Xcode8+和iOS10+使用Masonry自动计算行高
说起tableView的自动计算行高,真的是不想再提了,写了不知道几百遍了。可就是这麽一个小玩意儿,把我给难的不行不行的,眼看都要没头发了。
1、设置tableView的预估行高和行高为自动计算
// 设置预估行高
self.tableView.estimatedRowHeight = ;
// 设置行高自动计算
self.tableView.rowHeight = UITableViewAutomaticDimension;
2、设置cell的contentView的底部约束和最下面一个控件的底部约束对齐
- (void)setupUI{
UIImageView *imgV = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@""]];
UILabel *rightLabel = [[UILabel alloc] init];
UILabel *bottomLabel = [[UILabel alloc] init];
[self.contentView addSubview:imgV];
[self.contentView addSubview:rightLabel];
[self.contentView addSubview:bottomLabel];
_imgV = imgV;
_rightLabel = rightLabel;
_bottomLabel = bottomLabel;
imgV.contentMode = UIViewContentModeScaleAspectFit;
rightLabel.text = @"我是图片右边的Label";
bottomLabel.text = @"我是图片下边的Label";
[imgV mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.left.equalTo(self.contentView).offset();
make.size.mas_equalTo(CGSizeMake(, ));
}];
[rightLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(imgV);
make.left.equalTo(imgV.mas_right).offset();
