BaseHttpListActivity,几行代码搞定Android Http列表请求、加载和缓存
Android开发中,向服务器请求一个列表并显示是非常常见的需求,但实现起来比较麻烦,代码繁杂。
随着应用的更新迭代,这种需求越来越多,我渐渐发现了实现这种需求的代码的共同点。
于是我将Activity中http列表请求和加载的相同功能代码提取出来,作为这种Activity的基类,名为BaseHttpListActivity。
之后将缓存功能也集成在BaseHttpListActivity中,然后还根据业务需求衍生出了BaseHttpListFragment。
后来又有了从本地数据库加载列表的需求,就再次从BaseHttpListActivity提取出了BaseListActivity,负责列表显示和缓存。
BaseHttpListActivity只负责http请求,通过继承BaseHttpListActivity来实现显示和缓存。
有了BaseHttpListActivity和BaseHttpListFragment,原来用于实现http列表请求、加载和缓存的代码就变得非常简单了。
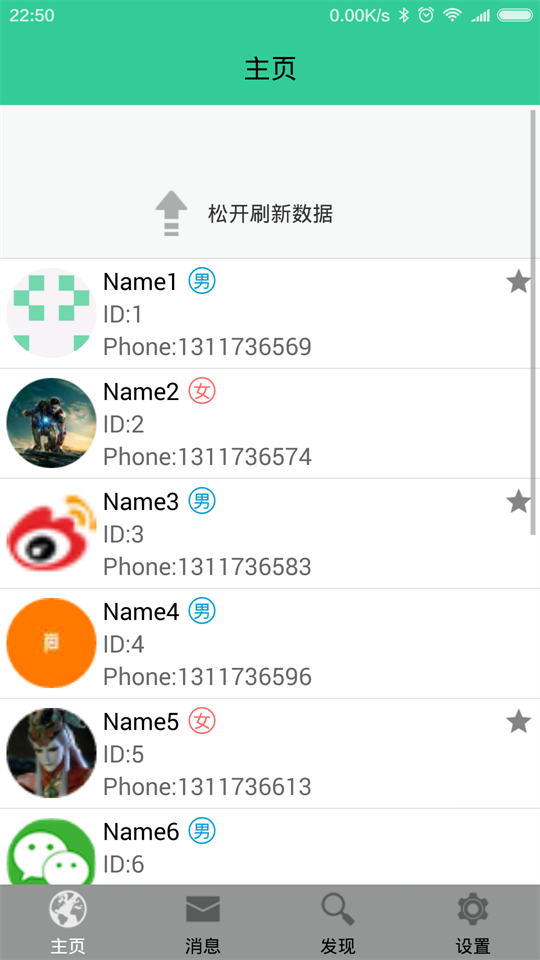
比如以下这个界面的主页:

列表是一个UserListFragment,支持下拉刷新上拉加载,第一次进入会直接显示刷新动画并加载数据。
/**用户列表界面fragment
* @author Lemon
* @use new UserListFragment(),详细使用见.DemoFragmentActivity(initData方法内)
* @must 查看 .HttpManager 中的@must和@warn
* 查看 .SettingUtil 中的@must和@warn
*/
public class UserListFragment extends BaseHttpListFragment<User, UserAdapter>
implements OnItemClickListener, OnCacheCallBack<User> {
// private static final String TAG = "UserListFragment"; //与Activity通信<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< public static final String ARGUMENT_RANGE = "ARGUMENT_RANGE"; //与Activity通信>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> public static final int RANGE_ALL = HttpRequest.USER_LIST_RANGE_ALL;
public static final int RANGE_RECOMMEND = HttpRequest.USER_LIST_RANGE_RECOMMEND; private int range = RANGE_ALL;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
super.onCreateView(inflater, container, savedInstanceState); argument = getArguments();
if (argument != null) {
range = argument.getInt(ARGUMENT_RANGE, range);
} initCache(this); //功能归类分区方法,必须调用<<<<<<<<<<
initView();
initData();
initListener();
//功能归类分区方法,必须调用>>>>>>>>>> lvBaseList.onRefresh(); return view;
} //UI显示区(操作UI,但不存在数据获取或处理代码,也不存在事件监听代码)<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< @Override
public void initView() {//必须调用
super.initView(); } @Override
public void setList(final List<User> list) {
setList(list, new AdapterCallBack<UserAdapter>() { @Override
public void refreshAdapter() {
adapter.refresh(list);
} @Override
public UserAdapter createAdapter() {
return new UserAdapter(context, list);
}
});
} //UI显示区(操作UI,但不存在数据获取或处理代码,也不存在事件监听代码)>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> //data数据区(存在数据获取或处理代码,但不存在事件监听代码)<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< @Override
public void initData() {//必须调用
super.initData(); } @Override
public void getListAsync(final int pageNum) {
HttpRequest.getUserList(range, pageNum, 0, this);
} @Override
public List<User> parseArray(String json) {
return Json.parseArray(json, User.class);
} @Override
public Class<User> getCacheClass() {
return User.class;
}
@Override
public String getCacheGroup() {
return "range=" + range;
}
@Override
public String getCacheId(User data) {
return data == null ? null : "" + data.getId();
} //data数据区(存在数据获取或处理代码,但不存在事件监听代码)>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> //listener事件监听区(只要存在事件监听代码就是)<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< @Override
public void initListener() {//必须调用
super.initListener(); lvBaseList.setOnItemClickListener(this);
} //系统自带监听方法 <<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< @Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
position -= lvBaseList.getHeaderViewsCount();
