复习知识点:TabBarViewController(微信框架)
TabBarViewController:标签视图控制器
在application设置
创建四个视图控制器

引入视图控制器头文件
#import "AppDelegate.h" #import "RootTableViewController.h"
#import "FirstTableViewController.h"
#import "SecondTableViewController.h"
#import "ThirdTableViewController.h"
在application里设置TabBarViewController
设置选中图片有很多种方式,一般会用不进行渲染的方式
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
// 第一步:创建window
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
// 第二步:创建UITabBarController对象
UITabBarController *mainTab = [[UITabBarController alloc] init];
// 第三步:设置window的根视图控制器
self.window.rootViewController = mainTab;
// 第四步:设置UITabBarController的控制器数组
// 创建导航控制器并指定导航控制器的根视图控制器
UINavigationController *nav = [[UINavigationController alloc] initWithRootViewController:[[RootTableViewController alloc] init]];
// 设置导航控制器的TabBarItem
// UIImageRenderingModeAlwaysOriginal 设置选中图片保留原有的样式,不进行渲染
nav.tabBarItem = [[UITabBarItem alloc] initWithTitle:@"微信" image:[[UIImage imageNamed:@"tabbar_mainframe@3x"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal] selectedImage:[[UIImage imageNamed:@"tabbar_mainframeHL@3x"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]];
UINavigationController *fnav = [[UINavigationController alloc] initWithRootViewController:[[FirstTableViewController alloc] init]];
UIImage *image1 = [[UIImage imageNamed:@"tabbar_contacts@3x"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
// 设置选中图片保留原有的样式,不进行渲染
UIImage *image2 = [[UIImage imageNamed:@"tabbar_contactsHL@3x.png"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
fnav.tabBarItem = [[UITabBarItem alloc] initWithTitle:@"通讯录" image:image1 selectedImage:image2];
UINavigationController *snvc = [[UINavigationController alloc] initWithRootViewController:[[SecondTableViewController alloc] init]];
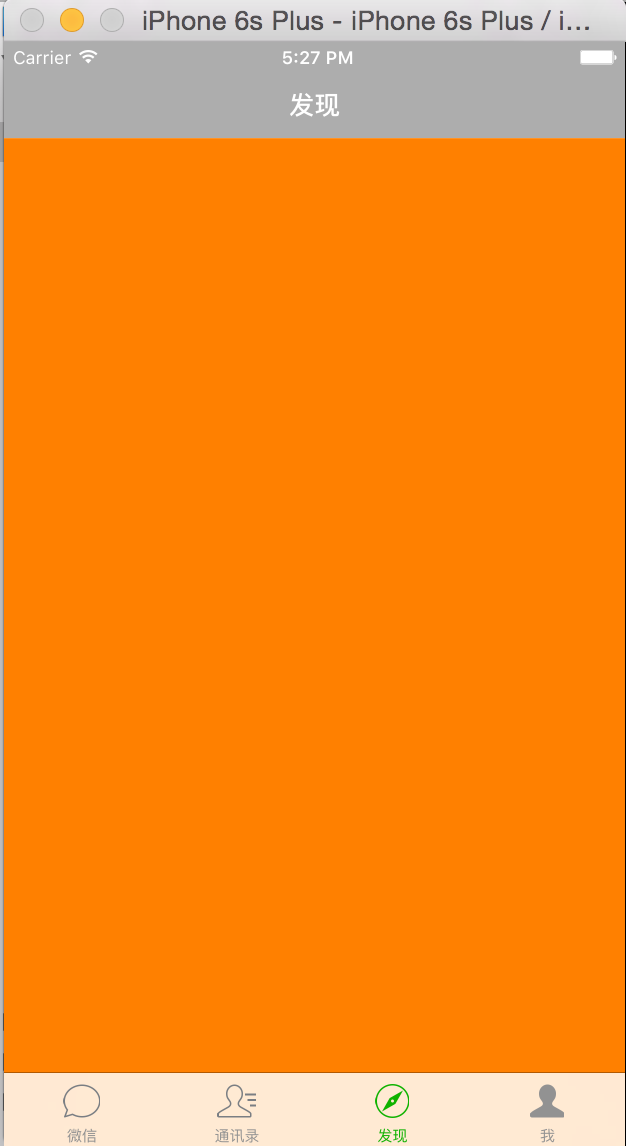
snvc.tabBarItem = [[UITabBarItem alloc] initWithTitle:@"发现" image:[UIImage imageNamed:@"tabbar_discover@3x"] tag:];
