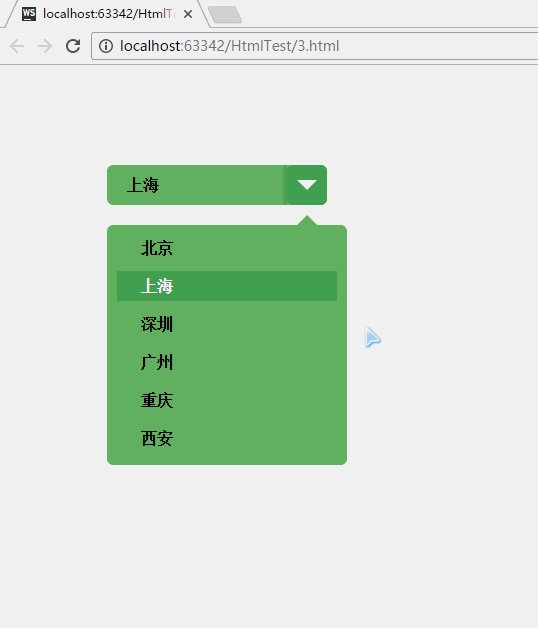
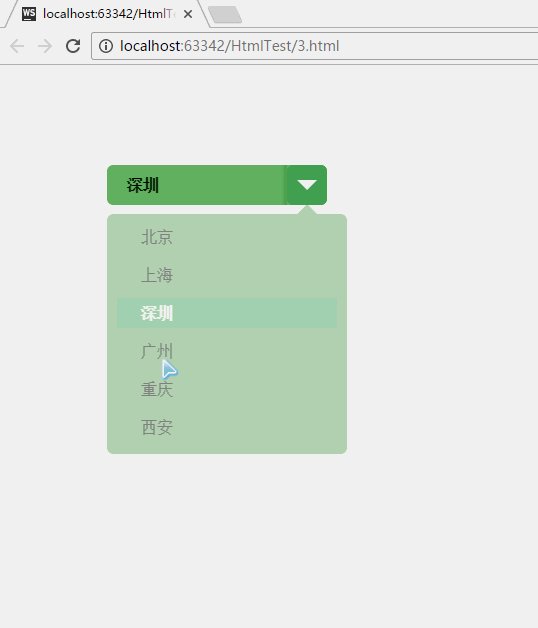
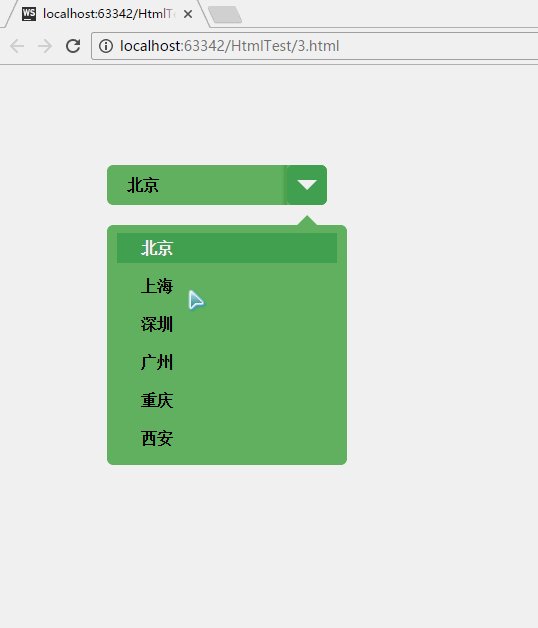
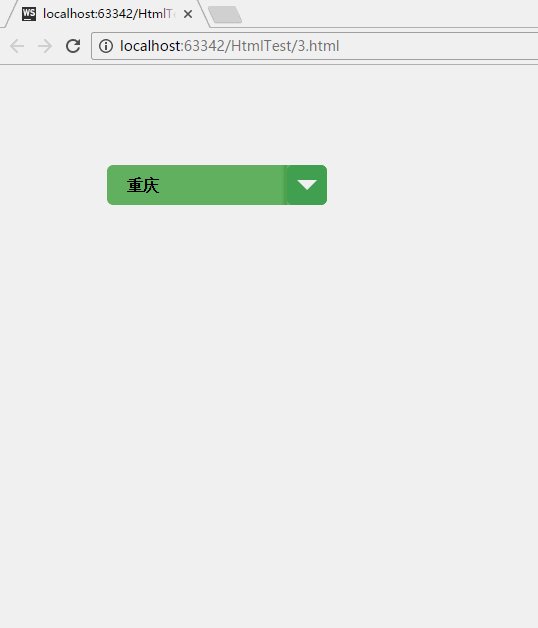
javascript 制作的美化select,利用cookie保存选择
可以看一下动画

下面是代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body{line-height: 40px;font-weight: bold}
.container{height:40px;width: 230px;position: relative;
margin-top:100px;margin-left: 100px; }
.select{height: 40px;width: 200px;border-radius: 6px;background: #61b563 ;padding-left: 20px;position: relative;z-index: 2}
.select span{display: block;float: right;height: 40px ;width: 40px; background: #4ea655;border-radius: 6px;}
.select::after{content: '';width: 0;height: 0;border: 10px solid transparent;border-top-color: white;position: absolute;
right: 10px;top: 15px;}
.select::before{content: '';display: block;width: 5px;height: 40px;position: absolute;right: 40px;background:linear-gradient(-90deg,#4ea655, #61b563 )}
.ul{height: 240px;width: 230px;padding-left: 10px;background:#61b563;border-radius: 6px;margin: 0;position: absolute;top: 40px;z-index: 1;opacity: 0;transition: all 0.8s}
.ul1{opacity: 1;top: 60px}
.ul::before{content: '';width: 0;height: 0;border: 10px solid transparent;border-bottom-color:#61b563 ;position: absolute;right: 30px;
top:-20px;}
.ul li{list-style: none;display: block;height: 30px;width: 220px;box-sizing: border-box;margin-top:8px;margin-bottom: 5px;;text-indent: 24px ;position: relative;line-height: 30px }
.ul li:hover{background: #4ea655;transition: all .7s}
</style>
</head>
<body>
