SSIS 学习(2):数据流任务(上)【转】
数据流任务是SSIS中的一个核心任务,估计大多数ETL包中,都离不开数据流任务。所以我们也从数据流任务学起。
数据流任务包括三种不同类型的数据流组件:源、转换、目标。其中:
源:它是指一组数据存储体,包括关系数据库的表、视图;文件(平面文件、Excel 文件、Xml 文件等);系统内存中的数据集等。
转换:这是数据流任务的核心组件,如果说数据流任务是ETL的核心,那么数据流任务中的转换,则是ETL核心中的核心了。它包含非常丰富的数据转换组件,比如数据更新、聚合、合并、分发、排序、查找等。可以说SQL语句中有的功能,它都基本上运用起来了。
目标:与“源”相对应,也是一组数据存储体。包含表、视图;文件;多维数据集、内存记录集等。
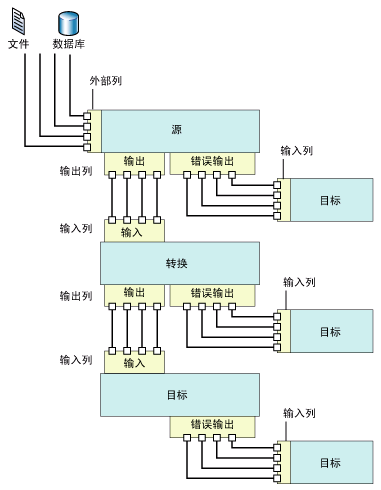
除以上三类组件外,还有一种组件,那就是”流(Flow)“,它形象地显示了数据从”源“,经过”转换“,最后到达”目的“地的一组路径。我们可以利用”流“,来查看数据,添加备注说明等。
下面一幅图,就充分展示了源、转换、目的、流的关系。

下面我们以将IIS Log 导入数据库为例,来介绍如何进行数据流任务开发。
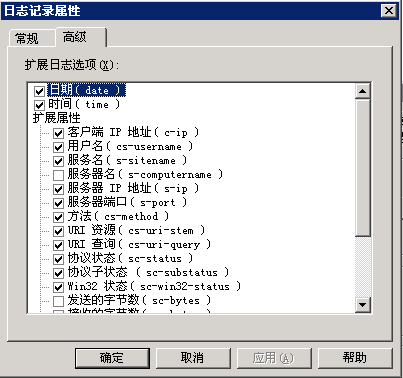
在开发之前,我们先来看看IISlog 的结构,如图:

它基本上记录了网页浏览的所有信息,如日期、时间、客户IP、服务器IP、页面地址、页面参数等很多信息,我们再根据这些信息,在关系型数据库中,建立一张对应表,来记录这些信息。
代码
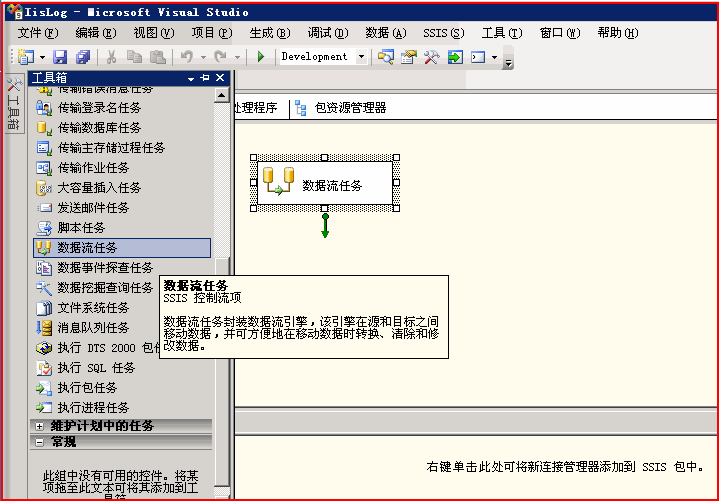
万事俱备,下面我们就可以开始ETL的开发之旅了,打开Visual Studio 2008 工具,[文件]-->[新建]-->[项目],选择“Integration Services 项目”,ETL 的开发界面就跃入眼帘,这是从事.Net 开发的朋友们非常熟悉的界面。打开左边“工具箱”,将“数据流任务”拖到主窗口“控制流面板”,如图所示:

然后双击“控制流”面板上的“数据流任务”,进入“数据流”面板,这两部分UI没有什么差异,只是所实现的功能不同罢了。真正的数据流任务开发,从现在才算开始。

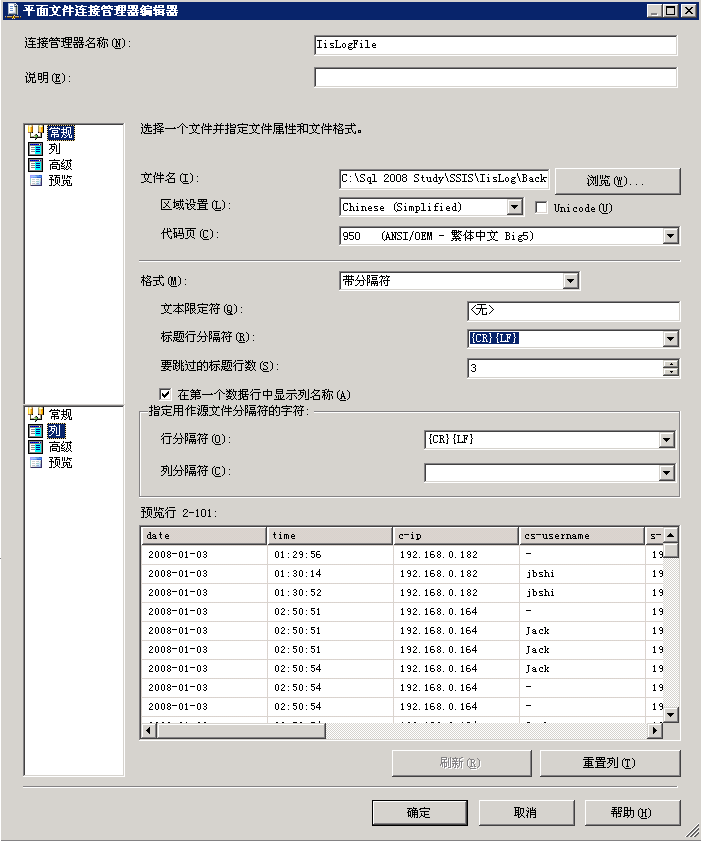
输入连接名称,选择IisLog 文件,选择行分隔符、列分隔符,就可以从预览窗口看到数据的真面目了。
这里有一点要注意,不同的平面文件,其行分隔符、列分隔符都是不一样的,如果选不正确,将达不到你想要的效果,所有的数据都可能挤到一列中去了。一般行 分隔比较简单,基本上都是以回车换行({CR}{LF})来分隔;列分隔符却不一样了,它既可以以任意文本字符来分隔,比如逗号(,)、分号(;)、冒号 (:)tab符、竖线(|),以及常用的文字字符、数字字符,也可以定义每一列的固定宽度来分隔。这就需要视文件源不一样,分别对待了。
在平面文件连接管理器中,选择“高级”,还可以定义每一列的列名、数据类型、字符长度等信息。 等一切定义完成,点击确定,返回到平面文件编辑器界面,前面建立的连接将自动返回到“平面文件连接管理器”的下拉列表框中,下面就要以选择需要输出的列了,如图:

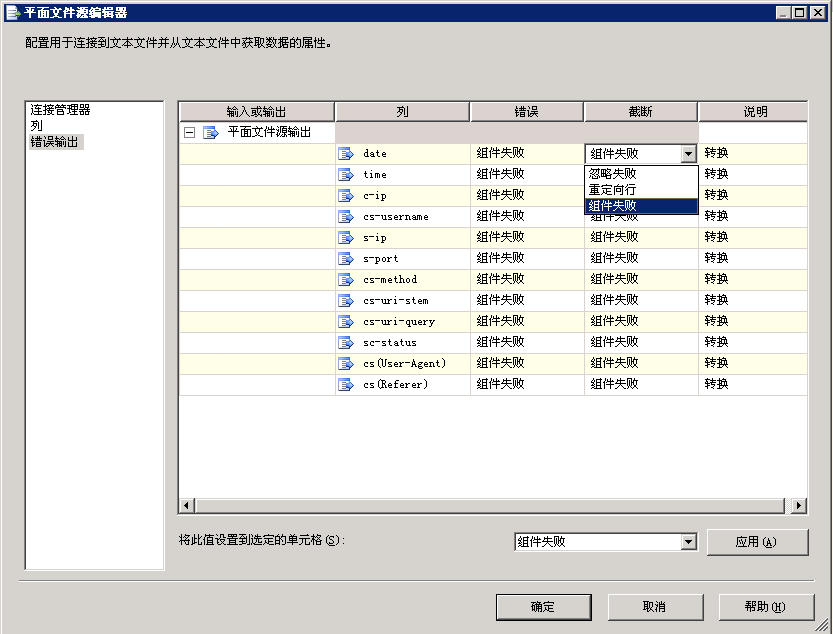
然后再选择“错误输出”,缺省选项如下图所示:

这一选项非常重要,是要求我们配置当源数据发生错误的时候该如何处理,一般源数据发生错误有两种情况:一是数据类型错误,比如日期格式错误、数字变字符了等;另一情况就是字符太长,超出列宽了。根据不同的情况,其处理方式也不一样,系统提供了三种解决办法:
忽略失败:是指如果某一行数据错误,忽略此行,不影响程序执行,继续导入其它数据。
重定向行:将错误的数据行,导入到另外一个数据流目标,供以后人工检查后,再重新处理。
组件失败:这是最严格的,只要遇到数据错误,组件立即失败,停止运行。
就IISLOg 这样的数据源文件来说,有错误数据行,那是是经常发生,但是这些少量数据错误,也不会影响最终的结果,我们就要以考虑容错性为主了,放宽对数据质量的要求,一般选择“忽略错误”,以方便程序继续运行。
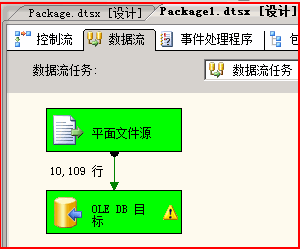
一切都定义完后,我们看到“平面文件源”控件上,还有一个红色的叉(X),那是指没有为此数据源定义目标,那就是下一步要定义的。另外下面还有两个长线箭头,一个绿色,一外红色,其中绿色:表示正确数据流通路,红色表示错误数据流通路,如果前面定义错误“重定向行”,那么错误数据将沿着红色路径,流向错误数据存放地。
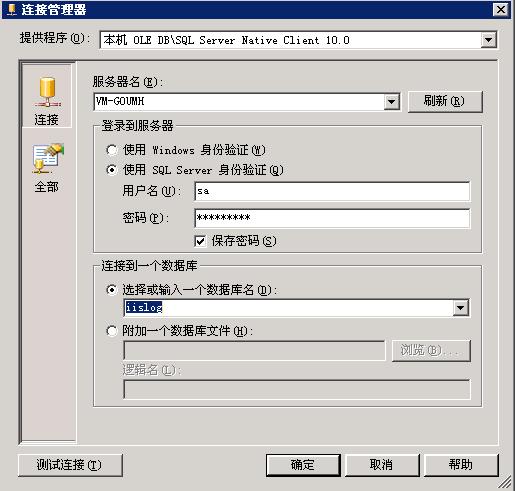
定义数据源目标,这可能要简单一些了,同理从左边"工具箱"中,看到有很多种类型的数据源目标,我们选择“OLE DB 目标”,将“平面文件源”控件 下的绿色箭头连接到“OLE DB 目标”,然后双击,打开“OLE DB 目标编辑器”窗口,“新建”数据库连接,如图:

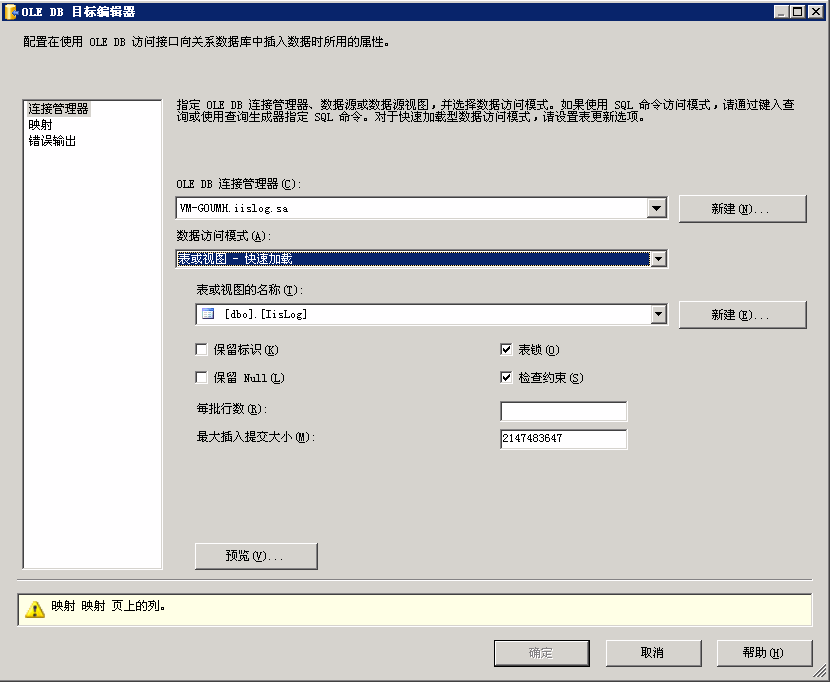
返回到“OLE DB 目标编辑器”窗口,在数据访问模式下,选择“表或者视图--快速加载”一项,然后再选择对应的表,如图:

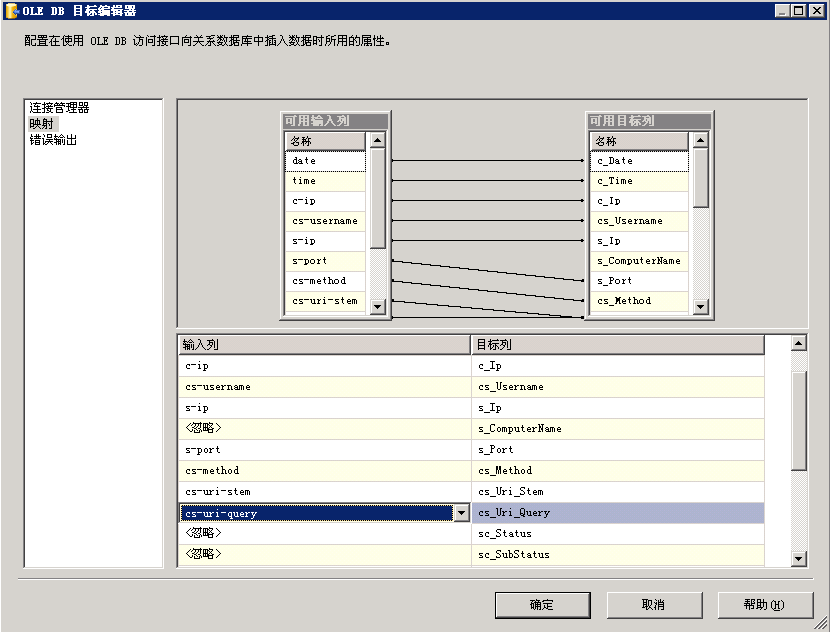
下面配置列映射,如图:

如果没有的列,直接忽略即可(前提是表中该列允许为空),后面仍然是配置错误处理方式,参照平面文件源错误处理方式即可。
到此为止,一个简单的数据流任务就基本上完成了,点击运行,我们期待已久的结果出现了。

