[学习笔记]viewport定义,弹性布局,响应式布局
一,移动端宽度设置
viewport视图窗口,<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">,视窗宽度=设备宽度,默认缩放=1,不允许用户缩放。
二,flexbox,弹性盒子模型:
1,在元素的css中添加display:-webkit-flex就可以转换成弹性盒模型了,然后在多个子元素的CSS中添加flex:1/2/3,就可以让子元素按定义的比例1/2/3分配填满父元素。
2,混合划分:

子元素可以是固定宽度,也可以是定义flex值,灵活运用,常见于

图片采用固定宽度防止缩放失真,然后右边的文字采用弹性布局设置flex:1。
3,不定宽高的水平、垂直居中
CSS3方案:.myoff-wrapper{
position:absolute;
top:50%;
left:50%;
z-index:3;
-webkit-transform:translate(-50%,-50%);
border-radius:6px;
background:#fff;
}
更好的flexbox方案:设置父元素,让子元素水平居中
.parent{
display:-webkit-flex;
justify-content:center;//子元素水平居中
align-items:center;//子元素垂直居中
}
更多应用:

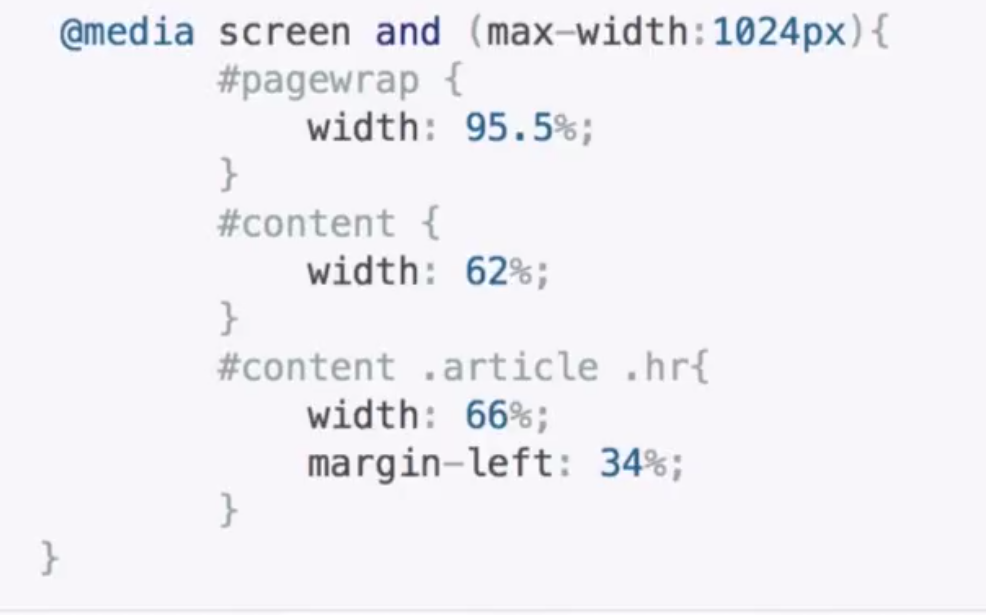
三,响应式布局:在不同设备不同分辨率下都有良好的用户体验

响应式布局方法是依靠媒体查询实现的:

媒体查询类型:screen(屏幕)、print(打印机)、handheld(手持设备)、all(通用)
常用媒体查询参数:width,height,device-width,device-height,orientation(检查设备处于横向lanscape还是竖屏portrait)
em:根据父元素的font-size为相对单位;
rem:根据html的font-size为相对单位。


