通过自定义相册来介绍photo library的使用
因为我在模仿美图秀秀的功能,在使用相册时候,UIImagePickerController本来就是一个UINavigationController的子类,所以没有办法使用push,所以做了一个自定义的非UINavigationController子类的相册。使用的api是ios8以上提供的photokit。
一、获取相册的所有相册集
例如:个人收藏,最近添加,相机胶卷等。
1.使用+ (PHFetchResult<PHAssetCollection *> *)fetchAssetCollectionsWithType:(PHAssetCollectionType)type subtype:(PHAssetCollectionSubtype)subtype options:(nullable PHFetchOptions *)options方法来获取相册集集合
PHFetchResult返回了结果
2.使用+ (PHFetchResult<PHAsset *> *)fetchAssetsInAssetCollection:(PHAssetCollection *)assetCollection options:(nullable PHFetchOptions *)options方法来获取相册集内的所有照片资源
- (PHFetchResult *)fetchAssetsInAssetCollection:(PHAssetCollection *)assetCollection ascending:(BOOL)ascending
{
PHFetchOptions *options = [[PHFetchOptions alloc] init];
options.sortDescriptors = @[[NSSortDescriptor sortDescriptorWithKey:@"creationDate" ascending:ascending]];
PHFetchResult *result = [PHAsset fetchAssetsInAssetCollection:assetCollection options:options]; return result;
} - (NSArray <PHAsset *> *)getAssetsInAssetCollection:(PHAssetCollection *)assetCollection ascending:(BOOL)ascending
{
NSMutableArray <PHAsset *> *mArr = [NSMutableArray array];
PHFetchResult *result = [self fetchAssetsInAssetCollection:assetCollection ascending:ascending];
[result enumerateObjectsUsingBlock:^(PHAsset * _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) {
if (obj.mediaType == PHAssetMediaTypeImage) {
[mArr addObject:obj];
}
}]; return mArr;
} - (NSArray<PHAsset *> *)getAllAssetInPhotoAblumWithAscending:(BOOL)ascending
{
NSMutableArray<PHAsset *> *assets = [NSMutableArray array]; PHFetchOptions *option = [[PHFetchOptions alloc] init]; option.sortDescriptors = @[[NSSortDescriptor sortDescriptorWithKey:@"creationDate" ascending:ascending]]; PHFetchResult *result = [PHAsset fetchAssetsWithMediaType:PHAssetMediaTypeImage options:option]; [result enumerateObjectsUsingBlock:^(PHAsset * _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) {
[assets addObject:obj];
}]; return assets;
} - (NSArray <FWPhotoAlbums *> *)getPhotoAlbums
{
NSMutableArray<FWPhotoAlbums *> *mArr = [NSMutableArray array];
PHFetchResult *smartAlbum = [PHAssetCollection fetchAssetCollectionsWithType:PHAssetCollectionTypeSmartAlbum subtype:PHAssetCollectionSubtypeAlbumRegular options:nil];
[smartAlbum enumerateObjectsUsingBlock:^(PHAssetCollection * _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) {
if (obj.assetCollectionSubtype != && obj.assetCollectionSubtype < ) {
NSArray <PHAsset *> *assets = [self getAssetsInAssetCollection:obj ascending:NO];
if ([assets count]) {
FWPhotoAlbums *pa = [[FWPhotoAlbums alloc] init];
pa.albumName = [self TitleOfAlbumForChinse:obj.localizedTitle];
pa.albumImageCount = [assets count];
pa.firstImageAsset = assets.firstObject;
pa.assetCollection = obj;
[mArr addObject:pa];
}
}
}]; PHFetchResult *userAlbums = [PHAssetCollection fetchAssetCollectionsWithType:PHAssetCollectionTypeAlbum subtype:PHAssetCollectionSubtypeSmartAlbumUserLibrary options:nil];
[userAlbums enumerateObjectsUsingBlock:^(PHAssetCollection * _Nonnull collection, NSUInteger idx, BOOL * _Nonnull stop) {
