详细了解HTML标签内容模型
前面的话
HTML核心的部分莫过于标签(tag)了。标签是用来描述文档中的各自内容基本单元,不同标签表示着不同的含义,标签之间的嵌套表示了内容之间的结构。
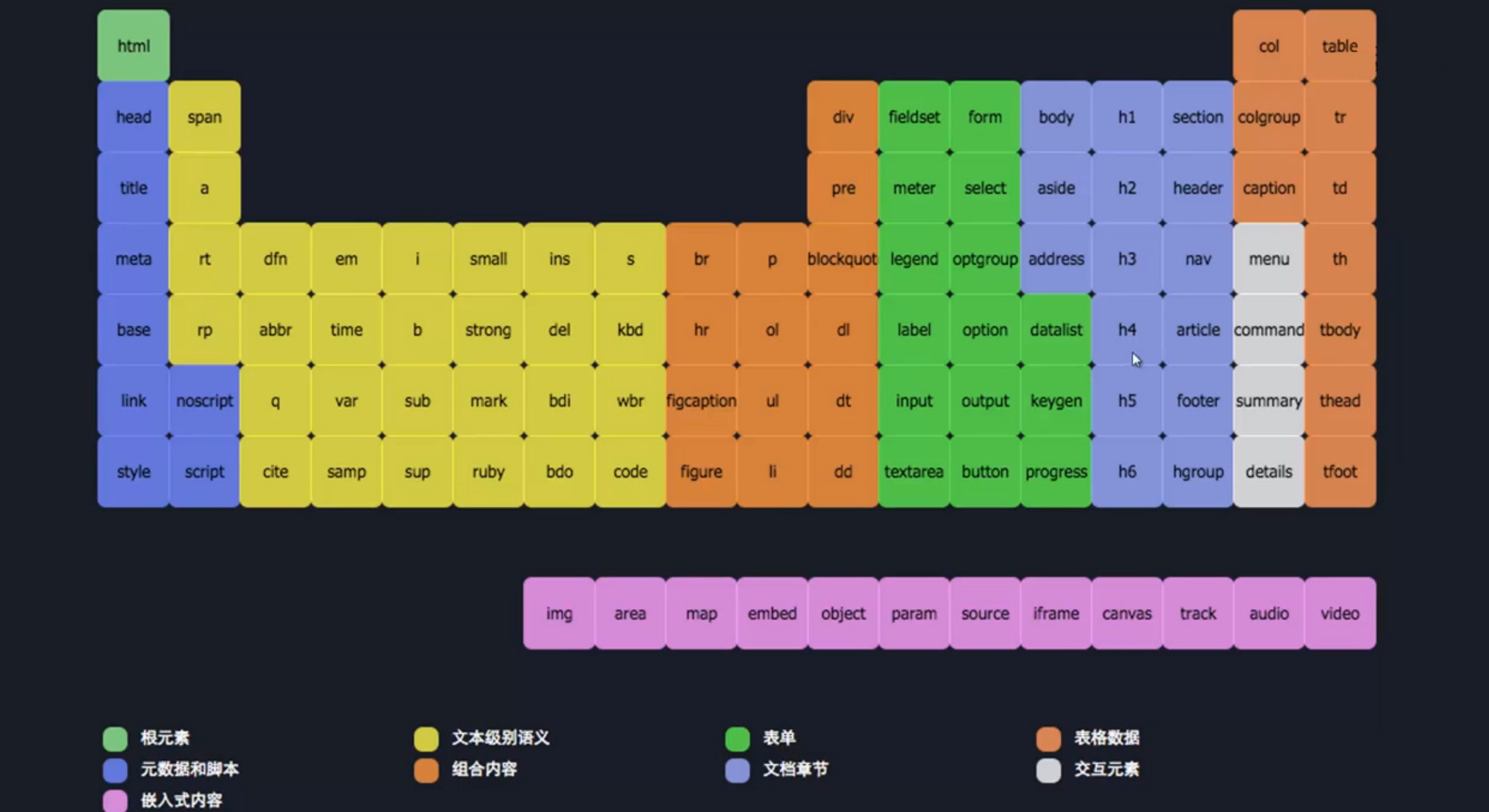
HTML标签在HTML5中内容模型拓展到了7类,包括元数据型、区块型、标题型、文档流型、语句型、内嵌型、交互型。但即使是这7个类别也没有完全覆盖所有元素的所有情况,元素可以不属于任何一个类别,被称为穿透的;很多元素可能属于不止一个类别,称为混合的

分类
元数据型(metadata)
设置展示、行为、关联文档或其他内容的元数据的元素
<head>元素包含文档的元素数据,包括<base>、<command>、<link>、<meta>、<noscript>、<script>、<style>和<title>共8个
区块型(sectioning)
定义区块内容范围的元素,包括<article>、<aside>、<nav>、<section>四个元素
标题型(heading)
定义区块内容标题的元素,包括<h1>到<h6>以及<hgroup>
文档流型(flow)
大部分文档<body>内的元素,只有部分元数据式元素不属于流式,它们是<base>和<title>
语句型(phrasing)
文档里的文字、在段落中标记文字的元素等
内嵌型(embedded)
由于HTML本身提供的元素的表达能力有限,允许嵌入内容成为浏览器开发者不得不做的事情,在文档引入另一个资源的元素或者插入文档的另一种语言。嵌入式内容包括<audio>、<canvas>、<embed>、<iframe>、<img>、<math>、<object>、<svg>和<video>九类
[注意]该类元素中,<embed>、<iframe>、<object>这三个元素不设置宽高时,默认宽高为300px*150px
<img> (<img> -> image 图像)
<iframe>
<canvas>
音频和视频
交互型(interactive)
专门用于用户交互的元素,包括<a>、<audio>、<button>、<details>、<embed>、<iframe>、<img>、<input>、<keygen>、<label>、<menu>、<object>、<select>、<textarea>、<video>
其中,<details>、<summary>、<command>、<menu>这四个交互元素浏览器的支持性还不太好
关于<details>和<summary>的详细信息移步至此
详细了解HTML标签内容模型的更多相关文章
- cms内容模型标签
内容模块 内容模块PC标签调用说明 模块名:content 模块提供的可用操作 操作名 说明 lists 内容数据列表 relation 内容相关文章 hits 内容数据点击排行榜 category ...
