Smarty自定义函数
自定义函数:<{方法名称}>
在html页面是可以直接赋值的:(没啥作用只是知道即可)
<{$a = "hello"}>
<div><{$a}></div>
显示效果:hello
1.<{literal}><{/literal}>内置函数
{literal}标签区域内的数据将按字面意思处理,代表性地是用在javascript/css语块周围,不然这些语言使用的花括号‘{’、‘}’会干扰模版定界符语法。{literal}{/literal}标签里面的所有符号不会被解释,全部按原样输出。如果有需要在{literal}块里使用模版标签,可以考虑使用{ldelim}{rdelim}转义单独的分隔符。
作用是当左右分隔符{}以防和function混合的时候加,但是现在没有用是<{}>
例如
<{literal}>
<{foreach $shuju as $v}>
<tr>
<td><{$v[1]|truncate:10:"***"|fontcolor:green}></td>
<td><{$v[2]|fontcolor}></td>
<td><{$v[3]|kmname}></td>
<td><{$v[4]|nandu}></td>
<td><{$v[5]|type}></td>
<td><a href="shanchu.php?code=<{$v[0]}>">删除</a> <a href="xiugai.php?code=<{$v[0]}>">修改</a></td>
</tr>
<{/foreach}>
<{/literal}>
此时输出的结果是:(没有解析原样输出)

2.{html_select_date}
自定义函数{html_select_date}用于创建日期下拉列表,它可以显示任意年月日。下述列表中没有说明的参数会在相应的年、月、日<select>标签中以名/值的键值对形式显示出来。
例如1:<div><{html_select_date}></div>(没有写进参数的情况下)
返回结果为:

例如2:<div><{html_select_date start_year='1990' end_year='2020' month_format='%m'}></div>(写进参数)
返回结果为:

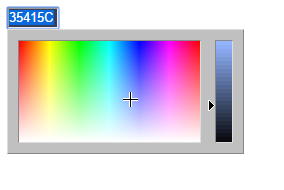
3.网上找的:颜色控件
在www/Smarty0603/plugins中书新建 function.color.php(函数),此外还要引入jscolor.js文件
前段html代码:<div><{color name='aa'}></div>
返回结果:

4.{block} 块: 编辑器(网上找的) {block}{/block}成对出现
普通方法function的只需要写一个就好,但是想block的块函数有开始也有结束
新建block.textarea.php
前段html代码:<{textarea}><{/textarea}>不加参数时
显示效果

前段html代码:<{textarea name='text' toolbar='full' color='#f0f' height='100'}><{/textarea}>加参数时
显示效果

