Node学习笔记(三):基于socket.io web版你画我猜(二)
上一篇基础实现的功能是客户端canvas作图,导出dataURL从而实现图片信息推送,下面具体讲下服务端的配置及客户端的配置同步
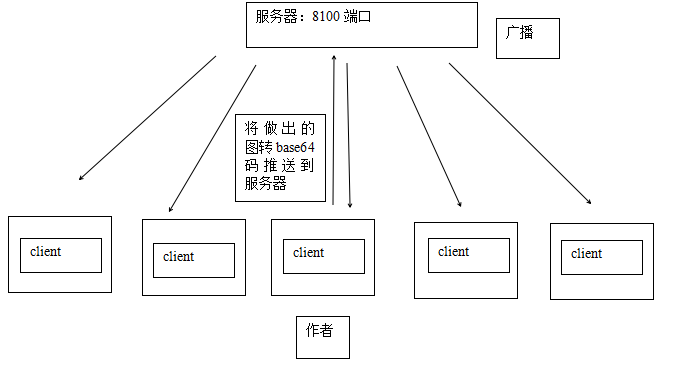
首先先画一个流程图,讲下大概思路

<canvas id="container" width="300px" height="200px"></canvas>
<img id="aaa" width="300px" height="200px">
首先为了显示同步,做出img标签显示同步结果
服务器端:
var app = require('http').createServer(handler)
var io = require('socket.io')(app);
var fs = require('fs');
app.listen(8100);
function handler (req, res) {
fs.readFile(__dirname + '/index.html',
function (err, data) {
if (err) {
res.writeHead(500);
return res.end('Error loading index.html');
}
res.writeHead(200);
res.end(data);
});
}
io.sockets.on('connection', function (socket) {
socket.emit('news', { hello: 'world' });
socket.on('startConnect', function (data) {
io.sockets.emit('news',data);
});
});
这边有很多坑,也是在自学的时候一个坑一个坑的踩过来的,首先websocket客户端,服务器require socket.io模块,这条路是走不通的,百度了下H5新的websocket api与node socket.io 协议不同(也是百度才知道的,是不是正确我也不清楚,反正没行得通),于是客户端只能采用引入socket.io.js,在做广播时也有点要注意 socket.emit('news',data)与io.sockets.emit('news',data)效果也是不一样的,后者可以实现广播,而前者只能对响应的客户端推送,当然安装express,socket.io时的各种报错,导致require失败,这些坑太多了,只能建议一句,把基础认真过一遍
var socket = io.connect('http://natureless.cn:8100');
socket.on('news', function (data) {
console.log("receive:"+data);
$("#aaa").attr('src',data);
});
这里初始化socket,并且将返回的data作为img 的src地址
下面就要做客户端与服务器端的通讯
var longPolling;
function polling(){
longPolling=setInterval(function(){canvas.returnData()},200);
}
做一个200ms的轮询,不停的执行canvas.returnData()这个function,即向服务器推送数据
var canvas={
.....省略一部分
returnData:function(){
console.log("---------------");