[学习笔记]viewport定义,弹性布局,响应式布局的更多相关文章
- web前端学习(二)html学习笔记部分(9)-- 响应式布局
1.2.23 响应式布局基础 1.2.23.1 响应式布局介绍 1.响应式布局是2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多终端 -- 而不是为每个终端做一个特定的版本.这个概 ...
- flex布局 响应式布局
移动端页面开发流程 移动端页面布局 一.移动端app分类 1.Native App原生app手机应用程序 使用原生的语言开发的手机应用,Android系统用的是java,ios系统用的是objec ...
- CSS响应式布局学习笔记(多种方法解决响应式问题)
在做web开发的工作中,会遇到需要我给页面根据设计的要求,进行响应式布局,这里跟大家分享下我对于响应式布局的解决方法: 我主要利用的是CSS3 媒体查询,即media queries,可以针对不同的媒 ...
- Css布局 响应式布局介绍
1. 概念: 写一套css样式可以同时适配多个终端,是为解决移动互联网诞生的. 2. 作用: 面对不同的分辨率设备灵活性强,能够快捷解决多设备显示适应问题 3. 原理 媒体查询 ① 外联式媒体查询语法 ...
- web页面之响应式布局
一.什么是响应式布局? 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本.这个概念是为解决移动互联网 ...
- media screen 响应式布局(知识点)
一.什么是响应式布局? 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端--而不是为每个终端做一个特定的版本.这个概念是为解决移动互联网 ...
- 前端框架bootstrap(响应式布局)入门
Bootstrap,是基于HTML,CSS.javascript的前端框架 该框架已经预定义了一套CSS样式和与样式相对应的js代码(对应的样式有对应的特效.) 开发人员只需要编写HTML结构,添加b ...
- 从零开始学 Web 之 移动Web(六)响应式布局
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- 浅谈html5 响应式布局
一.什么是响应式布局? 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本. 这个概念是为解决移动互联 ...
随机推荐
- CC++初学者编程教程(7) 搭建Windows EclipseCCPP软件开发环境
1根据电脑是32位还是64位来选择工具 2 查看电脑是64位 3 管理员身份运行这个文件 4 安装JDK64位 5. 下一步 6 开始安装 7 安装JAVA 8 安装进行时 9 安装成功 10解压缩 ...
- Dialog 顶部黑线问题
Dialog 顶部黑线问题 样式如下: [java] view plaincopyprint? <style name="Transparent_Dialog"> &l ...
- ubuntu 14.04 vnc use gnome(ubuntu14.04 gnome for vnc4server)
New 'jenkinsmaster.cc:3 (root)' desktop is jenkinsmaster.cc:3 Starting applications specified in /ro ...
- Spring、AOP详解
如何配置AOP查看:Spring.Hello AOP 1.对于拦截规则@Pointcut的介绍: @Pointcut("execution (* cn.raffaello.service.. ...
- Spring流程
Spring Web Flow是Spring框架的子项目,作用是让程序按规定流程运行. 1 安装配置Spring Web Flow 虽然Spring Web Flow是Spring框架的子项目,但它并 ...
- [LeetCode] Rotate Image [26]
题目 You are given an n x n 2D matrix representing an image. Rotate the image by 90 degrees (clockwise ...
- C#中使用日志类,添加dll时出现错误
警告 1 未能解析引用的程序集 “log4net, Version=1.2.10.0, Culture=neutral, PublicKeyToken=1b44e1d426115821, proces ...
- javascript中的部分函数应用
这篇文章写的很全面,不过也啰嗦:http://benalman.com/news/2012/09/partial-application-in-javascript/ 这篇文章是神级运用:http:/ ...
- node.js(四)path优化(路径优化)
1.normalize函数的基本用法 normalize函数将不符合规范的路径经过格式化转换为标准路径,解析路径中的.与..外,还能去掉多余的斜杠. 如下示例: var path = require( ...
- MFC网络编程
一.概念1.同步方式与异步方式同步方式:发送方不等接收方响应,便接着发送下一个数据包的通信方式异步方式:发送方发出数据,等收到接收方发回的响应后,才发送下一个数据包的通信方式2.阻塞与非阻塞方式阻塞套 ...