if (position < 0 || adapter == null || position >= adapter.getCount()) {
return;
} User user = adapter.getItem(position);
if (BaseModel.isCorrect(user)) {//相当于 user != null && user.getId() > 0
toActivity(UserActivity.createIntent(context, user.getId()));
}
} //类相关监听<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< //类相关监听>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> //系统自带监听方法>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> //listener事件监听区(只要存在事件监听代码就是)>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> //内部类,尽量少用<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< //内部类,尽量少用>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> }
getListAsync用于请求服务器列表数据,setList用于显示列表数据,
parseArray用于将服务器返回的json串转化为一个List<User>的方法。
通过initCache(this);初始化缓存,得到getCacheClass,getCacheGroup,getCacheId这3个缓存方法。
range相关代码是为了传入一个用户范围(或类型),让服务器返回需要范围的数据。
listener事件监听区代码里实现了点击列表项跳转至用户详情界面的功能。
剩下onCreateView和3个init方法维持着这个Fragment的框架。
原来Activity和Fragment中实现同样功能的上千行代码竟然能简化成这样!!!
而且如果是Fragment,有一个XListView默认布局,连layout都不再需要写了!!!
如果只需要从服务器加载一个列表,缓存和事件相关代码就可以去掉了;如果不需要限定数据范围,还可以去掉range相关代码。
/**用户列表界面fragment
* @author Lemon
* @use new UserListFragment(),详细使用见.DemoFragmentActivity(initData方法内)
* @must 查看 .HttpManager 中的@must和@warn
* 查看 .SettingUtil 中的@must和@warn
*/
public class UserListFragment extends BaseHttpListFragment<User, UserAdapter> {
// private static final String TAG = "UserListFragment"; @Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
super.onCreateView(inflater, container, savedInstanceState); //功能归类分区方法,必须调用<<<<<<<<<<
initView();
initData();
initListener();
//功能归类分区方法,必须调用>>>>>>>>>> lvBaseList.onRefresh(); return view;
} //UI显示区(操作UI,但不存在数据获取或处理代码,也不存在事件监听代码)<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< @Override
public void setList(final List<User> list) {
setList(list, new AdapterCallBack<UserAdapter>() { @Override
public void refreshAdapter() {
adapter.refresh(list);
} @Override
public UserAdapter createAdapter() {
return new UserAdapter(context, list);
}
});
} //UI显示区(操作UI,但不存在数据获取或处理代码,也不存在事件监听代码)>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> //data数据区(存在数据获取或处理代码,但不存在事件监听代码)<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< @Override
public void getListAsync(final int pageNum) {
HttpRequest.getUserList(0, pageNum, 0, this);
} @Override
public List<User> parseArray(String json) {
return Json.parseArray(json, User.class);
} //data数据区(存在数据获取或处理代码,但不存在事件监听代码)>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> //listener事件监听区(只要存在事件监听代码就是)<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< //类相关监听<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< //类相关监听>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> //系统自带监听方法>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> //listener事件监听区(只要存在事件监听代码就是)>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> //内部类,尽量少用<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< //内部类,尽量少用>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> }
是不是更简洁了呢?
BaseHttpListActivity和BaseHttpListFragment已开源,依赖ZBLibrary(含使用方法)就可使用,下方附下载地址。
ZBLibrary-Android快速开发框架

下载地址(欢迎Star,欢迎Fork)
https://github.com/TommyLemon/Android-ZBLibrary
下载试用
BaseHttpListActivity,几行代码搞定Android Http列表请求、加载和缓存的更多相关文章
- 30行代码搞定WCF并发性能测试
[以下只是个人观点,欢迎交流] 30行代码搞定WCF并发性能 轻量级测试. 1. 调用并发测试接口 static void Main() { List< ...