5.自己练习写函数(之前是通过调节器现在是根据方法)
新建文件 function.tyname.php
<?php
/**
* 编辑器
* @param int $textareaid
* @param int $toolbar 有basic full 和desc三种
* @param int $color 编辑器颜色
* @param string $alowuploadexts 允许上传类型
* @param string $height 编辑器高度
* @param string $disabled_page 是否禁用分页和子标题
*/
function smarty_block_textarea($args, $content, $smarty, &$repeat) {
//public static function editor($textareaid = 'content', $toolbar = 'basic', $height = 200, $color = '', $up=true) {
if(!$repeat) {
$textareaid = !empty($args['name']) ? $args['name'] : 'content';
$toolbar = !empty($args['toolbar']) ? $args['toolbar'] : 'basic';
$height = !empty($args['height']) ? $args['height'] : '200';
$color = !empty($args['color']) ? $args['color'] : '';
$up = !empty($args['up']) ? $args['up'] : true;
$str ='<textarea name="'.$textareaid.'">'.$content.'</textarea>';
if(!defined('EDITOR_INIT')) {
$str .= '<script type="text/javascript" src="../js/ckeditor/ckeditor.js"></script>';
define('EDITOR_INIT', 1);
}
if($toolbar == 'basic') {
$toolbar = "['Bold', 'Italic','Underline','Strike','NumberedList', 'BulletedList', 'TextColor','BGColor', 'Link', 'Unlink', '-', 'Image','Flash','Table','Smiley','SpecialChar'],['RemoveFormat'],
\r\n";
} elseif($toolbar == 'full') {
$toolbar = "['Source','-','Templates'],
['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],['ShowBlocks'],['Image','Capture','Flash'],['Maximize'],
'/',
['Bold','Italic','Underline','Strike','-'],
['Subscript','Superscript','-'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['Link','Unlink','Anchor'],
['Table','HorizontalRule','Smiley','SpecialChar'],
'/',
['Styles','Format','Font','FontSize'],
['TextColor','BGColor'],
['attachment'],\r\n";
} elseif($toolbar == 'desc') {
$toolbar = "['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink', '-', 'Image', '-','Source'],\r\n";
} else {
$toolbar = '';
}
$str .= "<script type=\"text/javascript\">\r\n";
$str .= "CKEDITOR.replace( '$textareaid',{";
$str .= "height:{$height},";
if($color) {
$str .= "extraPlugins : 'uicolor',uiColor: '$color',";
}
/*
if($up) {
$str .="filebrowserImageUploadUrl:'".B_URL."/upimage',";
$str .="filebrowserFlashUploadUrl:'".B_URL."/upflash',";
} */
$str .= "toolbar :\r\n";
$str .= "[\r\n";
$str .= $toolbar;
$str .= "]\r\n";
//$str .= "fullPage : true";
$str .= "});\r\n";
$str .= '</script>';
return $str;
}
}
前段html代码: <td><{tyname code=$v[5]}></td>
显示效果: 之前效果:


6. 练习自定义函数block: 定义块函数来改变删除修改的样式
新建文件 block.fontstyle.php(需要四个参数)
<?php
function smarty_block_fontstyle($args,$content,$smarty,$a)
{
//$args:是用户可以传入的参数,$content:包含在块函数内的内容;$a:指函数的开始和结束
$color=$args["color"];
$size=$args["size"]; //block函数会执行2次,在开始和结束标记时各执行一次
//为防止重复执行,需要进行判断
if(!$a)//如果是结束标记执行的
{
return "<span style='background-color:{$color};font-size:{$size}px'>{$content}</span>";
}
}
前端html代码:
<td>
<{fontstyle color='yellow' size='30'}>
<a href="shanchu.php?code=<{$v[0]}>">删除</a> <a href="xiugai.php?code=<{$v[0]}>">修改</a>
<{/fontstyle}>
</td>
显示效果:

7. 配置文件 :Config Files
在configs文件夹中新建文件,文件名以 .conf 结束 例如:test.conf
配置文件是通过内置函数{config_load}或API的configLoad()函数载入到模板的。
例子:在前端 main.html写一个div,利用配置文件改变它的样式:
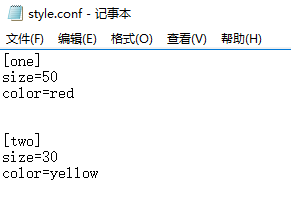
在configs配置文件中新建style.conf如下所示:
前端html代码:
1.读取配置文件 :<{config_load file="style.conf"}>
2.引入变量用<{#变量名#}> :<div style="font-size:<{#size#}>px; color:<{#color#}>">以下是题目列表</div>
显示效果:

如果:在style.conf定义了相同的样式,用块来区分,定义方式为:[块名]

在前端 main.html:给config_load 第二个变量 section
<{config_load file="style.conf" section="one"}>
<div style="font-size:<{#size#}>px; color:<{#color#}>">以下是题目列表</div>
效果如下:

<{config_load file="style.conf" section="one"}>
<div style="font-size:<{#size#}>px; color:<{#color#}>">以下是题目列表</div>
效果如下:

Smarty自定义函数的更多相关文章
- smarty 自定义函数
自定义函数:<{方法名称}> 在lib/plugins中新建文件,命名方式是固定的:function.方法名称.php 或者 block.方法名称.php 1.<{literal}& ...
- 6月5 Smarty自定义函数
自定义函数:<{方法名称}> 在html页面是可以直接赋值的:(没啥作用只是知道即可) <{$a = "hello"}><div><{$a ...
- 五,Smarty模板技术/引擎——自定义函数机制
自建函数是smarty提供的函数,不允许修改,只能被调用: 自定义函数是自己编写函数,注册成为smarty的函数,之后可以被调用: 示例:使用smarty自定义函数的机制,编写一个函数myfun1,通 ...
- 四、smarty模板的自定义函数
smarty模板的自定义函数(这里介绍的是常用) 分为三个种类: 1. 变量调节器 2. 函数 3. 块函数 三个种类插件的用法: 1. 变量调解器的用法, <{$var|myfun:a ...
- 12月15日下午Smarty模板函数
1.{$var=...} 这是{assign}函数的简写版,你可以直接赋值给模版,也可以为数组元素赋值. <{$a = 10}><!--赋值语句--> <{$a}> ...
- Smarty模板函数
1.{$var=...} 这是{assign}函数的简写版,你可以直接赋值给模版,也可以为数组元素赋值. <{$a = 10}><!--赋值语句--> <{$a}> ...
- 5.Smart使用内置函数或者自定义函数
1.使用内置函数 例如使用date函数 {"Y-m-d"|date:$time}格式{第一个参数|方法:第二个参数:第三个参数}即可转换成 2016-07-19 2.使用resi ...
- Mysql - 存储过程/自定义函数
在数据库操作中, 尤其是碰到一些复杂一些的系统, 不可避免的, 会用到函数/自定义函数, 或者存储过程. 实际项目中, 自定义函数和存储过程是越少越好, 因为这个东西多了, 也是一个非常难以维护的地方 ...
- Entity Framework 6 Recipes 2nd Edition(10-5)译 -> 在存储模型中使用自定义函数
10-5. 在存储模型中使用自定义函数 问题 想在模型中使用自定义函数,而不是存储过程. 解决方案 假设我们数据库里有成员(members)和他们已经发送的信息(messages) 关系数据表,如Fi ...
随机推荐
- USACO 3.3 TEXT Eulerian Tour中的Cows on Parade一点理解
Cows on Parade Farmer John has two types of cows: black Angus and white Jerseys. While marching 19 o ...
- Python之软件管理
常用软件包管理工具 一般python软件包管理工具,主要有以下: 图 常用python包管理工具 可以看到distribute是setuptools的替代方案(因为Setuptools包不再维护了), ...
- span标记
span标记为内联元素,本身布局有宽高所以要给他个属性 display:block; 转成快元素.
- how to check if you have TURNIN successfully?
For example, if I want to check if I have turnin my proj1 of cs130a successfully, I just use this co ...
- PyCharm 安装指南
一.官网下载最新版的PyCharm,根据平台选择版本(Liunx,Windows) 地址:https://www.jetbrains.com/pycharm/download/#section=win ...
- angular中的等号(==)判定
使用angularjs的时候会使用到其中的表达式,其中有相等的判断.由于js有==和===的区别,于是就想看看是否相同.自己稍微做了一点测试,一看便知. 先给结论:angularjs表达式中的==和= ...
- sqlserver 优化相关
http://www.cnblogs.com/studyzy/archive/2008/11/24/1339772.html http://blog.csdn.net/dba_huangzj/arti ...
- java登录密码效验
密码校验需求: 1) 密码控制只能输入字母.数字.特殊符号(~!@#$%^&*()_+[]{}|\;:'",./<>?)2) 长度 6-16 位,必须包括字母.数字.特殊 ...
- iOS CFStringTransForm汉字转拼音
CFStringTransform - (NSString *) phonetic:(NSString*)sourceString { NSMutableString *source = [sourc ...
- python变量与数据类型
变量 什么是变量 所谓变量,指的是在程序运行过程中需要用到的中间结果,变量定义后,会占用一块内存开辟的空间地址,通过内存空间确保同一时间的唯一性. >>> print(id.__do ...

