Android中使用开源框架android-image-indicator实现图片轮播部署
之前的博文中有介绍关于图片轮播的实现方式,分别为(含超链接):
1、《Android中使用ViewFlipper实现屏幕切换》
2、《Android中使用ViewPager实现屏幕页面切换和页面轮播效果》
3、《Android中使用ImageViewSwitcher实现图片切换轮播导航效果》
今天通过使用GitHub中的开源项目android-image-indicator来简单实现APP自带图片的轮播以及加载网络图片进行轮播。

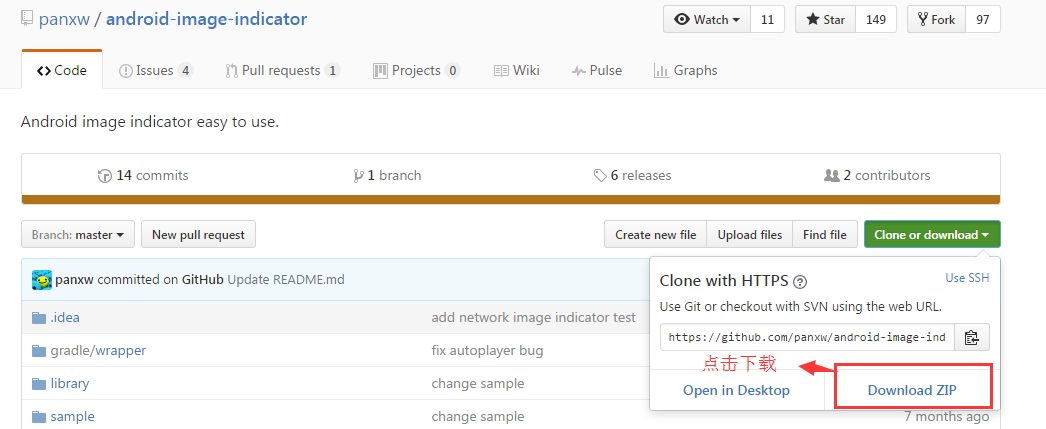
一、从GitHub上下载项目
GitHub地址:https://github.com/panxw/android-image-indicator
其中介绍了简单的使用示例,大家可以看看

二、导入依赖包
导入过程出现错误提示:Error:(2, 0) Plugin with id‘com.github.dcendents.Android-maven’ not found。尝试了多种解决方案,无法有效解决依赖包导入问题。建议使用第二种方法导入
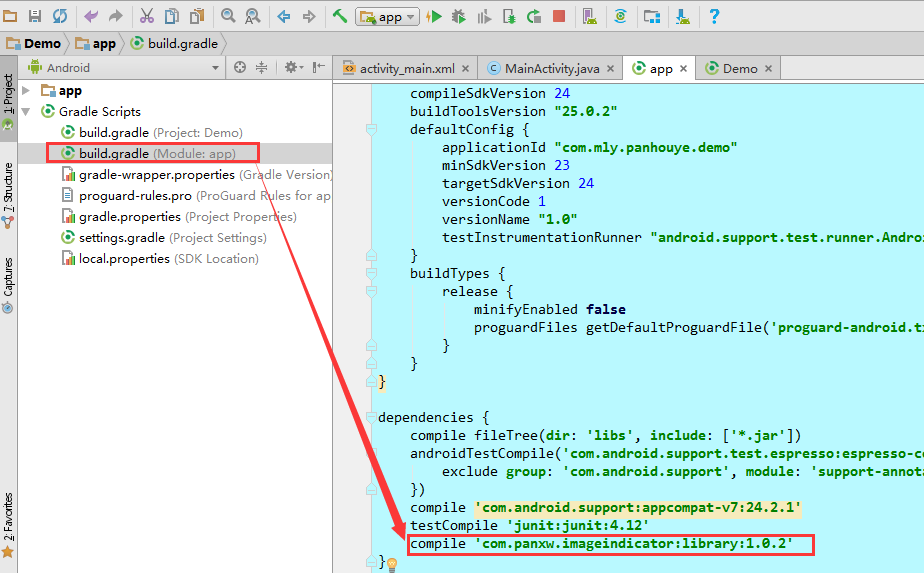
(2)在build.gradle(Module.app)中dependencies下直接添加以下代码
compile 'com.panxw.imageindicator:library:1.0.2'
添加示例如下:

三、演示加载APP自带图片
(1)Layout布局文件如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.mly.panhouye.demo.MainActivity">
<com.panxw.android.imageindicator.ImageIndicatorView
android:id="@+id/indicate_view"
android:layout_width="match_parent"
android:layout_height="match_parent">
</com.panxw.android.imageindicator.ImageIndicatorView>
</RelativeLayout>
(2)Java实现代码如下:
package com.mly.panhouye.demo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import com.panxw.android.imageindicator.AutoPlayManager;
import com.panxw.android.imageindicator.ImageIndicatorView;
import java.util.ArrayList;
import java.util.List; public class MainActivity extends AppCompatActivity {
ImageIndicatorView indicate_view;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
indicate_view = (ImageIndicatorView) findViewById(R.id.indicate_view);
local();
}
//系统本地图片加载
public void local() {
// 声明一个数组, 指定图片的ID
