HT for Web基于HTML5的图像操作(三)
上篇采用了HTML5的Canvas的globalCompositeOperation属性达到了染色效果,其实CSS也提供了一些常规图像变化的设置参数,关于CSS的过滤器Filter设置可参考 http://www.html5rocks.com/en/tutorials/filters/understanding-css/,CSS的设置的确很方便,不需要我们了解底层实现逻辑,仅需要提供简单的设置参数值即可,但这样的方式毕竟无法达到随心所欲变化的效果,这有点想OpenGL早期只能通过Fixed Function Pipeline进行开发,和如今采用Shading Language可实现丰富多彩变化的质变,因此这篇我们将采用WebGL的SL代码方式折腾点更好玩的效果。

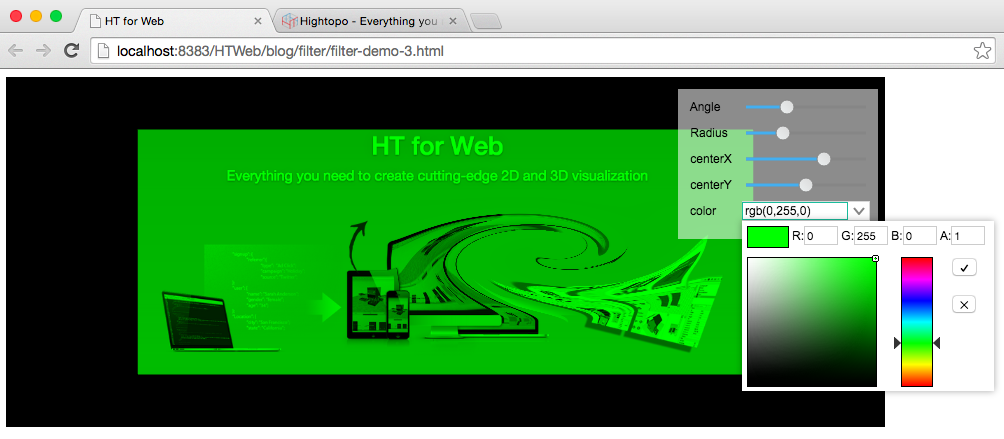
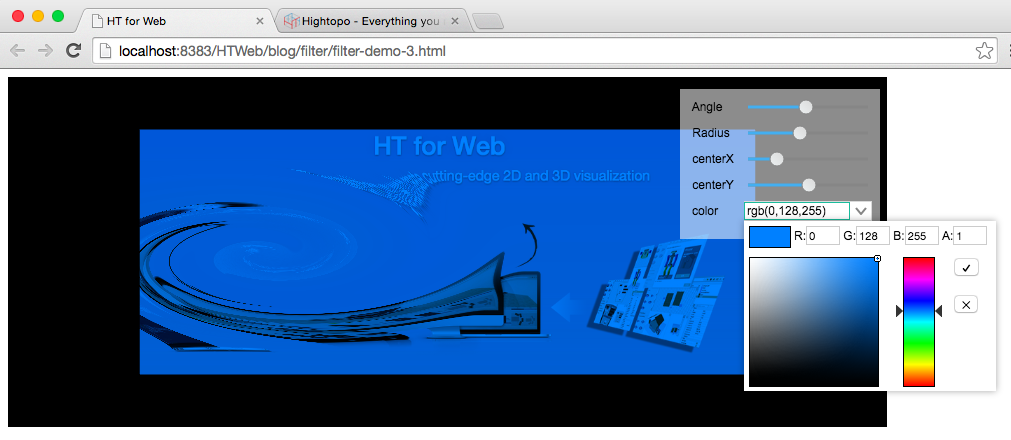
在第一篇我们已经提到图像操作的本质是对输入输出的数据变化,因此染色仅是最简单直观的基本变化,通过WebGL的SL代码我们甚至可以实现图像扭曲等变化效果,先上张最终变化效果的截图,原图就是Hightopo官网的banner,染色+扭曲的效果如上:
Vertex代码如下
attribute vec2 aVertexPosition;
attribute vec2 aTexturePosition;
varying vec2 vTexturePosition;
void main() {
vTexturePosition = aTexturePosition;
gl_Position = vec4(aVertexPosition, 0.0, 1.0);
}
Fragment代码如下:
precision mediump float; varying vec2 vTexturePosition;
uniform sampler2D uSampler; uniform vec4 uColor;
uniform float uRadius;
uniform float uAngle;
uniform vec2 uCenter; void main() {
vec2 vec = vTexturePosition - uCenter;
float distance = length(vec);
if (distance < uRadius) {
float ratio = (uRadius - distance) / uRadius;
float angle = ratio * ratio * uAngle;
float s = sin(angle);
float c = cos(angle);
vec = vec2(vec.x * c - vec.y * s, vec.x * s + vec.y * c);
}
gl_FragColor = texture2D(uSampler, uCenter+vec) * uColor;
}
相应JavaScript代码如下:
gl.viewport(0, 0, gl.viewportWidth, gl.viewportHeight);
gl.clearColor(0.0, 0.0, 0.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT); vertexShader = loadShaderFromDOM("shader-vs");
fragmentShader = loadShaderFromDOM("shader-fs"); var program = gl.createProgram();
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);
gl.linkProgram(program); gl.useProgram(program); var vertexBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array([
-0.7, 0.7,
-0.7, -0.7,
0.7, 0.7,
-0.7, -0.7,
0.7, -0.7,
0.7, 0.7
]), gl.STATIC_DRAW);
