Voreen (一) GPU Raycast主流程
最近看了下Voreen这个开源体绘制快速原型开发包。Voreen里面集合了不少体绘制的基本算法,还是值得研究和试验图像显示效果的。今天第一篇以它自带工程为例,介绍下DICOM数据读取和GPU Raycast的基本流程。
打开standard.vws工程,界面是以下这样的:每个灰色小方块都是一个Processor,这些Processor由不同类型的Port相连接,组成一个完整的绘制流程,最终输出到最下方Canvas这一特殊的Processor上进行显示。 图中用不同的颜色区分了Port的类型,其中体数据的Port是红色,三角面片的Port颜色是黄色,而图像的Port是蓝色,不同类型的Port不能直接连线。

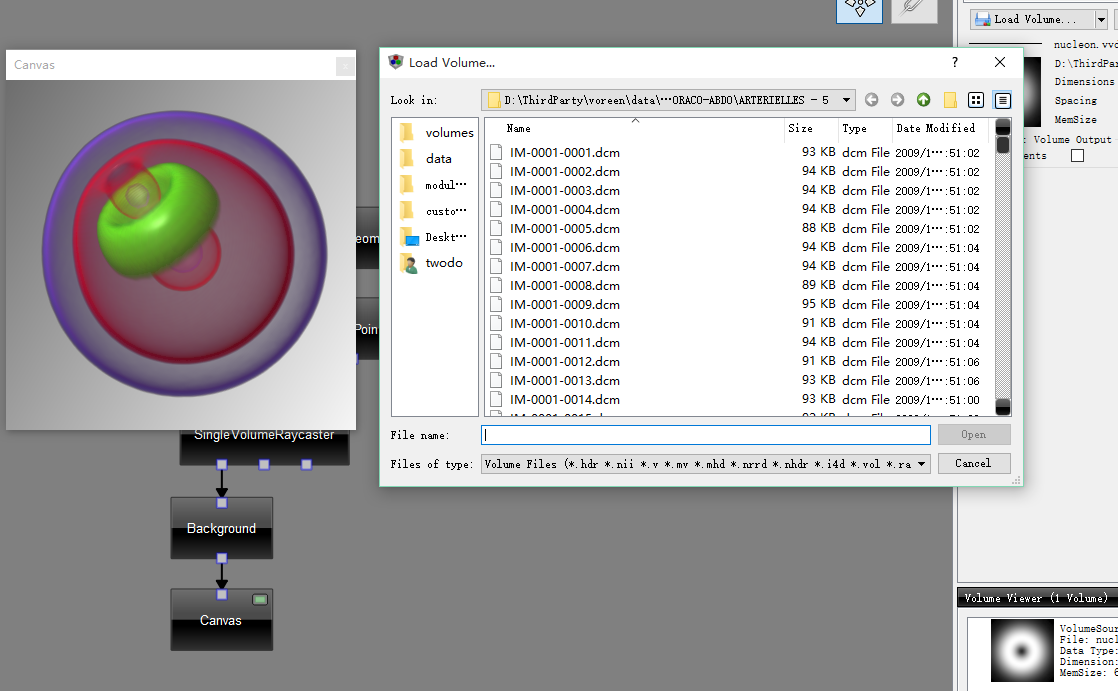
接下来逐个分析每个Processor子模块 。最上方VolumeSouce是数据读取Processor,例子中读取的是自带Raw数据,我们可通过CMAKE时指定gdcm三方库,从而引入DICOM数据读取功能,如下图所示,选取Volume Source这个processor,右边点下按钮Load Volume,选择单张DICOM,即读取了整个dicom目录。

下面的三个processor是Raycast的主要环节,OptimizedProxyGeometry是计算生成代理几何体Mesh结构的模块,默认生成的几何结构是体数据的长方体包围盒;MeshEntryExitPoint是对代理几何面进行绘制的模块,输出是前表面一张纹理和后表面一张纹理。