UINavigationController *tnvc = [[UINavigationController alloc] initWithRootViewController:[[ThirdTableViewController alloc] init]];
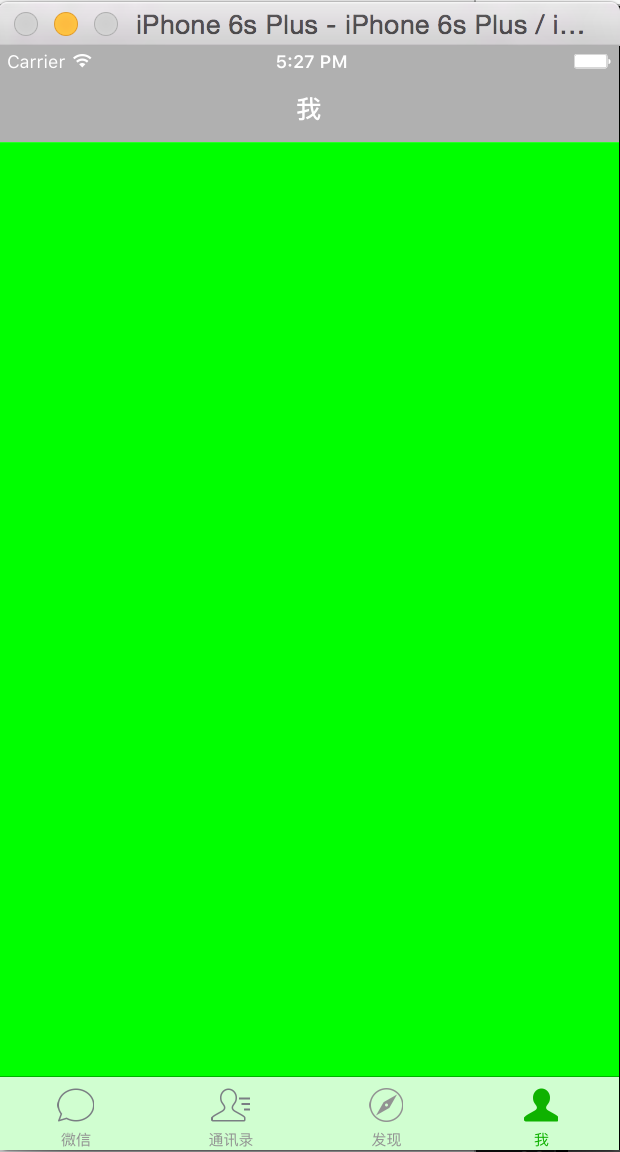
tnvc.tabBarItem.title = @"我";
tnvc.tabBarItem.image = [UIImage imageNamed:@"tabbar_meHL@3x"];
// 把导航视图控制器添加到标签视图控制器上
// 添加单一的控制器用:addChildViewController即可
// [mainTab addChildViewController:nav];
// [mainTab addChildViewController:fnav];
// [mainTab addChildViewController:snvc];
// [mainTab addChildViewController:tnvc];
// 将导航控制器对象添加到数组中
// 数组是有序的,按顺序管理
mainTab.viewControllers = @[nav,fnav,snvc,tnvc];
// 设置进入应用选中第几个
mainTab.selectedIndex = ;
// TabBar 的属性
// 设置选中控件的颜色
mainTab.tabBar.tintColor = [UIColor greenColor];
// 设置tabBar的属性
mainTab.tabBar.tintColor = [UIColor colorWithRed: / 255.0 green: / 255.0 blue: alpha:];
// 半透明效果
// mainTab.tabBar.translucent = NO;
// 设置tabBar的颜色
// mainTab.tabBar.barTintColor = [UIColor blueColor];
// 改变TabBar的位置
// [fnav.tabBarItem setTitlePositionAdjustment:UIOffsetMake(50, 10)];
#pragma mark UIApperance - 设置全部item的属性
// 导航栏的背景颜色
[UINavigationBar appearance].barTintColor = [UIColor lightGrayColor];
// 导航栏字体的颜色
[UINavigationBar appearance].barStyle = UIBarStyleBlack;
// 导航栏添加item的颜色
[UINavigationBar appearance].tintColor = [UIColor orangeColor];
// 设置提示
// 汉字显示四个
// 数字显示八个
snvc.tabBarItem.badgeValue = @"999999+";
// 设置代理
mainTab.delegate = self;
return YES;
}
实现清空badgeValue的方法
// 实现方法 , 点击后清空badgeValue
- (void)tabBarController:(UITabBarController *)tabBarController didSelectViewController:(UIViewController *)viewController { viewController.tabBarItem.badgeValue = nil; }




QQ多了一个统一按钮
// 添加统一的左按钮
self.tabBarController.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemDone target:self action:@selector(leftBarButtonItemAction:)];
复习知识点:TabBarViewController(微信框架)的更多相关文章
- JavaEE期末复习知识点总结
JavaEE期末复习知识点总结 Java企业应用开发环境 Maven的基础概念 Maven是一个项目管理工具,可以对 Java 项目进行构建.依赖管理 Maven仓库 Maven 仓库是项目中依赖的第 ...