NSArray<PHAsset *> *assets = [self getAssetsInAssetCollection:collection ascending:YES];
if (assets.count > ) {
FWPhotoAlbums *pa = [[FWPhotoAlbums alloc] init];
pa.albumName = collection.localizedTitle;
pa.albumImageCount = [assets count];
pa.firstImageAsset = assets.firstObject;
pa.assetCollection = collection;
[mArr addObject:pa];
}
}]; return mArr;
}
由于系统返回的相册集名称为英文,我们需要转换为中文
- (NSString *)TitleOfAlbumForChinse:(NSString *)title
{
if ([title isEqualToString:@"Slo-mo"]) {
return @"慢动作";
} else if ([title isEqualToString:@"Recently Added"]) {
return @"最近添加";
} else if ([title isEqualToString:@"Favorites"]) {
return @"个人收藏";
} else if ([title isEqualToString:@"Recently Deleted"]) {
return @"最近删除";
} else if ([title isEqualToString:@"Videos"]) {
return @"视频";
} else if ([title isEqualToString:@"All Photos"]) {
return @"所有照片";
} else if ([title isEqualToString:@"Selfies"]) {
return @"自拍";
} else if ([title isEqualToString:@"Screenshots"]) {
return @"屏幕快照";
} else if ([title isEqualToString:@"Camera Roll"]) {
return @"相机胶卷";
}
return nil;
}
二、获取照片
- (void)requestImageForAsset:(PHAsset *)asset size:(CGSize)size resizeMode:(PHImageRequestOptionsResizeMode)resizeMode completion:(void (^)(UIImage *, NSDictionary *))completion
{
static PHImageRequestID requestID = -;
CGFloat scale = [UIScreen mainScreen].scale;
CGFloat width = MIN(WIDTH, );
if (requestID >= && size.width/width==scale) {
[[PHCachingImageManager defaultManager] cancelImageRequest:requestID];
} PHImageRequestOptions *option = [[PHImageRequestOptions alloc] init];
option.resizeMode = resizeMode;
option.networkAccessAllowed = YES; requestID = [[PHCachingImageManager defaultManager] requestImageForAsset:asset targetSize:size contentMode:PHImageContentModeAspectFill options:option resultHandler:^(UIImage * _Nullable image, NSDictionary * _Nullable info) {
BOOL downloadFinined = ![[info objectForKey:PHImageCancelledKey] boolValue] && ![info objectForKey:PHImageErrorKey];
if (downloadFinined && completion) {
completion(image, info);
}
}];
}
三、拍照
[_mCamera capturePhotoAsJPEGProcessedUpToFilter:_mFilter withCompletionHandler:^(NSData *processedJPEG, NSError *error){
[[PHPhotoLibrary sharedPhotoLibrary] performChanges:^{
[[PHAssetCreationRequest creationRequestForAsset] addResourceWithType:PHAssetResourceTypePhoto data:processedJPEG options:nil];
} completionHandler:^(BOOL success, NSError * _Nullable error) {
}];
}];
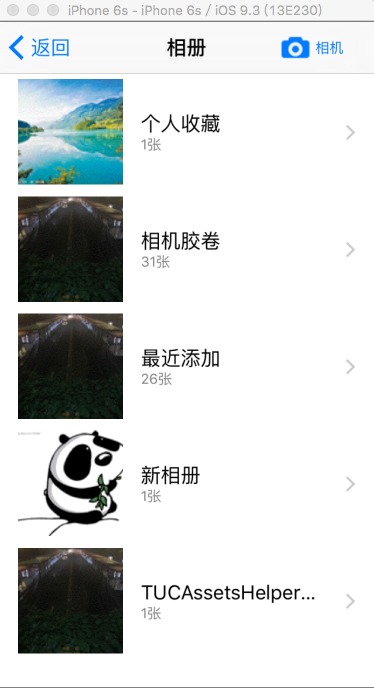
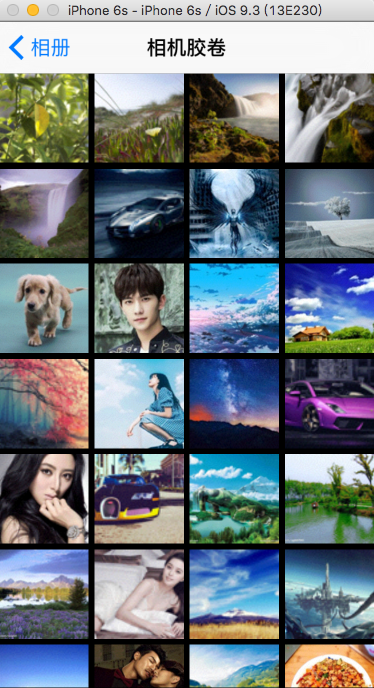
效果


代码
1.模型类,存储相册集名称,相片数,第一张照片以及该相册集包含的所有照片集合
#import <Foundation/Foundation.h>
#import <photos/photos.h> @interface FWPhotoAlbums : NSObject @property (nonatomic, copy) NSString *albumName; //相册名字
@property (nonatomic, assign) NSUInteger albumImageCount; //该相册内相片数量
@property (nonatomic, strong) PHAsset *firstImageAsset; //相册第一张图片缩略图
@property (nonatomic, strong) PHAssetCollection *assetCollection; //相册集,通过该属性获取该相册集下所有照片 @end
FWPhotoAlbums.h
#import "FWPhotoAlbums.h" @implementation FWPhotoAlbums @end
FWPhotoAlbums.m
2.照片管理类,负责获取资源集合,请求照片
#import <Foundation/Foundation.h>