前后表面的纹理作为SingleVolumeRaycaster的输入传入,限定了光线投射的起点和终点,SingleVolumeRaycaster进行光线累积,得到最终结果图像。这里光线用“绘制”的方式替代了传统的求交计算,如果这一步骤不理解 ,建议读取以下文章:
https://www.cg.tuwien.ac.at/research/publications/2005/scharsach-2005-adv/scharsach-2005-adv-PDF.pdf
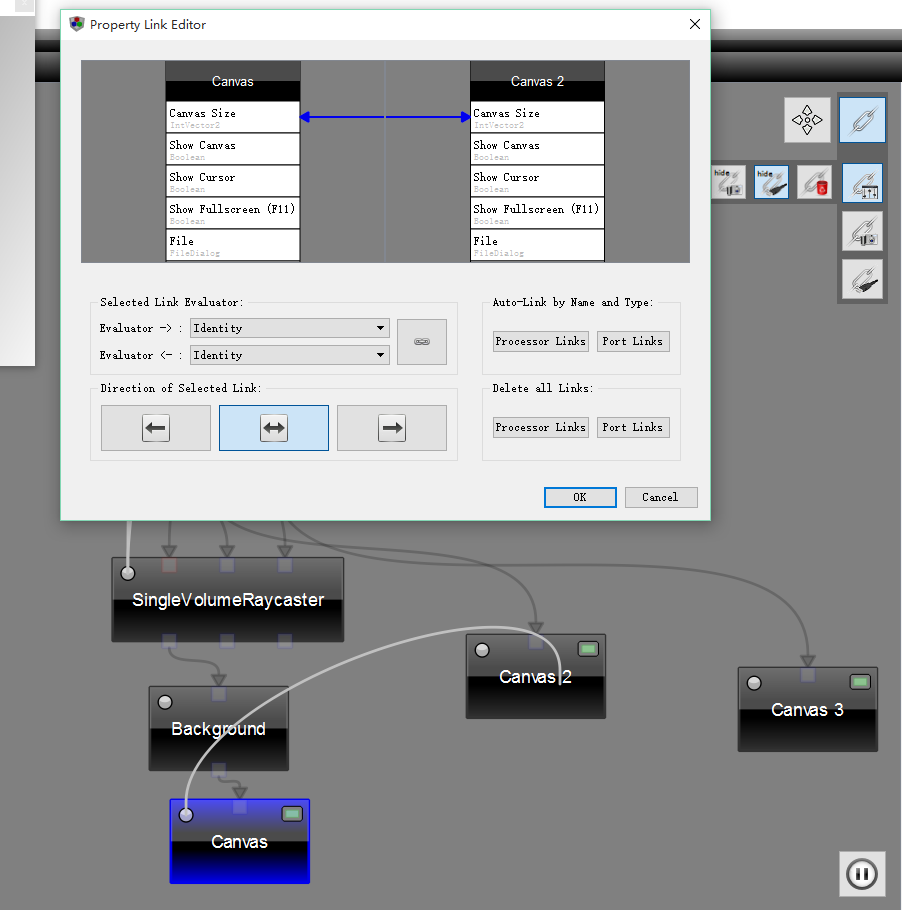
下面这幅图我拖入了两个Canvas,可方便直观地显示出前后表面的样子,旋转平移等每次交互,前后表面都会进行刷新显示。唯一不足的是,这前后表面显示的Canvas和光线投射的效果窗口大小不一致,拖动放大一个窗口时,其他窗口不会实时刷新。是不是每个Canvas都要分别设置一样的大小呢? 其实Voreen提供了很方便的Link Property功能可解决以上问题,按下红圈标注的按键,会发现不同Processor用白线进行了连接,不同Processor内部相同的Property可以进行关联,当一个发生改变是另一个也跟着改变。把Canvas大小连上,问题轻松解决了~
好了,第一节Voreen体绘制的主流程就讲到这里啦~


Voreen (一) GPU Raycast主流程的更多相关文章
- Voreen (二) 入点出点计算
继第一篇Voreen的文章介绍主流程以后,第二篇介绍Raycast的第一个绘制Pass,根据代理几何体绘制出入点出点.如上次所说,OptimizedProxyGeometry负责生成表示体数据的代理几 ...
