Windows 10 响应式设计和设备友好的开发
使用Effective pixels有效像素设计UI
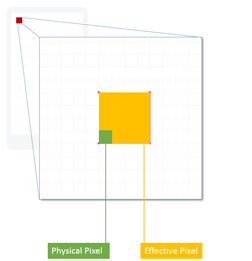
什么是缩放像素和Effective有效像素:
当你的应用程序运行在Windows的设备,系统用一个算法控制的规范,字体,和其他UI元素显示在屏幕上。
英尺的距离是一样的清晰的用户为15像素字体在5的电话是几英寸远。

因为如何缩放系统工作,你设计你的Windows通用的应用程序时,你在有效像素的设计,而不是实际的物理像素。有效像素可以变成多种物理像素。

有效像素,使您可以专注于实际感知的大小一个UI元素而无需担心像素密度或不同设备的观看距离。
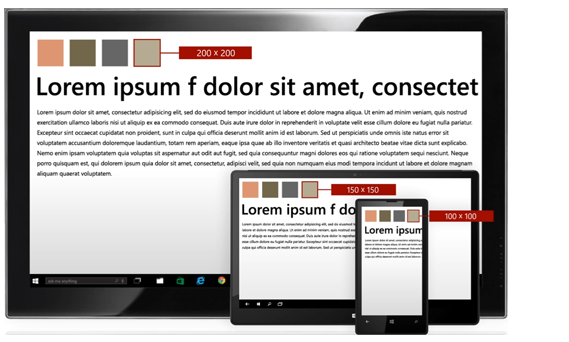
的所有设备。对高像素密度非常大的屏幕元素,可能是200X200的物理像素,而在一个较小的设备如手机,可能是100X100的物理像素。

如何制作一个设备和屏幕都友好的应用
需要减少导航,使空间最有效的
如果你设计一个应用程序在一个小屏幕设备看起来很好,如电话,应用程序将在PC机上有一个更大的显示器是可以使用的,但可能会有一些浪费的空间。
您可以自定义应用程序来显示更多的内容,当屏幕一定规模以上的。例如,一个购物应用程序可能会显示一个商品类别在时间上的电话,但显示多个类别和产品同时在电脑或笔记本电脑。
通过把更多的屏幕上的内容,你降低用户的需要执行导航数量。
利用设备的能力
某些设备更可能有一定的设备的能力。例如,手机可能会有一个位置传感器和一个摄像头,而电脑可能没有。应用程序可以检测这些能力的可用性,让功能使用它们。
优化输入
universal control library适应所有的输入类型(触摸,笔,键盘,鼠标),但是你仍然可以优化特定的输入类型通过重新安排你的UI元素。例如,如果你把导航元素在屏幕的底部,他们将为手机用户更容易接触到但大多数PC用户期望看到导航元素向屏幕的顶部。
响应式设计技术
当你优化你的应用程序的用户界面为特定的屏幕宽度,我们说你正在创建一个响应式设计。这里有六个响应的设计技术,可以自定义您的应用程序的用户界面。
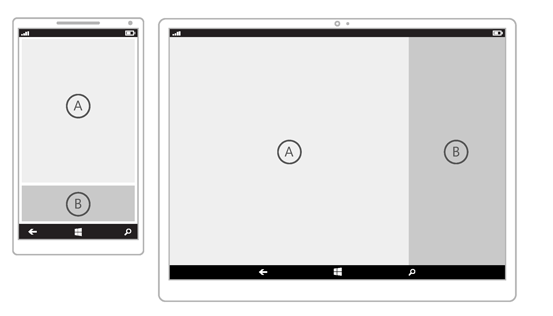
Reposition重新排布
你可以改变以获得最大的每个设备的位置和APP的UI元素的位置。
在这个例子中,phone或tablet纵向视图需要滚动UI因为在一个时间是只有一个可见的frame。
当应用程序转换到一个设备,允许两个全屏幕的frame,无论是在纵向或横向,B帧可以占据一个专门的空间。
如果你使用一个Gird的布局,你能坚持到同一网格时UI元素的重新定位。

