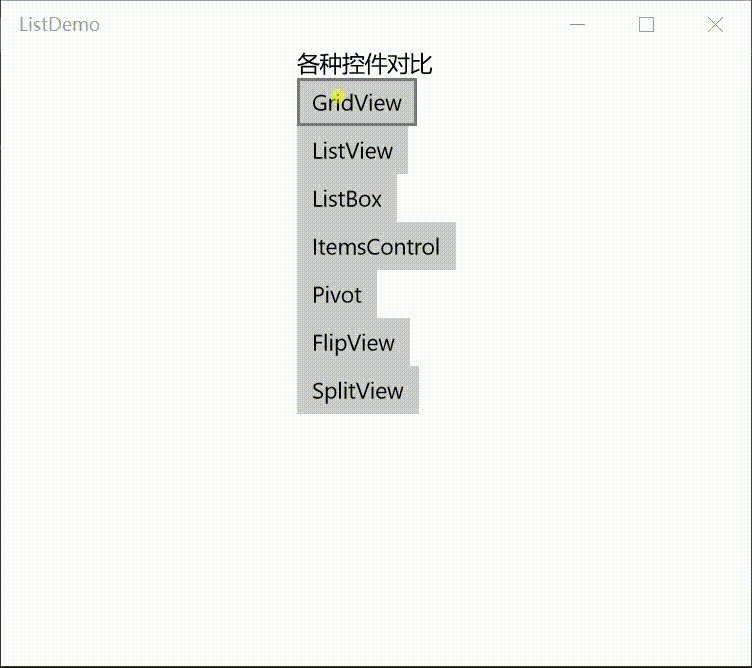
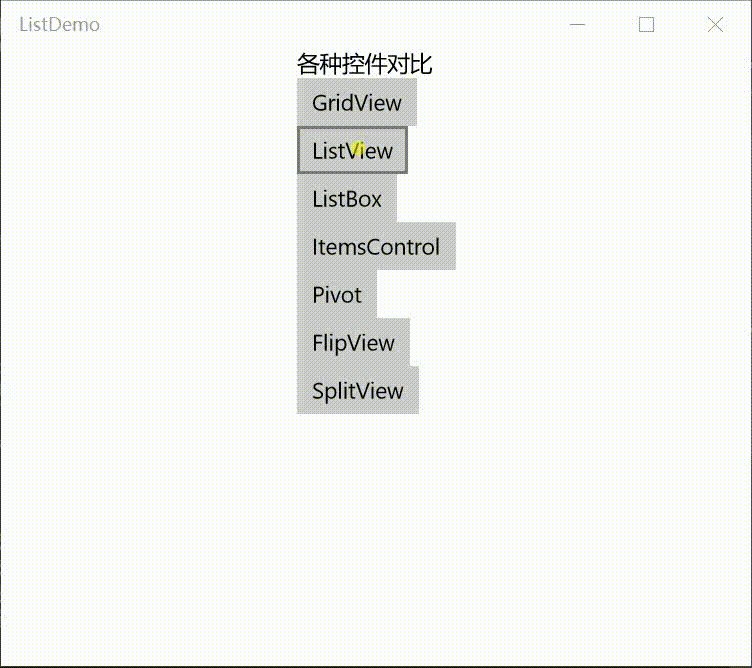
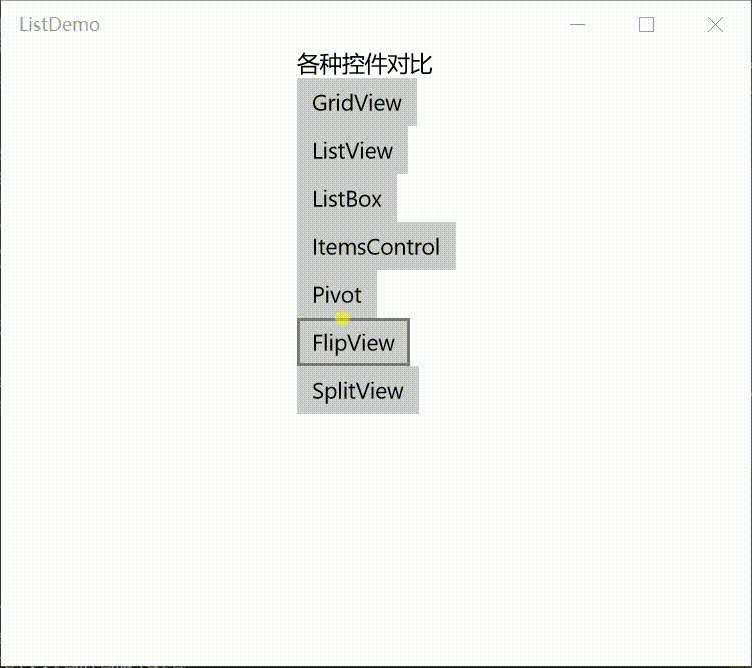
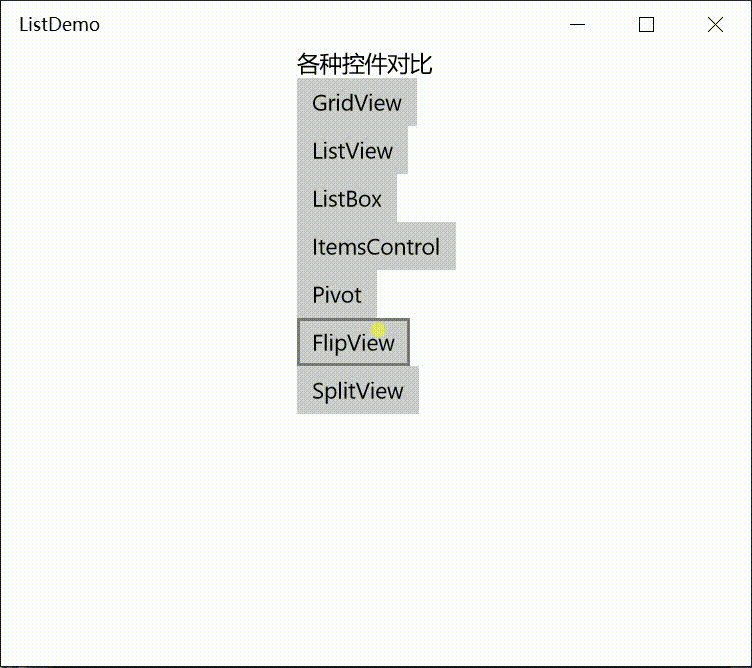
UWP开发必备:常用数据列表控件汇总比较
今天是想通过实例将UWP开发常用的数据列表做汇总比较,作为以后项目开发参考。UWP开发必备知识点总结请参照【UWP开发必备以及常用知识点总结】。
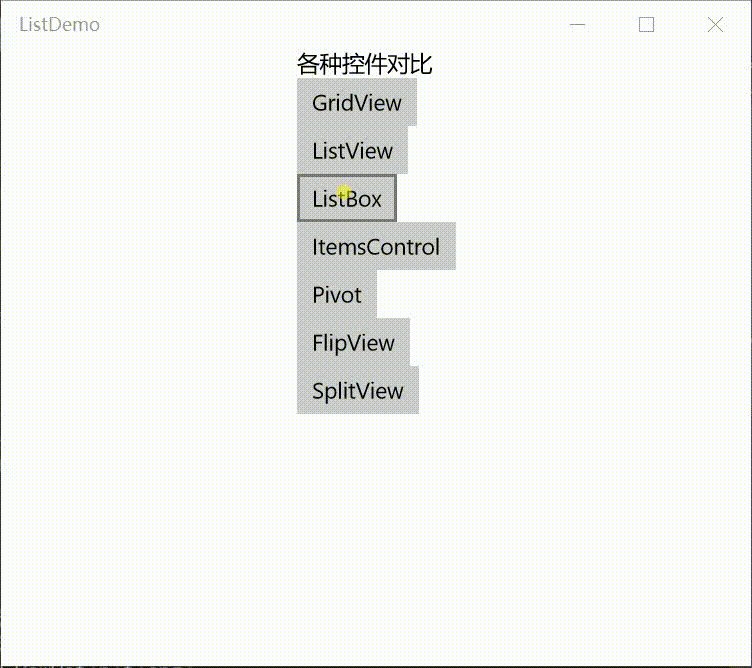
本次主要讨论以下控件:
GridView:用于显示数据项的水平网格控件
ListView:用于显示数据项的垂直列表控件
ListBox:可选项列表控件
ItemsControl:用于显示数据项的列表控件。是其他控件的父类。
Pivot:应用内部标签导航控件
FlipView:每次只显示一个数据项的控件,通过滑动切换数据项
SplitView:包含主视图和导航试图的控件,主视图显示内容,导航试图包含导航命令或者数据
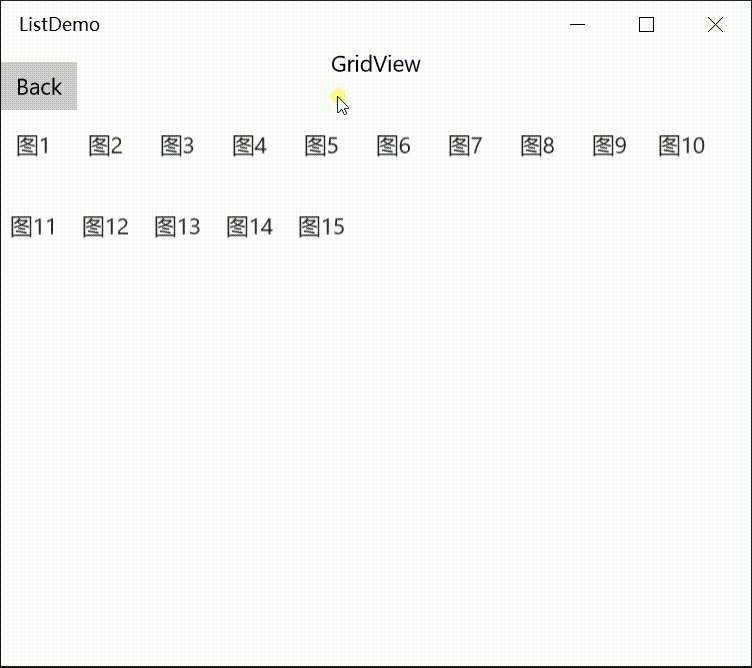
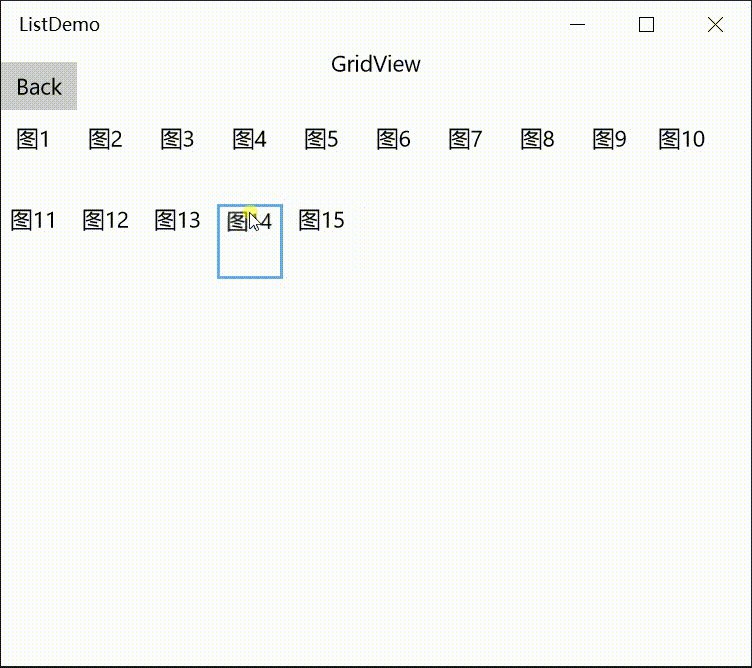
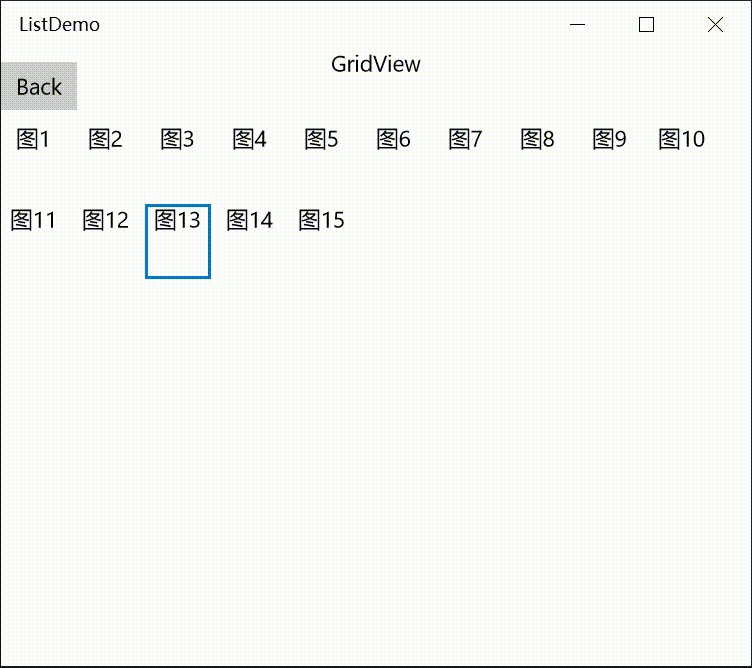
1,GridView

由于图片比较大,水平效果变成垂直了,把图片去掉再试试:

xaml设置如下:
<Page
x:Class="ListDemo.Views.GridViewPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:ListDemo.Views"
xmlns:data="using:ListDemo.Model"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Button Grid.Row="0" x:Name="goBack" Content="Back" Click="goBack_Click" />
<TextBlock Grid.Row="0" Text="GridView" HorizontalAlignment="Center"/>
<GridView Grid.Row="1" x:Name="pageList">
<GridView.ItemTemplate>
