15个web前端的美轮美奂的 jQuery 图片特效
jQuery是一个非常优秀的 JavaScript 框架,使用简单灵活,同时还有许多成熟的插件可供选择。其中,jQuery 最令人印象深刻的应用之一就是对图片的处理,它可以让帮助你在你的项目中加入各种精美的图片展示效果。下面向大家分享精心挑选的23款优秀 jQuery 图片特效插件,带给你美轮美奂的图片展示效果。
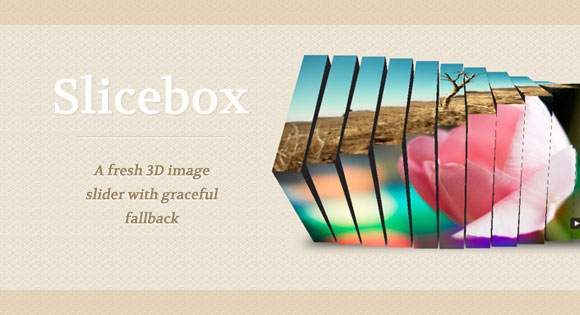
1.3D Image Slider
非常非常酷的 3D 图片滑动效果,有五种绚丽的效果演示。

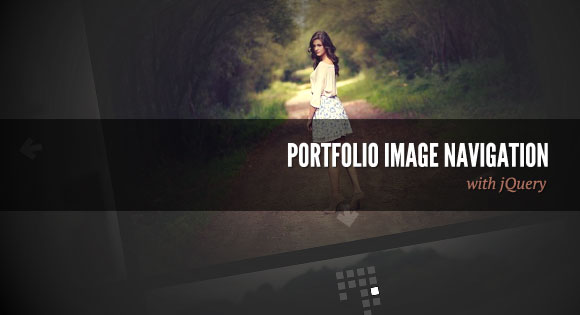
2.Portfolio Image Navigator
精致的图片导航效果,通过四个方向的箭头控制,适合作品展示的应用场合。

3.Image Transitions
非常精美的图片切换效果,有 Flip、Multi-flip、Rotation、Cube、Unfold 等特效。

4.Swish Zoom Hover Effect
这是一个非常时髦的鼠标悬停变换效果,给图片浏览增加特尔色。

5.3D Gallery
特别推荐!精致的立体图片切换效果,特别适合企业产品展示,可立即用于实际项目中。

6.Elastic Image Slider
非常灵活的图片滑动效果,带有缩略图显示,也可以自动播放。

7.Bubble Slideshow
基于 jQuery 实现的气泡幻灯片效果,非常特别!有详细的制作教程。

8.Sliding Background Image Menu
精致的图片菜单效果,在菜单项切换的时候,带有对应的背景滑动效果。

9.Slider With Modern Effects
非常现代的图片滑动效果,特别适合电子商务网站或者企业产品展示功能。

10.Automatic Image Montage
自动的图片蒙太奇效果,让你的照片更加特别和神秘,有七个效果应用示例。

11.Image Hover Effects
最喜欢这个了!20多种时尚的图片特效,非常轻松就可以应用到你的项目中去。

12.Circular Content
循环的图片传送带效果,也是比较常用的图片特效之一。

13.Vertical Sliding Accordion
这个是一个垂直的图片手风琴切换效果,非常精致。

14.Thumbnail Proximity
非常奇特的一种图片特效,带有缩略图的邻近图片效果。

15.Image Wall
基于 jQuery 和 CSS3 实现的图片墙效果,非常棒!

