base64图片在各种浏览器的兼容性处理
IE浏览器目前最高的版本是v11,而微软放弃了IE,转向新的浏览器开发,并取名为Edge。base64图片在IE9及以后的图片均能显示没有问题,而Firefox, Chrome, Safari等非IE浏览器都能正常显示,所以显得IE浏览器比较low。那么兼容性究竟应该怎么来处理呢? 分三种情况。
(1)IE9+、Firefox、Chrome、Safari等浏览器
base64图片在HTML里的标准写法是:
<img src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEASABIAAD/ha6aYeDr18DWornKrlX+/sP/9k=" />
<div style="width:100px; height:100px; background-image:url('data:image/jpeg;base64, /9j/4AAQSkZJRgABAQEASABIAAD/ha6aYeDr18DWornKrlX+/sP/9k=')"></div>
javascript给img元素的src属性赋值或是给其他元素的backgroundImage属性赋值都可以正确的显示图片。
其格式为 data:{mimeType};base64,{code}
{mimeType}是指图片的格式类型,一般来说,JPG文件填写image/jpeg, GIF文件填写image/gif, PNG文件填写 image/png。
{code}是指图片二进制转换成base64的字符串。
(2)IE6、IE7浏览器
低版本的IE浏览器不支持img的src属性用data:image/jpeg这样写,但是我们可以使用mhtml调用附件资源的形式来处理图片。格式如下:
<!--
Content-Type: multipart/related; boundary="imagedata" --imagedata
Content-Type: image/jpeg
Content-Location: showimg
Content-Transfer-Encoding: base64 /9j/4AAQSkZJRgABAQEASABIAAD/2wBDAAYEBAQFBAYFBQYJBgUGCQsIBgYICwwKCgsKCgwQDAwMDAwMEAwODxAPDgwTExQUExMcGxsbHCAgICAgICAgICD/2wBDAQcHBw0MDRgQEBgaFREVGiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICD/wAARCAAQABADAREAAhEBAxEB/8QAFwAAAwEAAAAAAAAAAAAAAAAABAUGB//EACQQAAEFAAIBAwUAAAAAAAAAAAQBAgMFBgcSEwARIRQjJDFR/8QAFAEBAAAAAAAAAAAAAAAAAAAAAP/EABQRAQAAAAAAAAAAAAAAAAAAAAD/2gAMAwEAAhEDEQA/ANfutxoRtBYDOvKqmAZeCZypjKqjD5pzC68YxiOkgNHa3s4hzU92I1ET5X0EfRck7y75LzFbZFiz4u6KtoKgyn/CU+SkayRxM33rF30vnicyJkZDPKnzIixr0cAnMh+lAN1uTk4/sdfn9e8ezSwqZCWKOrBRhGxuWMQhiTRTV3lROyoqK3snt7p6Bfjr3YablLjaKXjq1yFBkILEWKUppU0KQzV3hha6aYeDr18DWornKrlX+/sP/9k= --imagedata
Content-Type: image/jpeg
Content-Location: img2