<DataTemplate x:DataType="data:PageItem" >
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Text="{x:Bind Title,Mode=OneWay}" />
<!--<Image Grid.Row="1" Source="{x:Bind ImgUrl,Mode=OneWay}" />-->
</Grid>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
</Grid>
</Page>
第二张图明显可以看出效果了,从左到右水平布局数据项,空间不足时换行显示。记得在Win8.1开发模板中有一个网格模板,产生的页面就是用的GridView,不过在UWP开发中这个模板已经被删除了。
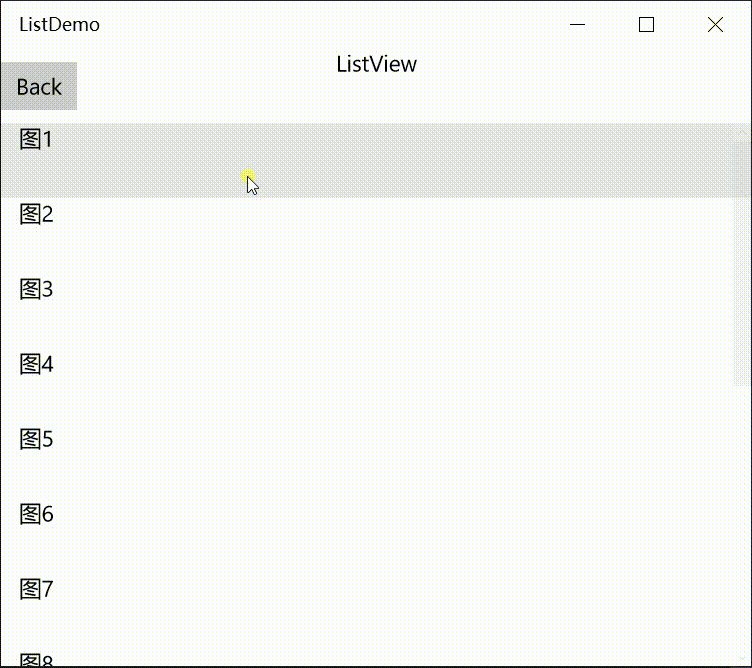
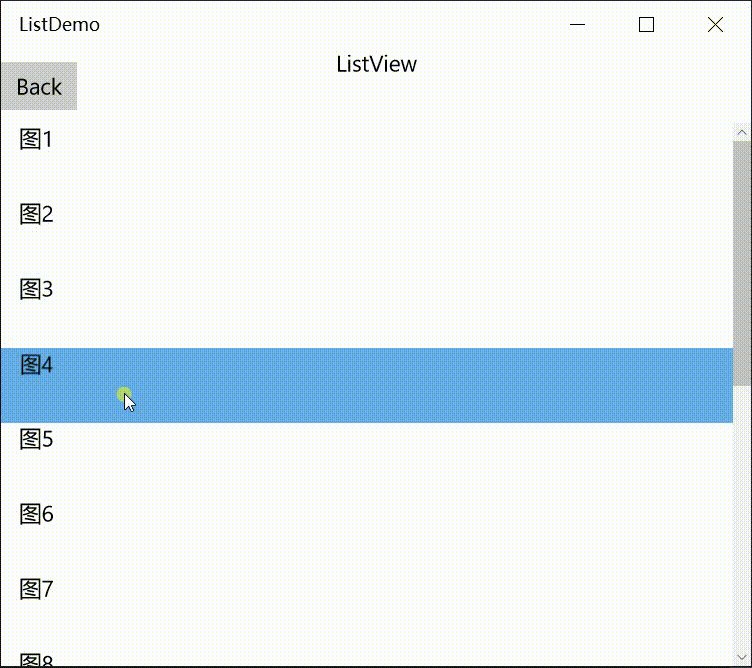
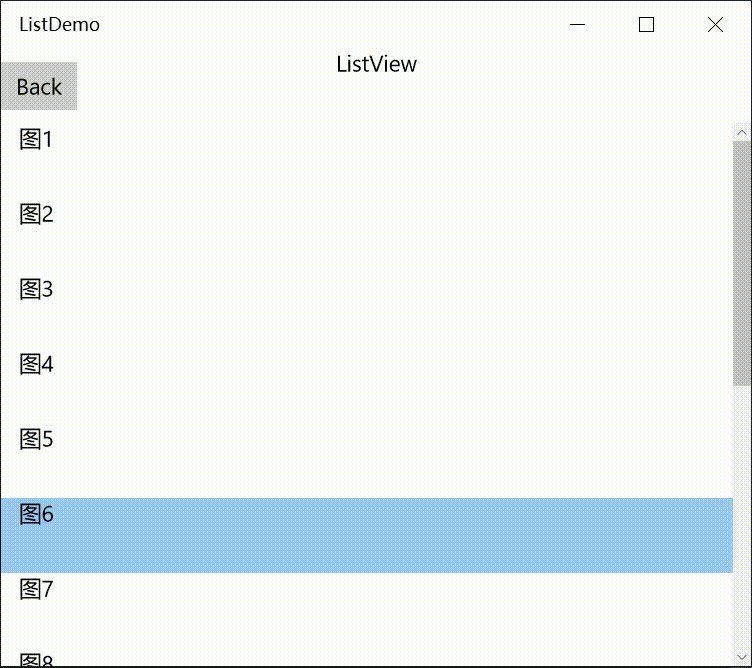
2,ListView

ListView就是这样垂直显示的控件。它继承自ListBox,一样可以设置SelectionMode来定义是单项选择还是多项选择,同时还支持数据依赖属性。
xaml设置如下:
<Page
x:Class="ListDemo.Views.ListViewPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:ListDemo.Views"
xmlns:data="using:ListDemo.Model"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Button Grid.Row="0" x:Name="goBack" Content="Back" Click="goBack_Click" />
<TextBlock Grid.Row="0" Text="ListView" HorizontalAlignment="Center"/>
<ListView Grid.Row="1" x:Name="pageList">
<ListView.ItemTemplate>
<DataTemplate x:DataType="data:PageItem" >