final Integer[] resArray = new Integer[] {R.mipmap.a1, R.mipmap.a2,
R.mipmap.a3, R.mipmap.a4};
// 把数组交给图片展播组件
indicate_view.setupLayoutByDrawable(resArray);
// 展播的风格
// indicate_view.setIndicateStyle(ImageIndicatorView.INDICATE_ARROW_ROUND_STYLE);
indicate_view.setIndicateStyle(ImageIndicatorView.INDICATE_USERGUIDE_STYLE);
// 显示组件
indicate_view.show();
final AutoPlayManager autoBrocastManager = new AutoPlayManager(indicate_view);
//设置开启自动广播
autoBrocastManager.setBroadcastEnable(true);
//autoBrocastManager.setBroadCastTimes(5);//loop times
//设置开始时间和间隔时间
autoBrocastManager.setBroadcastTimeIntevel(3000, 3000);
//设置循环播放
autoBrocastManager.loop();
}
}
四、加载网络图片
(1)首先在Java中自定义NetworkImageIndicatorView.class
其中在加载网络图片到imageView中使用了网络通信框架-VolLey。这里主要使用其中的ImageRequest,
ImageRequest的构造函数接收六个参数,分别代表的含义是:
第一个参数就是图片的URL地址,这个没什么需要解释的。
第二个参数是图片请求成功的回调,这里我们把返回的Bitmap参数设置到ImageView中。
第三第四个参数分别用于指定允许图片最大的宽度和高度,如果指定的网络图片的宽度或高度大于这里的最大值,则会对图片进行压缩,指定成0的话就表示不管图片有多大,都不会进行压缩。
第五个参数用于指定图片的颜色属性,Bitmap.Config下的几个常量都可以在这里使用,其中ARGB_8888可以展示最好的颜色属性,每个图片像素占据4个字节的大小,而RGB_565则表示每个图片像素占据2个字节大小。
第六个参数是图片请求失败的回调,这里我们当请求失败时在ImageView中显示一张默认图片。
package com.mly.panhouye.demo;
import android.content.Context;
import android.graphics.Bitmap;
import android.util.AttributeSet;
import android.widget.ImageView;
import com.android.volley.RequestQueue;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.ImageRequest;
import com.android.volley.toolbox.Volley;
import com.panxw.android.imageindicator.ImageIndicatorView;
import java.util.List;
/**
* Created by panchengjia on 2017/1/10 0010.