#import "FWPhotoAlbums.h" @interface FWPhotoManager : NSObject + (instancetype)sharedManager; - (NSArray <FWPhotoAlbums *> *)getPhotoAlbums; - (NSArray<PHAsset *> *)getAllAssetInPhotoAblumWithAscending:(BOOL)ascending; - (NSArray<PHAsset *> *)getAssetsInAssetCollection:(PHAssetCollection *)assetCollection ascending:(BOOL)ascending; - (void)requestImageForAsset:(PHAsset *)asset size:(CGSize)size resizeMode:(PHImageRequestOptionsResizeMode)resizeMode completion:(void (^)(UIImage *image, NSDictionary *info))completion; - (void)requestImageForAsset:(PHAsset *)asset scale:(CGFloat)scale resizeMode:(PHImageRequestOptionsResizeMode)resizeMode completion:(void (^)(UIImage *image))completion; - (void)getPhotosBytesWithArray:(NSArray *)photos completion:(void (^)(NSString *photosBytes))completion; - (BOOL)judgeAssetisInLocalAblum:(PHAsset *)asset ;
@end
FWPhotoManager.h
#import "FWPhotoManager.h" @implementation FWPhotoManager + (instancetype)sharedManager
{
static FWPhotoManager *manager = nil;
static dispatch_once_t onceToken;
dispatch_once(&onceToken, ^{
manager = [[super allocWithZone:NULL] init];
}); return manager;
} + (instancetype)allocWithZone:(struct _NSZone *)zone
{
return [self sharedManager];
} - (PHFetchResult *)fetchAssetsInAssetCollection:(PHAssetCollection *)assetCollection ascending:(BOOL)ascending
{
PHFetchOptions *options = [[PHFetchOptions alloc] init];
options.sortDescriptors = @[[NSSortDescriptor sortDescriptorWithKey:@"creationDate" ascending:ascending]];
PHFetchResult *result = [PHAsset fetchAssetsInAssetCollection:assetCollection options:options]; return result;
} - (NSArray <PHAsset *> *)getAssetsInAssetCollection:(PHAssetCollection *)assetCollection ascending:(BOOL)ascending
{
NSMutableArray <PHAsset *> *mArr = [NSMutableArray array];
PHFetchResult *result = [self fetchAssetsInAssetCollection:assetCollection ascending:ascending];
[result enumerateObjectsUsingBlock:^(PHAsset * _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) {
if (obj.mediaType == PHAssetMediaTypeImage) {
[mArr addObject:obj];
}
}]; return mArr;
} - (NSArray<PHAsset *> *)getAllAssetInPhotoAblumWithAscending:(BOOL)ascending
{
NSMutableArray<PHAsset *> *assets = [NSMutableArray array]; PHFetchOptions *option = [[PHFetchOptions alloc] init]; option.sortDescriptors = @[[NSSortDescriptor sortDescriptorWithKey:@"creationDate" ascending:ascending]]; PHFetchResult *result = [PHAsset fetchAssetsWithMediaType:PHAssetMediaTypeImage options:option]; [result enumerateObjectsUsingBlock:^(PHAsset * _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) {
[assets addObject:obj];
}]; return assets;
} - (NSArray <FWPhotoAlbums *> *)getPhotoAlbums
{
NSMutableArray<FWPhotoAlbums *> *mArr = [NSMutableArray array];
PHFetchResult *smartAlbum = [PHAssetCollection fetchAssetCollectionsWithType:PHAssetCollectionTypeSmartAlbum subtype:PHAssetCollectionSubtypeAlbumRegular options:nil];
[smartAlbum enumerateObjectsUsingBlock:^(PHAssetCollection * _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) {
if (obj.assetCollectionSubtype != && obj.assetCollectionSubtype < ) {
NSArray <PHAsset *> *assets = [self getAssetsInAssetCollection:obj ascending:NO];
if ([assets count]) {
FWPhotoAlbums *pa = [[FWPhotoAlbums alloc] init];