本文固定链接: http://www.i7758.com/archives/1561.html
15个web前端的美轮美奂的 jQuery 图片特效的更多相关文章
- web前端开发学习:jQuery的原型中的init
web前端开发学习:jQuery的原型中的init 有大量web前端开发工具及学习资料,可以搜群[ web前端学习部落22群 ]进行下载,遇到学习问题也可以问群内专家以及课程老师哟 jQuery.fn ...
- 前端不容错过的jQuery图片滑块插件
作为前端开发者,我们会碰到很到各种各样的jQuery插件,但老实说,很少有自己写的.今天要分享的几款jQuery图片滑块插件,也就是jQuery焦点图插件,基本上会在每个网站都有应用,可以下载看看,也 ...
- 8个超级震憾的Jquery图片特效欣赏,考验你的浏览器!
这次主要是来分享几个个人觉得十分震憾的图片特效,有jQuery的,有CSS3的,有很萌的乌鸦动画,也有简单朴实的图片播放动画,当然有些你可能已经看到过了,不过也没关系,你能路过就算是对我的支持了. j ...
- Web前端学习笔记之jQuery基础
0x0 jQuery介绍 jQuery是一个轻量级的.兼容多浏览器的JavaScript库. jQuery使用户能够更方便地处理HTML Document.Events.实现动画效果.方便地进行Aja ...
- Web前端的35个jQuery小技巧
1. 禁止右键点击 $(document).ready(function(){ $(document).bind("contextmenu",function(e){ ...
- Web前端新人笔记之jquery选择符
jquery利用了CSS选择符的能力,让我们能够在DOM中快捷而轻松的获取元素或元素集合.本章将介绍以下内容: 1.网页中的元素结构: 2.如何通过CSS选择符在页面中查找元素: 3.扩展jquery ...
- Web前端新人笔记之jquery入门
本章将为大家介绍以下几点内容: 1.jquery的主要特点: 2.建立jquery的编码环境: 3.简单jquery脚本示例: 4.选择jquery而不是纯javaScript的理由: 5.常用的jq ...
- Web前端学习笔记之jQuery选择器
JQuery过滤器 经过一晚上的查找整理,终于整理出一套应该算最全面的JQuery选择过滤器的方法了.所有代码均经过测试.首先HTML代码 HTML Code <html><head ...
- 分享web前端七款HTML5 Loading动画特效集锦
以前我们大部分的Loading动画都是利用gif图片实现的,这种图片实现Loading动画的方法虽然也很不错,但是作为HTML5开发者来说,如果能利用HTML5和CSS3实现这些超酷的Loading动 ...
随机推荐
- [CSS] Introduction to CSS Columns
Learn how to use CSS columns to quickly lay out fluid columns that are responsive, degrade gracefull ...
- javascript complete, onload
1.complete 属性可返回浏览器是否已完成对图像的加载 <html> <head> <script type="text/javascript" ...
- jackson使用示例
Jackson可以轻松的将Java对象转换成json对象和xml文档,同样也可以将json.xml转换成Java对象. Jackson 2.x版提供了三个JAR包供下载: 1. Core库:strea ...
- 1.4.9 DocValues
DocValues 在solr4.2以后,引入了一个令人兴奋的功能,这个功能在lucene存在已经一段时间了,但是还没有在solr中使用. 在某些方面,DocValue 是一种非常有效的索引方式. 为 ...
- VirtualBox 导入.vdi文件时报“uuid is exists”错误
解决办法: 1.要安装的.vdi文件所在目录:D:\developTools\vm\RedHatLinux1.vdi 2.找到VirtualBox的安装目录,这里是D:\Program Files\O ...
- PetaPoco使用要点
PetaPoco是一款适用于.Net 和Mono的微小.快速.单文件的微型ORM! 可以从这里获得PetaPoco: NuGet - http://nuget.org/List/Packages/Pe ...
- 【阿里云产品公测】OTS使用之简单线上产品实践基于PythonSDK
阿里云用户:morenocjm 实践是检验真理的唯一标准,学习技术需要通过实践过程中的不断尝试,才能够快速掌握要领.OTS是构建在阿里云飞天分布式系统之上的NoSQL数据库服务,提供海量结构化数据的存 ...
- iOS 项目审核被拒原因汇总
1.程序运行崩溃 Your app crashes on iPhone running iOS connected to an IPv6 network when we: - app crashes ...
- java 集合类简单的分析1
java中的集合类是很常见的,ArrayList,HashSet,HashMap等,现在就让我们来看下他们的各个类之间的关系图. Collection ├List │├Linke ...
- CentOS 7.0启用iptables防火墙
CentOS 7.0默认使用的是firewall作为防火墙,这里改为iptables防火墙. 1.关闭firewall: systemctl stop firewalld.service #停止fir ...