- 10行代码搞定移动web端自定义tap事件
发发牢骚 移动web端里摸爬滚打这么久踩了不少坑,有一定移动web端经验的同学一定被click困扰过.我也不列外.一路走来被虐的不行,fastclick.touchend.iscroll什么的都用过, ...
- Android艺术——Bitmap高效加载和缓存代码分析(2)
Bitmap的加载与缓存代码分析: 图片的压缩 比如有一张1024*768像素的图像要被载入内存,然而最终你要用到的图片大小其实只有128*96,那么我们会浪费很大一部分内存,这显然是没有必要的,下面 ...
- Android艺术——Bitmap高效加载和缓存(1)
通过Bitmap我们可以设计一个ImageLoader,实现应该具有的功能是: 图片的同步加载:图片的异步加载:图片的压缩:内存缓存:磁盘缓存:网络获取: 1.加载 首先提到加载:BitmapFact ...
- [Unity Editor]10行代码搞定Hierarchy排序
在日常的工作和研究中,当给我们的场景摆放过多的物件的时候,Hierarchy面板就会变得杂乱不堪.比如这样: 过多的层次结构充斥在里面,根层的物件毫无序列可言,整个层次面板显示非常的杂乱不堪,如 ...
- Tensorflow快餐教程(1) - 30行代码搞定手写识别
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/lusing/article/details ...
- 如何用Python统计《论语》中每个字的出现次数?10行代码搞定--用计算机学国学
编者按: 上学时听过山师王志民先生一场讲座,说每个人不论干什么,都应该学习国学(原谅我学了计算机专业)!王先生讲得很是吸引我这个工科男,可能比我的后来的那些同学听课还要认真些,当然一方面是兴趣.一方面 ...
- AlloyTouch实战--60行代码搞定QQ看点资料卡
原文链接:https://github.com/AlloyTeam/AlloyTouch/wiki/kandian 先验货 访问DEMO你也可以点击这里 源代码可以点击这里 如你体验所见,流程的滚动的 ...
- GJM : AlloyTouch实战--60行代码搞定QQ看点资料卡
原文链接:https://github.com/AlloyTeam/AlloyTouch/wiki/kandian 先验货 访问DEMO你也可以点击这里 源代码可以点击这里 如你体验所见,流程的滚动的 ...
随机推荐
- 续并查集学习笔记——Closing the farm题解
在很多时候,并查集并不是一个完整的解题方法,而是一种思路. 通过以下题目来体会并查集逆向运用的思想. Description Farmer John and his cows are planning ...
- OC中字符串的提取与替换-四种不同方法实现
/* 1.将可变字符串 @"When I was young, I loved a girl in neighbor class."中,从 young提取到girl.替换 成@&q ...
- codeigniter nginx配置
转载:http://www.nginx.cn/1134.html server{ listen 80; server_name www.ci.oa.com; access_log /usr/local ...
- C#操作word的一些基本方法(word打印,插入文件,插入图片,定位页眉页脚,去掉横线)
Microsoft.Office.Interop.Word.Application wordApp = new ApplicationClass() word对象 2. Microsoft.Offic ...
- mybatis-mysql操作存储过程
java代码: @RequestMapping(value = "/testProcedure", method = RequestMethod.GET) public @Resp ...
- PHP动态实例化对象并向构造函数传递参数
在框架开发,模块化开发等场合,我们可能有一种需求,那就是在PHP运行时动态实例化对象. 什么是动态实例化对象呢?我们先来看一下PHP有一种变量函数(可变函数)的概念,例如如下代码: function ...
- spring aop 利用JoinPoint获取参数的值和方法名称
AspectJ使用org.aspectj.lang.JoinPoint接口表示目标类连接点对象,如果是环绕增强时,使用org.aspectj.lang.ProceedingJoinPoint表示连接点 ...
- Linux 命令——简约汇总
1. 更改档案拥有者 命令 : chown [-cfhvR] [--help] [--version] user[:group] file... 功能 : 更改文件或者文件夹的拥有者 参数格式 : ...
- js json 特定条件删除 增加 遍历
<script type="text/javascript"> //直接声明json数据结构 var myJSONObject = [ ...
- Yii2使用教程
安装 中文文档:http://www.yiichina.com/doc/guide/2.0/start-installation 1,安装 这里我直接下载归档文件,压缩包安装了.composer各种麻 ...
