中文翻译(一)
(原文地址:http://www.cnblogs.com/idealer3d/p/LearningRaphaelJSVectorGraphics.html) 前面3篇博文里面,我们讲解了一本叫做< ...
- day27_反射
1.反射-概述(掌握) 反射就是在程序运行过程中,通过.class文件动态的获取类的信息(属性,构造,方法),并调用 注意:JAVA不是动态语言,因为动态语言强调在程序运行过程中不仅能获取并调用类里面 ...
- JSTL的fn函数
JSTL使用表达式来简化页面的代码,这对一些标准的方法,例如bean的getter/setter方法,请求参数或者context以及session中的数据的访问非常方便,但是我们在实际应用中经常需要在 ...
- python练手项目
文本操作 逆转字符串--输入一个字符串,将其逆转并输出. 拉丁猪文字游戏--这是一个英语语言游戏.基本规则是将一个英语单词的第一个辅音音素的字母移动到词尾并且加上后缀-ay(譬如"banan ...
- 关于Java中的基本数据类型转换
Java中的基本类型有四种,其中整型分为byte.short.int.long,浮点型分为float.double,字符型char,布尔型boolean.8种类型的级别由低到高byte->sho ...
- UNITY5以后怎么改GUI文字
提要:以前是UNITY4,后来用了新的UI,于是GUIText这种东西就没有了,研究了很久.... ---------------------------- 这里我想拖个GUI文字框显示FPS,于是代 ...
- matchesSelector 匹配选择器表达式sizzle的实现
Sizzle.matchesSelector = function( node, expr ) { return Sizzle( expr, null, null, [node] ).leng ...
- GROUP与HAVING的使用
SELECT pub_name, state,SUM(state) AS 总数 FROM publishers GROUP BY pub_name, state HAVING SUM(state)&g ...
- Python-SocketServer源码
贴到博客,地铁上看- """Generic socket server classes. This module tries to capture the various ...
- C++编写DLL的方法
http://files.cnblogs.com/files/profession/DllTest.zip 在写C++程序时,时常需要将一个class写成DLL,供客户端程序调用.这样的DLL可以导出 ...