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Text="{x:Bind Title,Mode=OneWay}" />
<!--<Image Grid.Row="1" Source="{x:Bind ImgUrl,Mode=OneWay}" />-->
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</Page>
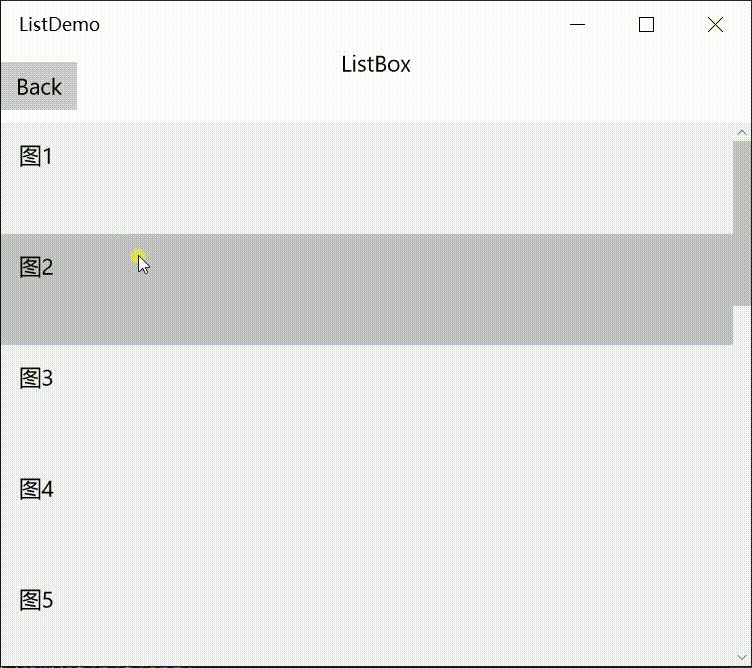
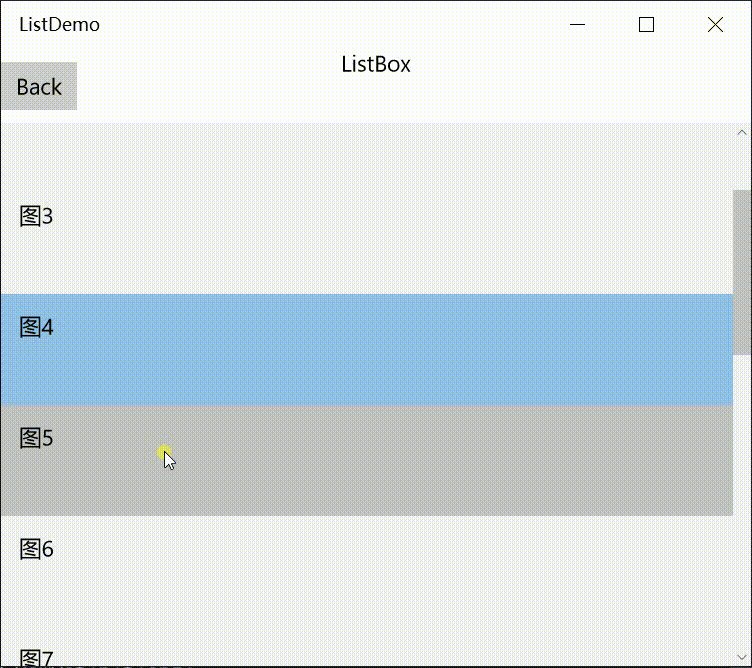
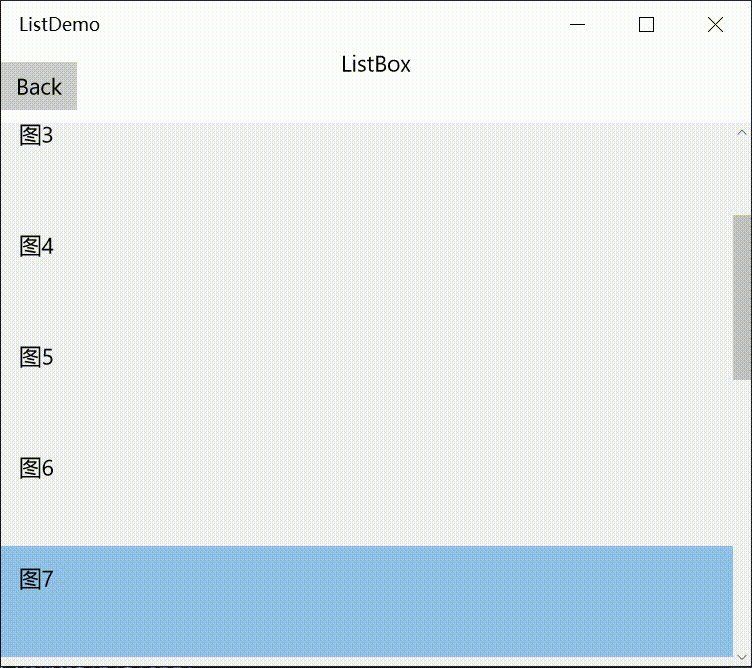
3,ListBox

表面看上去和ListView没区别,仔细看在项目被选中时是没有动画效果的。虽然是ItemsControl的子类控件,但是添加了选择功能。可以设置SelectionMode来定义是单项选择还是多项选择。
xaml设置如下:
<Page
x:Class="ListDemo.Views.ListBoxPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:ListDemo.Views"
xmlns:data="using:ListDemo.Model"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Button Grid.Row="0" x:Name="goBack" Content="Back" Click="goBack_Click" />
<TextBlock Grid.Row="0" Text="ListBox" HorizontalAlignment="Center"/>
<ListBox Grid.Row="1" x:Name="pageList">
<ListBox.ItemTemplate>
<DataTemplate x:DataType="data:PageItem" >
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Text="{x:Bind Title,Mode=OneWay}" />
<!--<Image Grid.Row="1" Source="{x:Bind ImgUrl,Mode=OneWay}" />-->
</Grid>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