}];
[bottomLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(imgV.mas_bottom).offset();
make.left.equalTo(imgV).offset();
make.height.mas_equalTo();
}];
[self.contentView mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.left.right.mas_equalTo(self);
// contentView的底部和最下面控件底部对齐
make.bottom.equalTo(bottomLabel);
}];
}
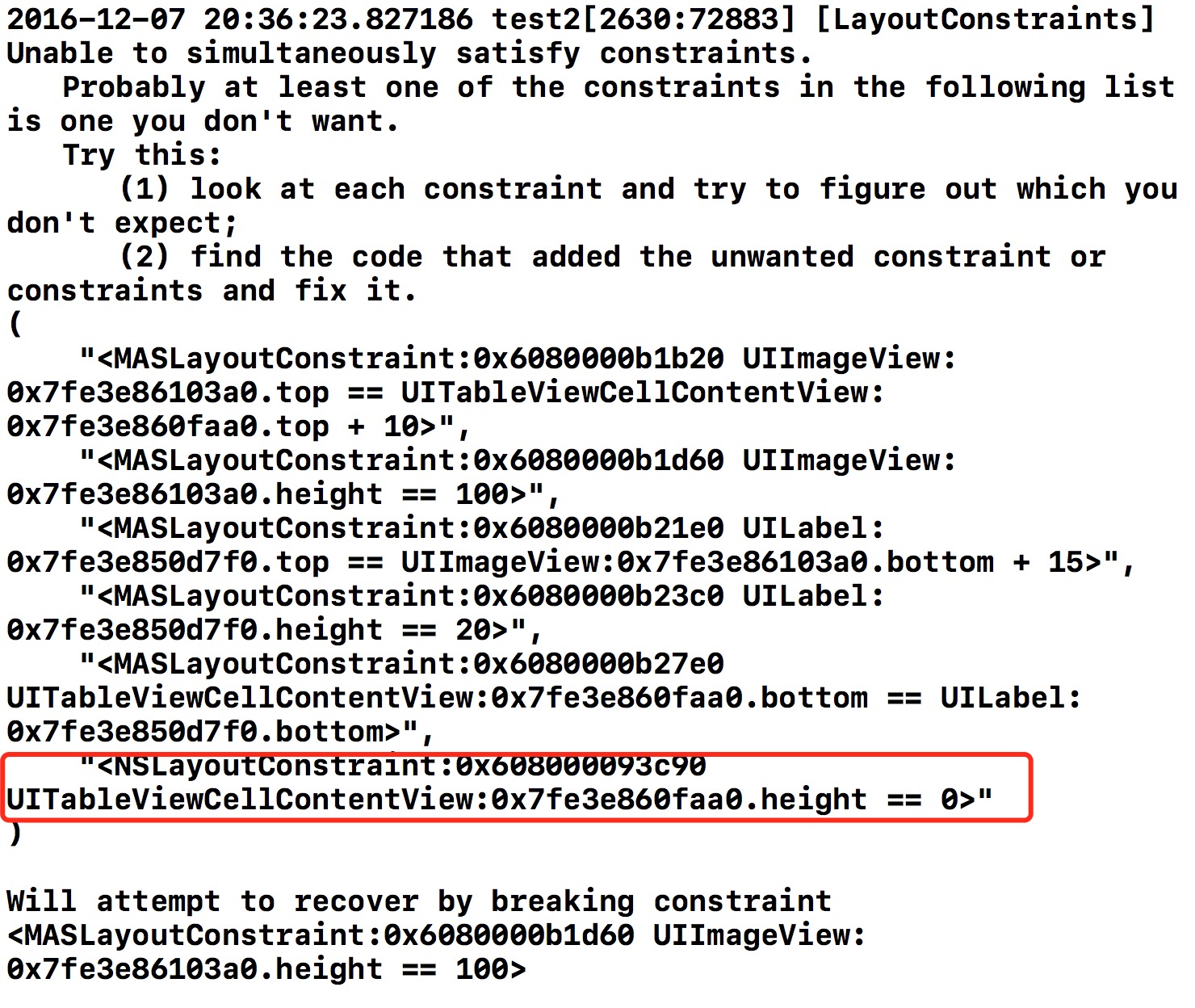
3、看、看、看,错误来了:

请看重点部分,contentView的高度居然为0,这是什么个情况,写了几百遍的代码怎么会报错呢,真是百思不得其姐。
研究了大半天,终于发现了,是Xcode8.0+和iOS10+的问题。
要修改为:最下面一个控件的底部和contentView的底部对齐,然后把contentView的4条边和self对齐。
[bottomLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(imgV.mas_bottom).offset();
make.left.equalTo(imgV).offset();
make.height.mas_equalTo();
// 重点代码:最下面控件底部和contentView的底部对齐
make.bottom.equalTo(self.contentView);
}];
[self.contentView mas_makeConstraints:^(MASConstraintMaker *make) {
// 重点代码:contentView的4条边和self对齐
make.top.left.right.bottom.mas_equalTo(self);
}];
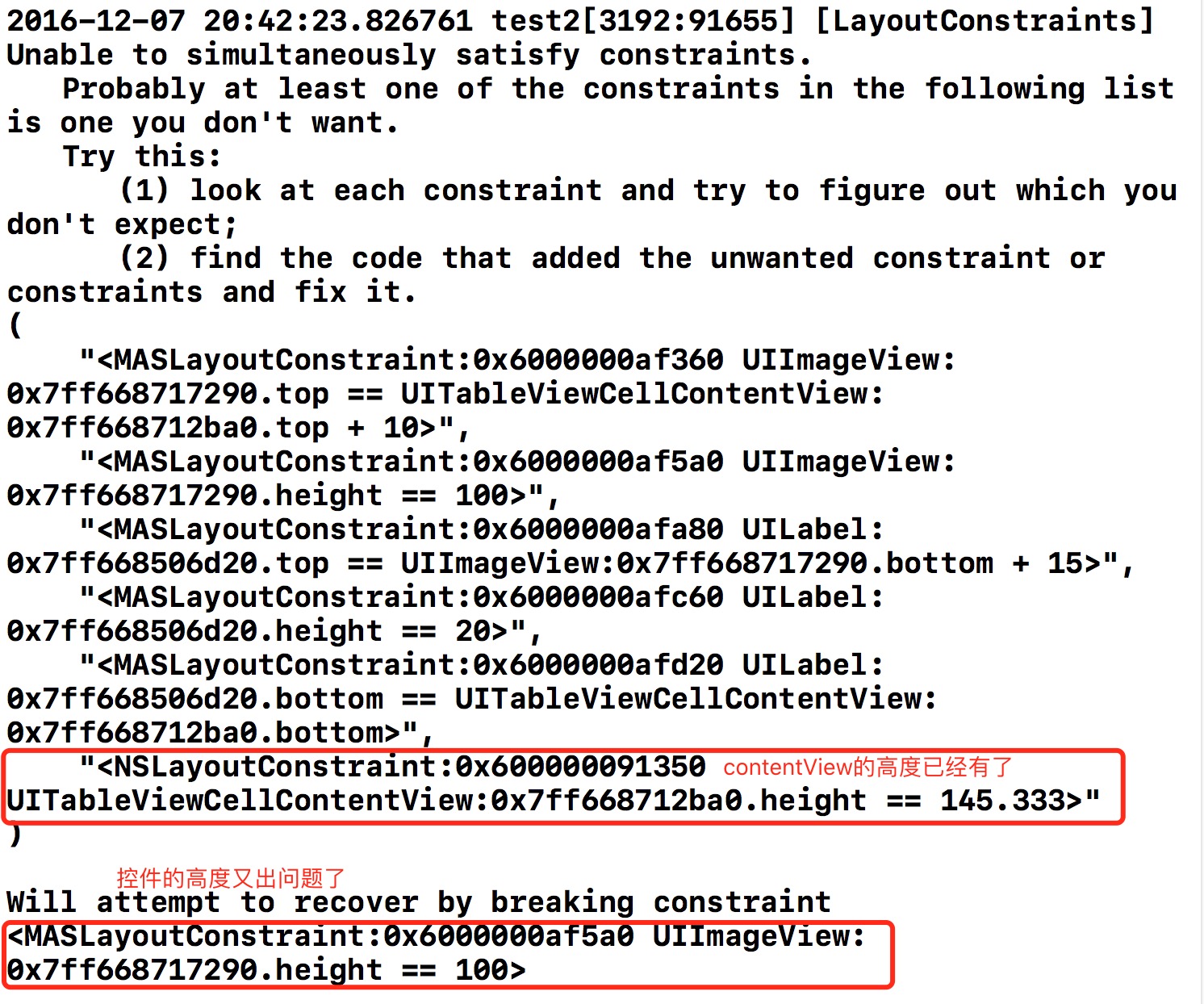
这就好了嘛,同学,你想多了,运行结果如下:

这是为嘛,contentView的高度有了,控件的高度怎么又冲突了呢,我也想知道。只是,我不知道原因,只知道怎么解决,有知道原因的小伙伴可以发表下评论,分享一下。
