拾取模型的原理及其在THREE.JS中的代码实现
1. Three.js中的拾取
1.1. 从模型转到屏幕上的过程说开
由于图形显示的基本单位是三角形,那就先从一个三角形从世界坐标转到屏幕坐标说起,例如三角形abc

乘以模型视图矩阵就进入了视点坐标系,其实就是相机所在的坐标系,如下图:

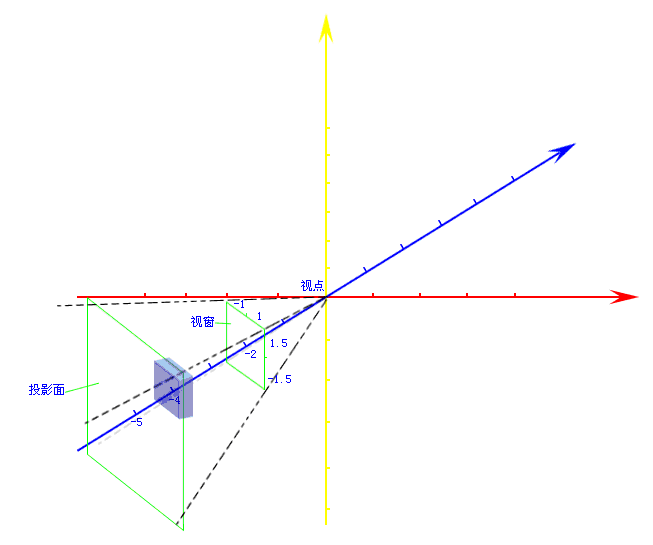
进入视点坐标系后,再乘以投影矩阵,就会变换到一个立方体内,如下图:

这个时候整个三角形就位于中心位于坐标系原点,边长为2的立方体内,在这个立方体内,三角形要计算光照,要裁剪,然后乘以视口矩阵,最后转到屏幕上。

转到屏幕上后,三角形的所有点的Z坐标就是深度坐标,一定在(0, 1)这个区间内,那么哪些点的Z坐标是0呢,在投影坐标系中,一定是投影视景体的前剪切平面上的点,而投影视景体的后剪切平面上的点的Z坐标就是1。
1.2. 思路来了
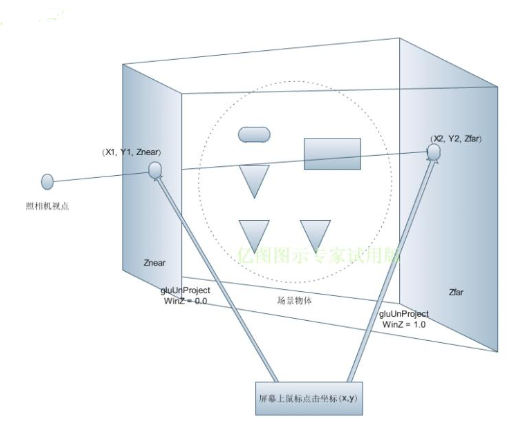
根据以上三角形转换到屏幕坐标上的过程可以分析出,鼠标在屏幕上点击的时候,可以得到二维坐标p(x, y),再加上深度坐标的范围(0, 1), 就可以形成两个三位坐标A(x, y, 0), B(x, y, 1), 由于它们的Z轴坐标是0和1,则转变到投影坐标系的话,一定分别是前剪切平面上的点和后剪切平面上的点,也就是说,在投影坐标系中,A点一定在能看见的所有模型的最前面,B点一定在能看见的所有的模型的最后边,假设视口矩阵的逆矩帧,投影矩阵的逆矩阵,模型视图矩阵的逆矩阵为M, N, P,则 P * N * M * A = A1, P * N * M * B = B1, 在世界坐标系中,点A1B1就可以形成一个射线,此射线和模型再求交,就能选中模型。如下图是在视点坐标系中的情形。注意,求交可以在视点坐标系或者世界坐标系计算都可以,但一般会在世界坐标坐标系中计算。

1.3. 拾取的优化,射线和AABB包围盒求交
如果射线和所有的模型求交,显然不是一个好办法,一般情况下会进行一些优化,比如先和模型的包围盒求交,如果和模型的包围盒不相交的话,就放过去,否则就接着往下进行,和模型的所有三角面片求交。
那么什么是包围盒呢?在计算机图形学与计算几何领域,一组物体的包围体就是将物体组合完全包容起来的一个封闭空间。将复杂物体封装在简单的包围体中,就可以提高几何运算的效率。通常简单的物体比较容易检查相互之间的重叠。其中有一种包围盒叫做AABB, AABB的全称是axis aligned bounding box,就是我们常常提到轴向包围盒,这个盒子的边是平行于x/y/z轴的。 所有的2d和3d物体都是由点组成的,所以只要找出这些物体的最大值点和最小值点,那么就可以使用这两个点表示该物体的AABB包围盒了。
检测碰撞的时候我们只需要检测这些物体的AABB(即他们的最大值点和最小值点)是否相交,就可以判断是否碰撞了。