当然,在实际开发过程中,可能并没有这么顺利,会遇到很多各种各样的问题,在这篇文章中我们很少提及,主要是因为这仅是个开始,没有涉及到这么深入,在以后的专题中,会逐渐讲解。
一个简单的数据源任务就算完成了,其实这只是一个Demo ,让大家了解了一个概况,可以说万里长城只是走出了第一步,真正的ETL不会这么简单。下后面我们将介绍ETL最精彩的部分“数据流转换”,敬请期待。
/***********************************************************************************************
*【Author】:游子吟
*【Date】:2013年07月02日
*【URL】:http://www.cnblogs.com/invinboy/archive/2009/12/16/1619809.html
*【Notice】:
*1、本文为原创技术文章,首发博客园个人站点。
*2、转载和引用请注明作者及出处。
*3、本文必须全文转载和引用,任何组织和个人未授权不能修改任何内容,并且未授权不可用于商业。
*4、本声明为文章一部分,转载和引用必须包括在原文中。
***********************************************************************************************/
SSIS 学习(2):数据流任务(上)【转】的更多相关文章
- SSIS 学习(3):数据流任务(下)【转】
前一篇文章SSIS 学习(2):数据流任务(上), 介绍了如何创建一个简单的ETL包,如何通过一个简单的数据流任务,将一个文本文件的数据导入到数据库中去.这些数据都保持了它原有的本色,一个字符不 多, ...
- SSIS 学习之旅 FTP文件传输-脚本任务
这一章主要讲解一下用脚本怎么把CSV文件抛送到FTP服务器上 设计: 通过Demon库的Users表数据生成CSV文件. 生成后的CSV文件抛送到FTP指定目录下. 控件的使用这里就不做详细讲 ...
- SSIS 学习之旅 FTP文件传输-FTP任务
这一章主要讲解一下FTP控件. 设计: 通过Demon库的Users表数据生成CSV文件. 生成后的CSV文件抛送到FTP指定目录下. 其他控件的使用这里就不做详细讲解了.大家如果有不懂得可以 ...
- SSIS 学习之旅 数据同步
这一章 别人也有写过但是我觉得还是写写比较好.数据同步其实就是想仿照 数据库的发布订阅功能 第一章:SSIS 学习之旅 第一个SSIS 示例(一)(上) 第二章:SSIS 学习之旅 第一个SSIS 示 ...
- SSIS 学习之旅 序章 和 简介
SSIS 学习之旅目录: 第一章: SSIS 学习之旅 第一个SSIS 示例(一) 第二章: SSIS 学习之旅 第一个SSIS 示例(二) 第三章: SSIS 学习之旅 数据同步 第四章: SSIS ...
- SSIS 学习之旅 FTP访问类
这章把脚本任务访问FTP的方法 全部给大家. 控件的使用大家如果有不懂得可以看下我之前的文章.第一章:SSIS 学习之旅 第一个SSIS 示例(一)(上) 第二章:SSIS 学习之旅 第一个SSIS ...
- SpringMVC:学习笔记(8)——文件上传
SpringMVC--文件上传 说明: 文件上传的途径 文件上传主要有两种方式: 1.使用Apache Commons FileUpload元件. 2.利用Servlet3.0及其更高版本的内置支持. ...
- Git学习系列之Windows上安装Git详细步骤(图文详解)
前言 最初,Git是用于Linux下的内核代码管理.因为其非常好用,目前,已经被成功移植到Mac和Windows操作系统下. 鉴于大部分使用者使用的是Windows操作系统,故,这里详细讲解Windo ...
- Git学习系列之Windows上安装Git之后的一些配置(图文详解)
不多说,直接上干货! 前面博客 Git学习系列之Windows上安装Git详细步骤(图文详解) 第一次使用Git时,需要对Git进行一些配置,以方便使用Git. 不过,这种配置工作只需要进行一次便可, ...
- Django:学习笔记(8)——文件上传
Django:学习笔记(8)——文件上传 文件上传前端处理 本模块使用到的前端Ajax库为Axio,其地址为GitHub官网. 关于文件上传 上传文件就是把客户端的文件发送给服务器端. 在常见情况(不 ...
随机推荐
- URAL-1982 Electrification Plan 最小生成树
题目链接:http://acm.timus.ru/problem.aspx?space=1&num=1982 题意:无向图,给n个点,n^2条边,每条边有个一权值,其中有k个点有发电站,给出这 ...
- Spring+Quartz 整合二:调度管理与定时任务分离
新的应用场景:很多时候,我们常常会遇到需要动态的添加或修改任务,而spring中所提供的定时任务组件却只能够通过修改xml中trigger的配置才能控制定时任务的时间以及任务的启用或停止,这在带给我们 ...
- HDU 5754 Life Winner Bo (博弈)
Life Winner Bo 题目链接: http://acm.hdu.edu.cn/showproblem.php?pid=5754 Description Bo is a "Life W ...
- Android程序的安全系统【转】
最近在移植Android过程中遇到了Android程序(apk)权限的问题.最近也对这方面进行了一些了解,在此和大家分享. Android框架是基于Linux内核构建,所以Android安全系统也是基 ...
- [iOS UI进阶 - 6.2] 核心动画CoreAnimation 练习代码
A.基本用法 1.CABasicAnimation // // ViewController.m // CoreAnimationTest // // Created by hellovoidworl ...
- jQuery基础学习3——jQuery库冲突
默认情况下,jQuery用$作为自身的快捷方式. jQuery库在其他库之后导入 在其他库和jQuery库都被加载完毕后,可以在任何时候调用jQuery.noConflict()函数来将变量$的控制权 ...
- delphi读取excel
简单的例子 procedure TForm1.Button1Click(Sender: TObject); var ExcelApp,MyWorkBook: OLEVariant; begin ope ...
- ios游戏开发 Sprite Kit教程:初学者 1
注:本文译自Sprite Kit Tutorial for Beginners 目录 Sprite Kit的优点和缺点 Sprite Kit vs Cocos2D-iPhone vs Cocos2D- ...
- cocos2dx搭建开发环境
windows7 64位 搭建cocos2dx 版本开发环境 目前cocos2dx分为2.x版本和3.x版本,搭建环境稍有不同 先搭建3.1版本win32开发环境 相关准备: 注意:安装路径尽可能不要 ...
- UI进阶 KVO
KVO:(Key-Value-Observer)键值观察者,是观察者设计模式的一种具体实现 KVO触发机制:一个对象(观察者),监测另一对象(被观察者)的某属性是否发生变化,若被监测的属性发生的更改, ...