- NBIbatis 微信框架
微信框架 必须先完成NBIbatis基础框架的[框架配置],本项目才能正常运行. 漂亮会议展示 这是一套漂亮的会议展示完整界面/ ForePages/ HomePage_1210.htm Wechat ...
- C#开发微信门户及应用(48) - 在微信框架中整合CacheManager 缓存框架
在我们的很多框架或者项目应用中,缓存在一定程度上可以提高程序的响应速度,以及减轻服务器的承载压力,因此在一些地方我们都考虑引入缓存模块,这篇随笔介绍使用开源缓存框架CacheManager来实现数据的 ...
- 微信小程序开发系列六:微信框架API的调用
微信小程序开发系列教程 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 微信小程序开发系列二:微信小程序的视图设计 微信小程序开发系列三:微信小程序的调试方法 微信小程序开发系列四:微信小程序 ...
- 在微信框架模块中,基于Vue&Element前端,通过动态构建投票选项,实现单选、复选的投票操作
最近把微信框架的前端改造一下,在原来基于Bootstrap框架基础上的微信后台管理,增加一套Vue&Element的前端,毕竟Vue的双向绑定开发起来也还是很方便的,而且Element本身也提 ...
- 在微信框架模块中,基于Vue&Element前端的后台管理功能介绍
微信开发包括公众号.企业微信.微信小程序等方面的开发内容,需要对腾信的微信API接口进行封装:包括事件.菜单.订阅用户.多媒体文件.图文消息.消息群发.微信支付和企业红包.摇一摇设备.语义理解.微信小 ...
- 在微信框架模块中,基于Vue&Element前端的事件和内容的管理
在微信后台管理中,我们需要定义好菜单对应的事件管理,因为微信通过菜单触发相关的事件,因此菜单事件的响应关系,我们如果处理好,就能构建出我们的微信应用入口了.通过入口,我们可以响应用户菜单的事件,如响应 ...
- 在微信框架模块中,基于Vue&Element前端的微信公众号和企业微信的用户绑定
在一个和微信相关的业务管理系统,我们有时候需要和用户的微信账号信息进行绑定,如对公众号.企业微信等账号绑定特定的系统用户,可以进行扫码登录.微信信息发送等操作,用户的绑定主要就是记录公众号用户的ope ...
- html常用的知识点以及混合框架
html中: <hr/> 在页面中创建水平线 例如: <p> p标签是定义段落 > alt 作为可预备可替换信息,在无法加载图片时显示文字信息 定义htm ...
随机推荐
- sql update left join 更新,字段内容分隔符提取
UPDATE a SET [Province] = parsename(replace([FullName],'-','.'),2) from [dbo].[T_B_Emp] a left join ...
- CTRL+A, CTRL+C, CTRL+V
(http://leetcode.com/2011/01/ctrla-ctrlc-ctrlv.html) Imagine you have a special keyboard with the fo ...
- codeforces 508D . Tanya and Password 欧拉通路
题目链接 给你n个长度为3的子串, 这些子串是由一个长度为n+2的串分割得来的, 求原串, 如果给出的不合法, 输出-1. 一个欧拉通路的题, 将子串的前两个字符和后两个字符看成一个点, 比如acb, ...
- Qt 智能指针学习(7种QT的特有指针)
从内存泄露开始? 很简单的入门程序,应该比较熟悉吧 ^_^ #include <QApplication> #include <QLabel> int main(int arg ...
- Oracle DBA常用的系统表
1.2 DBA常用的表1.2.1 dba_开头 dba_users数据库用户信息 dba_segments 表段信息 dba_extents 数据区信息 dba_ob ...
- GDAL1.9.1 IN VS2008 C#中的编译及使用
下载gdal1.9.1到官网:http://www.gdal.org/ GDAL库的简洁.高效深受开发人员的喜爱,很多开源的GIS软件甚至是商业GIS软件都使用了这个库.GDAL使用C++,在Visu ...
- php:根据中文裁减字符串函数方法
define(CHARSET, 'UTF-8'); // 系统默认编码 /** * 根据中文裁减字符串 * @param $string - 字符串 * @param $length - 长度 * @ ...
- Foundation Sorting: Single List Insertion Sort
/* List Insertion Sorting. * Implementation history:. * 2013-09-15, Mars Fu, first version. */ #incl ...
- 转帖:Html.BeginForm
Html.BeginForm与Ajax.BeginForm都是MVC架构中的表单元素,它们从字面上可以看到区别,即Html.BeginForm是普通的表单提交,而Ajax.BeginForm是支持异步 ...
- sign a third-party dll which don't have a strong name
Problem: Assembly generation failed -- Referenced assembly '' does not have a strong name Cause: thi ...