- GPU:并行计算利器
http://blog.jobbole.com/87849/ 首页 最新文章 IT 职场 前端 后端 移动端 数据库 运维 其他技术 - 导航条 - 首页 最新文章 IT 职场 前端 - Ja ...
- 高级渲染技巧和代码示例 GPU Pro 7
下载代码示例 移动设备正呈现着像素越来越高,屏幕尺寸越来越小的发展趋势. 由于像素着色的能耗非常大,因此 DPI 的增加以及移动设备固有的功耗受限环境为降低像素着色成本带来了巨大的压力. MSAA 有 ...
- [Unity3D]利用Raycast实现物体的选择与操作
本文系作者原创 转载请注明出处 如果是一个2D的平面项目或者说需要在三维空间选择一个物体时(经常表现为抓取物件),我们需要用到Raycast事件 那么首先先说说什么是Raycast 按照字面上来理解的 ...
- 【腾讯优测干货分享】安卓专项测试之GPU测试探索
本文来自于Dev Club 开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/57c7ffdc0569a1191bce8a63 作者:章未哲——腾讯SNG质 ...
- CSharpGL(25)一个用raycast实现体渲染VolumeRender的例子
CSharpGL(25)一个用raycast实现体渲染VolumeRender的例子 本文涉及的VolumeRendering相关的C#代码是从(https://github.com/toolchai ...
- [译]基于GPU的体渲染高级技术之raycasting算法
[译]基于GPU的体渲染高级技术之raycasting算法 PS:我决定翻译一下<Advanced Illumination Techniques for GPU-Based Volume Ra ...
- Microsoft Windows* SDK May 2010 或较新版本(兼容 2010 年 6 月 DirectX SDK)GPU Detect
原文链接 下载代码样本 特性/描述 日期: 2016 年 5 月 5 日 GPU Detect 是一种简短的示例,演示了检测系统中主要显卡硬件(包括第六代智能英特尔® 酷睿™ 处理器产品家族)的方式. ...
- 基于GPU的高分一号影像正射校正的设计与实现
一 RPC正射校正的原理 影像正射校正的方法有很多,主要包含两大类:一类是严格的几何纠正模型,另一类是近似几何纠正模型.当遥感影像的成像模型和有关参数已知时,可以根据严格的成像模型来校正图像,这种方法 ...
随机推荐
- 在EC2上搭建L2TP over IPSec VPN服务器
注意(:wq保存文件 putty登陆用户名为ec2-user) 安装与配置: 环境介绍: OS:CentOS 6.4 x86_64 Minimal 1. 修改 /etc/sysctl.conf,新增如 ...
- JAVA字符串的相关练习
/*String s = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789";//生成随机验证码 fo ...
- PHP数学函数
Abs: 取得绝对值. Acos: 取得反余弦值. Asin: 取得反正弦值. Atan: 取得反正切值. Atan2: 计算二数的反正切值. base_convert: 转换数字的进位方式. Bin ...
- HashMap底层实现原理/HashMap与HashTable区别/HashMap与HashSet区别
①HashMap的工作原理 HashMap基于hashing原理,我们通过put()和get()方法储存和获取对象.当我们将键值对传递给put()方法时,它调用键对象的hashCode()方法来计算h ...
- HDU 1513 最长子序列
Palindrome Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total ...
- TCP/IP 七层协议
- 简单研究Android View绘制三 布局过程
2015-07-28 17:29:19 这一篇主要看看布局过程 一.布局过程肯定要不可避免的涉及到layout()和onLayout()方法,这两个方法都是定义在View.java中,源码如下: /* ...
- 将Jquery序列化后的表单值转换成Json
From: https://segmentfault.com/a/1190000000473625 小朋友有一个表单,他想以Json的方式获取到表单的内容.小朋友尝试了以下方式. 通过$(" ...
- 7个步骤:让JavaScript变得更好
Dan Odell介绍了他编写的七步写出无瑕代码的计划,是在简化过程中最有用的工具. 随着浏览器性能提高,伴随着新的HTML5的编程接口的稳步采用,网页上的JavaScript的音量在逐渐增加.然 ...
- C#注册表的读,写,删除,查找
首先分享一下写入,这个最常用的 public bool WriteRegedit() { try { RegistryKey rk = ...