Content-Transfer-Encoding: base64 R0lGODlhSgBFAPcAAIwBAcydnJRKSuYAALt6eownJ/u1nbUBAfFHROoZGOm+oqFeX/KDeI0ZGfvJsdZ2cN+9vd4AAM2Tg5M5Ou+dm8wAAO03MKYBAbZLSv7bufedhOBaWeLLy7pzaucICPRuat6fj4YSEaQmJZ4aF9uwsOB6ef/MzOknIqM5Ofeqor4AALVYWPLEq6NSUshlY+BxZcsjIvyHg9iXgui8vPzCp9dXVPGclpkAAOi1nvXS0PV8aqcQEOJzc7oXF+oOC6YaGdFxa71kY5AyMs2Afu60ntmHg40eHKYyK8BaVqZMRfrLteKpl6ZDQf7WtZdBPe6NjOCmpfm4q/NjVNSTk+pAPfq9vJIPDsEHBvKllr5GRvNrY7QMC9YAAO0wKPBkYPa9p48JCezc2sVbWKoqKcZzaK0BAeohIKZcXKYgIPiwnfBWUvzAp9ymkq07Od6FgJkzM/aDda5oZ+e0sdS3tMaUlLqHhesPDc6EhMyAd/aVhPeMfZ4/PvBsaq9KRtiEf7trasQBAf3OruYIAPbNrpYoKPWOiOnW1sVra/mfjctQSfR0a50iIdzEwesICJQhIdkSEtSdnfm+re9rX75qWuwiHK0JCd6VkpUVFPWypMd7dfR1ZPmxlpoICPOLhfBEQebGxrBEOvK4tfBbWLonJ/BTTO/U0/Z+eb+Mi/3Y1v+1ra9TUpk5OfinmuSik/NgXJtPS/XHrNN7ce4pKLVjY+WjoNSKiaIxMbFwcO88OpsSEt2Tg+sWEs5ZWPmhjOmajON7esyLfvXFweGLgbZqYJRDQ+EGBskGBpMBAfV8cpIyMfqyne4zMfV2cfzGrK9VSZ5LS+waGK8XF/+9reGDerNWVbYNDe9MSaYqKfiZk+cODbY2Ntu4t/F3c5wnJ5UYGPaDfJYICP/Wzs2opfyViLxTUaohIc1ta6VMTM+Li++UkK5cWr12dujNzY4QD8d2dMaGhOJVVPnj4d/Fxv3Ps4shIfeMhKVCSu69peOulvrWtaJaU5xCQu0kH6RCOs91ca1JSSH5BAEHAPEALAAAAABKAEUAAAj/AOMJHEiwoMGDCBMqXMiwocOHECNKnEixosWLGDNq3Mixo8ePIEOKlCin04oVQVpxGOkREpobZWLGzIUEykqWGCGIUDGgp08uB8o4MjcHp8U/ZSL4XNqzwoEfYkgYlQhhBJeeuKxZw8V0ABcViw6xm7rQhAmBfy747EWjbS84sphyqbYHAlmEdZ456WbDW4We1pplGJyhyRpT0JgecLTtrsICN3zqIUw5g5IWitsxcoxwhdoBPjRUrmzKw9ID9DgfNPJ3AII1oysj27X0woqDhiC8Y5Lrgu/fF3IR+mfpkyGK7Ka8oxMZMI3YlOdpYQouVqwpEHJAiGUrJiClXSNU/1ARU4Q/uxEJ3ApC74BPVw6gZ2jGShMppoAOHKhULku5A4B0JaBPTo1CS0SWlBLPJeANoEkTo9HAihSeLDPgT4BcdeGGgPRxXEQ5WLGUDpU1o4kFspi24YYeUPEBMhrEGGMeH4jiUwQ/oAcROpz41AUrlKXBjw8rrmiGHgY0M888oy2JhTY9HSBVRAtc4ZMFyhCGDZFFFolLlvIV5kWUU0L0TIOeRFEYMl222RMDTELXhCtkSmRLgwg0EwgzKrrZ5QfxxRaIilLaiacyitjhp58fxFnZGoSW6VA4IizliRa0LeqnFrEV4lOhEFG6FDSJdSWLGprooIMoFmrakx1pjP/GjE85RiTqho/wwkozEGbgACKtuupJoITF5dUY8oBY6YW7MDDIaE1o4mpPHkhBGSYEtjFWqMsK2IgevY7GClcDusLMB30ytQxsg33jEyAuSIRKt11REuZgkdTzzS4e9OtBHoTNwwyXTFk7WKYDqDDERNcMCI2a91KWwjSJuMIuYQwg7JMnsNnQiE/VBDDRnQLWEzF0SlYmXTZMydLLPOSoWMEROkJEsrrEnhzxGhZ0pQUcCFdADkXdCAiuzkgrwvJSXSSwVCXrTBTACF3hcjHSEafh9IVciCDHRLds0RUD4WId8QkbctEHRf9ouLEBZiPdxYY71DFRFWO43ZMXjsb/fW/PF44QykR09MCUD3D4rXM96S5VAQoU/WEMUxzrvKTZjA8IBh0TzXBEawNUYMwLOt9TxBdmY9N4T4BAPpE7lYBXgTe2MDGJLn3HJsMKLAwmgWARp0DwT5fU/NAnY4DOxRu11MLEIqA44wvEoxHRCmFOCEO9fMJ3VQYeFW3A1BZj2HIJIZCUoMoee+ijzjrClE3YBKr0Ecm93TN1g0V8dHXCE0MghBOc0IInpCAUFGiDEXo3mgfMQgxvkECY8kcgK3jDG/uAhET61xVr3C8FrHjAM+gBBjAkQwGEyYcKVRiw+3FveKFzRCiqEIyJcLAraviC/KLjBycIQQjnoAYO/3o1iHvAYocZYMXHHJcMi/jDSgJSA/BiQ4F2FOAZZ1gFPUJQhMEAQwjUkAE+cpaBzJ2GCRaRhz2gyBRXBEI+NmhACyARhikQgx5GuB8+kpCEBiTDH/6QARuWsIQHNK4M8bLIHFAwOabAAYmD+QIKnBCHU7jjGcS4BCYyMI9YBMERITiHGNxxiCAEYRX6CVBPLmCJnDDBPUsBWJiWEIQC2FIIjthDJKIQBUwsQQZACAIGMGDKWkBiCrz4zAAusBmMGIIJyrQA3O4FC19M45pu4EEngoCCaxyBDA64Bz50Uco2oAAFaODJKmewkX3c4C+iIOO9lBADbhjhDf4gAgueNf+YFBSCCsWIgEBr08qN/KIdKiAR1pRgigZkIjabWBEaWtERcSQDCUTIXZgYQI+HxsYUK/rGRyCwPn/g4GT3eMMw5DSmCyWgCiGhAwbOAYyTlggfOGDSMNSRD+jkowZcg8dIUEGHPTCBDEtwFCtMiYd7yIAI8gkEDATklGjUAiefgAQ5UNCHTGzSAfgAQS0YSBheOioQcgnKIlYAhbtAoQ2XEEE/OoCIyxFGGEm4xjUeECdWNOUAF/AGcW5ylyHkAhA3AAAYcjGCESzCCbFwRy6uEAEVEKIFr3jFG24AjjeY42sjCYUpTXkggczhDRfgAheOIbsb3OAYsPWJCgAAgBtoFOAPNZyKFY7hG9f69gbqTO0A7EAJSkDjYzFpyjsHAIgJOOYdO9AbU5wSAUqMYzAG4MoN2KihMhyCMwT4QQUadKMy/OW6g5nHfS4Ay9rYQDVTaEMlMlTepCzjjYSRQuiasxRO5EAjAQEAOw== -->
