Reactjs-JQuery-Vuejs-Extjs-Angularjs对比
写在前面
前端越来越混乱了,当然也可以美其名曰:繁荣。
当新启动一个前端项目,第一件事就是纠结:使用什么框架,重造什么轮子?
那么,希望看完此篇,能够给你一个清晰的认识,或者让你更加地纠结和无所适从 = =!
本篇拿一注册功能作为样本,使用各种框架去实现功能,从而对比各种方式的优劣。

### JQuery
<div>
<div><input type="text" id="nameIpt"/></div>
<div><input type="text" id="statusIpt"/></div>
<div><input type="button" value="save" id="saveBtn"/></div>
</div>
<script>
$(function () {
$("#saveBtn").click(function () {
saveToDB($.trim($("#nameIpt").val()), $.trim($("#statusIpt").val()));
})
function saveToDB() {
//save to db
}
})
</script>
简单粗暴,用户行为驱动的思考方式,不需要怎么动脑= =!
Omi
class Hello extends Omi.Component {
style () {
return `
h1{
cursor:pointer;
}`
}
handleClick(evt){
alert(evt.target.innerHTML);
}
render() {
return `
<div>
<h1 onclick="handleClick">Hello ,{{name}}!</h1>
</div>`
}
}
Omi.tag('hello', Hello)
class App extends Omi.Component {
render() {
return `
<div>
<hello data-name="Omi"></hello>
</div>`
}
}
Omi.render(new App(),"#container")
Reactjs
var User = function (name, status) {
this.name = name;
this.status = status;
}
User.prototype={
save:function(name,status){
//save to db
}
}
var user = new User();
var RegisterComponent = React.createClass({
displayName: "RegisterComponent",
getInitialState: function () {
return user;
},
onFirstInputChange: function () {
this.setState({name: React.findDOMNode(this.refs.fistInput).value});
},
onSecInputChange:function(){
this.setState({status: React.findDOMNode(this.refs.secInput).value});
},
save:function(){
//只有不更改input的时候这个返回true,setState之后就成false
console.log(this.state===user)
//所以使用this.state吧
user.save(this.state.name,this.state.status);
},
render: function () {
return (
<div>
<div>name: <input type="text" onChange={this.onFirstInputChange} ref="fistInput" value={this.state.name} /> </div>
<div>status: <input type="text" onChange={this.onSecInputChange} ref="secInput" value={this.state.status} /> </div>
<button onClick={this.save}>save</button>
</div>
);
}
});
React.render(<RegisterComponent />, document.getElementById("RegisterComponentExample"));
突然感觉代码量为什么剧增啊?每次调用setState,react都会重新调用render。
Extjs
var user = new User();
var rc = new RegisterComponent({
label: "name",
onFirstInputChange: function (value) {
user.name = value;
},
label: "status",
onSecInputChange: function (value) {
user.status = value;
},
onSave: function () {
user.save();
},
renderTo: "#rc-ctt"
});
//你不是要双向绑定吗?我满足你啊= =!
observer.watch(user, function (prop,value) {
if (prop === "name") {
rc.firstInputValue = value;
} else if (prop === "status") {
rc.secInputValue = value;
}
})
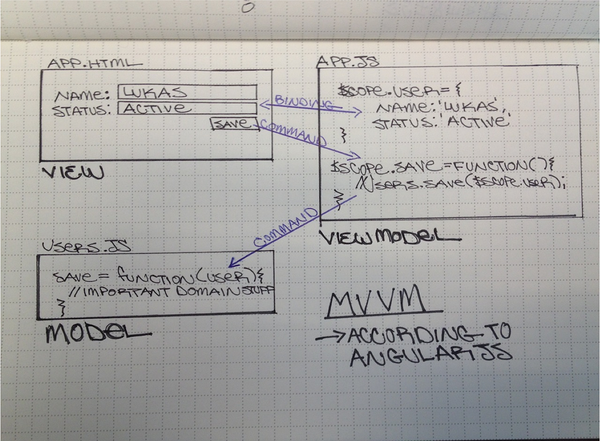
Angularjs

Angularjs就不写代码了,上面的代码都是看到这张图之后才写的。
ps:这张图的出处找不到了,找到的童鞋告知下,我加上文章链接。
总结
1.jquery依然依靠丰富的dom操作去组合业务逻辑,当业务逻辑复杂的时候,每行代码都会有不知所云的感觉。因为:
- 第一:业务逻辑和UI更改该混在一起,
- 第二:UI里面还参杂这交互逻辑,让本来混乱的逻辑更加混乱。
当然第二点从另一方面看也是优点,因为有的时候UI交互逻辑能够更加灵活地嵌入到业务逻辑,这在其他MV*框架中都是比较难处理的。
2.Omi腾讯出品非常强大
3.reactjs代码量最多,因为它既要管理UI逻辑,又要操心dom的渲染。
4.extjs是唯一一个让User和View解耦,通过事件回调去关联起来。也可通过watch去实现双向绑定。
5.angularjs没用过,无感。
记得当年做silverlight、WPF的时候OnPropertyChanged不都是自己管理的吗?全都包起来真的好吗?
就这么多。
Reactjs-JQuery-Vuejs-Extjs-Angularjs对比的更多相关文章
- Reactjs vs. Vuejs
欢迎大家关注腾讯云技术社区-博客园官方主页,我们将持续在博客园为大家推荐技术精品文章哦~ 纪俊,从事Web前端开发工作,2016年加入腾讯OMG广告平台产品部,喜欢研究前端技术框架. 这里要讨论的话题 ...