pa.albumName = [self TitleOfAlbumForChinse:obj.localizedTitle];
pa.albumImageCount = [assets count];
pa.firstImageAsset = assets.firstObject;
pa.assetCollection = obj;
[mArr addObject:pa];
}
}
}]; PHFetchResult *userAlbums = [PHAssetCollection fetchAssetCollectionsWithType:PHAssetCollectionTypeAlbum subtype:PHAssetCollectionSubtypeSmartAlbumUserLibrary options:nil];
[userAlbums enumerateObjectsUsingBlock:^(PHAssetCollection * _Nonnull collection, NSUInteger idx, BOOL * _Nonnull stop) {
NSArray<PHAsset *> *assets = [self getAssetsInAssetCollection:collection ascending:YES];
if (assets.count > ) {
FWPhotoAlbums *pa = [[FWPhotoAlbums alloc] init];
pa.albumName = collection.localizedTitle;
pa.albumImageCount = [assets count];
pa.firstImageAsset = assets.firstObject;
pa.assetCollection = collection;
[mArr addObject:pa];
}
}]; return mArr;
} - (NSString *)TitleOfAlbumForChinse:(NSString *)title
{
if ([title isEqualToString:@"Slo-mo"]) {
return @"慢动作";
} else if ([title isEqualToString:@"Recently Added"]) {
return @"最近添加";
} else if ([title isEqualToString:@"Favorites"]) {
return @"个人收藏";
} else if ([title isEqualToString:@"Recently Deleted"]) {
return @"最近删除";
} else if ([title isEqualToString:@"Videos"]) {
return @"视频";
} else if ([title isEqualToString:@"All Photos"]) {
return @"所有照片";
} else if ([title isEqualToString:@"Selfies"]) {
return @"自拍";
} else if ([title isEqualToString:@"Screenshots"]) {
return @"屏幕快照";
} else if ([title isEqualToString:@"Camera Roll"]) {
return @"相机胶卷";
}
return nil;
} - (void)requestImageForAsset:(PHAsset *)asset size:(CGSize)size resizeMode:(PHImageRequestOptionsResizeMode)resizeMode completion:(void (^)(UIImage *, NSDictionary *))completion
{
static PHImageRequestID requestID = -;
CGFloat scale = [UIScreen mainScreen].scale;
CGFloat width = MIN(WIDTH, );
if (requestID >= && size.width/width==scale) {
[[PHCachingImageManager defaultManager] cancelImageRequest:requestID];
} PHImageRequestOptions *option = [[PHImageRequestOptions alloc] init];
option.resizeMode = resizeMode;
option.networkAccessAllowed = YES; requestID = [[PHCachingImageManager defaultManager] requestImageForAsset:asset targetSize:size contentMode:PHImageContentModeAspectFill options:option resultHandler:^(UIImage * _Nullable image, NSDictionary * _Nullable info) {
BOOL downloadFinined = ![[info objectForKey:PHImageCancelledKey] boolValue] && ![info objectForKey:PHImageErrorKey];
if (downloadFinined && completion) {
completion(image, info);
}
}];
} - (void)requestImageForAsset:(PHAsset *)asset scale:(CGFloat)scale resizeMode:(PHImageRequestOptionsResizeMode)resizeMode completion:(void (^)(UIImage *image))completion
{
PHImageRequestOptions *option = [[PHImageRequestOptions alloc] init];
option.resizeMode = resizeMode;//控制照片尺寸
option.networkAccessAllowed = YES; [[PHCachingImageManager defaultManager] requestImageDataForAsset:asset options:option resultHandler:^(NSData * _Nullable imageData, NSString * _Nullable dataUTI, UIImageOrientation orientation, NSDictionary * _Nullable info) {
BOOL downloadFinined = ![[info objectForKey:PHImageCancelledKey] boolValue] && ![info objectForKey:PHImageErrorKey] && ![[info objectForKey:PHImageResultIsDegradedKey] boolValue];