</Page>
4,ItemsControl

xaml设置如下:
<Page
x:Class="ListDemo.Views.ItemscontrolPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:ListDemo.Views"
xmlns:data="using:ListDemo.Model"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Button Grid.Row="0" x:Name="goBack" Content="Back" Click="goBack_Click" />
<TextBlock Grid.Row="0" Text="ItemsControl" HorizontalAlignment="Center"/>
<ScrollViewer Grid.Row="1">
<ItemsControl x:Name="pageList" >
<ItemsControl.ItemTemplate>
<DataTemplate x:DataType="data:PageItem" >
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Text="{x:Bind Title,Mode=OneWay}" />
<!--<Image Grid.Row="1" Source="{x:Bind ImgUrl,Mode=OneWay}" />-->
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</ScrollViewer>
</Grid>
</Page>
从中可以看出,作为列表控件的父类ItemsControl列表数据默认是不带滚动条的,必须手动添加ScrollViewer控件。而且项目没有选择与未选择区分,使用ItemsPresenter显示数据项,以及数据项没有任何位置设置,从坐标(0,0)开始。
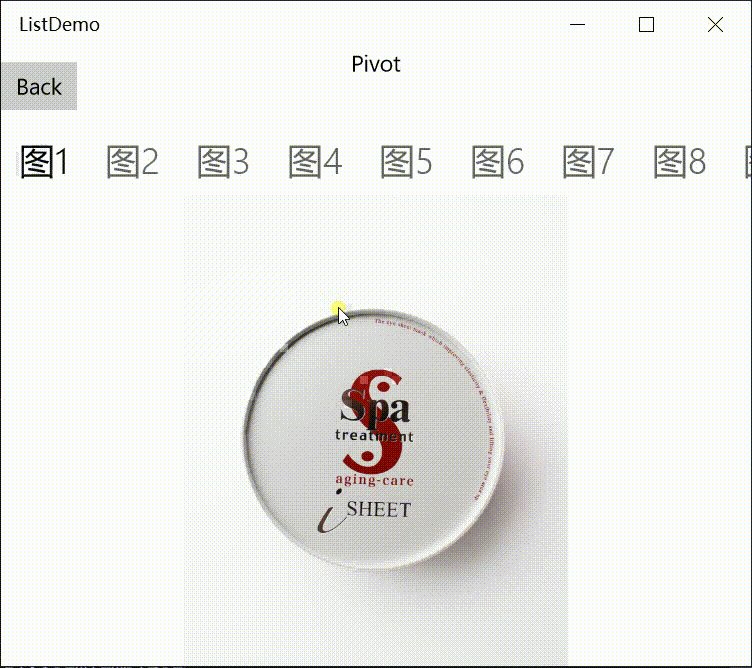
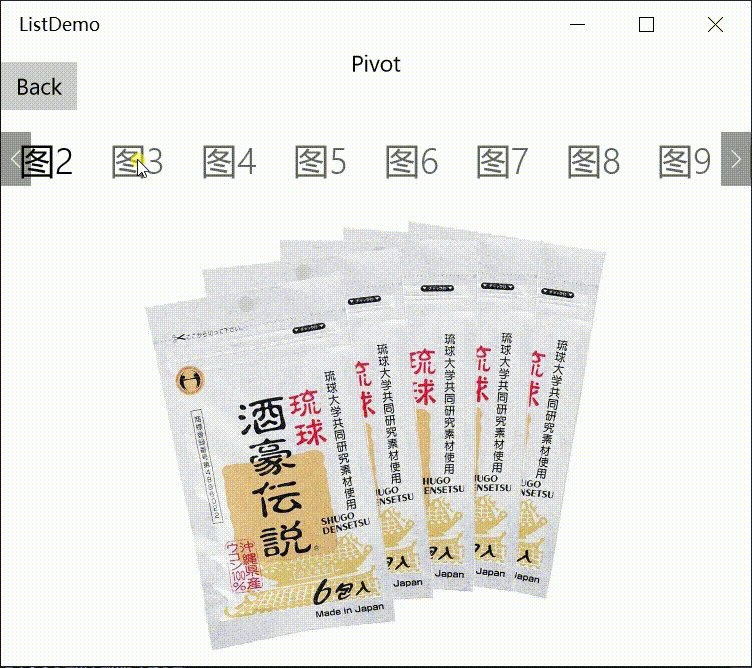
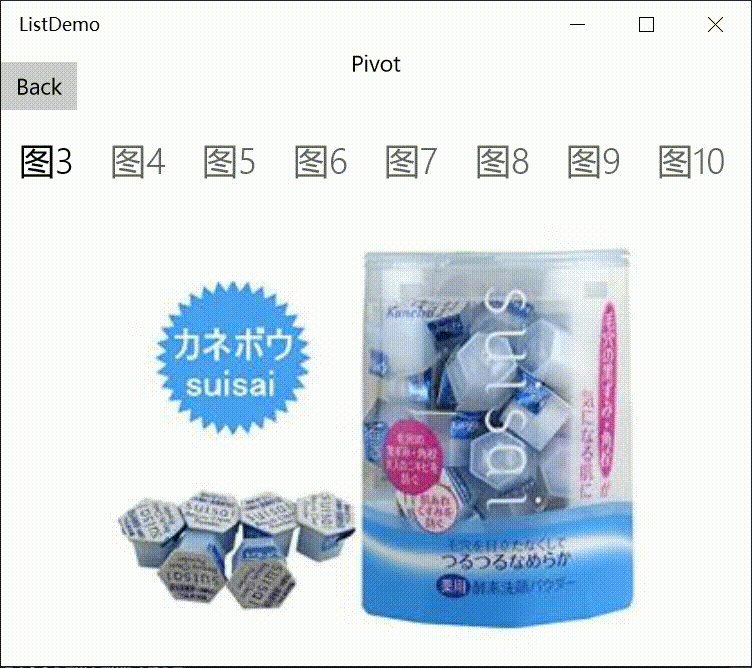
5,Pivot

xaml设置如下:
<Page