其中,bondary="imagedata"中的imagedata是指图片的标识前缀,可任意命名,所有的图片流都以这个两个减号和该前缀开头。Content-Location: showimg中的showimg是指图片的标识名称,可任意命名,IE6和IE7的CSS调方法为 .non_img_tag { *background-image: expression('mhtml:http://test.oa.com/base64.html!showimg'); } 其中*background-image里*表示只有ie6 ie7 ie8才能访问的CSS属性,俗称CSS hack。showimg是放在当前网页的网址加一个感叹号后面。expression是IE浏览器早期版本才支持,可用于js调用,隐患很大,其他浏览器不支持。mhtml是微软的一种网页格式,其扩展名为.mht,它会把网页中需要的图片写到单一的文件里。IE右键菜单点击另存为...会有单一文件选项。
注意:因为ie6和ie7不支持data:image/jpeg这样写,所以我们只能使用非img标签的background-image属性来操作,并且这种操作不支持javascript来改变它的值,只能使用CSS。这段注释可以放在任何地方。但是为了好调用,我把它放在文件头部。
(3)IE8浏览器
ie8浏览器分两种情况。一种是在XP下ie6升级到ie8,另一种是Win7自带的ie8。两者的区别是XP下的ie8不支持javascript直接将backgroundImage赋值为base64值。但是Win7下是可以的。
如何兼容
在代码上我们使用UserAgent里的Trident和Windows NT版本来确认ie8在何种情况使用:
A.当NT版本是NT 5.x并且Trident没现出现的时候,判定为xp下的ie6和ie7,执行第2种情况;
B.当NT版本是NT 5.x并且Trident 4.0的时候,判定为xp下的ie8,执行第2种情况;
C.当NT版本是NT 6.x时,为win7、win8、win10系统,执行第1种情况;
D.都不是时,就是非IE流览器,执行第1种情况
完整的代码如下:
<!--
Content-Type: multipart/related; boundary="imagedata" --imagedata
Content-Type: image/jpeg
Content-Location: showimg
Content-Transfer-Encoding: base64 /9j/4AAQSkZJRgABAQEASABIAAD/2wBDAAYEBAQFBAYFBQYJBgUGCQsIBgYICwwKCgsKCgwQDAwMDAwMEAwODxAPDgwTExQUExMcGxsbHCAgICAgICAgICD/2wBDAQcHBw0MDRgQEBgaFREVGiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICD/wAARCAAQABADAREAAhEBAxEB/8QAFwAAAwEAAAAAAAAAAAAAAAAABAUGB//EACQQAAEFAAIBAwUAAAAAAAAAAAQBAgMFBgcSEwARIRQjJDFR/8QAFAEBAAAAAAAAAAAAAAAAAAAAAP/EABQRAQAAAAAAAAAAAAAAAAAAAAD/2gAMAwEAAhEDEQA/ANfutxoRtBYDOvKqmAZeCZypjKqjD5pzC68YxiOkgNHa3s4hzU92I1ET5X0EfRck7y75LzFbZFiz4u6KtoKgyn/CU+SkayRxM33rF30vnicyJkZDPKnzIixr0cAnMh+lAN1uTk4/sdfn9e8ezSwqZCWKOrBRhGxuWMQhiTRTV3lROyoqK3snt7p6Bfjr3YablLjaKXjq1yFBkILEWKUppU0KQzV3hha6aYeDr18DWornKrlX+/sP/9k= --imagedata