if (downloadFinined && completion) {
CGFloat sca = imageData.length/(CGFloat)UIImageJPEGRepresentation([UIImage imageWithData:imageData], ).length;
NSData *data = UIImageJPEGRepresentation([UIImage imageWithData:imageData], scale==?sca:sca/);
completion([UIImage imageWithData:data]);
}
}];
} - (BOOL)judgeAssetisInLocalAblum:(PHAsset *)asset
{
PHImageRequestOptions *option = [[PHImageRequestOptions alloc] init];
option.networkAccessAllowed = NO;
option.synchronous = YES; __block BOOL isInLocalAblum = YES; [[PHCachingImageManager defaultManager] requestImageDataForAsset:asset options:option resultHandler:^(NSData * _Nullable imageData, NSString * _Nullable dataUTI, UIImageOrientation orientation, NSDictionary * _Nullable info) {
isInLocalAblum = imageData ? YES : NO;
}];
return isInLocalAblum;
} @end
FWPhotoManager.m
3.显示相册FWPhotoAlbumTableViewController

#import <UIKit/UIKit.h>
#import <Photos/Photos.h> @interface FWPhotoAlbumTableViewController : UITableViewController
//最大选择数
@property (nonatomic, assign) NSInteger maxSelectCount;
//是否选择了原图
@property (nonatomic, assign) BOOL isCanSelectMorePhotos;
//当前已经选择的图片
//@property (nonatomic, strong) NSMutableArray<ZLSelectPhotoModel *> *arraySelectPhotos; //选则完成后回调
//@property (nonatomic, copy) void (^DoneBlock)(NSArray<ZLSelectPhotoModel *> *selPhotoModels, BOOL isSelectOriginalPhoto);
//取消选择后回调
@property (nonatomic, copy) void (^CancelBlock)(); @end
FWPhotoAlbumTableViewController.h
#import "FWPhotoAlbumTableViewController.h"
#import "FWPhotoManager.h"
#import "UIButton+TextAndImageHorizontalDisplay.h"
#import "FWPhotoCollectionViewController.h"
#import "FWPhotosLayout.h" @interface FWPhotoAlbumTableViewController ()
{
NSMutableArray<FWPhotoAlbums *> *mArr;
} @end @implementation FWPhotoAlbumTableViewController - (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
self.title = @"相册"; mArr= [[[FWPhotoManager sharedManager] getPhotoAlbums] mutableCopy]; [self initNavgationBar]; self.tableView.separatorStyle = UITableViewCellSeparatorStyleNone;
} - (void)initNavgationBar
{
UIButton *rightBar = [UIButton buttonWithType:UIButtonTypeSystem];
rightBar.frame = CGRectMake(, , , );
[rightBar setImage:[UIImage imageNamed:@"Camera"] withTitle:@"相机" forState:UIControlStateNormal];
[rightBar addTarget:self action:@selector(cameraClicked) forControlEvents:UIControlEventTouchUpInside];
self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:rightBar];
} - (void)cameraClicked
{ } #pragma mark - Table view data source - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return ;
} - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return [mArr count];
} - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return ;
} - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *cellID = @"cellID";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:cellID];
if (!cell)
{
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:cellID];
}
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
FWPhotoAlbums *album = mArr[indexPath.row];
cell.textLabel.text =album.albumName;