x:Class="ListDemo.Views.PivotPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:ListDemo.Views"
xmlns:data="using:ListDemo.Model"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Button Grid.Row="0" x:Name="goBack" Content="Back" Click="goBack_Click" />
<TextBlock Grid.Row="0" Text="Pivot" HorizontalAlignment="Center"/>
<Pivot Grid.Row="1" x:Name="pageList">
<Pivot.ItemTemplate>
<DataTemplate x:DataType="data:PageItem">
<Image Source="{x:Bind ImgUrl,Mode=OneWay}" />
</DataTemplate>
</Pivot.ItemTemplate>
<Pivot.HeaderTemplate>
<DataTemplate x:DataType="data:PageItem">
<TextBlock Text="{x:Bind Title,Mode=OneWay}" />
</DataTemplate>
</Pivot.HeaderTemplate>
</Pivot>
</Grid>
</Page>
在UWP开发中是没有Tab控件的,Pivot就是Tab控件的替代,点击每个标签可以切换试图。
6,FlipView

xaml设置如下:
<Page
x:Class="ListDemo.Views.FlipViewPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:ListDemo.Views"
xmlns:data="using:ListDemo.Model"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Button Grid.Row="0" x:Name="goBack" Content="Back" Click="goBack_Click" />
<TextBlock Grid.Row="0" Text="FlipView" HorizontalAlignment="Center"/>
