Bootstrap 列偏移\列嵌套\列排序
1、列偏移
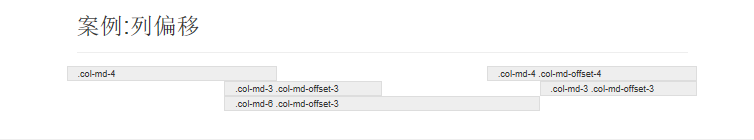
这个其实很简单就是通过一个样式类,通过.col-md-offset-*可以将列偏移到右侧。这些class通过使用*选择器将所有列增加了列的左侧margin。例如,.col-md-offset-4将.col-md-4向右移动了4个列的宽度。
<body class="container">
<div class="page-header">
<h1>案例:列偏移</h1> </div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
</body>

2、嵌套列
为了使用内置的栅格进行内容的嵌套,通过添加一个新的.row和一系列的.col-md-*列到已经存在的.col-md-*列内即可实现。嵌套列所包含的列加起来应该等于12。
<body class="container">
<div class="page-header">
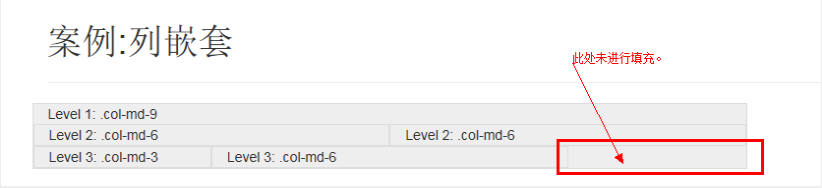
<h1>案例:列嵌套</h1> </div>
<div class="row">
<div class="col-md-9"> Level 1: .col-md-9
<div class="row">
<div class="col-md-6"> Level 2: .col-md-6 </div>
<div class="col-md-6"> Level 2: .col-md-6 </div>
</div>
<div class="row">
<div class="col-md-3"> Level 3: .col-md-3 </div>
<div class="col-md-6"> Level 3: .col-md-6 </div>
</div>
</div>
</div>
</body>
首先定义了一个row,然后在此row中添加了一个.col-md-9的列,代表这个元素占有9列。
然后在这个占有9列的元素里面添加了两个不同的row。
即第一个row:将第一个row分成了两份,每份占有的6列,这12列,但是其总宽度和它外面的占有9列的元素的宽度是一样的。
第二个row:将第二个row分成了两份,第一份占有3列,第二份占有6列,然后剩余的3列没有进行填充。

3、列排序
通过使用.col-md-push-*(右移) 和 .col-md-pull-*(左移)就可以很容易的改变列的顺序。
<div class="page-header">
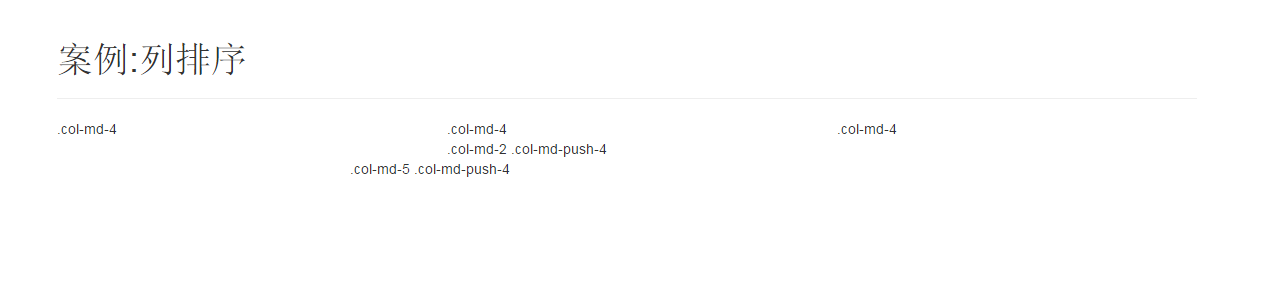
<h1>案例:列排序</h1> </div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-2 col-md-push-4">.col-md-2 .col-md-push-4</div>
</div>
<div class="row">
<div class="col-md-7"></div>
<div class="col-md-5 col-md-pull-4">.col-md-5 .col-md-push-4</div>
</div>
第一行被平均分成三份,每份占有四列。这一行主要是为了与下面两行进行对照的。
第二行里只有一个元素且是占有两列,然后对此元素也添加了.col-md-push-4的样式类。(让占有两个列的元素又向右移动了4列那么现在就是占据了第五列和第六列。)
第三列被分为两份,第一份占有七列,不过是空的,然后第二份占有五列,并且对此元素也添加了一个.col-md-pull-4的样式类,当然此类和上一行附加的类应该正好有相反的效果。(让占有5列的元素又向左移动了四列,原来是从第八列开始的,那么现在是从第四列开始的。)