<div class="container">
<div class="select">
<a>请选择</a>
<span></span>
</div>
<ul class="ul">
<li>北京</li>
<li>上海</li>
<li>深圳</li>
<li>广州</li>
<li>重庆</li>
<li>西安</li>
</ul>
</div>
<script>
var container=document.querySelector('.container');
var select=document.querySelector('.select');
var ul=document.querySelector('.ul');
var li=document.querySelectorAll('ul li');
var text=document.querySelector(".select a"); ul.onclick=function(){
event.stopPropagation();
};
select.onclick=function(){
event.stopPropagation();
if(ul.className=="ul"){
ul.className+=" ul1"
container.style.height='300px';
}else {ul.className="ul"}
};
window.onclick=function(){
ul.className="ul";
};
for(var i=0;i<li.length;i++){
li[i].p=i;
li[i].onclick=function(){
text.innerText=this.innerText;
for(var j=0;j<li.length;j++){
li[j].style.background='#61b563';
li[j].style.color='black';
}
var t=new Date('2017-09-09').toUTCString();
document.cookie='option='+this.innerText+";expires="+t;
document.cookie='index='+this.p+";expires="+t;
}
}
var T1=setInterval(reload,50);
function reload(){
var cookies=document.cookie.split(';');
var c1=cookies[0].split('=');
var c2=cookies[1].split('=');
text.innerText=c1[1];
li[c2[1]].style.color='white';
li[c2[1]].style.background=' #4ea655';
} </script>
</body>
</html>
javascript 制作的美化select,利用cookie保存选择的更多相关文章
- 利用Cookie保存用户身份信息实现免登录
<%@page import="sun.misc.BASE64Encoder"%> <%@page import="java.util.Base64.E ...
- 利用COOKIE保存历史浏览商品的一个简单思路
<?php //如是COOKIE 里面不为空,则往里面增加一个商品ID if (!empty($_COOKIE['SHOP']['history'])){ //取得COOKIE里面的值,并用逗号 ...