*/
public class NetworkImageIndicatorView extends ImageIndicatorView {
public NetworkImageIndicatorView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public NetworkImageIndicatorView(Context context) {
super(context);
}
public void setupLayoutByImageUrl(List<String> urlList) {
for(String url: urlList) {
final ImageView imageView = new ImageView(getContext());
//load image from url and set to imageView, you can use UIL or Volley to do this work
//本次我们使用Volley
//创建一个请求对列
RequestQueue queue = Volley.newRequestQueue(getContext());
ImageRequest request = new ImageRequest(url, new Response.Listener<Bitmap>() {
@Override
public void onResponse(Bitmap bitmap) {
imageView.setImageBitmap(bitmap);
}
}, 0, 0, Bitmap.Config.RGB_565, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError volleyError) {
System.out.println(volleyError);
}
});
queue.add(request);
addViewItem(imageView);
}
}
}
(2)Layout布局展示文件如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.mly.panhouye.demo.MainActivity"> <com.mly.panhouye.demo.NetworkImageIndicatorView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/internet_iv">
</com.mly.panhouye.demo.NetworkImageIndicatorView> </LinearLayout>
(3)java实现代码如下:
package com.mly.panhouye.demo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import com.panxw.android.imageindicator.AutoPlayManager;
import com.panxw.android.imageindicator.ImageIndicatorView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
NetworkImageIndicatorView internet_iv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
internet_iv= (NetworkImageIndicatorView) findViewById(R.id.internet_iv);
internet();
}
public void internet(){
final List<String> urlList= new ArrayList<String>();
urlList.add("http://r.photo.store.qq.com/psb?/V12kkHqD1CWRD4/1*CDpMdmLbUg.gga4PxHTxZUSZqZ1ei76FIDnprasXI!/r/dKEAAAAAAAAA");
urlList.add("http://r.photo.store.qq.com/psb?/V12kkHqD1CWRD4/40Y896PFEJ0ZdQyzrd0Nar48yCs5g9lkH3jI7zSRCQQ!/r/dKEAAAAAAAAA");
urlList.add("http://r.photo.store.qq.com/psb?/V12kkHqD1CWRD4/7oqQQKh5D5OKezdyC0geEGaTQjJirH8.GbQ9mY13aIY!/r/dKAAAAAAAAAA");
internet_iv.setupLayoutByImageUrl(urlList);
internet_iv.show();
//设置自动播放
AutoPlayManager autoBrocastManager = new AutoPlayManager(internet_iv);
autoBrocastManager.setBroadcastEnable(true);
autoBrocastManager.setBroadCastTimes(5);//循环次数设置
autoBrocastManager.setBroadcastTimeIntevel(500, 500);
autoBrocastManager.loop();
}
}
使用开源框架实现起来还是很方便的,本次演示只为实现功能,大家有时间可以优化下界面,实现自己想要的结果(网络加载中引用了本人的玉照哦,谢谢大家观赏)
Android中使用开源框架android-image-indicator实现图片轮播部署的更多相关文章
- Android中使用开源框架PagerSlidingTabStrip实现导航标题
此开源框架官网地址:https://github.com/astuetz/PagerSlidingTabStrip 可以理解为配合ViewPager使用的交互式页面指示器控件. 话不多说,先上效果图: ...
- Android零基础入门第49节:AdapterViewFlipper图片轮播
原文:Android零基础入门第49节:AdapterViewFlipper图片轮播 上一期学习了ExpandableListView的使用,你已经掌握了吗?本期开始学习AdapterViewFilp ...
- Android Studio导入GitHub上的项目常见问题(以图片轮播开源项目为实例)
前言:github对开发者而言无疑是个宝藏,但想利用它可不是件简单的事,用Android studio导入开源项目会遇到各种问题,今天我就以github上的一个图片轮播项目为例,解决导入过程中的常见问 ...
- Android中使用开源框架Fresco处理图片
本文为原创博文,转载请注明原文链接:http://www.cnblogs.com/panhouye/p/6278116.html 关于Fresco的优点大家自行谷歌吧,它太强大太优秀了,我这一片小博文 ...