cell.detailTextLabel.text = [NSString stringWithFormat:@"%d张",album.albumImageCount];
cell.detailTextLabel.textColor = [UIColor grayColor];
__block UIImage *img = nil;
[[FWPhotoManager sharedManager] requestImageForAsset:album.firstImageAsset size:CGSizeMake( * , * ) resizeMode:PHImageRequestOptionsResizeModeExact completion:^(UIImage *image, NSDictionary *info) {
img = image;
}];
cell.imageView.image = img;
cell.imageView.contentMode = UIViewContentModeScaleAspectFill;
cell.imageView.clipsToBounds = YES;
return cell;
} - (BOOL)prefersStatusBarHidden
{
return YES;
}
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
FWPhotoAlbums *model = [mArr objectAtIndex:indexPath.row];
FWPhotosLayout *layout = [[FWPhotosLayout alloc] init];
layout.minimumInteritemSpacing = 1.5;
layout.minimumLineSpacing = 5.0;
FWPhotoCollectionViewController *vc = [[FWPhotoCollectionViewController alloc] initWithCollectionViewLayout:layout model:model];
[self.navigationController pushViewController:vc animated:YES];
} - (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
} @end
FWPhotoAlbumTableViewController.m
4.显示相册集内所有照片FWPhotoCollectionViewController
#import <UIKit/UIKit.h>
#import <Photos/Photos.h>
#import "FWPhotoAlbums.h" @interface FWPhotoCollectionViewController : UICollectionViewController @property (nonatomic, strong) FWPhotoAlbums *model; - (instancetype)initWithCollectionViewLayout:(UICollectionViewLayout *)layout model:(FWPhotoAlbums *)model; @end
FWPhotoCollectionViewController.h
//
// FWPhotoCollectionViewController.m
// FWLifeApp
//
// Created by Forrest Woo on 16/9/23.
// Copyright © 2016年 ForrstWoo. All rights reserved.
// #import "FWPhotoCollectionViewController.h"
#import "FWPhotoCell.h"
#import "FWPhotoManager.h"
#import "FWPhotosLayout.h"
#import "FWDisplayBigImageViewController.h" @interface FWPhotoCollectionViewController () <UICollectionViewDelegateFlowLayout, UICollectionViewDataSource>
{
NSArray<PHAsset *> *_dataSouce;
}
@property (nonatomic, strong) PHAssetCollection *assetCollection;
@end @implementation FWPhotoCollectionViewController static NSString * const reuseIdentifier = @"Cell"; - (instancetype)initWithCollectionViewLayout:(UICollectionViewLayout *)layout model:(FWPhotoAlbums *)model
{
if (self = [super initWithCollectionViewLayout:layout]) {
self.model = model;
} return self;
} - (void)viewDidLoad {
[super viewDidLoad]; // Uncomment the following line to preserve selection between presentations
// self.clearsSelectionOnViewWillAppear = NO;
// self.navigationController.navigationBarHidden = YES;
// Register cell classes
CGRect frame = self.collectionView.frame;
frame.origin.y+=;
self.collectionView.frame = frame;
self.view.backgroundColor = [UIColor whiteColor]; [self initSource];
} //- (void)setModel:(FWPhotoAlbums *)model
//{
// self.model = model;
//
// [self initSource];
//} - (BOOL)prefersStatusBarHidden
{
return YES;
}
- (void)initSource
{
[self.collectionView registerClass:[FWPhotoCell class] forCellWithReuseIdentifier:reuseIdentifier];
self.title = self.model.albumName;
self.automaticallyAdjustsScrollViewInsets = NO;
// Do any additional setup after loading the view.