这里我需要引用NB_Token的一段话,是这位兄台,给我解决了问题。
出处:http://blog.csdn.net/nb_token/article/details/53305414 Masonry可以设置约束的优先级,优先级分为priorityHigh,priorityMedium,priorityLow(高,中等,低)三个等级。优先级默认为中等,所以当我们对某一个控件的约束条件重复后,会打印警告信息,告诉我们应该去修复它们。 既然知道了警告的产生原因,那么解决办法有两种:
.找到该控件,修改它的相关约束,以消除警告信息。
.将控件的约束优先级置为高级,那么就算约束重复了也不会有警告。这也是最简单省事的办法。
在cell里,只要设置控件的高度(包括通过size)设置,就会冲突,我们需要提高约束的优先级。
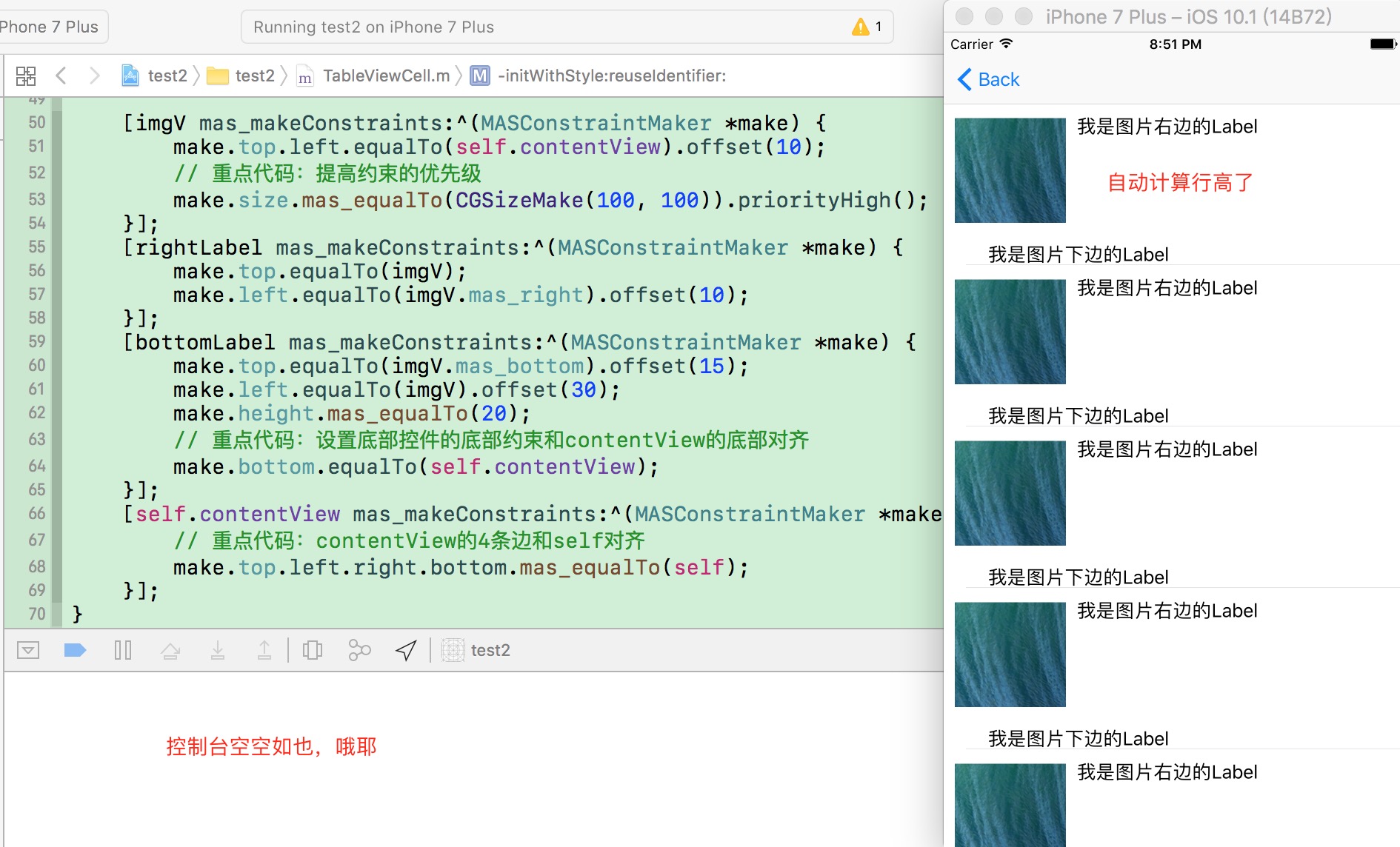
下面我们上下终极代码:
- (void)setupUI{
UIImageView *imgV = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@""]];
UILabel *rightLabel = [[UILabel alloc] init];
UILabel *bottomLabel = [[UILabel alloc] init];
[self.contentView addSubview:imgV];
[self.contentView addSubview:rightLabel];
[self.contentView addSubview:bottomLabel];
_imgV = imgV;
_rightLabel = rightLabel;
_bottomLabel = bottomLabel;
imgV.contentMode = UIViewContentModeScaleAspectFit;
rightLabel.text = @"我是图片右边的Label";
bottomLabel.text = @"我是图片下边的Label";
[imgV mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.left.equalTo(self.contentView).offset();