<FlipView Grid.Row="1" x:Name="pageList">
<FlipView.ItemTemplate>
<DataTemplate x:DataType="data:PageItem" >
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Text="{x:Bind Title,Mode=OneWay}" />
<Image Grid.Row="1" Source="{x:Bind ImgUrl,Mode=OneWay}" />
</Grid>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
</Grid>
</Page>
FlipView通过左右滑动切换数据项,每次只能显示一个数据项,并且自带左右切换按钮。与Pivot很像每次操作只显示一个试图。
7,SplitView

xaml设置如下:
<Page
x:Class="ListDemo.Views.SplitViewPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:ListDemo.Views"
xmlns:data="using:ListDemo.Model"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="48"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Button Grid.Row="0" HorizontalAlignment="Right" x:Name="goBack" Content="Back" Click="goBack_Click" />
<TextBlock Grid.Row="0" Text="SplitView" HorizontalAlignment="Center"/>
<ToggleButton x:Name="HumberButton"
Width="48"
HorizontalAlignment="Left"
VerticalAlignment="Stretch">
<FontIcon FontFamily="Segoe MDL2 Assets" Glyph="" />
</ToggleButton>
<SplitView Grid.Row="1" DisplayMode="Overlay"
CompactPaneLength="48"
IsPaneOpen="{Binding ElementName=HumberButton,Path=IsChecked,Mode=OneWay}">
<SplitView.Pane>
<ListView x:Name="pageList">
<ListView.ItemTemplate>
<DataTemplate x:DataType="data:PageItem" >
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Text="{x:Bind Title,Mode=OneWay}" />
<Image Grid.Row="1" Source="{x:Bind ImgUrl,Mode=OneWay}" />
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</SplitView.Pane>
</SplitView>
</Grid>
</Page>
SplitView实际不是列表控件,只是试图显示控件。在主视图的基础上弹出显示另外一个试图(比如导航菜单),这也是常见需求。特别是UWP开发中一定会有的汉堡式菜单就是SplitView应用。
汇总
水平显示:GridView,Pivot,FlipView
垂直显示:ListView,ListBox,ItemsControl
ItemsControl以列表数据项内容全显示优先,可能会超范围显示,而且不会随着窗口大小变化自动调整大小。
ListBox与ListView数据项显示大小依赖于父容器大小,而且会随着窗口大小变化自动调整数据项大小。
ItemsControl没有滚动条,ListBox带水平垂直滚动条,ListView带垂直滚动条。
如何选择这些控件
如果不想让数据项具备选择功能,可以考虑ItemsControl。
如果每次只想显示一个数据项,可以考虑使用Pivot,FlipView。
如果想显示数据项详情,可以考虑GridView,ListView。
如果需要导航时考虑SplitView。
UWP开发必备:常用数据列表控件汇总比较的更多相关文章
- .NET各大平台数据列表控件绑定原理及比较(WebForm、Winform、WPF)
说说WebForm: 数据列表控件: WebForm 下的列表绑定控件基本就是GridView.DataList.Repeater:当然还有其它DropDownList.ListBox等. 它们的共同 ...