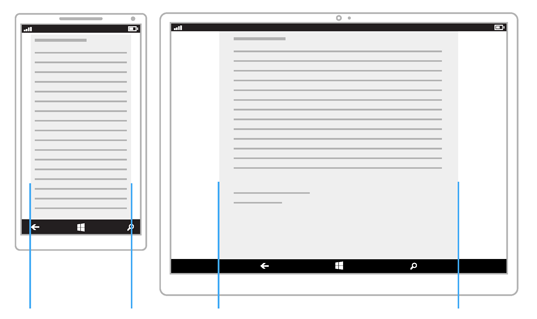
Resize 调整大小
你可以通过调整边距和UI元素的尺寸优化的帧大小。这能让你,作为例子表明,通过简单地增加的内容frame增加大屏幕上阅读体验

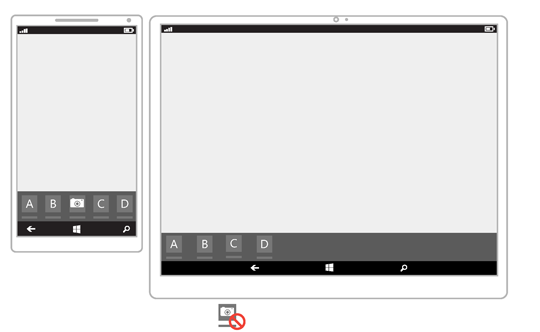
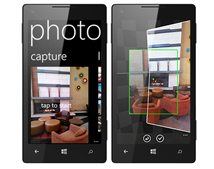
Reveal or hide 显示和隐藏
当元素不适合在一个特定的装置,或在一定的情况下,或一个特定的屏幕方向,隐藏的UI元素时,应用程序可以利用更多的屏幕空间,。
在这个例子中的标签,用相机图标中的按钮不适应tablet所以隐藏掉。

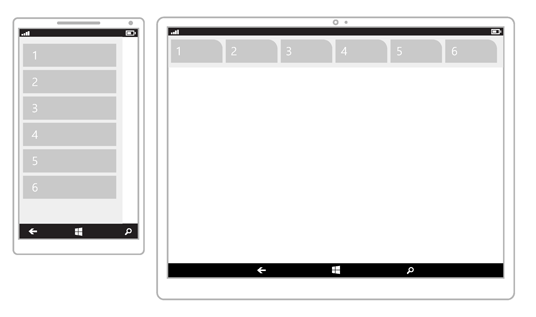
Replace 替换
这项技术让您可以为特定的设备大小或屏幕方向选择更好的UI。