console.log("send:"+container.toDataURL());
socket.emit('startConnect', container.toDataURL());
console.log("---------------");
}
}
在处理交互的时候有很多问题,就是mouse事件会有很多冲突,迟滞,所以对mouse事件再进行一步优化
function mouseInit(){
$("#container").mousedown(function(e){
position.reset('mouseX','mouseY',e.pageX-this.offsetLeft,e.pageY-this.offsetTop);
polling();
//console.log(mouseX+":"+mouseY);
})
$("#container").mousemove(function(e){
if(paint){
//console.log(mouseX+":"+mouseY);
position.reset('nowX','nowY',e.pageX-this.offsetLeft,e.pageY-this.offsetTop);
canvas.draw(mouseX,mouseY,nowX,nowY);
}
})
$("#container").mouseup(function(e){
if(paint){
canvas.returnData();
position.init();
clearInterval(longPolling);
}
})
$("#container").mouseleave(function(e){
if(paint){
canvas.returnData();
position.init();
clearInterval(longPolling);
}
})
}
在鼠标离开canvas或者mouseup时先做一步消息推送,在做一步clear轮询
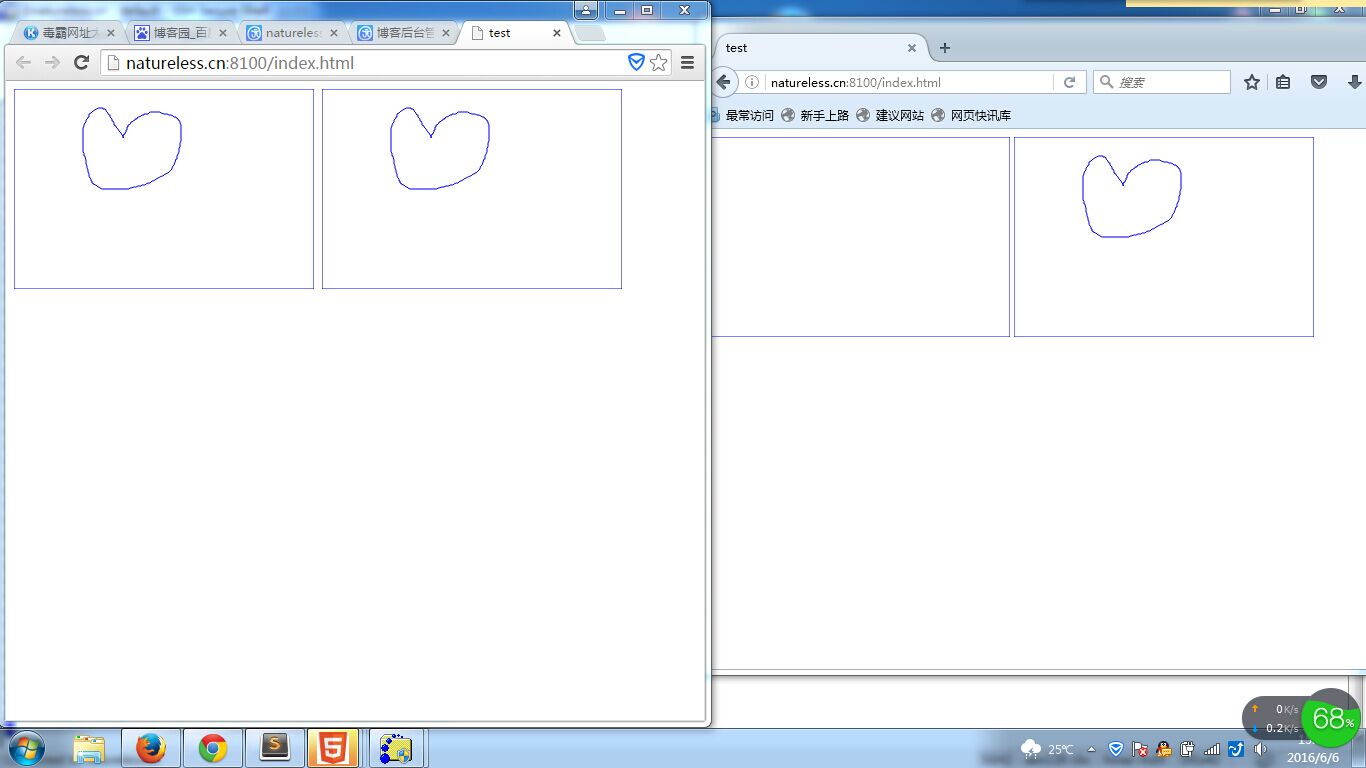
ok,到这里,最简单画图共享就已经实现了,效果如下图:

做到这,可以说基本功能实现了,但是下面迎面而来又有很多问题,房间分配,词典,积分统计,哎,感觉这个游戏并不简单,慢慢加油吧
Node学习笔记(三):基于socket.io web版你画我猜(二)的更多相关文章
- Node学习笔记(三):基于socket.io web版你画我猜(一)
经过惨淡的面试,也是知道了自己的不足,刚好最近在学习node,心中便有了做一个web版的你画我猜的想法 首先说下思路,在做准备工作的时候,有两个大概的思路: 1.规定一块div,捕捉鼠标事件,动态生成 ...
- JSP学习笔记(三):简单的Tomcat Web服务器
注意:每次对Tomcat配置文件进行修改后,必须重启Tomcat 在E盘的DATA文件夹中创建TomcatDemo文件夹,并将Tomcat安装路径下的webapps/ROOT中的WEB-INF文件夹复 ...
- python网络编程学习笔记(三):socket网络服务器(转载)
1.TCP连接的建立方法 客户端在建立一个TCP连接时一般需要两步,而服务器的这个过程需要四步,具体见下面的比较. 步骤 TCP客户端 TCP服务器 第一步 建立socket对象 建立socket对 ...
- node学习笔记(三)
//事件驱动events //events是node最重要的模块没有之一,因为node.js本身的架构就是事件式的,而他提供了唯一的接口,所以堪称node.js事件编程的基石; //events几乎被 ...