1.4. 射线和三角形相交
判断射线和包围盒是否求交后,就轮到判断是否和三角形求交了,最先想到的是 首先判断射线是否与三角形所在的平面相交,如果相交,再判断交点是否在三角形内。判断射线是否与平面相交, 判断点是否在三角形内.
1.5. THREE.JS中求交的代码实现
three.js中的一个案例,名字叫webgl_interactive_lines.html,可以选中一根线,并显示一个小球。根据以上的思路,代码注释如下:
//鼠标点击的屏幕坐标转换到视点坐标系
var vector = new THREE.Vector3( mouse.x, mouse.y, 1 ).unproject( camera );
//在视点坐标系中形成射线
raycaster.set( camera.position,vector.sub( camera.position ).normalize() );
//射线和模型求交,选中一系列直线
var intersects = raycaster.intersectObjects( parentTransform.children, true);
if ( intersects.length > 0 ) {
if ( currentIntersected !== undefined )
{
currentIntersected.material.linewidth = 1;
}
//第一个直线
currentIntersected = intersects[ 0 ].object;
currentIntersected.material.linewidth = 5;
//把球设为可见,并且位置移到鼠标点击的屏幕位置
sphereInter.visible = true;
sphereInter.position.copy( intersects[ 0 ].point );
}
交流图形学的一切,尤其是大型程序的设计,每天有原创文章
微信公众号: GraphicsPlatform
qq群: 559684273
qq: 1829634717
拾取模型的原理及其在THREE.JS中的代码实现的更多相关文章
- paip.编程语言方法重载实现的原理及python,php,js中实现方法重载
paip.编程语言方法重载实现的原理及python,php,js中实现方法重载 有些语言,在方法的重载上,形式上不支持函数重载,但可以通过模拟实现.. 主要原理:根据参数个数进行重载,或者使用默认值 ...
- 【JavaScript】JS中没有代码块的概念
<script> var m = "roboce"; if(m === "roboce"){ var k = "haha"; } ...
- js中深拷贝代码实现
function copy(original,o){ if(typeof original != 'object') return original; var o = o || (Array.isAr ...
- WebGL射线拾取模型——八叉树优化
经过前面2篇WebGL射线拾取模型的文章,相信大家对射线和模型面片相交的原理已经有所了解,那么今天我们再深入探究关于射线拾取的一个问题,那就是遍历场景中的所有与射线相交的模型的优化问题.首先我们来复习 ...
- 在 Node.js 中引入模块:你所需要知道的一切都在这里
本文作者:Jacob Beltran 编译:胡子大哈 翻译原文:http://huziketang.com/blog/posts/detail?postId=58eaf471a58c240ae35bb ...
- JS中window.document对象
小知识点注:外面双引号,里面的双引号改为单引号: 在div里面行高设置和整个外面高度一样,才能用竖直居中,居中是行居中 文本框取出来 ...
- js中匿名函数
今天碰到一道题,里面既包含了匿名函数的知识,也包含了预编译,函数的传参(形参),感觉迷迷糊糊的,所以想着做个总结. var foo={n:1}; (function(foo){ console.log ...
- JS中同步显示并分割输入的数字字符串
题目比较晦涩,来张图来说明要表达的效果: 第一张图的效果就是,用户输入一个数字,上面就显示一个大层,然后显示输入的数字,并把数字用空格按照每四位分割出来.好像在建行的网上银行上面就有这种效果.第二个图 ...
- JS基础_代码块
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
随机推荐
- 20145227&20145201 《信息安全系统设计基础》实验三
北京电子科技学院(BESTI) 实 验 报 告 课程:信息安全系统设计基础 班级:1452 姓名:(按贡献大小排名)李子璇 鄢曼君 学号:(按贡献大小排名)20145201 20145227 成绩: ...
- 如何用Java实现DVD的一些功能
/* 这个代码中涉及到的知识点很多,大家要慢慢悟!! */ import java.util.*; import java.text.*; class DvdSet { //定义三个属性 String ...
- IoC、DI、AOP
相信学习Java语言的同学都对这三个概念不太陌生.下面用spring的例子简单说明这三个概念. IoC(Inversion of Control):控制反转.正常情况(控制未反转)下,如果servic ...
- python 学习笔记十五 django基础
Python的WEB框架有Django.Tornado.Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM.模型绑定.模板引擎.缓存.Session等诸多功能. ...
- 【转】C#使用ESC指令控制POS打印机打印小票
.前言 C#打印小票可以与普通打印机一样,调用PrintDocument实现.也可以发送标注你的ESC指令实现.由于 调用PrintDocument类时,无法操作使用串口或TCP/IP接口连接的pos ...
- Centos7安装图形界面
安装好字符操作系统后,使用网络安装(网络安装比较简单,不需要配置yum文件): yum groupinstall "GNOME Desktop" -y startx centos7 ...
- iOS利用通知逆传值
直接创建两个控制器,点击跳转第二个界面,然后点击按钮进行传值 #import "ViewController.h" #import "TWOOViewController ...
- 微信小程序-视图条件渲染
条件渲染 wx:if 在框架中,我们用 wx:if="{{condition}}" 来判断是否需要渲染该代码块: <view wx:if="{{condition} ...
- Linux常用命令及shell脚本
一. 用户管理(添加用户.切换用户.删除用户) ~ ...
- 看守所、戒毒所3D指纹门禁系统解决方案
为响应"科技强警"的战略方针,华本构建了一个完整的.集成的.可靠的.易操作的高安全性门禁系统,应用于看守所.戒毒所.公安局和部队等单位,使管理更现代化.规范化,有效地预防和制止越狱 ...