Re-architect重新设计
你可以折叠或分叉你的应用结构更好地针对特定设备。在这个例子中,从左到右装置演示装置的页面导航。

自适应UI建议
为了让Windows 10 的UI显示在不同的设备上,
,720,和1024

|
Size class |
small |
medium |
large |
|
Effective pixels |
320 |
720 |
1024 |
|
Typical size |
4''-6'' |
8'' |
13'' and wider |
|
Typical devices |
Phone, IoT |
Phablet, tablet |
PC, laptop, Surface Hub |
|
Reposition |
You make navigation easier on hand-held devices by placing navigation elements on the bottom of the screen so that users can easily reach them with their thumbs.在屏幕的底部在手持设备上更容易放置导航元素,这样用户可以很容易地用大拇指到达导航。 Center tab elements 让tab主元素在中心 |
Make tab elements left-aligned 让tab主元素显示在左边 |
Put navigation at the top of the app window让导航在窗口的上面 Make tab elements left-aligned让tab主元素显示在左边 |
|
Resize |
Set left and right margins to 12px. 让左右边距12px We recommend creating a visual separation between the left and right edges of the app window. 建议创建的应用程序窗口的左、右边缘之间的视觉分离 |
Set left and right margins to 24px. 让左右边距24px We recommend creating a visual separation between the left and right edges of the app window. |
Set left and right margins to 24px. 让左右边距24px We recommend creating a visual separation between the left and right edges of the app window. |
|
Reflow |
1 column/regions at a time 一列 |
Up to two columns/regions 两列 |
Up to three columns/regions 3列 |
|
Reveal or hide |
Use an icon to represent search (don't show a search box) 只显示一个搜索图标 Put the navigation pane in overlay mode to conserve screen space 将导航窗格变成覆盖模式以节省屏幕空间 |
Show the search box 显示一个搜索框 Put the navigation pane into docked mode so that it always shows 将导航窗格变为停靠模式,它总是显示 |
Show the search box Put the navigation pane into docked mode so that it always shows 将导航窗格变为停靠模式,它总是显示 |
|
Replace |
Replace grid views with list views 将多列Gird变成单列List |
||
|
Re-architect |
If you're using the master detail element, use the stacked presentation mode to save screen space 如果你使用主从单元,使用堆叠的呈现方式可以节省屏幕空间 |
用adaptive panels设计响应式UI
根据可用空间,将布局元素的大小和间距交给他们的子元素。例如:StackPanel将子元素列表化(横向或者纵向),而G、ird将子元素分配到像html的Gird+Css 的Cell格里。
新的RelativePanel实现风格的是由它的子元素之间的关系定义布局,它是用于创建应用程序的布局,在不同的屏幕分辨率的在轻松地调整变化。
RelativePanel还简化了重新安排元素定义元素之间的关系的过程,它允许您不使用嵌套布局建立更多的动态用户界面。
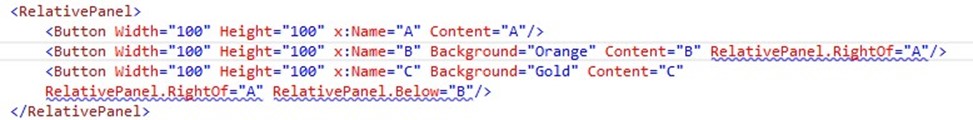
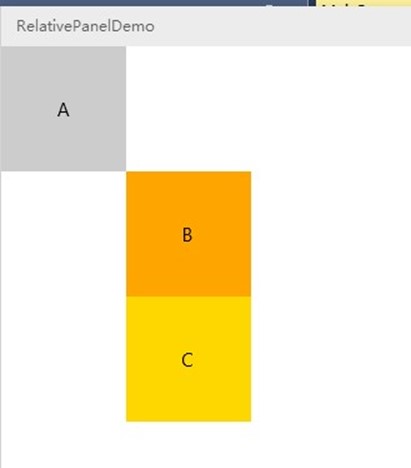
例子:


使用VisualState建立UI适应可用的屏幕空间
像素以上。视觉状态称为widestate被触发时,窗口是一个最低的600像素宽,并覆盖在B的基本Value。
像素宽或窄的widestate触发,不再满足widestate不再有效。