// 重点代码:提高约束的优先级
make.size.mas_equalTo(CGSizeMake(, )).priorityHigh();
}];
[rightLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(imgV);
make.left.equalTo(imgV.mas_right).offset();
}];
[bottomLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(imgV.mas_bottom).offset();
make.left.equalTo(imgV).offset();
make.height.mas_equalTo();
// 重点代码:设置底部控件的底部约束和contentView的底部对齐
make.bottom.equalTo(self.contentView);
}];
[self.contentView mas_makeConstraints:^(MASConstraintMaker *make) {
// 重点代码:contentView的4条边和self对齐
make.top.left.right.bottom.mas_equalTo(self);
}];
}
分享下效果图:

希望通过这篇文章解决问题的小伙伴儿们给个赞^_^
Xcode8+和iOS10+使用Masonry自动计算行高的更多相关文章
- ios label 自动计算行高详解
在OC当中自动计算行高主要调用系统的 p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #ffffff } span ...
- FireMonkey ListView 自动计算行高
说明:展示 ListView 视其每一行 Item 的 Detail 字串长度自动调整高度(可每行高度不同). 适用:Delphi XE7 / XE8 源码下载:[原创]ListView_自动计算行高 ...
- 【转】FireMonkey ListView 自动计算行高
说明:展示 ListView 视其每一行 Item 的 Detail 字串长度自动调整高度(可每行高度不同). 适用:Delphi XE7 / XE8 源码下载:[原创]ListView_自动计算行高 ...