Content-Type: image/jpeg
Content-Location: img2
Content-Transfer-Encoding: base64 R0lGODlhSgBFAPcAAIwBAcydnJRKSuYAALt6eownJ/u1nbUBAfFHROoZGOm+oqFeX/KDeI0ZGfvJsdZ2cN+9vd4AAM2Tg5M5Ou+dm8wAAO03MKYBAbZLSv7bufedhOBaWeLLy7pzaucICPRuat6fj4YSEaQmJZ4aF9uwsOB6ef/MzOknIqM5Ofeqor4AALVYWPLEq6NSUshlY+BxZcsjIvyHg9iXgui8vPzCp9dXVPGclpkAAOi1nvXS0PV8aqcQEOJzc7oXF+oOC6YaGdFxa71kY5AyMs2Afu60ntmHg40eHKYyK8BaVqZMRfrLteKpl6ZDQf7WtZdBPe6NjOCmpfm4q/NjVNSTk+pAPfq9vJIPDsEHBvKllr5GRvNrY7QMC9YAAO0wKPBkYPa9p48JCezc2sVbWKoqKcZzaK0BAeohIKZcXKYgIPiwnfBWUvzAp9ymkq07Od6FgJkzM/aDda5oZ+e0sdS3tMaUlLqHhesPDc6EhMyAd/aVhPeMfZ4/PvBsaq9KRtiEf7trasQBAf3OruYIAPbNrpYoKPWOiOnW1sVra/mfjctQSfR0a50iIdzEwesICJQhIdkSEtSdnfm+re9rX75qWuwiHK0JCd6VkpUVFPWypMd7dfR1ZPmxlpoICPOLhfBEQebGxrBEOvK4tfBbWLonJ/BTTO/U0/Z+eb+Mi/3Y1v+1ra9TUpk5OfinmuSik/NgXJtPS/XHrNN7ce4pKLVjY+WjoNSKiaIxMbFwcO88OpsSEt2Tg+sWEs5ZWPmhjOmajON7esyLfvXFweGLgbZqYJRDQ+EGBskGBpMBAfV8cpIyMfqyne4zMfV2cfzGrK9VSZ5LS+waGK8XF/+9reGDerNWVbYNDe9MSaYqKfiZk+cODbY2Ntu4t/F3c5wnJ5UYGPaDfJYICP/Wzs2opfyViLxTUaohIc1ta6VMTM+Li++UkK5cWr12dujNzY4QD8d2dMaGhOJVVPnj4d/Fxv3Ps4shIfeMhKVCSu69peOulvrWtaJaU5xCQu0kH6RCOs91ca1JSSH5BAEHAPEALAAAAABKAEUAAAj/AOMJHEiwoMGDCBMqXMiwocOHECNKnEixosWLGDNq3Mixo8ePIEOKlCin04oVQVpxGOkREpobZWLGzIUEykqWGCGIUDGgp08uB8o4MjcHp8U/ZSL4XNqzwoEfYkgYlQhhBJeeuKxZw8V0ABcViw6xm7rQhAmBfy747EWjbS84sphyqbYHAlmEdZ456WbDW4We1pplGJyhyRpT0JgecLTtrsICN3zqIUw5g5IWitsxcoxwhdoBPjRUrmzKw9ID9DgfNPJ3AII1oysj27X0woqDhiC8Y5Lrgu/fF3IR+mfpkyGK7Ka8oxMZMI3YlOdpYQouVqwpEHJAiGUrJiClXSNU/1ARU4Q/uxEJ3ApC74BPVw6gZ2jGShMppoAOHKhULku5A4B0JaBPTo1CS0SWlBLPJeANoEkTo9HAihSeLDPgT4BcdeGGgPRxXEQ5WLGUDpU1o4kFspi24YYeUPEBMhrEGGMeH4jiUwQ/oAcROpz41AUrlKXBjw8rrmiGHgY0M888oy2JhTY9HSBVRAtc4ZMFyhCGDZFFFolLlvIV5kWUU0L0TIOeRFEYMl222RMDTELXhCtkSmRLgwg0EwgzKrrZ5QfxxRaIilLaiacyitjhp58fxFnZGoSW6VA4IizliRa0LeqnFrEV4lOhEFG6FDSJdSWLGprooIMoFmrakx1pjP/GjE85RiTqho/wwkozEGbgACKtuupJoITF5dUY8oBY6YW7MDDIaE1o4mpPHkhBGSYEtjFWqMsK2IgevY7GClcDusLMB30ytQxsg33jEyAuSIRKt11REuZgkdTzzS4e9OtBHoTNwwyXTFk7WKYDqDDERNcMCI2a91KWwjSJuMIuYQwg7JMnsNnQiE/VBDDRnQLWEzF0SlYmXTZMydLLPOSoWMEROkJEsrrEnhzxGhZ0pQUcCFdADkXdCAiuzkgrwvJSXSSwVCXrTBTACF3hcjHSEafh9IVciCDHRLds0RUD4WId8QkbctEHRf9ouLEBZiPdxYY71DFRFWO43ZMXjsb/fW/PF44QykR09MCUD3D4rXM96S5VAQoU/WEMUxzrvKTZjA8IBh0TzXBEawNUYMwLOt9TxBdmY9N4T4BAPpE7lYBXgTe2MDGJLn3HJsMKLAwmgWARp0DwT5fU/NAnY4DOxRu11MLEIqA44wvEoxHRCmFOCEO9fMJ3VQYeFW3A1BZj2HIJIZCUoMoee+ijzjrClE3YBKr0Ecm93TN1g0V8dHXCE0MghBOc0IInpCAUFGiDEXo3mgfMQgxvkECY8kcgK3jDG/uAhET61xVr3C8FrHjAM+gBBjAkQwGEyYcKVRiw+3FveKFzRCiqEIyJcLAraviC/KLjBycIQQjnoAYO/3o1iHvAYocZYMXHHJcMi/jDSgJSA/BiQ4F2FOAZZ1gFPUJQhMEAQwjUkAE+cpaBzJ2GCRaRhz2gyBRXBEI+NmhACyARhikQgx5GuB8+kpCEBiTDH/6QARuWsIQHNK4M8bLIHFAwOabAAYmD+QIKnBCHU7jjGcS4BCYyMI9YBMERITiHGNxxiCAEYRX6CVBPLmCJnDDBPUsBWJiWEIQC2FIIjthDJKIQBUwsQQZACAIGMGDKWkBiCrz4zAAusBmMGIIJyrQA3O4FC19M45pu4EEngoCCaxyBDA64Bz50Uco2oAAFaODJKmewkX3c4C+iIOO9lBADbhjhDf4gAgueNf+YFBSCCsWIgEBr08qN/KIdKiAR1pRgigZkIjabWBEaWtERcSQDCUTIXZgYQI+HxsYUK/rGRyCwPn/g4GT3eMMw5DSmCyWgCiGhAwbOAYyTlggfOGDSMNSRD+jkowZcg8dIUEGHPTCBDEtwFCtMiYd7yIAI8gkEDATklGjUAiefgAQ5UNCHTGzSAfgAQS0YSBheOioQcgnKIlYAhbtAoQ2XEEE/OoCIyxFGGEm4xjUeECdWNOUAF/AGcW5ylyHkAhA3AAAYcjGCESzCCbFwRy6uEAEVEKIFr3jFG24AjjeY42sjCYUpTXkggczhDRfgAheOIbsb3OAYsPWJCgAAgBtoFOAPNZyKFY7hG9f69gbqTO0A7EAJSkDjYzFpyjsHAIgJOOYdO9AbU5wSAUqMYzAG4MoN2KihMhyCMwT4QQUadKMy/OW6g5nHfS4Ay9rYQDVTaEMlMlTepCzjjYSRQuiasxRO5EAjAQEAOw== -->