- JAVA WEB学习笔记(三):简单的基于Tomcat的Web页面
注意:每次对Tomcat配置文件进行修改后,必须重启Tomcat 在E盘的DATA文件夹中创建TomcatDemo文件夹,并将Tomcat安装路径下的webapps/ROOT中的WEB-INF文件夹复 ...
- Java IO学习笔记三
Java IO学习笔记三 在整个IO包中,实际上就是分为字节流和字符流,但是除了这两个流之外,还存在了一组字节流-字符流的转换类. OutputStreamWriter:是Writer的子类,将输出的 ...
- Java IO学习笔记四:Socket基础
作者:Grey 原文地址:Java IO学习笔记四:Socket基础 准备两个Linux实例(安装好jdk1.8),我准备的两个实例的ip地址分别为: io1实例:192.168.205.138 io ...
- Java IO学习笔记三:MMAP与RandomAccessFile
作者:Grey 原文地址:Java IO学习笔记三:MMAP与RandomAccessFile 关于RandomAccessFile 相较于前面提到的BufferedReader/Writer和Fil ...
- 使用React、Node.js、MongoDB、Socket.IO开发一个角色投票应用的学习过程(三)
这几篇都是我原来首发在 segmentfault 上的地址:https://segmentfault.com/a/1190000005040834 突然想起来我这个博客冷落了好多年了,也该更新一下,呵 ...
随机推荐
- ASP.NET WebApi OWIN 实现 OAuth 2.0
OAuth(开放授权)是一个开放标准,允许用户让第三方应用访问该用户在某一网站上存储的私密的资源(如照片,视频,联系人列表),而无需将用户名和密码提供给第三方应用. OAuth 允许用户提供一个令牌, ...
- 【NLP】蓦然回首:谈谈学习模型的评估系列文章(一)
统计角度窥视模型概念 作者:白宁超 2016年7月18日17:18:43 摘要:写本文的初衷源于基于HMM模型序列标注的一个实验,实验完成之后,迫切想知道采用的序列标注模型的好坏,有哪些指标可以度量. ...
- 【Reading Note】算法读书杂记
1 排序 排序基本信息 稳定性:排序前大的数在排序后,大的数依然保持不变就是稳定排序,反之不稳定 内外排序:根据待排序的记录是否放在内存里面区分的.诸如:插入排序(直接插入&希尔).交换排序( ...
- AI人工智能系列随笔:syntaxnet 初探(1)
人工智能是 最近的一个比较火的名词,相信大家对于阿尔法狗都不陌生吧?其实我对人工智能以前也是非常抵触的,因为我认为机器人会取代人类,成为地球乃至宇宙的霸主,但是人工智能带给我的这种冲击,我个人感觉是欲 ...
- ASP.NET MVC原理
仅此一文让你明白ASP.NET MVC原理 ASP.NET MVC由以下两个核心组成部分构成: 一个名为UrlRoutingModule的自定义HttpModule,用来解析Controller与 ...
- JAVA的内存模型(变量的同步)
一个线程中变量的修改可能不会立即对其他线程可见,事实上也许永远不可见. 在代码一中,如果一个线程调用了MyClass.loop(),将来的某个时间点,另一个线程调用了MyClass.setValue( ...
- closure
什么是闭包?百度的答案: 闭包是指可以包含自由(未绑定到特定对象)变量的代码块:这些变量不是在这个代码块内或者任何全局上下文中定义的,而是在定义代码块的环境中定义(局部变量)."闭包&quo ...
- 我的MYSQL学习心得(十五) 日志
我的MYSQL学习心得(十五) 日志 我的MYSQL学习心得(一) 简单语法 我的MYSQL学习心得(二) 数据类型宽度 我的MYSQL学习心得(三) 查看字段长度 我的MYSQL学习心得(四) 数据 ...
- 一年之计在于春,2015开篇:PDF.NET SOD Ver 5.1完全开源
前言: 自从我2014年下半年到现在的某电商公司工作后,工作太忙,一直没有写过一篇博客,甚至连14年股票市场的牛市都错过了,现在马上要过年了,而今天又是立春节气,如果再不动手,那么明年这个无春的年,也 ...
- 最新Angular2案例rebirth开源
在过去的几年时间里,Angular1.x显然是非常成功的.但由于最初的架构设计和Web标准的快速发展,逐渐的显现出它的滞后和不适应.这些问题包括性能瓶颈.滞后于极速发展的Web标准.移动化多平台应用, ...
