css笔记——inline-block以及空白字符处理
html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题</title>
<link rel="stylesheet" type="text/css" href="css/whiteSpace.css">
</head>
<body>
<div class="container">
<div class="left"> <span> 2223333333333333333333333333333333333333333333333333333333333333333333333333333333333
</span> </div>
<div class="right">
<span>222222222222222222222222222222222</span>
</div>
</div> <div style="clear:both"></div>
<div class="main">
<div class="myLft"> 123
</div>
<div class="myRgt"> 456
</div>
</div>
</body>
</html>
css
/*
*空白字符
*/
body{
margin:0;
padding:0;
} /*行内元素*/
.right ,
.left{
margin:0;
padding:0;
display: inline-block;
width:50%;
height: 100px;
word-break:break-all;
word-wrap:break-word;
white-space:normal;
line-height:0;
font-size:15px;
vertical-align:text-top; } .left{
background-color: #428bca;
} .left span ,.right span{
line-height:1.28;
} .right{
background-color:#F00;
} .container{
width:100%;
/*white-space: nowrap;*/
font-size:0;
} /*.left span{
white-space:pre-line;
}*/ /*浮动元素*/
.main{
width:100%;
margin:100px 0;
padding:0;
height:100px;
} .myLft,.myRgt{
float:left;
width:50%;
height:100px;
} .myLft{
background-color:#428bca;
} .myRgt{
background-color:#f00;
} .main:before,.main:after{
display:table;
height:0;
content:'';
clear:both;
}
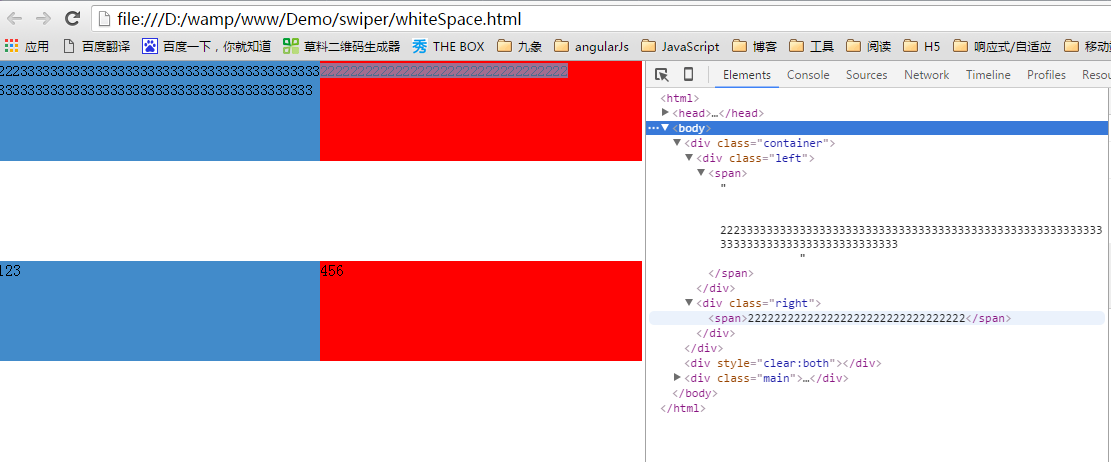
效果图

css笔记——inline-block以及空白字符处理的更多相关文章
- [CSS3] CSS Display Property: Block, Inline-Block, and Inline
Understanding the most common CSS display types of block, inline-block, and inline will allow you to ...
- CSS——display(Block none inline等)属性的用法
在一般的CSS布局制作时候,我们常常会用到display对应值有block.none.inline这三个值.下面我们来分别来认识和学习什么时候用什么值.这里通过CSS display知识加实例.图演示 ...
- CSS display:inline和float:left两者区别探讨
本文和大家重点讨论一下CSS display:inline和float:left两者的区别,CSS display是指显示状态,inline表示内联,特点是紧贴着前一个内联元素,通常默认的内联元素有 ...