- 【Android】15.0 UI开发(六)——列表控件RecyclerView的网格布局排列实现
1.0 列表控件RecyclerView的网格布局排列实现,关键词GridLayoutManager. LinearLayoutManager 实现顺序布局 GridLayoutManager 实现网 ...
- 【Android】14.0 UI开发(五)——列表控件RecyclerView的瀑布布局排列实现
1.0 列表控件RecyclerView的瀑布布局排列实现,关键词StaggeredGridLayoutManager LinearLayoutManager 实现顺序布局 GridLayoutMan ...
- 【Android】16.0 UI开发(七)——列表控件RecyclerView的点击事件实现
1.0 在各布局的基础上,修改ProvinceAdapter.java的代码: package com.example.recyclerviewtest; import android.support ...
- 【VS开发】MFC CListCtrl列表控件的消息响应
MFC里的CListCtrl选中一行,消息是哪个.实在想不起来了.找了一篇文章,比较有用: http://www.cnblogs.com/hongfei/archive/2012/12/25/2832 ...
- 【Android】12.0 UI开发(三)——列表控件ListView的简单实现2
1.0 由于书上内容,已经和实际编程的兼容性已经不太友好,重写了项目,用于进一步学习列表控件ListView. 2.0 新建项目ListViewTest,其中文件目录如下: 3.0 ActivityC ...
- 【Android】11.0 UI开发(二)——列表控件ListView的简单实现1
************************ 转载请注明出处:https://www.cnblogs.com/xiaofu007/p/10342462.html ***************** ...
- 张高兴的 UWP 开发笔记:用 Thumb 控件仿制一个可拖动 Button
在 WPF 上可用的控件拖动方法在 UWP 上大多没用,那干脆用 Thumb 仿制一个吧. 关于 Thumb 控件的教程也不多,毕竟在 WPF 控件拖动有很多种方法, Thumb 就显得很鸡肋了.下面 ...
- 【Android】13.0 UI开发(四)——列表控件RecyclerView的横向布局排列实现
1.0 新建项目,由于ListView的局限性,RecyclerView是一种很好取代ListView的控件,可以灵活实现多种布局. 2.0 新建项目RecyclerviewTest,目录如下: 3. ...
随机推荐
- Html Agility Pack 解析Html
Hello 好久不见 哈哈,今天给大家分享一个解析Html的类库 Html Agility Pack.这个适用于想获取某网页里面的部分内容.今天就拿我的Csdn的博客列表来举例. 打开页面 用Fir ...
- 微信公众号开发之VS远程调试
目录 (一)微信公众号开发之VS远程调试 (二)微信公众号开发之基础梳理 (三)微信公众号开发之自动消息回复和自定义菜单 前言 微信公众平台消息接口的工作原理大概可以这样理解:从用户端到公众号端一个流 ...
- 使用Visual Studio 2015 开发ASP.NET MVC 5 项目部署到Mono/Jexus
最新的Mono 4.4已经支持运行asp.net mvc5项目,有的同学听了这句话就兴高采烈的拿起Visual Studio 2015创建了一个mvc 5的项目,然后部署到Mono上,浏览下发现一堆错 ...
- Logstash实践: 分布式系统的日志监控
文/赵杰 2015.11.04 1. 前言 服务端日志你有多重视? 我们没有日志 有日志,但基本不去控制需要输出的内容 经常微调日志,只输出我们想看和有用的 经常监控日志,一方面帮助日志微调,一方面及 ...
- UniqueIdentifier 数据类型 和 GUID 生成函数
UniqueIdentifier 数据类型用于存储GUID的值,占用16Byte. SQL Server将UniqueIdentifier存储为16字节的二进制数值,Binary(16),按照特定的格 ...
- 很多人很想知道怎么扫一扫二维码就能打开网站,就能添加联系人,就能链接wifi,今天说下这些格式,明天做个demo
有些功能部分手机不能使用,网站,通讯录,wifi基本上每个手机都可以使用. 在看之前你可以扫一扫下面几个二维码先看看效果: 1.二维码生成 网址 (URL) 包含网址的 二维码生成 是大家平时最常接触 ...
- Python的单元测试(一)
title: Python的单元测试(一) author: 青南 date: 2015-02-27 22:50:47 categories: Python tags: [Python,单元测试] -- ...
- 关于面试题 Array.indexof() 方法的实现及思考
这是我在面试大公司时碰到的一个笔试题,当时自己云里雾里的胡写了一番,回头也曾思考过,最终没实现也就不了了之了. 昨天看到有网友说面试中也碰到过这个问题,我就重新思考了这个问题的实现方法. 对于想进大公 ...
- javascript中的继承与深度拷贝
前言 本篇适合前端新人,下面开始...... 对于前端新手来说(比如博主),每当对js的对象做操作时,都是一种痛苦,原因就是在于对象的赋值是引用的传递,并非值的传递,虽然看上去后者赋值给了前者,他们就 ...
- 为IEnumerable<T>添加RemoveAll<IEnumerable<T>>扩展方法--高性能篇
最近写代码,遇到一个问题,微软基于List<T>自带的方法是public bool Remove(T item);,可是有时候我们可能会用到诸如RemoveAll<IEnumerab ...
