【CSS3】---颜色RGBA及渐变色
颜色之RGBA
RGB是一种色彩标准,是由红(R)、绿(G)、蓝(B)的变化以及相互叠加来得到各式各样的颜色。RGBA是在RGB的基础上增加了控制alpha透明度的参数。
语法:
color:rgba(R,G,B,A)
R、G、B三个颜色参数,正整数值的取值范围为:0 - 255。
百分数值的取值范围为:0.0% - 100.0%。超出范围的数值将被截至其最接近的取值极限。并非所有浏览器都支持使用百分数值。
A为透明度参数,取值在0~1之间,不可为负值。
代码示例:
background-color:rgba(100,120,60,0.5);
渐变色彩
CSS3 Gradient 分为线性渐变(linear)和径向渐变(radial)。由于不同的渲染引擎实现渐变的语法不同,这里我们只针对线性渐变的 W3C 标准语法来分析其用法,其余大家可以查阅相关资料。W3C 语法已经得到了 IE10+、Firefox19.0+、Chrome26.0+ 和 Opera12.1+等浏览器的支持。
这一小节我们来说一下线性渐变:

参数:
第一个参数:指定渐变方向,可以用“角度”的关键词或“英文”来表示:

(单击图片可放大)
第一个参数省略时,默认为“180deg”,等同于“to bottom”。
第二个和第三个参数,表示颜色的起始点和结束点,可以有多个颜色值。
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
效果图:

例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Gradient</title>
<style type="text/css"> p {
width: 400px;
height: 150px;
line-height: 150px;
text-align:center;
color: #000;
font-size:24px;
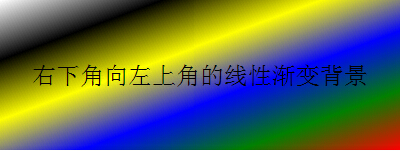
background-image:linear-gradient(to top left,red,green,blue,yellow,black,white);
}
</style>
</head>
<body>
<p>右下角向左上角的线性渐变背景</p>
</body>
</html>
效果:

【CSS3】---颜色RGBA及渐变色的更多相关文章
- CSS3颜色特征温故
网页是色彩的表现原理:显示器是由一个个像素构成,利用电子束来表现色彩.像素把光的三原色:红色(R).绿色(G).蓝色(B)组合成的色彩按照科学原理表现出来.一个像素包含8位元色彩的信息量,又从0 ~ ...
- css3 颜色记
css3 颜色 opacity 使元素呈现出半透明效果. opacity:alphavalue || inherit alphavalue:默认值为1,可以取0~1任意浮点数.取值为1时,元素完全不透 ...
- 使用IE滤镜实现css3中rgba让背景色透明的效果
让背景透明,听上去不是挺容易的么? 让背景色透明,很容易想到opacity,要兼容IE的话只要加上filter:alpha(opacity=?)就行了,OK,看看这个例子. html: <div ...
- CSS3 之 RGBa 可透明颜色
在 CSS3 中,增加了一个 opacity 属性,允许开发者设置元素的透明度,现在 opacity 已被主流的现代浏览器支持,但 opacity 会把被设置的元素及其子元素同时设置为同一个透明度,这 ...
- 熟悉css/css3颜色属性
颜色属性无处不在.字体要用颜色,背景可以有颜色,粒子特效更是离不开颜色.本文参考了一些资料简单总结下以备日后查阅. css中颜色的定义方式: 十六进制色 RGB & RGBA HSL & ...
- CSS3 颜色属性
关键字颜色 red 十六进制颜色 #FF0000 RGB颜色 rgb(255,0,0) 新增的颜色表示方法 RGBa: RGB代表光的三原色,Red.Green和Blue CSS3中可以增加一个值 ...
- CSS3:RGBA的使用方法
1.说明 此色彩模式与RGB相同,只是在RGB模式上新增了Alpha透明度. RGBA(R,G,B,A) 2.取值 R: 红色值,正整数值的取值范围为:0 - 255,百分数值的取值范围为:0.0% ...
- css3 -- 颜色与不透明度
1.opacity: opacity的值会被它的所有子元素继承,也就是说不可能让一个元素比他的父元素更加不透明,但你可以让他变得更透明点 Firefox Webkit Opera支持,注意IE 2 ...
- css3整理--rgba
rgba语法: rgba(0, 0, 0,0.5); 第一个参数:R 红色(0-255) 第二个参数:G 绿色(0-255) 第三个参数:B 蓝色(0-255) 第四个参数:透明度(0-1)使用rgb ...
随机推荐
- Java 打印堆栈的几种方法
国内私募机构九鼎控股打造APP,来就送 20元现金领取地址:http://jdb.jiudingcapital.com/phone.html内部邀请码:C8E245J (不写邀请码,没有现金送)国内私 ...
- 动态链接库 仅有.dll文件时候的使用方法
在没有.h和.lib文件时,需要函数指针和WIN32 API函数 LoadLibrary, GetProcAddress 和FreeLibrary 只需要.dll文件即可(将.dll文件置入工程目录中 ...
- 远程调用WMI安装软件
Invoke-WMIMethod -ComputerName $ip -Credential $cred -path Win32_product -Name Install -ArgumentLi ...
- JDBC-ODBC桥乱码问题解决方案
按照网上提供的ODBC连接数据库的相关资料编写代码,成功编译后运行发现,非中文字段显示正确,而中文字段却是每个汉字以?显示.关于这方面的错误baidu或google下可以找到很多解答方案,我也尝试过其 ...
- 编写你自己的单点登录(SSO)服务
王昱 yuwang881@gmail.com 博客地址http://yuwang881.blog.sohu.com 摘要:单点登录(SSO)的技术被越来越广泛地运用到各个领域的软件系统其中.本文从 ...
- tomcat配置文件server.xml具体解释
元素名 属性 解释 server port 指定一个port,这个port负责监听关闭tomcat 的请求 shutdown 指定向port发送的命令字符串 service name 指定servic ...
- Ubuntu 14.04 Android 使用Maven二 创建自己的Mavenproject
依据https://code.google.com/p/maven-android-plugin/wiki/GettingStarted 介绍,有两种方法能够创建Mavenproject. 第一种方法 ...
- 通达OA 公共文件柜二次开发添加管理信息(图文)
公共文件柜当内容较多时,管理起来非常easy乱,特别是当有多个名字相近的目录时.这里通过简单的开发添加了两个管理信息,能够通过添加备注的方式加以区分. watermark/2/text/aHR0cDo ...
- Android游戏开发:物理游戏之重力系统开发--圆形自由落体Demo
本节为大家提供有关物理游戏的知识,讲解了一个简单的圆形自由落体Demo的编写.. Java代码 package com.himi; import java.util.Random; import ja ...
- TP复习7
//编写search方法,实现搜索 public function search(){ //获取post的数据,根据数据组装查询的条件,根据条件从数据库中获取数据,返回给页面中遍历 if(isset( ...