当宽度小于600的时候

当宽度大于等于600时候 B 添加的Below A 的特性,C也相对移动了

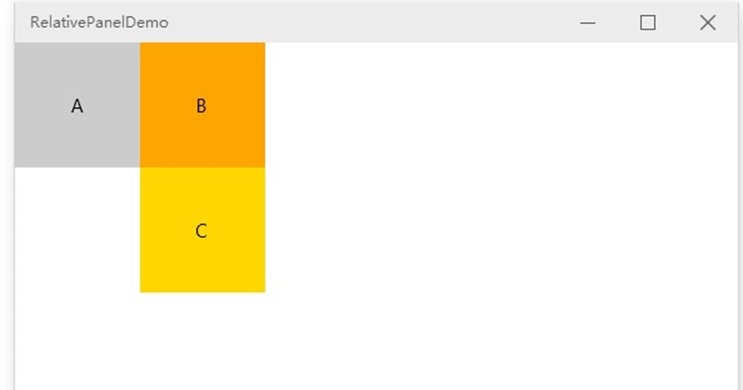
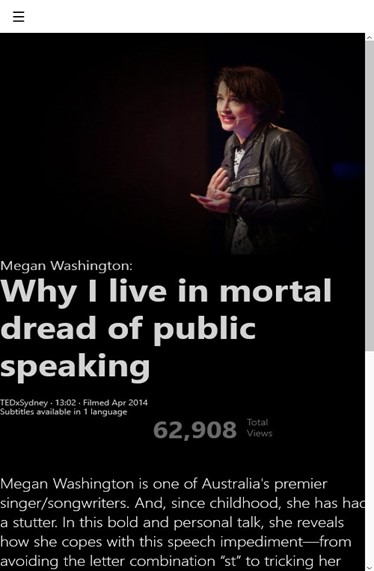
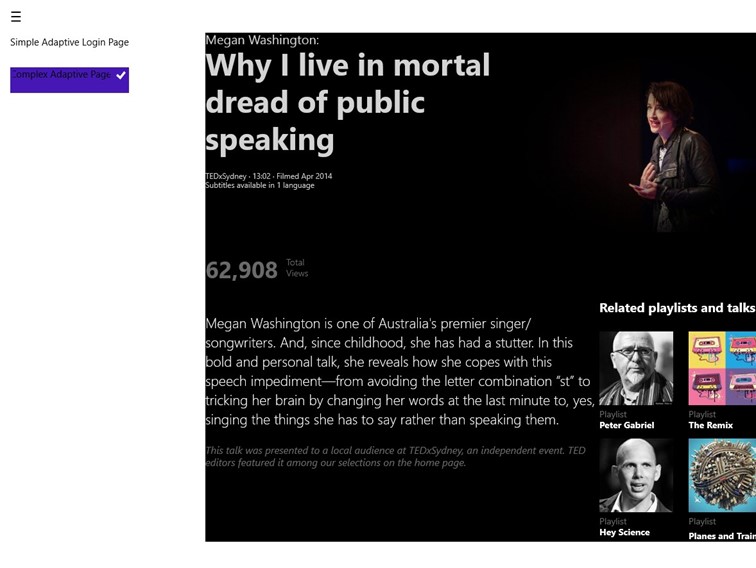
实际演示:
在小宽度下的信息页面

在大宽度下的UI页面

这两个宽度对UI的列结构,内容的图文混排结构都进行了响应式变化。
设备家族
Windows 8.1和Windows Phone 8.1应用程序的目标操作系统(OS):Windows,或者Windows Phone。
与Windows 10不再关注目标操作系统,但目标应用程序而不是一个或多个设备家族。一个设备家族确定API,系统的特点,和行为,你可以期望在装置内设备家族。这也决定了整套设备上,您的应用程序可以从商店安装。
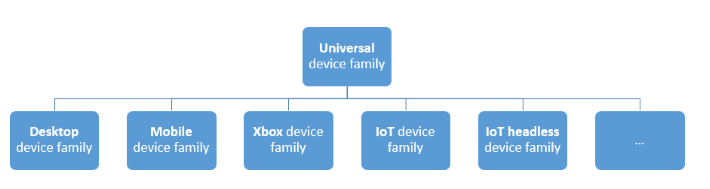
这里是设备家族结构:

一个设备家族是一组API收集在一起并给予一个名字和版本号。一个设备的家庭是一个操作系统的基础。电脑运行的桌面操作系统,它是基于桌面设备家族。手机和平板电脑等、运行的移动操作系统,它是基于移动设备家族,等等。
设备的一个好处是,你的应用程序可以运行在任何,甚至所有,各种设备的手机,平板电脑和台式电脑,上表面中心和Xbox游戏机。你的应用程序也可以使用自适应的动态检测和使用的设备是通用设备的家庭外部硬件特征。
定义应用程序需要,决定哪些设备或设备家族是应用程序的目标。
- 这个APP可以运行和需要的设备环境
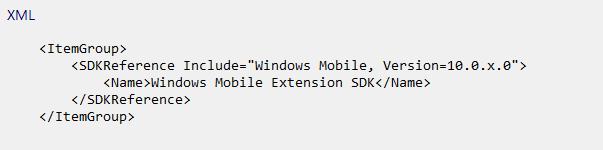
- 这个程序在条件语句保护下的安全的的SDK集合。
- 哪些设备可以从商店安装这个程序
一个Phone包含的Universal + Mobile 的SDK,它属于移动设备家族