self.assetCollection = self.model.assetCollection;
_dataSouce = [[FWPhotoManager sharedManager] getAssetsInAssetCollection:self.assetCollection ascending:YES];
} - (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
} #pragma mark <UICollectionViewDataSource> - (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView {
return ;
} - (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section {
return [_dataSouce count];
} - (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath
{
FWPhotosLayout *lay = (FWPhotosLayout *)collectionViewLayout;
return CGSizeMake([lay cellWidth],[lay cellWidth]);
} - (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath {
FWPhotoCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:reuseIdentifier forIndexPath:indexPath];
PHAsset *asset = _dataSouce[indexPath.row];
__block UIImage *bImage = nil;
CGSize size = cell.frame.size;
size.width *= ;
size.height *= ;
[[FWPhotoManager sharedManager] requestImageForAsset:asset size:size resizeMode:PHImageRequestOptionsResizeModeFast completion:^(UIImage *image, NSDictionary *info) {
bImage = image;
}]; [cell setImage:bImage]; return cell;
} - (void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath
{
PHAsset *asset = _dataSouce[indexPath.row]; [[FWPhotoManager sharedManager] requestImageForAsset:asset size:PHImageManagerMaximumSize resizeMode:PHImageRequestOptionsResizeModeFast completion:^(UIImage *image, NSDictionary *info) {
FWDisplayBigImageViewController *vc = [[FWDisplayBigImageViewController alloc] initWithImage:image];
[self.navigationController pushViewController:vc animated:YES];
}]; }
#pragma mark <UICollectionViewDelegate> @end
FWPhotoCollectionViewController.m

5.布局类
#import <UIKit/UIKit.h> @interface FWPhotosLayout : UICollectionViewFlowLayout @property (nonatomic, assign,readonly)CGFloat cellWidth; @end
FWPhotosLayout.h
#import "FWPhotosLayout.h" @interface FWPhotosLayout ()
@property NSInteger countOfRow;
@end @implementation FWPhotosLayout - (void)prepareLayout
{
[super prepareLayout]; self.countOfRow = ceilf([self.collectionView numberOfItemsInSection:] / 4.0);
} - (UICollectionViewLayoutAttributes*)layoutAttributesForItemAtIndexPath:(NSIndexPath *)indexPath
{
UICollectionViewLayoutAttributes *attris = [UICollectionViewLayoutAttributes layoutAttributesForCellWithIndexPath:indexPath];
NSInteger currentRow = indexPath.item / ; CGRect frame = CGRectMake( (indexPath.item % ) * ([self cellWidth] + ),currentRow * ([self cellWidth] + ), [self cellWidth], [self cellWidth]);
attris.frame = frame;
attris.zIndex = ; return attris;
} - (CGFloat)cellWidth
{
return (WIDTH - * ) / ;
} - (CGSize)collectionViewContentSize
{
return CGSizeMake(WIDTH, self.countOfRow * ([self cellWidth] + ) + );
}
@end
FWPhotosLayout.m
通过自定义相册来介绍photo library的使用的更多相关文章
- iOS--app自定义相册--创建相簿,存储图片到手机
我们在APP中点击照片,都会显示出大图,然后在大图的上面会有个保存照片的按钮,照片直接保存到了系统的相册中,但是因为公司产品的需要,让你创建和APP同名的相册保存在里面,那么就对了,可以看下具体的代码 ...
- 借助TZImagePickerController三方库理解自定义相册
借助TZImagePickerController三方库理解自定义相册 1.整体架构分析 整体框架大致可以分为几个部分 <1>工具类-TZImageManager:这个类主要是工作是提供一 ...
- iOS分段选择器、旅行App、标度尺、对对碰小游戏、自定义相册等源码
iOS精选源码 企业级开源项目,模仿艺龙旅行App 标签选择器--LeeTagView CSSegmentedControl常用的分段选择器,简单易用! 仿微信左滑删除 IOS左滑返回 输入框 iOS ...