- Android中使用开源框架citypickerview实现省市区三级联动选择
1.概述 记得之前做商城项目,需要在地址选择中实现省市区三级联动,方便用户快速的填写地址,当时使用的是一个叫做android-wheel 的开源控件,当时感觉非常好用,唯一麻烦的是需要自己整理并解析省 ...
- Android中使用开源框架EventBus3.0实现Fragment之间的通信交互
1.概述 在之前的博文中简单介绍过如何实现fragment之间的信息交互:<Android中Fragment与Activity之间的交互(两种实现方式)>,今天继续给大家介绍一种可以实现此 ...
- Android常用优秀开源框架
Android常用优秀开源框架 https://github.com/Ericsongyl/AOSF AOSF:全称为Android Open Source Framework,即Android优秀开 ...
- Android 进阶 Android 中的 IOC 框架 【ViewInject】 (下)
上一篇博客我们已经带大家简单的吹了一下IoC,实现了Activity中View的布局以及控件的注入,如果你不了解,请参考:Android 进阶 教你打造 Android 中的 IOC 框架 [View ...
- Android 进阶 教你打造 Android 中的 IOC 框架 【ViewInject】 (下)
上一篇博客我们已经带大家简单的吹了一下IoC,实现了Activity中View的布局以及控件的注入,如果你不了解,请参考:Android 进阶 教你打造 Android 中的 IOC 框架 [View ...
随机推荐
- (转)set集合的应用
set集合的应用 python的set和其他语言类似, 是一个无序不重复元素集, 基本功能包括关系测试和消除重复元素. 集合对象还支持union(联合), intersection(交), diffe ...
- 第八章I/O
一.File的使用 ①.new File(String fileName);的意义 ②.获取当前文件夹下的所有文件 ③.获取当前文件夹时候过滤掉不许要的文件夹 ④.创建File文件,了解mkDir() ...
- 50个必备的实用jQuery代码段+ 可以直接拿来用的15个jQuery代码片段
50个必备的实用jQuery代码段+ 可以直接拿来用的15个jQuery代码片段 本文会给你们展示50个jquery代码片段,这些代码能够给你的javascript项目提供帮助.其中的一些代码段是从j ...
- java类中的static成员变量和static方法简单介绍,持续补充
一.静态成员变量 1.属于整个类而不是某个对象实例,所以可以直接通过类名和对象名去调用. 2.静态成员属于整个类,当系统第一次使用该类时,就会为其分配内存空间直到该类被卸载才会进行资源回收 二.静态方 ...
- c++基础五个题(三)
一.一个对象访问普通函数和虚函数的时候,哪一个更快? 访问普通函数更快,因为普通成员函数在编译阶段已经被确定,因此在访问时直接调用对应地址的函数,而虚函数在调用时,需要首先在虚函数表中查找虚函数所在的 ...
- 关于onclick中的event对象和element对象
event.srcElement:引发事件的目标对象,常用于onclick事件. event.fromElement:引发事件的对象源,常用于onmouseout和onmouseover事件. eve ...
- KEIL CRACK及 0xFD Bug修正方法
0xFD Bug是keil编译器中始终存在,而又从未得到官方修复的一个BUG!!! BUG描述:当C源代码中使用了汉字等非ASCII字符,而此字符的编码又恰好包含了大于或等于0xFD的字节时,这个字节 ...
- setTimeout()使用
Basic setTimeout() Example setTimeout(function() { // Do something after 5 seconds }, ); Tip: ...
- ZOJ 1008 Gnome Tetravex(DFS)
Gnome Tetravex Time Limit: 10 Seconds Memory Limit: 32768 KB Hart is engaged in playing an inte ...
- live555 源代码简单分析1:主程序
live555是使用十分广泛的开源流媒体服务器,之前也看过其他人写的live555的学习笔记,在这里自己简单总结下. live555源代码有以下几个明显的特点: 1.头文件是.hh后缀的,但没觉得和. ...