一个平板、一台笔记本和一台PC都包含的Universal + Desktop的SDK,它是基于桌面设备家族



为APP添加Mobile设备家族的SDK,给APP在手机上运行时使用更多的功能。

通过检测API契约可用性的 开发设备友好的APP
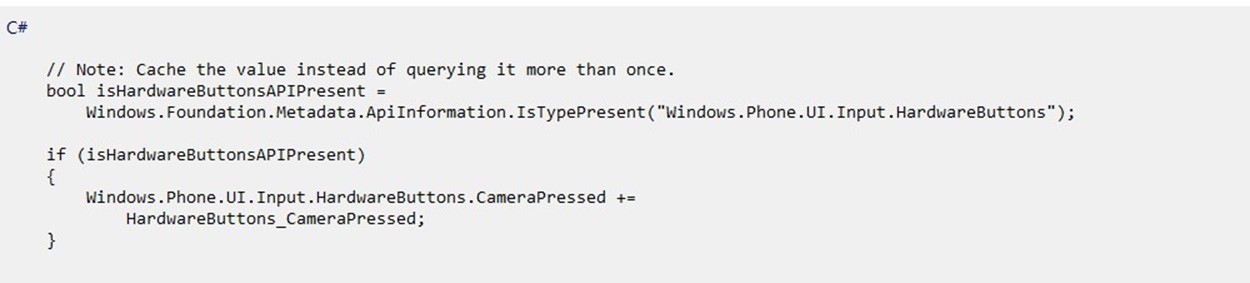
例:物理Back键处理:
使用Windows.Foundation.Metadata.ApiInformation 判断当前运行的设备环境是否支持物理Back按钮API,
如果支持说明是一个带有Back按钮的设备,否则这个设备就没有Back键,然后再后面的代码里面处理物理Back事件,也可以对UI的虚拟back键进行隐藏。

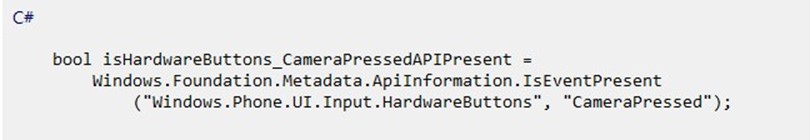
而且设备的差异性也可以通过API检测来,检测设备是否有拍照物理按钮响应API,这样可以判断这台手机是否有物理拍照按钮。

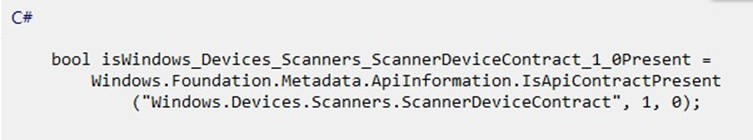
如果API有多个版本升级,可能会需要新版本,还可以检测这个硬件是否API是可用版本的。