- JS、JQuery和ExtJs的跨域处理
1.什么是跨域?跨域,JavaScript出于安全方面的考虑,不允许跨域调用其他页面的对象.简单地理解就是因为JavaScript同源策略的限制,a.com 域名下的js无法操作b.com或是c.a. ...
- 先说一下JS的获取方法,其要比JQUERY的方法麻烦很多,后面以JQUERY的方法作对比。
先说一下JS的获取方法,其要比JQUERY的方法麻烦很多,后面以JQUERY的方法作对比. JS的方法会比JQUERY麻烦很多,主要则是因为FF浏览器,FF浏览器会把你的换行也当最DOM元素 复制代码 ...
- (十六)JQuery Ready和angularJS controller的运行顺序问题
项目中使用了JQuery和AngularJS框架,近期定位一个问题,原因就是JQuery Ready写在了angularJS controller之前,导致JQuery选择器无法选中须要的元素(由于a ...
- JS、JQuery和ExtJs动态创建DOM对象
做了个简单使用JavaScript.JQuery.ExtJs进行DOM对象创建的测试,主要是使用JavaScript.JQuery.ExtJs动态创建Table对象.动态Table数据填充.多选控制. ...
- jQuery文档操作方法对比和src写法
jQuery文档操作方法对比 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> ...
- ExtJS学习之路第一步:对比jQuery,认识ExtJS
最近纷杂的事情比较多了,奔波ing!所以,Node.js 和Canvas动画系列都停止了,等稳定了再重拾书本继续学习!因为某种原因最近在看ExtJS,分享下学习的心得,希望对同道中人有所帮助. 第一用 ...
- ReactJS和AngularJS对比
Angular的特点: 优势: AngularJS是一套完整的框架,angular有自带的数据绑定.render渲染.angularUI库,过滤器,$filter,$directive(模板),$se ...
- jQuery和ExtJS的timeOut超时问题和event事件处理问题
对jQuery来说,超时可以直接设置timeout参数,并在error事件中捕获第二个参数,如果是“timeout”则表明捕获了超时事件,非常清楚. 例子: $.ajax({ type ...
- 混合使用Jquery Deferred和Angularjs的$timeout(转)
原文链接:http://my.oschina.net/gejiawen0913/blog/174826 <!DOCTYPE html> <html ng-app="Demo ...
随机推荐
- docker4dotnet #3 在macOS上使用Visual Studio Code和Docker开发asp.net core和mysql应用
.net猿遇到了小鲸鱼,觉得越来越兴奋.本来.net猿只是在透过家里那田子窗看外面的世界,但是看着海峡对岸的苹果园越来越茂盛,实在不想再去做一只宅猿了.于是,.net猿决定搭上小鲸鱼的渡轮到苹果园去看 ...
- TCP/IP之Nagle算法与40ms延迟
Nagle算法是针对网络上存在的微小分组可能会在广域网上造成拥塞而设计的.该算法要求一个TCP连接上最多只能有一个未被确认的未完成的小分组,在该分组确认到达之前不能发送其他的小分组.同时,TCP收集这 ...
- 整体二分QAQ
POJ 2104 K-th Number 时空隧道 题意: 给出一个序列,每次查询区间第k小 分析: 整体二分入门题? 代码: #include<algorithm> #include&l ...
- nuget常用命令
nuget命令的用法: 一.安装 1.安装指定版本类库install-package <程序包名> -version <版本号> 2.安装到指定的项目install-packa ...
- 我的MYSQL学习心得(二) 数据类型宽度
我的MYSQL学习心得(二) 数据类型宽度 我的MYSQL学习心得(一) 简单语法 我的MYSQL学习心得(三) 查看字段长度 我的MYSQL学习心得(四) 数据类型 我的MYSQL学习心得(五) 运 ...
- 如何利用mono把.net windows service程序迁移到linux上
How to migrate a .NET Windows Service application to Linux using mono? 写在最前:之所以用要把windows程序迁移到Linux上 ...
- [转]keil使用详解
第一节 系统概述 Keil C51是美国Keil Software公司出品的51系列兼容单片机C语言软件开发系统,与汇编相比,C语言在功能上.结构性.可读性.可维护性上有明显的优势,因而易学易用.用过 ...
- 【MSP是什么】MSP认证之项目群管理学习总结
首先要说的是,我这篇体会是针对一定的背景的,不能算是一种通用的管理方式,只能是我自己的经验总结,能给大家平常的管理提供一点思路,我就很满足了.先说说背景,我所在公司做的是大型桌面应用软件,简单点说就是 ...
- WCF学习之旅—TCP双工模式(二十一)
WCF学习之旅—请求与答复模式和单向模式(十九) WCF学习之旅—HTTP双工模式(二十) 五.TCP双工模式 上一篇文章中我们学习了HTTP的双工模式,我们今天就学习一下TCP的双工模式. 在一个基 ...
- Redis数据结构详解(一)
前言 Redis和Memcached最大的区别,Redis 除啦支持数据持久化之外,还支持更多的数据类型而不仅仅是简单key-value结构的数据记录.Redis还支持对这些数据类型做更多的服务端操作 ...
