《Programming WPF》翻译 第5章 1.不使用样式
原文:《Programming WPF》翻译 第5章 1.不使用样式
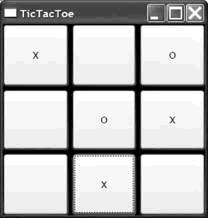
作为一个样式如何使其在WPF使用的例子,,让我们看一下TTT简单的实现,如示例5-1。
示例5-1
 <!-- Window1.xaml -->
<!-- Window1.xaml --> <Window
<Window x:Class="TicTacToe.Window1"
x:Class="TicTacToe.Window1" xmlns="http://schemas.microsoft.com/winfx/avalon/2005"
xmlns="http://schemas.microsoft.com/winfx/avalon/2005" xmlns:x="http://schemas.microsoft.com/winfx/xaml/2005"
xmlns:x="http://schemas.microsoft.com/winfx/xaml/2005" Text="TicTacToe">
Text="TicTacToe"> <!-- the black background lets the tic-tac-toe -->
<!-- the black background lets the tic-tac-toe --> <!-- crosshatch come through on the margins -->
<!-- crosshatch come through on the margins --> <Grid Background="Black">
<Grid Background="Black"> <Grid.RowDefinitions>
<Grid.RowDefinitions> <RowDefinition />
<RowDefinition /> <RowDefinition />
<RowDefinition /> <RowDefinition />
<RowDefinition /> </Grid.RowDefinitions>
</Grid.RowDefinitions> <Grid.ColumnDefinitions>
<Grid.ColumnDefinitions> <ColumnDefinition />
<ColumnDefinition /> <ColumnDefinition />
<ColumnDefinition /> <ColumnDefinition />
<ColumnDefinition /> </Grid.ColumnDefinitions>
</Grid.ColumnDefinitions> <Button Margin="0,0,2,2" Grid.Row="0" Grid.Column="0" x:Name="cell00" />
<Button Margin="0,0,2,2" Grid.Row="0" Grid.Column="0" x:Name="cell00" /> <Button Margin="2,0,2,2" Grid.Row="0" Grid.Column="1" x:Name="cell01" />
<Button Margin="2,0,2,2" Grid.Row="0" Grid.Column="1" x:Name="cell01" /> <Button Margin="2,0,0,2" Grid.Row="0" Grid.Column="2" x:Name="cell02" />
<Button Margin="2,0,0,2" Grid.Row="0" Grid.Column="2" x:Name="cell02" /> <Button Margin="0,2,2,2" Grid.Row="1" Grid.Column="0" x:Name="cell10" />
<Button Margin="0,2,2,2" Grid.Row="1" Grid.Column="0" x:Name="cell10" /> <Button Margin="2,2,2,2" Grid.Row="1" Grid.Column="1" x:Name="cell11" />
<Button Margin="2,2,2,2" Grid.Row="1" Grid.Column="1" x:Name="cell11" /> <Button Margin="2,2,0,2" Grid.Row="1" Grid.Column="2" x:Name="cell12" />
<Button Margin="2,2,0,2" Grid.Row="1" Grid.Column="2" x:Name="cell12" /> <Button Margin="0,2,2,0" Grid.Row="2" Grid.Column="0" x:Name="cell20" />
<Button Margin="0,2,2,0" Grid.Row="2" Grid.Column="0" x:Name="cell20" /> <Button Margin="2,2,2,0" Grid.Row="2" Grid.Column="1" x:Name="cell21" />
<Button Margin="2,2,2,0" Grid.Row="2" Grid.Column="1" x:Name="cell21" /> <Button Margin="2,2,0,0" Grid.Row="2" Grid.Column="2" x:Name="cell22" />
<Button Margin="2,2,0,0" Grid.Row="2" Grid.Column="2" x:Name="cell22" /> </Grid>
</Grid> </Window>
</Window>这个grid的外观上排列了一组9个按钮在一个3X3栅格的TTT单元中,在按钮上使用了页面空白为了TTT的交叉线阴影。对游戏逻辑的一个简单的实现,在xaml后台代码中,如示例5-2所示。
示例5-2
 // Window1.xaml.cs
// Window1.xaml.cs


 namespace TicTacToe
namespace TicTacToe  {
{
 public partial class Window1 : Window
public partial class Window1 : Window  {
{ // Track the current player (X or O)
// Track the current player (X or O) string currentPlayer;
string currentPlayer;
 // Track the list of cells for finding a winner etc.
// Track the list of cells for finding a winner etc. Button[] cells;
Button[] cells;