var vertexLocation = gl.getAttribLocation(program, "aVertexPosition");
gl.vertexAttribPointer(vertexLocation, 2, gl.FLOAT, false, 0, 0);
gl.enableVertexAttribArray(vertexLocation); var textureBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, textureBuffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array([
0, 1,
0, 0,
1, 1,
0, 0,
1, 0,
1, 1
]), gl.STATIC_DRAW);
var textureLocation = gl.getAttribLocation(program, "aTexturePosition");
gl.vertexAttribPointer(textureLocation, 2, gl.FLOAT, false, 0, 0);
gl.enableVertexAttribArray(textureLocation); gl.activeTexture(gl.TEXTURE0);
gl.bindTexture(gl.TEXTURE_2D, texture);
gl.uniform1i(gl.getUniformLocation(program, 'uSampler'), 0);
gl.uniform4fv(gl.getUniformLocation(program, 'uColor'), toRGBA(formPane.v('color')));
gl.uniform1f(gl.getUniformLocation(program, 'uRadius'), formPane.v('radius'));
gl.uniform1f(gl.getUniformLocation(program, 'uAngle'), formPane.v('angle'));
gl.uniform2fv(gl.getUniformLocation(program, 'uCenter'), [formPane.v('centerX'), 1-formPane.v('centerY')]);
gl.drawArrays(gl.TRIANGLES, 0, 6);
}
以上Vertext和Fragment的代码很多很容易理解,采用HT for Web的FromPane插件很容易实现控制参数面板可进行编辑实时呈现变化效果,以下为操作控制面板动态变化的视频效果:http://v.youku.com/v_show/id_XODMzMTU0OTA0.html

最后如果你耐心细致地阅读到此,对前端游戏开发感兴趣,感觉自己悟性不错,愿意在厦门发展的同学可与联系我,我的邮箱为eric@… 省略部分你应该知道的,不限制性别、学历和年龄,只要你想用心做自己喜欢的事,我期待着与你交流和加盟!
HT for Web基于HTML5的图像操作(三)的更多相关文章
- HT for Web基于HTML5的图像操作(二)
上篇介绍了HT for Web采用HTML5 Canvas的getImageData和setImageData函数,通过颜色乘积实现的染色效果,本文将再次介绍另一种更为高效的实现方式,当然要实现的功能 ...
- HT for Web基于HTML5的图像操作(一)
HT for Web独创的矢量图片设计架构,使其具有强大丰富的动态图形呈现能力,但从最近知乎热议的“Adobe Photoshop 是否已经过时?”的话题,大家能体会到很多情况下实际项目不可能完全采用 ...
- HT for Web的HTML5树组件延迟加载技术实现
HT for Web的HTML5树组件有延迟加载的功能,这个功能对于那些需要从服务器读取具有层级依赖关系数据时非常有用,需要获取数据的时候再向服务器发起请求,这样可减轻服务器压力,同时也减少了浏览器的 ...
- 扩展HT for Web之HTML5表格组件的Renderer和Editor
在HT for Web提供了一下几种常用的Editor,分别是: slider:拉条 color picker:颜色选择器 enum:枚举类型 boolean:真假编辑器 string:普通的文本编辑 ...
