开发微信小程序 中遇到的坑 及解决方法
1、wx.request 只能访问 https
解决: 新建项目 不填appid 即可访问 localhost
2、页面中多重三元表达式 解析有问题
解决:
<!--{{index}} {{(index==0)?"A":
(index==1)?"B":
(index==2)?"C":"D"}}-->
<block wx:if="{{index==0}}">A</block>
<block wx:elif="{{index==1}}">B</block>
<block wx:elif="{{index==2}}">C</block>
<block wx:else="{{index==3}}">D</block>
3、Page({data:{}}) 页面里 data 的值 可以通过 that.setData 设置 但是 怎么直接取出来 在 js 里面用呢
解决: 在page 之外定义全局变量 和page 内的data中的变量 一一对应 每次 赋初始值或者更改 先给全局变量赋值或者 做更改 然后把 更新后的全局变量赋值给 page 内 data 中 对应的变量 代码如下
var app=getApp();
var globalTestPaperID="",
globalTestPaperTitle="",
globalTestPaperNum="",
globalQuestionList=[],
globalQuestionIndex=0,
globalQuestion={},
// globalAnswerList={},
globalUserSelectAnswer={},
golbalUserSelectAnswerContent=""
Page({
data:{
testPaperID:"",
testPaperTitle:"",
testPaperNum:"",
questionListSize:0,
questionIndex:0,
question:{},
answerList:{},
userSelectAnswerContent:"" },
onReady:function(){},
onLoad:function(query)
{
var that=this;
console.log("testPaperTitle-->"+query.testPaperTitle);
console.log("testPaperID-->"+query.testPaperID);
console.log("testPaperOrderNum-->"+query.testPaperOrderNum);
globalTestPaperID=query.testPaperID
globalTestPaperTitle=query.testPaperTitle
globalTestPaperNum=query.testPaperOrderNum
that.setData({
// testPaperID:query.testPaperID,
// testPaperTitle:query.testPaperTitle,
// testPaperNum:query.testPaperOrderNum
testPaperID:globalTestPaperID,
testPaperTitle:globalTestPaperTitle,
testPaperNum:globalTestPaperNum
}),
4、关于布局 最好都用 flex 去布局
布局时的 尺寸 我用的是 px 和ps 里的设计图有差距 如果ps 里字号是 30px 小程序对应的大概是 15px; 其他单位 如 rpx rem 等 暂未做测试
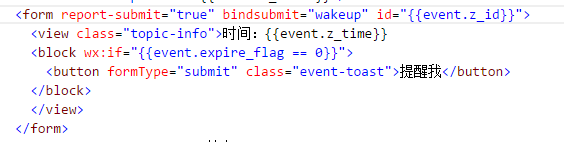
5、form表单提交(发送模板消息),formId返回 the formId is a mock one;代码中绑定了appid


解决。在开发工具中无法获取这个formId,只能在手机上获取。(群里聊天搜集来的 待验证)
6、图片上传
开发微信小程序 中遇到的坑 及解决方法的更多相关文章
- 微信小程序中显示html富文本的方法
微信小程序中显示html富文本的方法 使用方法:git地址:https://github.com/icindy/wxParse 一.下载wxParse文件 二.在要引入的页面的js文件中,引入文件 j ...
- 开发微信小程序中SSL协议的申请、证书绑定、TLS 版本处理等
在上篇随笔<基于微信小程序的系统开发准备工作>介绍了开发微信小程序的一些前期的架构设计.技术路线 .工具准备等方面内容,本篇随笔继续这个步骤,逐步介绍我们实际开发过程中对SSL协议的申请及 ...
- 微信小程序中获取高度及设备的方法
由于js中可以采用操纵dom的方法来获取页面元素的高度,可是在微信小程序中不能操纵dom,经过查找之后发现仅仅只有以下几个方法可以获取到高度 wx.getSystemInfoSync().window ...
- 微信小程序https发起请求失败的解决方法
https://blog.csdn.net/yuhui123999/article/details/60572888 https://blog.csdn.net/yuhui123999/article ...
- 微信小程序访问豆瓣电影api400错误解决方法
最近在跟着demo学习微信小程序,却卡在了第一步请求豆瓣电影api上,折腾了很久,代码如下: wx.request({ url : "https://api.douban.com/v2/mo ...
- 全栈开发工程师微信小程序-中(下)
全栈开发工程师微信小程序-中(下) 微信小程序视图层 wxml用于描述页面的结构,wxss用于描述页面的样式,组件用于视图的基本组成单元. // 绑定数据 index.wxml <view> ...
- 全栈开发工程师微信小程序-中(中)
全栈开发工程师微信小程序-中(中) 开放能力 open-data 用于展示微信开放的数据 type 开放数据类型 open-gid 当 type="groupName" 时生效, ...
- 全栈开发工程师微信小程序-中
全栈开发工程师微信小程序-中 多媒体及其他的组件 navigator 页面链接 target 在哪个目标上发生跳转,默认当前小程序,可选值self/miniProgram url 当前小程序内的跳转链 ...
- 微信小程序中scroll-view的几个坑
微信小程序中scroll-view的几个坑 1:设置scroll-x时,却不能横向滚动,因为view是block组件,但是这里用了flex就不能滚动了(想用flex布局,请开启属性enable-fle ...
随机推荐
- 如何写出优雅的Python(二)
Print sorted list: colors=['red','green','blue','yellow'] for color in sorted(colors): print color f ...
- 自动刷新页面为了session不过期
为了保证在打开页面期间session不过期,估做了一个隐藏Iframe每隔若干秒来刷新一下页面,在隐藏页面给session赋值. <script type="text/javascri ...
- [已解决] C3p0连接配置
#用户名 c3p0.user=test c3p0.user=root # 用户密码--> c3p0.password=test c3p0.password=root c3p0.driverCla ...
- PROC系列之---/proc/pid/stat
转自: http://blog.csdn.net/zjl_1026_2001/article/details/2294067 /proc/ /stat 包含了所有CPU活跃的信息,该文件中的所有值 ...
- jquey知识点整理
jquery选择器 1.元素选择器: $("p") 选取 <p> 元素. $("p.intro") 选取所有 class="intro&q ...
- 开发客户端软件时,出现System.Windows.Markup.XamlParseException错误
开发客户端软件时,出现System.Windows.Markup.XamlParseException错误,通过查看错误消息,发现TCPIP的一个COM组件在安装软件过程中被删除了,重新注册了一下TC ...
- 安装VS2012以后打开office 2007 的任何程序都跳出VS2012配置界面的解决方案
前两天闲来无事,下载了vs2012,打算学点mvc4的东西,装好以后,问题来了,打开word文档,直接弹出个windows正在配置vs2012的界面,等就等一下吧,结束以后还能正常看,结果谁知道,每次 ...
- unity3d随机地牢生成代码
现在也是处于失业状态,碰巧看到个面试题是要用unity生成个随机地牢,就把做题过程中的思路和代码记录一下吧. 做完了以后我又想了一下,发现其实根本不需要这么麻烦,果然demo里的代码对我的思路影响还是 ...
- Codeforces Round #389 (Div. 2, Rated, Based on Technocup 2017 - Elimination Round 3) B
Description Santa Claus decided to disassemble his keyboard to clean it. After he returned all the k ...
- 调用discuz编辑器发布帖子显示html代码的解决办法
<!--{echo htmlspecialchars_decode(discuzcode($post[message], , , , , , , , , , ));}--> 在discuz ...