Windows 10 响应式设计和设备友好的开发的更多相关文章
- web设计经验<一> 提升移动设备响应式设计的8个建议
今天看到一些关于web设计的一些建议和设计经验,拿出来分享分享. 第一篇: 提升移动设备响应式设计的8个建议 一.直观性和易用性 在使用移动设备时,对于杂乱.复杂或者不直观的设计造成的混乱不佳的用户体 ...
- 响应式设计:理解设备像素,CSS像素和屏幕分辨率
概述 屏幕分辨率.设备像素和CSS像素这些术语,在非常多语境下,是可互换的,但也因此easy在有差异的地方引起混淆,实际上它们是不同的概念. 屏幕分辨率和设备像素是物理概念,而CSS像素是WEB编程的 ...
- Windows10 UWP开发 - 响应式设计
Windows10 UWP开发 - 响应式设计 本篇随笔与大家简单讨论一下在开发适配不同分辨率.宽高比的Windows10 Universal App布局时的可行方式与小技巧.经验均从实践中总结, ...
- Bootstrap 响应式设计
本教程讲解如何在网页布局中应用响应式设计.在课程中,您将学到响应式 Web 设计.随着移动设备的普及,如何让用户通过移动设备浏览您的网站获得良好的视觉效果,已经是一个不可避免的问题了.响应式 Web ...
- 前端响应式设计中@media等的相关运用
现在做前端响应式网站特别,响应式成为现在前端设计一个热点,它成为热点的最主要的原因就是,移动端设备屏幕的种类多样,那么如何设置响应式屏幕. /*打印样式*/ @mediaprint{color:red ...
- css响应式设计
响应式设计是指在不同分辨率的设备中,网页布局可以自适应的调整.这种弹性化的布局使网站在不同设备中的布局都比较合理,可以为不同终端的用户提供更加舒适的界面和更好的用户体验,其根本理念是使原本 PC 上的 ...
- Ext JS 6学习文档-第8章-主题和响应式设计
Ext JS 6学习文档-第8章-主题和响应式设计 主题和响应式设计 本章重点在 ExtJS 应用的主题和响应式设计.主要有以下几点内容: SASS 介绍和入门 主题 响应式设计 SASS 介绍和入门 ...
- Grid – 入门必备!简单易懂的响应式设计指南
如今,人们使用各种各样的移动设备访问网页,设计师们需要去适配不同的屏幕,让用户在都能有最佳的浏览体验.Grid 是一个简单的响应式设计指南,按照这些简单的步骤,你的就能够掌握基础的响应网页设计技巧. ...
- HTML5、CSS3响应式设计——笔记
1.1.响应式网页设计 响应式网页设计(RWD,Responsive Web Design)这个术语,由伊桑·马科特(EthanMarcotte)提出.他在A List Apart 发表了一篇开创性的 ...
随机推荐
- 通过Scrapy抓取QQ空间
毕业设计题目就是用Scrapy抓取QQ空间的数据,最近毕业设计弄完了,来总结以下: 首先是模拟登录的问题: 由于Tencent对模拟登录比较讨厌,各个防备,而本人能力有限,所以做的最简单的,手动登录后 ...
- Jquery操作radio,checkbox,select表单操作实现代码
一 .Select jQuery获取Select选择的Text和Value: 1. $("#select_id").change(function(){//code...}); / ...
- centos7没有安装ifconfig命令的解决方法
ifconfig命令是设置或显示网络接口的程序,可以显示出我们机器的网卡信息,可是有些时候最小化安装CentOS等Linux发行版的时候会默认不安装ifconfig等命令,这时候你进入终端,运行ifc ...
- HTML+CSS学习笔记(9)- CSS的继承、层叠和特殊性
标签:HTML+CSS 继承 CSS的某些样式是具有继承性的,那么什么是继承呢?继承是一种规则,它允许样式不仅应用于某个特定html标签元素,而且应用于其后代.比如下面代码:如某种颜色应用于p标签,这 ...
- Access时间日期比较查询的方法总结
Access日期时间比较查询语句困扰过很多网友,种豆网整理了一下Access日期比较查询的几种方法,假定数据表明为TblName,日期/时间字段名为FDate(这里不能讲FDate设置为字符串,否则比 ...
- (转)从集中到分布,解读网络视频IT架构变迁
2006年以视频网站为代表的网络视频行业迅速崛起,IPTV.视频分享网站.视频搜索网站.提供视频服务的互动社区.交友.播客等等新兴媒体发展迅猛.网络视频行业现已成为众多资本机构关注与投资的焦点.但是在 ...
- 10款基于HTML5+CSS3实现的超酷源码动画
1.基于Bootstrap的jQuery登录表单 这是一款基于Bootstrap的登录表单,表单的外观自然不用说,沿用了Bootstrap的风格,非常漂亮.这款登录表单有一个经过CSS3处理过的头像图 ...
- The Name/Origin of Country names
1.Puerto Rico (Spanish for "Rich Port"/富裕的港口/富港 ) 2.HongKong(Chinese for "香港")
- [GeekBand]C++高级编程技术(2)
本篇笔记主要分为两个主要部分,第一部分关于对象模型,第二部分是关于new和delete的更加深入的学习. 一.对象模型 关于vptr(虚指针)和vtbl(虚函数表) 只要用到了虚函数,对象中就会多一个 ...
- 【转】asp.net mvc3 简单缓存实现sql依赖
asp.net mvc3 简单缓存实现sql依赖 议题 随 着网站的发展,大量用户访问流行内容和动态内容,这两个方面的因素会增加平均的载入时间,给Web服务器和数据库服务器造成大量的请求压力.而大 ...
