关于css的默认宽度
<div class="boxa">
<div class="boxb">我是div</div>
</div>
.boxa{
width:300px;
height:300px;
background-color:green;
border:2px solid red;
}
.boxb{
<!--没有写宽度即默认宽度 为父元素的100%-->
height:300px;
background-color:orange;
border:2px solid red;
}
这段代码中 boxb 的实际宽度 不会是300px;
虽然他继承的是父元素的100%;
关于这个我是这么理解的


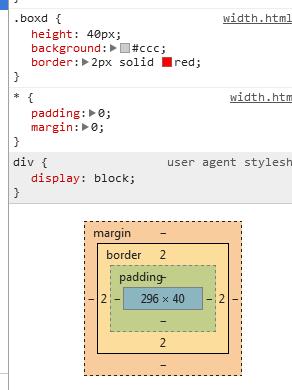
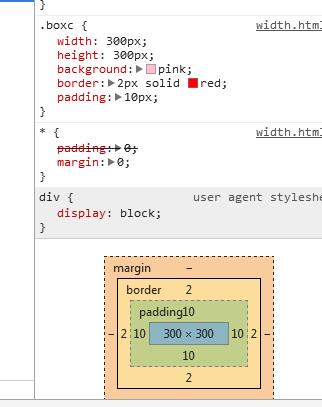
这里boxc的宽度是300px, boxd的宽度是296px 也就是说父元素boxc可以随意设置 盒子模型
boxd的宽只会等于你设置的这个300px宽,不会等于所有盒子模型相加的宽度
你只继承了它的宽没有继承他的其他值。
boxd是把所有盒子模型加起来计算的 就是说是 296px宽度+边框的4px = boxc的300像素 boxd的盒子模型不会改变。
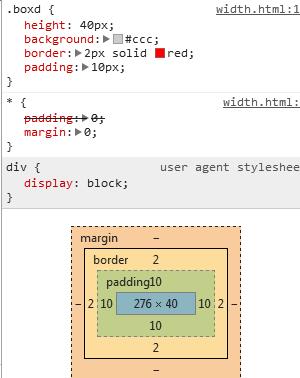
再来看一张图
 这张图 boxd的宽度为276 276 + 20 +4=300px
这张图 boxd的宽度为276 276 + 20 +4=300px
等于boxc的宽度
也就是 你父元素爱怎么加盒子模型就怎么加。
我子元素也可以加盒子模型,我最后的值要等于 父元素的宽度。如果超出了 会从宽度里减去 。
如果有讲的不好和不对的地方欢迎大家指正。
关于css的默认宽度的更多相关文章
- css 选择器、元素默认宽度、media screen
@media screen and (min-width:800px){ .a{ background: url('../image/banner/banner1.jpg') no-repeat l ...
- [转]css实现左侧宽度自适应,右侧固定宽度
原文地址:https://segmentfault.com/a/1190000008411418 页面布局中经常用会遇到左侧宽度自适应,右侧固定宽度,或者左侧宽度固定,右侧自适应.总之就是一边固定宽度 ...
- HTML标签CSS属性默认值汇总
HTML标签CSS属性默认值,在你需要还原默认值的时候比较有用. 以前一直在找这份文档,今天偶然在网上看到了.除了inline和block的定义,主要是要注意body|h1~h6|blockquote ...
- Source Insight小技巧:修改Symbol Window的默认宽度
SI是个好东西,但是源代码窗口左边的符号窗口的默认宽度实在是太小,每次打开一个新的源码窗口都要重新拖放调整,很烦人.下面是一劳永逸调整Symbol Window宽度的方法. 打开一个源码窗口,将Sym ...
- css清除默认样式
CSS 清除默认样式 通常有以下几句就够了: *{margin:0;padding:0} li{list-style:none} img{vertical-align:top;border:non ...
- 最简单的css实现页面宽度自适应
<div class="rxs"> <div class="rxleft"> 第一段内容,可以是任何html标签 </div> ...
- 用纯css改变默认的radio和checkbox的样式
利用css的label的伪类(::before)代替checkbox和radio效果: 优点:需要图片来调整选中前和选中后的样式,纯css搞定 缺点:兼容性,IE8以下不支持 在线例子: css改变默 ...
- Eclipse创建JSP、HTML、CSS文件默认字符集设置成UTF-8
问题:在使用eclipse的时候总是发现新创建的JSP文件.HTML文件等默认总是ISO-8859-1,每次都要修改成自己使用的utf-8的,很是麻烦,因此在网上查看了一下发现是可以修改字符集的默认值 ...
- CSS 边框的宽度
边框的宽度 您可以通过 border-width 属性为边框指定宽度. 为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em:或者使用 3 个关键字之一,它们分别是 thin .me ...
随机推荐
- 一个由proguard与fastJson引起的血案
更多内容在这里查看 https://ahangchen.gitbooks.io/windy-afternoon/content/ 更新微信sdk导致ComposeData中的内部类ComposeDat ...
- QCA4002/QCA4004 为主流家电和消费电子产品推出低功耗Wi-Fi平台
美国高通公司日前宣布,其子公司高通创锐讯推出全新芯片系列,这是低功耗Wi-Fi解决方案系列的一部分,可连接组成物联网的各种设备.QCA4002和QCA4004网络平台在芯片上纳入IP堆栈及完整的网络服 ...
- setPluginsEnabled(true) 谁知道android的4.3之后为什么会报错
我也是最近才遇到这个问题的,查了下资料,setPluginEnable已经弃用了,使用webSettings.setPluginState(WebSettings.PluginState.ON);可以 ...
- VC中利用多线程技术实现线程之间的通信
当前流行的Windows操作系统能同时运行几个程序(独立运行的程序又称之为进程),对于同一个程序,它又可以分成若干个独立的执行流,我们称之为线程,线程提供了多任务处理的能力.用进程和线程的观点来研究软 ...
- label 标签
<label> 标签为 input 元素定义标注内容 label 元素不会向用户呈现任何特殊效果.不过,它为鼠标用户改进了可用性.如果您在 label 元素内点击文本,就会触发此控件.就是 ...
- SharePoint 2013 Designer 自己定义操作菜单
众所周知,我们在SharePoint的二次开发中,常常会加入ECB菜单或者Ribbon菜单,通常我们会採取Feature的方式去加入一个Xml,或者採取JavaScript的方式.当然.除此之外,还能 ...
- JVM参数
下面给出各种可以用户设置堆大小的命令行参数.注释列提供了一些设置参数的初级或高级建议.此外,后面还会给出更多的详细建议. 参数 描述 注释 -Xms<size> 设置堆的最小值 在生产阶段 ...
- MyDatePicker拆分日期显示到不同TextBox
如图所示效果:年—月—日 时—分—秒 <tr> <td align="center" style="background- ...
- html基础标签-1-pre预格式标签
pre预格式标签 code,tt标签 1 <!doctype html> 2 <html lang='zh-cn'> 3 <head> 4 <meta cha ...
- CentOS 6.2图形界面自定义开启终端快捷键
菜单: System->Preferences->Keyboard Shortcuts 在Desktop分类下找到"Run a terminal" 点击Run a te ...