- iOS中怎么存储照片到自定义相册
在市场上主流App中,大多数App都具有存储图片到自己App的相册中.苹果提供的方法只能存储图片到系统相册,下面讲一下怎么实现: 实现思路: 1.对系统相册进行操作的前提必须导入#import &l ...
- android自定义相册 支持低端机不内存溢出
1 之前在网上看的自定义相册很多时候在低端机都会内存溢出开始上代码把 首先我们要拿到图片的所有路径 cursor = context.getContentResolver().query( Media ...
- Interaction with the camera or the photo library
As we said before, we need a delegate to deal with the user interaction with the camera or the photo ...
- 非自定义和自定义Dialog的介绍!!!
一.非自定义Dialog的几种形式介绍 转自:http://www.kwstu.com/ArticleView/kwstu_20139682354515 前言 对话框对于应用也是必不可少的一个组件,在 ...
- ios---photo实现保存图片到自定义相册
#import "XMGSeeBigPictureViewController.h" #import "XMGTopic.h" #import <SVPr ...
- uniapp+nvue实现仿微信/得物相册插件:选择界面 +自定义相册+图片视频过滤
本篇文章基于uniapp 框架+ nvue,实现了uniapp仿微信/得物相册选择功能实例项目,该插件实例实现了以下功能: 1: 相册过滤 2: 图视频过滤 3: 界面UI定制化 4: 栅格列数定制化 ...
随机推荐
- 淘宝UWP桌面版已经发布
目前正在等待应用商店的检测,很快会可以下载. 谢谢各位园主针对淘宝UWP 桌面版(又叫PC版,HD版等等)给予的feedback,在这里统一回复一下,就不一一感谢了. 有一件事需要说明一下,请看下图: ...
- 原创教程:《metasploit新手指南》介绍及下载
原创教程:<metasploit新手指南>介绍及下载 1.1 作者简介 这份教程并不是“玄魂工作室”原创,但是我还是要力推给大家.相比那些一连几年都在问“我怎么才能入门”的人而言,我们更欣 ...
- debian(kali Linux) 安装net Core
debian(kali Linux) 安装net Core curl -sSL https://raw.githubusercontent.com/dotnet/cli/rel/1.0.0-previ ...
- 从3D Touch 看 原生快速开发
全新的按压方式苹果继续为我们带来革命性的交互:Peek和Pop,Peek 和 Pop 让你能够预览所有类型的内容,甚至可对内容进行操作,却不必真的打开它们.例如,轻按屏幕,可用 Peek 预览收件箱中 ...
- 如何让Hadoop读取以gz结尾的文本格式的文件
背景: 搜索引擎在build全量时,会产生数G的xml的中间文件,我需要去查询这些中间文件中,是否有某个特殊的字符.xml文件有很多,每个都有几百M,存储在hdfs上,而且是以gz结尾的文本格式的文件 ...
- css实现左栏固定右栏自适应,高度自适应的布局
收集css中的基础知识,所以这并不是什么新鲜的技术,只是作为备忘~本文的内容如题所示,是一个简单的布局,用于左右两栏布局的页面,左侧是固定宽度,右侧占据剩余的宽度.在垂直方向,始终以高度最大的一栏为基 ...
- 常见标签的默认属性值及相互作用——关于CSS reset的思考
在现在的网站设计中使用reset.css用重置整个站点的标签的CSS属性的做法很常见,但有时候我们已经为了reset而reset,我们经常看到这样的reset代码 div{ padding:0px; ...
- 实战使用Axure设计App,使用WebStorm开发(6) – 迈向后端
系列文章 实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求 实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目 实战使 ...
- Oracle常见名词解析
创建用户 概述:在oracle中要创建一个新的用户使用create user语句,一般是具有dba(数据库管理员)的权限才能使用. create user 用户名 identified by 密码; ...
- 阿里云主机(aliyun-Linux) x64安装Redis详解
转载于:http://www.itxuexiwang.com/a/shujukujishu/redis/2016/0216/97.html?1455870336 如何在Linux上安装Redis呢, ...