- 基于HT for Web矢量实现HTML5文件上传进度条
在HTML中,在文件上传的过程中,很多情况都是没有任何的提示,这在体验上很不好,用户都不知道到时有没有在上传.上传成功了没有,所以今天给大家介绍的内容是通过HT for Web矢量来实现HTML5文件 ...
- 基于HTML5的WebGL电信网管3D机房监控应用
先上段视频,不是在玩游戏哦,是规规矩矩的电信网管企业应用,嗯,全键盘的漫游3D机房: http://www.hightopo.com/guide/guide/core/3d/examples/exam ...
- 基于HTML5的电信网管3D机房监控应用
先上段视频,不是在玩游戏哦,是规规矩矩的电信网管企业应用,嗯,全键盘的漫游3D机房: 随着PC端支持HTML5浏览器的普及,加上主流移动终端Android和iOS都已支持HTML5技术,新一代的电信网 ...
- 基于HTML5的WebGL设计汉诺塔3D游戏
在这里我们将构造一个基于HT for Web的HTML5+JavaScript来实现汉诺塔游戏. http://hightopo.com/demo/hanoi_20151106/index.html ...
- HT for Web 3D游戏设计设计--汉诺塔(Towers of Hanoi)
在这里我们将构造一个基于HT for Web的HTML5+JavaScript来实现汉诺塔游戏. 汉诺塔的游戏规则及递归算法分析请参考http://en.wikipedia.org/wiki/Towe ...
随机推荐
- 循序渐进做项目系列(2):最简单的C/S程序——消息异步调用与消息同步调用
上篇博客 循序渐进做项目系列(1):最简单的C/S程序——让服务器来做加法 实现了一个最简单的C/S程序,即让服务器来做加法.当时为了通俗易懂采用了消息异步调用的方式.今天我们要采用消息同步调用的方式 ...
- RCP: MANIFEST.MF, plugin.xml, build.properties三种文件的区别
在Eclipse插件开发中, MANIFEST.MF, plugin.xml, build.properties是三种最常见的文件,由于它们共享同一个编辑器(Plug-in Manifest Edit ...
- Java学习:Annotation注解
Annotation不算常用的技术,早前用它写了一些玩意儿,过了一年又忘干净了,今天写点东西记下来,以备再忘之需. java.lang.annotation,接口 Annotation.对于Annot ...
- Javascript aop(面向切面编程)之around(环绕)
Aop又叫面向切面编程,其中“通知”是切面的具体实现,分为before(前置通知).after(后置通知).around(环绕通知),用过spring的同学肯定对它非常熟悉,而在js中,AOP是一个被 ...
- dijit样式定制(二)dijit.form.Select与dijit.form.NumberSpinner
dijit.form.Select: Select的样式位于Claro/form/Select.less中,Select主要通过table来布局,下图可以看到Select的布局结构 介绍几个主要的cl ...
- 备忘: Install MODI for use with Microsoft Office 201x
简介 Microsoft Office 2010 中删除了 Microsoft Office Document Imaging (MODI).本文提供了在计算机上安装 MODI 的步骤,还说明了重新获 ...
- 一道原生js题目引发的思考(鼠标停留区块计时)
我瞎逛个啥论坛,发现了一个题目,于是本着练手的心态就开始写起来了,于是各种问题接踵而至,收获不小. 题目是这样的: Demo: mouseenter与mouseover区别demo 跨浏览器的区块计数 ...
- Lock,LockFree,MemoryBarrier,ConcurrentCollection
最近看并行编程书本的一些心得,简单记录下多线程和并行编程必知必会的几个概念,再次加深自己的理解. .NET Framework4提供了一个新的命名空间System.Collections.Concur ...
- 十分钟搞定CSS选择器
在最近的web开发中是不是就会用到一些选择器,发现很多尤其是CSS3新增的不太熟悉,在此总结一下. 优先级 不同级别 1. 在属性后面使用 !important 会覆盖页面内任何位置定义的元素样式. ...
- Javascript中构造函数与new命令2
典型的面向对象编程语言(比如C++和Java),存在"类"(class)这个概念.所谓"类"就是对象的模板,对象就是"类"的实例.但是,在J ...