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=GB2312" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title>base64图片兼容性测试</title>
</head>
<body>
<div id="useragent" style="width:200px;"></div>
<div id="showimg" style="width:100px; height:100px; float:left; *background-image:expression('url(mhtml:' + location.href + '!showimg)');"></div>
<div id="img2" style="width:100px; height:100px; float:left; *background-image:expression('url(mhtml:' + location.href + '!img2)');"></div>
<script type="text/javascript">
function setImage(obj) {
// for ie6、ie7、ie8
if (!/Trident/.test(navigator.userAgent) && /MSIE [6-8]\.0.*Windows NT 5\./.test(navigator.userAgent)) return "";
//for ie9 or later、FireFox 、chrome 、Opera
var html = document.firstChild.nodeValue;
var reg = new RegExp("--imagedata\\s*[\\r\\n]+Content-Type:\\s*(image\\/\\w+)\s*[\\r\\n\\s]+Content-Location:\\s*" + obj + "\\s*Content-Transfer-Encoding:\\s*base64\\s*[\\r\\n\\s]+([a-zA-Z0-9\\/\\+\\r\\n=]+)", "g");
var codePart = reg.exec(html);
document.getElementById(obj).style.backgroundImage = "url(data:" + codePart[1] + ";base64," + codePart[2] + ")";
}
setImage("showimg");
setImage("img2");
document.getElementById("useragent").innerHTML = navigator.userAgent;
</script>
</body>
</html>
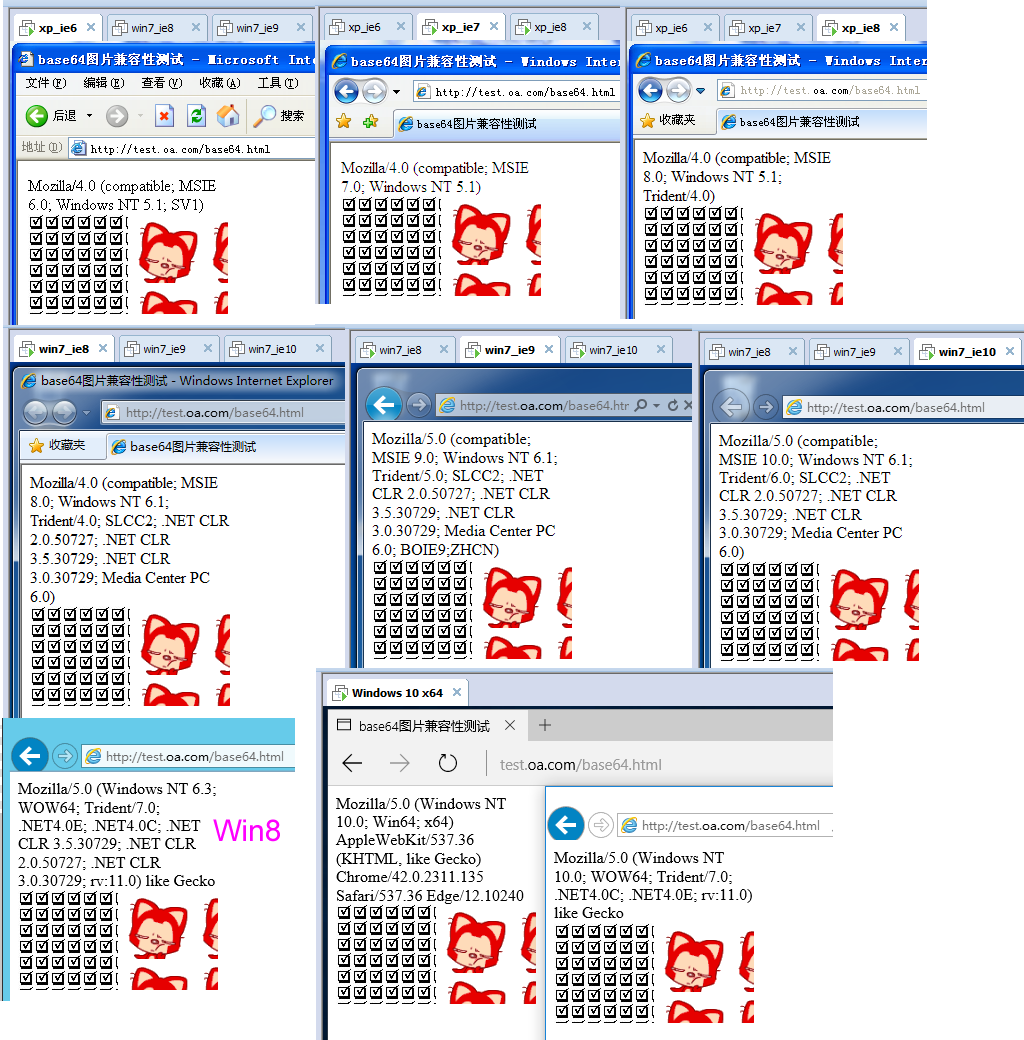
执行效果

base64图片在各种浏览器的兼容性处理的更多相关文章
- CSS对浏览器的兼容性(IE和Firefox)技巧整理
CSS对浏览器的兼容性有时让人很头疼,或许当你了解当中的技巧跟原理,就会觉得也不是难事,从网上收集了IE7,6与Fireofx的兼容性处理技巧并整理了一下.对于web2.0的过度,请尽量用xhtml格 ...
- Base64 图片转换工具
以前在写asp的后台的时候,有一个上传功能是必须的,那时候进行的图片预览(未上传前)其实就是获取本地的图片路径来显示图片,但是随着HTML5的出现,可以把图片通过编码来实现预览. 在雅虎的36条速度优 ...