- iOS开发——UI进阶篇(三)自定义不等高cell,如何拿到cell的行高,自动计算cell高度,(有配图,无配图)微博案例
一.纯代码自定义不等高cell 废话不多说,直接来看下面这个例子先来看下微博的最终效果 首先创建一个继承UITableViewController的控制器@interface ViewControll ...
- iOS UITableView 解决估算行高和指定行高的矛盾
喜欢交朋友的加:微信号 dwjluck2013 1.一般来说 在iOS 中若UITableViewCell 固定行高, 会通过 - (CGFloat)tableView:(UITableView *) ...
- wpf datagrid row height 行高自动计算使每行行高自适应文本
wpf 的datagrid的行高 要么是Auto,要么是定值:但会带来麻烦就是每行行高都一样. 当需要按内容(主要是wrap 换行的textbox或textblock)来动态调整行高的时候,需要用到d ...
- 关于Xcode8.1 / iOS10+ 真机测试系统打印或者宏定义打印不显示问题
前言: 最近做项目时遇到了很多莫名其妙的问题,其中就有这个打印(NSLog).也不多废话了,我们先来回顾一下Xcode8发布以来,我们遇到的一些关于打印的问题,当然也有解决方法: 1.Xcode8打印 ...
- Xcode8 及iOS10适配问题汇总
上点干货,目前得知的一些bug解决汇总:iOS10相册相机闪退bughttp://www.jianshu.com/p/5085430b029fiOS 10 因苹果健康导致闪退 crashhttp:// ...
- iOS开发tips-UITableView、UICollectionView行高/尺寸自适应
UITableView 我们都知道UITableView从iOS 8开始实现行高的自适应相对比较简单,首先必须设置estimatedRowHeight给出预估高度,设置rowHeight为UITabl ...
随机推荐
- 【流量劫持】SSLStrip 的未来 —— HTTPS 前端劫持
前言 在之前介绍的流量劫持文章里,曾提到一种『HTTPS 向下降级』的方案 -- 将页面中的 HTTPS 超链接全都替换成 HTTP 版本,让用户始终以明文的形式进行通信. 看到这,也许大家都会想到一 ...
- 【腾讯Bugly干货分享】React Native项目实战总结
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/577e16a7640ad7b4682c64a7 “8小时内拼工作,8小时外拼成长 ...
- 轻量级的日期插件--datebox
jquery的日期插件有好几款,H5中的input也可以自带日期选择.但为什么要再写一个,有两个理由,一个是引用的文件太大,而有时候只需要很简单的功能,二个是想加一些自定义的效果不好改. 我写的这个功 ...
- 这些年一直记不住的 Java I/O
参考资料 该文中的内容来源于 Oracle 的官方文档.Oracle 在 Java 方面的文档是非常完善的.对 Java 8 感兴趣的朋友,可以从这个总入口 Java SE 8 Documentati ...
- 2000条你应知的WPF小姿势 基础篇<40-44 启动关闭,Xaml,逻辑树>
在正文开始之前需要介绍一个人:Sean Sexton. 来自明尼苏达双城的软件工程师.最为出色的是他维护了两个博客:2,000Things You Should Know About C# 和 2,0 ...
- [译]ZooKeeper recipes-引言
ZooKeeper高级应用 本系列将指导使用ZooKeeper来实现高级功能,所有功能都在客户端完成,不需要ZooKeeper的特殊支持.希望可以得到社区的支持将这些加入到一个标准的客户端类库中(Cu ...
- tomcat RMI 停不掉
项目采用jfinal框架,做了一个RMI的服务,对其它程序提供服务.实现上,写了一个RmiPlugin package com.wisdombud.cloudtalk.plugin; import j ...
- hibernate学习笔记之二 基本环境搭建
1.创建一个普通的java项目 2.加入Hibernate所有的jar包 3.建立包名com.bjpowernode.hibernate 4.建立实体类User.java package com.bj ...
- openresty 前端开发入门六之调试篇
大多数情况下,调试信息,都可以通过ngx.say打印出来,但是有的时候,我们希望打印调试日志,不影响到返回数据,所以系统打印到其它地方,比如日志文件,或者控制台 这里主要用到一个方法就是ngx.log ...
- TSQL 分组集(Grouping Sets)
分组集(Grouping Sets)是多个分组的并集,用于在一个查询中,按照不同的分组列对集合进行聚合运算,等价于对单个分组使用“union all”,计算多个结果集的并集.使用分组集的聚合查询,返回 ...