Bootstrap 列偏移\列嵌套\列排序的更多相关文章
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 网格系统实例:嵌套列
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 第四篇.Bootstrap网格系统偏移列和嵌套列
偏移列: 在bootstrap网格系统中我们可以使用偏移列来达到让某列右移的效果,如下所示: <div class="row"> <div class=" ...
- tips 前端 bootstrap 嵌套行 嵌套列 溢出 宽度不正确 栅格化系统计算
bootstrap 当嵌套列时 有时会出现很奇异的row 的width不对问题出现的情况时 <div class="row" > <!--row a--> ...
- bootstrap实现嵌套列
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 嵌套列</title> <li ...
- SQL 根据条件取不同列中的值来排序
1 有时候排序比较复杂,比如:领导对工资在1000到2000元之间的员工更感兴趣,于是要求工资在这个范围内的员工排在前面,以便优先查看 对于这种要求我们可以在查询中新生成一列,用多列排序的方法处理代 ...
- bootstrap table实现iview固定列的效果
因为bootstrap自带的固定列效果满足不了公司需求,所以借助fixed-table这个插件完成了iview固定列的效果 <!DOCTYPE html> <html lang=&q ...
- 正确理解Mysql的列索引和多列索引
MySQL数据库提供两种类型的索引,如果没正确设置,索引的利用效率会大打折扣却完全不知问题出在这. CREATE TABLE test ( id INT NOT NULL, last_ ...
- SQL Server 动态行转列(参数化表名、分组列、行转列字段、字段值)
一.本文所涉及的内容(Contents) 本文所涉及的内容(Contents) 背景(Contexts) 实现代码(SQL Codes) 方法一:使用拼接SQL,静态列字段: 方法二:使用拼接SQL, ...
- mysql复制一列到另一列
mysql复制一列到另一列 UPDATE 表名 SET B列名=A列名 需求:把一个表某个字段内容复制到另一张表的某个字段. 实现sql语句1: 复制代码代码如下: UPDATE file_man ...
随机推荐
- RPi 2B Raspbian SD卡内部架构
/***************************************************************************** * RPi 2B Raspbian SD卡 ...
- busybox filesystem ifup
/******************************************************************** * busybox filesystem ifup * 声明 ...
- ffmpeg/ffplay vc6 源码剖析
ffmpeg/ffplay是当今多媒体领域的王者,很多很多的人想研究学习ffmpeg/ffplay,但苦于ffmpeg/ffplay庞大的代码量,令人望而生畏.为帮助更多的人研习ffmpeg/ffpl ...
- delphi 如何关闭 Unsafe typecast of 和 Unsafe type 的waring
有时在Delphi使用指针类型的数据,总是提示如下: [Warning] FGroupFeedBack.pas(796): Unsafe typecast of 'Pointer' to 'TObje ...
- CodeForces 148D-Bag of mice(概率dp)
题意: 袋子里有w个白球b个黑球,现在两个人轮流每次取一个球(不放回),先取到白球的获胜,当后手取走一个球时,袋子里的球会随机的漏掉一个,问先手获胜的概率. 分析: dp[i][j]表示袋子中i个白球 ...
- 使用std::function 把类成员函数指针转换为普通函数指针
前言 这是改造前一篇 设计模式 的基础,使通知者不必知道观察者的类名和函数名,只需要知道更新函数的原型即可. 开发环境:WIN7 32位 + VS2010 发现在VS2005中使用std::funti ...
- HDU 1536 sg-NIM博弈类
题意:每次可以选择n种操作,玩m次,问谁必胜.c堆,每堆数量告诉. 题意:sg—NIM系列博弈模板题 把每堆看成一个点,求该点的sg值,异或每堆sg值. 将多维转化成一维,性质与原始NIM博弈一样. ...
- 初学AngularJS
最近一直想写个网站,所以在做技术准备.在搜索资料的过程中发现了AngularJS,于是顺藤摸瓜找到了一些资料. 学习的最好途径是:上课. 其次是:看录像: ...
- storm,hbase和storm-kafka-0.8-plus兼容性问题
1 org.slf4j.impl.StaticLoggerBinder.SINGLETON错误 方案: 确保slf4j-api-1.5.6.jar 和slf4j-log4j12-1.5.6.jar ...
- Lucene学习笔记: 四,Lucene索引过程分析
对于Lucene的索引过程,除了将词(Term)写入倒排表并最终写入Lucene的索引文件外,还包括分词(Analyzer)和合并段(merge segments)的过程,本次不包括这两部分,将在以后 ...