- HTML+CSS笔记 CSS笔记集合
HTML+CSS笔记 表格,超链接,图片,表单 涉及内容:表格,超链接,图片,表单 HTML+CSS笔记 CSS入门 涉及内容:简介,优势,语法说明,代码注释,CSS样式位置,不同样式优先级,选择器, ...
- CSS笔记--选择器
CSS笔记--选择器 mate的使用 <meta charset="UTF-8"> <title>Document</title> <me ...
- css中inline、block、inline-block的区别
http://www.cnblogs.com/fxair/archive/2012/07/05/2577280.html display:inline就是将元素显示为块级元素. block元素的特点是 ...
- CSS基础:block,inline和inline-block
css的display属性是前端开发中非常常见的属性,本文简单介绍下其中比较常用的属性值,即block.inline和inline-block. HTML组件中呈现一片空白区域的组件都可当盒模型(bo ...
- CSS的inline、block与inline-block
基本知识点 行内元素一般是内容的容器,而块级元素一般是其他容器的容器,行内元素适合显示具体内容,而块级元素适合做布局. 块级元素(block):独占一行,对宽高的属性值生效:如果不给宽度,块级元素就默 ...
- 前端之旅HTML与CSS篇之block与inline的区别
display:block;和display:inline;的区别block元素特点: 1)处于常规流中时,如果width没有设置,会自动填充满父容器 2)可以应用margin/padding 3)在 ...
随机推荐
- hadoop namenode又一次格式化以后hbase的hmaster进程启动后立即消失
hadoop的 namenode又一次格式化以后.重新启动hbase.发现它的hmaster进程启动后立即消失,查看一大堆日志,最后在zookeeper的日志里发现例如以下问题 Unable to r ...
- HDU 4123 Bob’s Race 树的直径 RMQ
Bob’s Race Time Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://acm.hdu.edu.cn/showproblem.php?pid=41 ...
- 探讨一个新的两个进程间的通信和编程模型 (Windows)
本文探讨一个新的Windows上的两个UI进程间的通信和编程模型. 开门见山,下面是这个通信模型的梗概图: 这个模型的设计目标描述如下: (1)发送数据接口:RpcSend, RpcPost RpcS ...
- [Javascript] IO Functor
IO functor doesn't like Maybe(), Either() functors. Instead of get a value, it takes a function. API ...
- 使用Jquery+EasyUI进行框架项目开发案例解说之中的一个---员工管理源代码分享
使用Jquery+EasyUI 进行框架项目开发案例解说之中的一个 员工管理源代码分享 在開始解说之前,我们先来看一下什么是Jquery EasyUI?jQuery EasyUI是一组基于jQuery ...
- 比较escape、encodeURI、encodeURIComponent
估计很多前端工程师并不清楚escape,encodeURI, encodeURIComponent的区别,也不知道什么时候该用哪个方法,以及这些方法为什么要被用到,下面我主要来阐述一下这三个方法的区别 ...
- debian7编译内核
第一个步骤“配置内核”. 在这里,我比较建议在发行版默认的config的基础上再进行配置,这样 配置出的内核和发行版本身才会有更好的相容性.比如可以在运行“make menuconfig”之前执行命令 ...
- jquery hasClass()、is() 多个
一..hasClass() hasClass()方法是用来检查被选择的元素是否包含指定的class名,其语法: $(selector).hasClass("className"); ...
- 实例源码--Android时钟源码
下载源码 技术要点: 1.Android自定义时钟控件 2.源码带有非常详细的中文注释 ...... 详细介绍: 1.Android自定义时钟控件 通过继承视图继承类View进行自定义控制,实 ...
- BEA WebLogic Server 10 查看和配置日志
查看和配置日志 WebLogic Server 内的每个子系统都可生成日志消息来传达其状态.例如,当启动 WebLogic Server 实例时,安全子系统会输出消息以报告其初始化状态.为了记录其子系 ...
