为什么 JavaScript 中基本数据类型拥有 toString 之类方法?

在 JavaSctipt 启示录一书中,关于为什么 JS 中基本数据类型可以调用一堆对象方法。大意即指,当原始数据类型(boolean,Number、String)在调用方法时,JS 将会创建对象,以便调用方法属性,而在使用完毕后将会销毁该对象。
原始值被当作构造函数创建的一个对象来使用时, JS 会将其转换为一个对象,以便其可以使用对象的特性(如方法),而后抛弃对象性质,并将它变回到原始值。
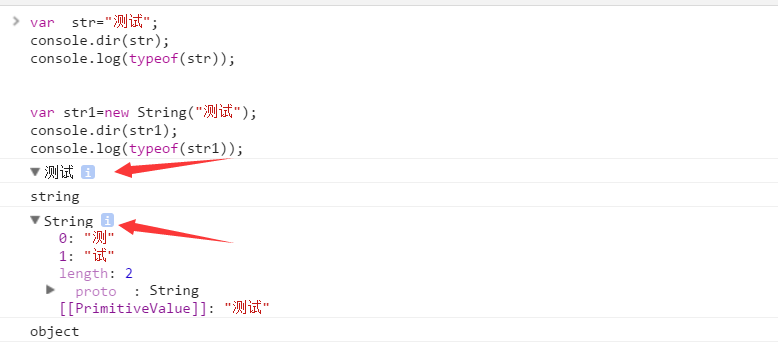
- var str="测试";
- console.dir(str);
- console.log(typeof(str));
- var str1=new String("测试");
- console.dir(str1);
- console.log(typeof(str1));
- // 首先,定义两个变量,一个就是普通的基本类型 string 变量,一个是以 String 构造函数创建的对象
- // 通过 typeof 运算符,基本类型返回 "string",而对象类型则返回 "object"
- // 同样,通过 console.dir 命令可看出,基本类型与对象类型差别

而前面内容提到,当基本类型调用方法(.属性)时候,是已经临时转换成了对象类型,而使用完毕后,将会销毁该对象。如果学过 Java 的话,也很容易明白这个道理,Java 中也存在包将类型与基本类型,原理一样。
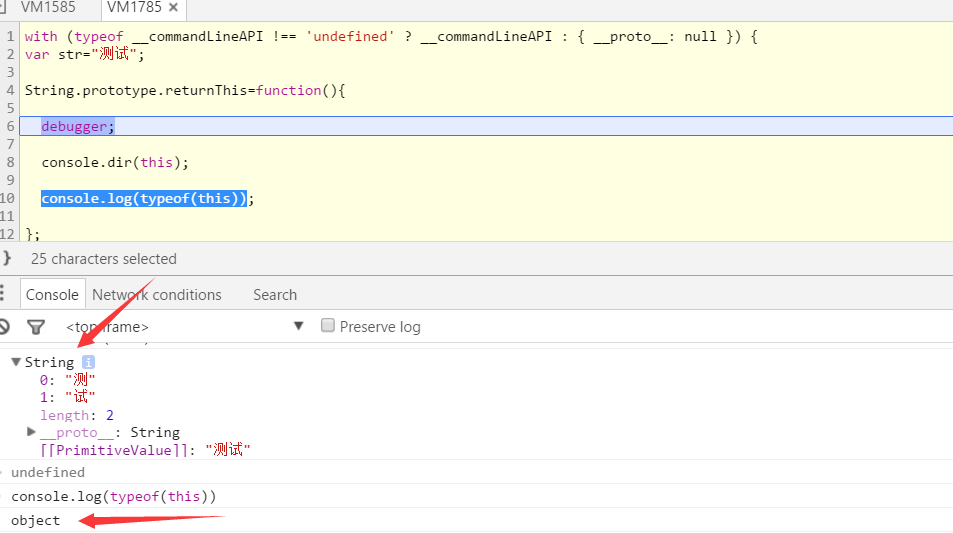
- var str="测试";
- String.prototype.returnThis=function(){
- debugger;
- console.dir(this);
- console.log(typeof(this));
- };
- str.returnThis();
- // 为 String 的 prototype 增加一个新方法,方法体中即详细列出 this (了解原型的都清楚,此时 this 即代表通过 String 以 构造函数所创建的对象。)
- //为了便于查看,在方法体中加入了 debugger ,以便详细观察。