- 如何利用cookie来保存用户登录账号
众所周知,cookie在网页编写中不接或缺,今天就谈谈如何利用cookie技术来保存用户登录账号 1.首先是否保存用户登录账号当然是用户自行决定,所以我们需要在用户登录界面设置一个复选框,以此取得用户 ...
- JavaWeb利用cookie记住账号
JavaWeb利用cookie记住账号. 首先,来看看界面什么样子. 记住账号最普遍的做法,就是在点击登录时,将账号保存到cookie中. 材料准备 <script src="${ct ...
- 利用 cookie 模拟网站登录
import urllib import urllib2 import cookielib filename = 'cookie.txt' \#声明一个MozillaCookieJar对象实例来保存c ...
- 如何用iframe标签以及Javascript制作时钟?
如何利用iframe标签以及Javascript制作时钟? 如何制作一个时钟呢?效果如下图所示: 这里的时钟会不停的走,但是下面的页面是不会变得,这样就实现了我们想要的效果了.下面我将分为以下几个方面 ...
- Servlet 利用Cookie实现一周内不重复登录
import java.io.IOException;import java.io.PrintWriter; import javax.servlet.ServletException;import ...
- 推荐几款很棒的 JavaScript 表单美化和验证插件
表单元素让人爱恨交加.作为网页最重要的组成部分,表单几乎无处不在,从简单的邮件订阅.登陆注册到复杂的需要多页填写的信息提交功能,表单都让开发者花费了大量的时间和精力去处理,以期实现好用又漂亮的表单功能 ...
- jquery美化select,自定义下拉框样式
select默认的样式比较丑,有些应用需要美化select,在网上找到一个很好的美化样式效果,本人很喜欢,在这里分享一下. <!DOCTYPE html PUBLIC "-//W3C/ ...
随机推荐
- hadoop的压缩解压缩,reduce端join,map端join
hadoop的压缩解压缩 hadoop对于常见的几种压缩算法对于我们的mapreduce都是内置支持,不需要我们关心.经过map之后,数据会产生输出经过shuffle,这个时候的shuffle过程特别 ...
- 【Hadoop代码笔记】Hadoop作业提交之JobTracker接收作业提交
一.概要描述 在上一篇博文中主要描述了JobTracker接收作业的几个服务(或功能)模块的初始化过程.本节将介绍这些服务(或功能)是如何接收到提交的job.本来作业的初始化也可以在本节内描述,但是涉 ...
- 分享iOS最喜欢的技巧和提示
转自:http://blog.csdn.net/biggercoffee/article/details/50394027 Objective-C 1.让Xcode的控制台支持LLDB类型的打印 这有 ...
- Oracle中纵横表的转化
横表就是普通的建表方式,如一个表结构为:主键.字段1.字段2.字段3......如果变成纵表后, 则表结构为:主键.字段代码.字段值.而字段代码则为字段1.字段2.字段3. 纵表对从数据库到内存的映射 ...
- POJ 2502 Subway
Subway Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 4928 Accepted: 1602 Descriptio ...
- MSSQL导入数据时,出现“无法截断表 因为表正由Foreign key引用”错误
* 错误 0xc002f210: 准备 SQL 任务: 执行查询“TRUNCATE TABLE [dsc100552_db].[dbo].[ALV_SalesBigClass] ”失败,错误如下:“无 ...
- HCTF2016-杂项签到
题目下载了一个+_+.pcapng ,用Wireshark打开, Ctrl-F搜索flag 发现python代码 将Data导出 #!/usr/bin/env python # coding:utf- ...
- MEF 编程指南(四):声明导入
组合部件通过 [System.ComponentModel.Composition.ImportAttribute] 特性声明导入.类似于导出,也有几种不同的方法声明导入,即通过:字段(Fields) ...
- 关于android 将对象写入文件以及从文件读取对象
由于项目需求,需要保存用户登录过的一些配置,当下次登录的时候读取登录过的配置,所以简单的SharePreferences没有办法满足,于是找到了Java中ObjectInputStream 与 Obj ...
- delphi queryCommandState
如何 获取当前光标所在的字符属性 关键点 function queryCommandState(const cmdID: WideString): WordBool; safecall; 粗体 斜体 ...