- CSS对浏览器的兼容性常见处理方式小结
CSS技巧 1.div的垂直居中问题: vertical-align:middle; 将行距增加到和整个DIV一样高 line-height:200px; 然后插入文字,就垂直居中了. 缺点:要控制内 ...
- html img Src base64 图片显示
http://blog.csdn.net/knxw0001/article/details/10983605 大家可能注意到了,网页上有些图片的src或css背景图片的url后面跟了一大串字符,比如: ...
- rem的在vue项目中使用配置,,浏览器的兼容性之Mate标签
在vue中配置rem 位置:在APP.vue的script中,在export default之外 (()=>{ let winW = document.documentElement.clien ...
- Base64图片编码原理,base64图片工具介绍,图片在线转换Base64
Base64图片编码原理,base64图片工具介绍,图片在线转换Base64 DataURI 允许在HTML文档中嵌入小文件,可以使用 img 标签或 CSS 嵌入转换后的 Base64 编码,减少 ...
- chrome 隐藏技能之 base64 图片转换
有时候我们要转换图片为base64,或者将base64转回图片,可能都需要找一些在线工具或者软件类型的工具才行.当然 chrome 也算是软件,但是好在做前端的都有 chrome.好了,来看下简单的例 ...
- IE和Firefox浏览器CSS兼容性技巧整理
转自:http://homepage.yesky.com/185/11484185all.shtml#p11484185 CSS兼容常用技巧(1) 更多精彩相关文章推荐: 各大浏览器 CSS3 和 H ...
- 编写base64图片文件
base64编码代替css背景图片在网站上应用是很广泛的,例如:loading gif图片,天猫加载时那只猫等等. 因为base64图片可以减少http请求,所以我们经常会把不经常改动的,独立的,尺寸 ...
随机推荐
- tomcat建立虚拟主机
WEB浏览器与WEBserver建立连接后,除了将请求URL中的资源路径发送给WEBserver外,还会将URL中的主机名部分作为HTTP请求消息的Host头发送给WEBserver.比如,在浏览器地 ...
- 【取对数+科学计数法】【HDU1060】 N^N
Leftmost Digit Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Tota ...
- 为net-snmp添加读readTimeTicks
function readTimeTicks(time){ if(time === 0) return ''; var d = 0, h = 0, m = 0, s = 0; d = parseInt ...
- Android 自动更新 + IIS7 添加APK mime
如果APK文件放在IIS下面需要添加APK的mime,否则会出现下面错误 可以在IIS上添加mime映射 .apk application/vnd.android 下面内容转自:http://ww ...
- 11i - 12 How To Set Email Style Preference For All Users At Once?
(文档 ID 578574.1) In this Document Goal Solution Workflow Information Center, Diagnostics, & ...
- OA、CRM、ERP之间的区别和联系是什么?
我们假设你是某机械行业的销售,一切从今天你收到公司的邮件,去上海参加展会开始 因为 去展会 所有 首先 你打开 OA 登陆 填写出差申请表 送交主管审批 填表--审批--行政订票酒店 然后呢 你飞去上 ...
- 天坑 之 JSP编译错误
情况:今天写自己的小网站,使用jsp+servlet+mysql,bean,dbutil,DAO等都已经写完,mySQL也已经创建好数据库,表,和字段,添加完成数据,启动tomcat,结果出现下图错误 ...
- HDU 5728 - PowMod
HDU 5728 - PowMod 题意: 定义: k = ∑(i=1,m) φ(i∗n) mod 1000000007 给出: n,m,p ,且 n 无平方因子 求: ans= k^(k^(k ...
- C++程序设计实践指导1.7超长数列中n个数排序改写要求实现
改写要求1:将以上程序改写为适合超长整数 改写要求2:将以上程序改写为适合超长数列 改写要求3:将数列中指定位置m开始的n个结点重新按降序排序 改写要求4:输出指定位置m开始的n个结点的超长整数 #i ...
- mysql学习(补充)
修改表名 rename table olderName to newerName; \c 结束不执行 设置字符集 set names gbk; mysql类型 数值型 属性修饰符 zerofill u ...