- jeecms栏目模型和内容模型的使用以及对应前台的标签中的属性名
第一步:模型管理-添加模型: 栏目模板前缀设定方案下的channel目录下的ch_menu.html作为浏览栏目的模板页.对应访问网址:项目名/栏目名(一级或者二级栏目如news或者gnxw)/ind ...
- 从a标签为什么不能包含div标签-了解HTML5元素分类与内容模型
我们知道按新的 HTML 规范,已经不按 inline 和 block 来区分元素类型了.所以我们在a标签里面使用div标签时候会发现a标签并不能通过改变css盒子模型的方式将div元素包含. 元素分 ...
- phpcms V9 内容模型管理
[1]理解模型 模型,系统知识的抽象表示.既然抽象了,那就得脑补一下.大家都是面向对象设计的专业人员,类就很抽象的,对比类的定义想象一下模型的概念. 举个例子,一般新闻类的信息,都具有标题.内容.作者 ...
- phpcms V9 内容模型管理(转)
转自:http://www.cnblogs.com/Braveliu/p/5102627.html [1]理解模型 模型,系统知识的抽象表示.既然抽象了,那就得脑补一下.大家都是面向对象设计的专业人员 ...
- 配合dedecms内容模型实现后台输入栏目id前端输出文章列表
为了简化开发的工作量,也方便编辑快速操作,决定将后台进行重新设置.配合dedecms内容模型实现后台输入栏目id前端输出文章列表,这样制作科室专题页也变快了很多.比如,我们添加一个“科室专家栏目id” ...
- day13(JSTL和自定义标签&MVC模型&javaweb三层框架)
day13 JSTL标签库(重点) 自定义标签(理解) MVC设计模式(重点中的重点) Java三层框架(重点中的重点) JSTL标签库 1 什么是JSTL JSTL是apache对EL表达式的扩 ...
- WPF TextElement内容模型简介(转)
本内容模型概述描述了 TextElement 支持的内容. Paragraph 类是 TextElement 的类型. 内容模型描述哪些对象/元素可以包含在其他对象/元素中. 本概述汇总了派生自 Te ...
- 从零宽断言说起到用python匹配html标签内容
版权声明:本文为博主原创文章,转载请附带原文网址http://www.cnblogs.com/wbchanblog/p/7411750.html ,谢谢! 提示:本文主要是讲解零宽断言,所以阅读本文需 ...
随机推荐
- vi命令模式下快速注释代码的方法
进入http://www.vim.org/scripts/script.php?script_id=1528 点击这个链接下载comments.vim这个插件 然后把它放入到./vim/plugin下 ...
- android5.0 aosp编译记录(由于机器硬件原因,改为4.4.2编译通过)
编译环境必须是64位系统啊,妥妥的又装了64位的ubuntu,虚拟机推荐server版本,不带x省性能…… 接着要装openjdk 1.7,记得更新一下系统的源,下面这个不错 deb http://m ...
- cas+shiro统一注销原理解析
1,客户端发送一个注销请求到cas server,跟踪casorg.jasig.cas.CentralAuthenticationServiceImpl类的destroyTicketGrantingT ...
- 超链接标签a样式生效,取消下划线,文字垂直(上下)居中
直接设置超链接标签a的属性时并不会生效, 需要将display属性改为inline-block, 即style="display:inline-block" 添加标签a时,默认是有 ...
- Windows的bat脚本中for循环
转载至 http://123304258.blog.163.com/blog/static/12354702012621103256608/ [删除目录下某种格式的文件 ] for /r f:\ ...
- DBCC 命令2
状态查询:收集和显示各类信息,状态检查. 如cachestats.pss.sqlmgrstats.memorystatus.proccache.freeproccache.freesystemcach ...
- Android 自定义View 三板斧之二——组合现有控件
通常情况下,Android实现自定义控件无非三种方式. Ⅰ.继承现有控件,对其控件的功能进行拓展. Ⅱ.将现有控件进行组合,实现功能更加强大控件. Ⅲ.重写View实现全新的控件 上文说过了如何继承现 ...
- MVC+EF6使用MySQL+CodeFirst的详细配置
环境: WIN7(64位旗舰版)+VS2012+MySQL5.6(32位版,在另一台服务器中,环境是win2003) 1.下载并安装MysqlforVisualStudio.zip,此软件功能是让VS ...
- CentOS7(mini) 急速部署ASP.NET应用
从mono 2.8+的时候就开始关注linux运行.NET的一些消息 最近闲来无事,发现mono官方已经提供有编译好的源,极大便利了部署过程,不需要自己去编译mono了 用Nancy.Owin写了一个 ...
- 开始VS 2012 中LightSwitch系列的第1部分:表中有什么?描述你的数据
[原文发表地址] Beginning LightSwitch in VS 2012 Part 1: What’s in a Table? Describing Your Data [原文发表时间] ...