 public Window1( )
public Window1( )  {
{ InitializeComponent( );
InitializeComponent( );
 // Cache the list of buttons and handle their clicks
// Cache the list of buttons and handle their clicks
 this.cells = new Button[]
this.cells = new Button[]  { this.cell00, this.cell01,
{ this.cell00, this.cell01,  };
};
 foreach( Button cell in this.cells )
foreach( Button cell in this.cells )  {
{ cell.Click += cell_Click;
cell.Click += cell_Click; }
}
 // Initialize a new game
// Initialize a new game NewGame( );
NewGame( ); }
}
 // Wrapper around the current player for future expansion,
// Wrapper around the current player for future expansion, // e.g. updating status text with the current player
// e.g. updating status text with the current player
 string CurrentPlayer
string CurrentPlayer  {
{
 get
get  { return this.currentPlayer; }
{ return this.currentPlayer; }
 set
set  { this.currentPlayer = value; }
{ this.currentPlayer = value; } }
}
 // Use the buttons to track game state
// Use the buttons to track game state
 void NewGame( )
void NewGame( )  {
{

 foreach( Button cell in this.cells )
foreach( Button cell in this.cells )  {
{ cell.Content = null;
cell.Content = null; }
} CurrentPlayer = "X";
CurrentPlayer = "X"; }
}

 void cell_Click(object sender, RoutedEventArgs e)
void cell_Click(object sender, RoutedEventArgs e)  {
{ Button button = (Button)sender;
Button button = (Button)sender;
 // Don't let multiple clicks change the player for a cell
// Don't let multiple clicks change the player for a cell
 if( button.Content != null )
if( button.Content != null )  { return; }
{ return; }

 // Set button content
// Set button content button.Content = CurrentPlayer;
button.Content = CurrentPlayer;
 // Check for winner or a tie
// Check for winner or a tie
 if( HasWon(this.currentPlayer) )
if( HasWon(this.currentPlayer) )  {
{ MessageBox.Show("Winner!", "Game Over");
MessageBox.Show("Winner!", "Game Over"); NewGame( );
NewGame( ); return;
return; }
}
 else if( TieGame( ) )
else if( TieGame( ) )  {
{ MessageBox.Show("No Winner!", "Game Over");
MessageBox.Show("No Winner!", "Game Over"); NewGame( );
NewGame( ); return;
return; }
}

 // Switch player
// Switch player
 if( CurrentPlayer == "X" )
if( CurrentPlayer == "X" )  {
{ CurrentPlayer = "O";
CurrentPlayer = "O"; }
}
 else
else  {
{ CurrentPlayer = "X";
CurrentPlayer = "X"; }
} }
}
 // Use this.cells to find a winner or a tie
// Use this.cells to find a winner or a tie
 bool HasWon(string player)
bool HasWon(string player)  {
{ }
}
 bool TieGame( )
bool TieGame( )  {
{ }
} }
} }
}我们的简单TTT逻辑使用字符串代表玩家,使用按钮来跟踪游戏状态。当点击任意一个按钮时,我们将内容设置为字符串,用来象征当前玩家以及转换玩家。当游戏结束的时候,每一个按钮上的内容都会被清除。游戏中的截图如图5-1。
图5-1