参考资料:
http://www.cnblogs.com/SheilaSun/p/4765394.html#3256087
http://www.cnblogs.com/zichi/ (原来在子迟某篇文章下看到这个回复,不记得链接了)
为什么 JavaScript 中基本数据类型拥有 toString 之类方法?的更多相关文章
- Javascript中的valueOf与toString
基本上,javascript中所有数据类型都拥有valueOf和toString这两个方法,null除外.它们俩解决javascript值运算与显示的问题,本文将详细介绍,有需要的朋友可以参考下. t ...
- javaScript中的数据类型
一.综述 javaScript中的数据类型分为两类: 简单类型:Boolean,Number,String 引用类型:Object 其他:undefined代表变量没有初始化,null代表引用类型为空 ...
- 【译】Javascript中的数据类型
这篇文章通过四种方式获取Javascript中的数据类型:通过隐藏的内置[[Class]]属性:通过typeof运算符:通过instanceof运算符:通过函数Array.isArray().我们也会 ...
- 深入理解Javascript中的valueOf与toString
基本上,javascript中所有数据类型都拥有valueOf和toString这两个方法,null除外.它们俩解决javascript值运算与显示的问题,本文将详细介绍,有需要的朋友可以参考下. t ...
- 面试说:聊聊JavaScript中的数据类型
前言 请讲下 JavaScript 中的数据类型? 前端面试中,估计大家都被这么问过. 答:Javascript 中的数据类型包括原始类型和引用类型.其中原始类型包括 null.undefined.b ...
- JavaScript 中的数据类型
Javascript中的数据类型有以下几种情况: 基本类型:string,number,boolean 特殊类型:undefined,null 引用类型:Object,Function,Date,Ar ...
- Javascript中的数据类型之旅
虽然Javascript是弱类型语言,但是,它也有自己的几种数据类型,分别是:Number.String.Boolean.Object.Udefined.Null.其中,Object属于复杂数据类型, ...
- 鉴定JavaScript中的数据类型
众所周知,JavaScript是一门弱类型的语言,但是这并不代表JavaScript中没有数据类型.JavaScript中常见的数据类型有string.number.object等等,通常我们使用ty ...
- JavaScript中基本数据类型之间的转换
在JavaScript中共有六种数据类型,其中有五种是基本数据类型,还有一种则是引用数据类型.五种基本数据类型分别是:Number 数值类型.String 字符串类型.Boolean 布尔类型, nu ...
随机推荐
- 全球最受欢迎的十大Linux发行版(图)
帮助新的Linux用户在越来越多的Linux发行版中选择最合适的操作系统,是创建这个网页的原因.它列出了迄今为止最流行的10个Linux发行版(另外增加的是FreeBSD,到目前为止最为流行的BSD系 ...
- [HUD 1195] Open the Lock
Open the Lock Problem Description Now an emergent task for you is to open a password lock. The passw ...
- hdu 4604 Deque(最长不下降子序列)
从后向前对已搜点做两遍LIS(最长不下降子序列),分别求出已搜点的最长递增.递减子序列长度.这样一直搜到第一个点,就得到了整个序列的最长递增.递减子序列的长度,即最长递减子序列在前,最长递增子序列在后 ...
- poj 1780 Code
//题目描述:KEY公司开发出一种新的保险箱.要打开保险箱,不需要钥匙,但需要输入一个正确的.由n位数字组成的编码.这种保险箱有几种类型,从给小孩子玩的玩具(2位数字编码)到军用型的保险箱(6位数字编 ...
- 【MySQL】通过select语句把一列数据拼接成一条字符串
通过 GROUP_CONCAT(如下图)
- 字符串截取数字和点击radio显示不同内容
<html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> & ...
- 反转链表 --剑指offer
题目:定义一个函数,输入一个链表的头结点,反转该链表并输出反正后链表的头结点. #include<stdio.h> #include<malloc.h> typedef str ...
- Filezilla中文字符文件看不到或显示乱码的解决办法
Filezilla确实是跨平台的好软件,可之前我就在ubuntu下郁闷为什么看坛子FTP里竟然是空的.最近换MAC版的FZ结果还是这样就奇怪了. 后来想Filezilla应该是支持字符集转换的,所以在 ...
- <转>Python运行的17个时新手常见错误小结
1)忘记在 if , elif , else , for , while , class ,def 声明末尾添加 :(导致 “SyntaxError :invalid syntax”) 该错误将发生在 ...
- MATLAB常用数据类型的转换
一直以来,在使用MATLAB进行运算的过程中,经常会用到对图像的各种处理,因此需要对图像进行数据转换,因此对经常用到的转换进行整理,方便查看. 1.uint8转化为double用来方便图像的运算: d ...