注意到图5-1中,grid的背景来自页面的空白。这些空白差不多使grid看上去像一个可绘制的TTT木板(虽然我们将来会做的更好)。然而,如果我们真的指望模仿一个手绘的游戏,我们已经对按钮上的字体大小做了设置,但并没匹配到线条的厚度。
一种修复这个问题的方法是为每一个按钮对象设置字体和宽度,如示例5-3。
示例5-3
 <Button FontSize="32" FontWeight="Bold"
<Button FontSize="32" FontWeight="Bold"  x:Name="cell00" />
x:Name="cell00" /> <Button FontSize="32" FontWeight="Bold"
<Button FontSize="32" FontWeight="Bold" x:Name="cell01" />
x:Name="cell01" /> <Button FontSize="32" FontWeight="Bold"
<Button FontSize="32" FontWeight="Bold" x:Name="cell02" />
x:Name="cell02" /> <Button FontSize="32" FontWeight="Bold"
<Button FontSize="32" FontWeight="Bold" x:Name="cell10" />
x:Name="cell10" /> <Button FontSize="32" FontWeight="Bold"
<Button FontSize="32" FontWeight="Bold" x:Name="cell11" />
x:Name="cell11" /> <Button FontSize="32" FontWeight="Bold"
<Button FontSize="32" FontWeight="Bold" x:Name="cell12" />
x:Name="cell12" /> <Button FontSize="32" FontWeight="Bold"
<Button FontSize="32" FontWeight="Bold" x:Name="cell20" />
x:Name="cell20" /> <Button FontSize="32" FontWeight="Bold"
<Button FontSize="32" FontWeight="Bold" x:Name="cell21" />
x:Name="cell21" /> <Button FontSize="32" FontWeight="Bold"
<Button FontSize="32" FontWeight="Bold" x:Name="cell22" />
x:Name="cell22" />依照我的视觉敏感性,今天,虽然这样做使得X的和O的外观更好,一旦我以后想改动它,我就要负责在9个独立的地方改变这些属性,这是重复性的努力——违反了我的编码敏感性。我宁愿重制我的决定——为了以后的维护,将我的TTT单元的外观放在一个共同的地方。这是样式派得上用场的地方。
《Programming WPF》翻译 第5章 1.不使用样式的更多相关文章
- 《Programming WPF》翻译 第6章 2.资源与样式
原文:<Programming WPF>翻译 第6章 2.资源与样式 WPF的样式机制以来于资源体系来定位样式.正如你在第5章看到的,样式在元素的资源片段中定义,而且样式通过其名字被引用, ...
- 《Programming WPF》翻译 第5章 4.元素类型样式
原文:<Programming WPF>翻译 第5章 4.元素类型样式 命名样式非常有用,当你得到一组属性并应用到特点的元素上.然而,如果你想要应用一个统一的样式到所有确定元素类型的实例, ...
- 《Programming WPF》翻译 第5章 2.内嵌样式
原文:<Programming WPF>翻译 第5章 2.内嵌样式 每一个“可样式化”的WPF元素都有一个Style属性,可以在内部设置这个属性--使用XAML属性-元素的语法(在第一章讨 ...
- 《Programming WPF》翻译 第9章 5.默认可视化
原文:<Programming WPF>翻译 第9章 5.默认可视化 虽然为控件提供一个自定义外观的能力是有用的,开发者应该能够使用一个控件而不用必须提供自定义可视化.这个控件应该正好工作 ...
- 《Programming WPF》翻译 第9章 6.我们进行到哪里了?
原文:<Programming WPF>翻译 第9章 6.我们进行到哪里了? 只有当任何内嵌控件都没有提供你需要的底层行为时,你将要写一个自定义控件.当你写一个自定义控件,你将要使用到依赖 ...
- 《Programming WPF》翻译 第9章 4.模板
原文:<Programming WPF>翻译 第9章 4.模板 对一个自定义元素最后的设计考虑是,它是如何连接其可视化的.如果一个元素直接从FrameworkElement中派生,这将会适 ...
- 《Programming WPF》翻译 第9章 3.自定义功能
原文:<Programming WPF>翻译 第9章 3.自定义功能 一旦你挑选好一个基类,你将要为你的控件设计一个API.大部分WPF元素提供属性暴露了多数功能,事件,命令,因为他们从框 ...
- 《Programming WPF》翻译 第9章 2.选择一个基类
原文:<Programming WPF>翻译 第9章 2.选择一个基类 WPF提供了很多类,当创建一个自定义元素时,你可以从这些类中派生.图9-1显示了一组可能作为类--可能是合适的基类, ...
- 《Programming WPF》翻译 第9章 1.自定义控件基础
原文:<Programming WPF>翻译 第9章 1.自定义控件基础 在写一个自定义控件之前,你需要问的第一个问题是,我真的需要一个自定义控件吗?一个写自定义控件的主要原因是为了用户界 ...
随机推荐
- 【Xamarin 开发 IOS --IOS 页面导航概念Segue】
Storyboard里面的几种Segue区别及视图的切换:push,modal,popover,replace和custom 一.视图切换类型介绍在storyboard中,segue有几种不同的类型, ...
- NOI2011 兔农
http://www.lydsy.com/JudgeOnline/problem.php?id=2432 感觉是day1中最难的一题,还好出题人很良心,给了75分部分分. 还是跪拜策爷吧~Orz ht ...
- VMWare 虚拟机
http://pan.baidu.com/share/link?shareid=5873&uk=941708466 VMWare是虚拟化解决方案厂商,旗下有多款虚拟机软件产品,其中最知名的要数 ...
- windows环境下nutch2.x 在eclipse中实现抓取数据存进mysql详细步骤
nutch2.x 在eclipse中实现抓取数据存进mysql步骤 最近在研究nutch,花了几天时间,也遇到很多问题,最终结果还是成功了,在此记录,并给其他有兴趣的人提供参考,共同进步. 对nutc ...
- Entify Framewrok - 学习链接
http://blogs.msdn.com/b/adonet/archive/2011/01/31/using-dbcontext-in-ef-feature-ctp5-part-6-loading- ...
- Linux下PHP安装配置MongoDB数据库连接扩展
Web服务器: IP地址:192.168.21.127 PHP安装路径:/usr/local/php 实现目的: 安装PHP的MongoDB数据库扩展,通过PHP程序连接MongoDB数据库 具体操作 ...
- QTableWidget查找指定项(由github处学习到)
from PyQt4 import QtGui, QtCore class Window(QtGui.QWidget): def __init__(self, rows, columns): QtGu ...
- 【Cocos2d-X开发学习笔记】第19期:动作管理类(CCActionManager)的使用
本系列学习教程使用的是cocos2d-x-2.1.4(最新版为3.0alpha0-pre) ,PC开发环境Windows7,C++开发环境VS2010 一.动作管理类 动作管理类CCActionMan ...
- MVC4 成员资格、 身份验证
SimpleMembership,成员资格提供程序. 通用的提供者和新的 ASP.NET 4.5 Web 窗体和 ASP.NET MVC 4 模板 ASP.NET MVC 4 互联网模板中添加一些新的 ...
- Layer中自定义属性的动画
转载自:http://blog.jobbole.com/69211/ 默认情况下,CALayer 及其子类的绝大部分标准属性都可以执行动画,无论是添加一个 CAAnimation 到 Layer(显式 ...
