js实现文本框或文本域在用户输入时(oninput)触发事件,操作元素
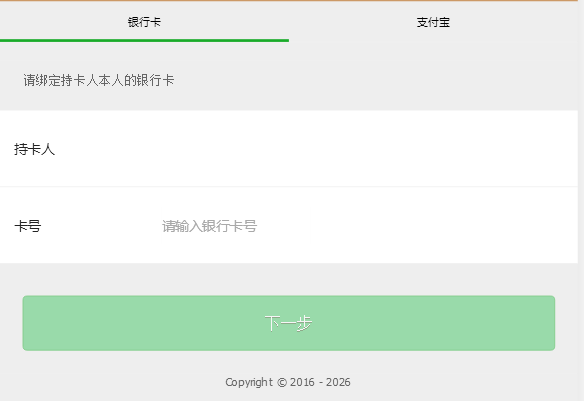
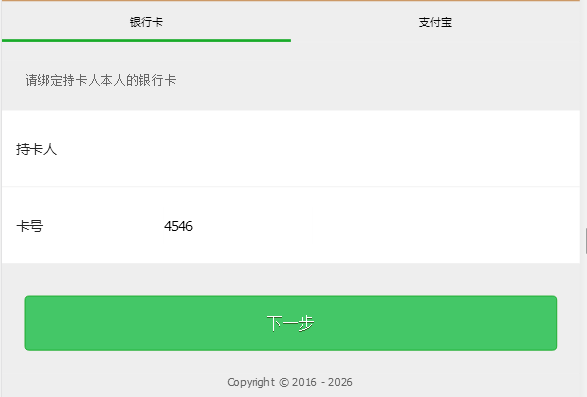
写在前面:给不同的文本框设定同样的效果,当文本框没有内容输入时,‘下一步’按钮不可用且透明度为0.5。当有内容输入时(并不是获得焦点时focus),‘下一步’按钮状态可用,
且透明度为1。


- <script>
- window.onload = function () {
- var arrAccount = ['BankAccount', 'AlipayAccount'];
- var alpha = 50;
- for (var i = 0; i < arrAccount.length; i++) {
- document.getElementById(arrAccount[i]).oninput = function () {
- if (this.value != '') {
- alpha = 100;
- document.getElementById(this.id + '_btn').style.opacity = alpha / 100;
- document.getElementById(this.id + '_btn').style.filter = 'alpha(opacity=' + alpha + ')';
- document.getElementById(this.id + '_btn').disabled = false;
- } else {
- alpha = 50;
- document.getElementById(this.id + '_btn').style.opacity = alpha / 100;
- document.getElementById(this.id + '_btn').style.filter = 'alpha(opacity=' + alpha + ')';
- document.getElementById(this.id + '_btn').disabled = true;
- }
- }
- }
- }
- </script>
1.定义数组把需要实现此功能的元素的id存储起来
2.因为alpha在IE和其他浏览器的设置写法不一样,所以这里给一个数值方便后面两种写法
3.遍历数组,并给数组里的每个成员赋oninput事件,该事件在用户尝试在input或textarea中尝试输入时触发
4.判断元素是否有内容,如不为空即有内容输入,this.id获取当前元素的id,拼接字符串之后获取的则是对应的‘下一步’按钮,所以这里按钮的id取名也是有固定格式的,方便调配
5.给按钮进行样式更改,如果有内容,按钮变亮(透明度1),可用。相反,按钮透明度减一半,不可用。
js实现文本框或文本域在用户输入时(oninput)触发事件,操作元素的更多相关文章
- JS对输入判断变化屏蔽中文输入法输入时连续触发事件的方法
代码如下: //智能搜索提示 IntelligenceSearch: function IntelligenceSearch() { $('#keyWord').on('input', functio ...
- JS事件 内容选中事件(onselect)选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行。
内容选中事件(onselect) 选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行. 如下代码,当选中用户文本框内的文字时,触发onselect 事件, ...
- IE浏览器 下面的文本框,获得焦点后无法输入内容
今天遇到一个问题,在IE浏览器下面,我点击 按钮 弹出一个弹出层,里面有一个 文本编辑器和一个文本框,但是第二次弹出后,文本框和文本编辑器无法输入内容,在控制台用js代码测试 $(document) ...
- input文本框自适应文本内容宽度
input文本框自适应文本内容宽度 <!DOCTYPE html> <html> <head> <meta charset="utf-8" ...
- js获取触发事件的元素
//获取事件 var e = window.event; //获取元素 obj = e.target || e.srcElement; console.log(e); checkRepeat(e.ta ...
- Javascript实例技巧精选(7)—设置和获取文本框与文本域的光标位置(兼容IE和Chrome,Firefox)
>>点击这里下载完整html源码<< 截图如下: 本实例描述了如何用Javascript来控制和获取文本框/文本域的鼠标光标位置,以下代码兼容IE和Chrome,Firefox ...
- 解决一个无聊的问题,如何处理Java用户在dos被收集信息时拷贝带换行符的文本信息造成的while的多次循环(java解决Scanner.next在接收用户输入时出现多个换行的形况)[解决方案一]
问题描述: 用户在dos窗口输入的时候(web项目不会出现这样的问题,所以这个问题日常碰不到),摁下回车时,Scanner对象的next()扫描用户输入的文本,后面就可以根据输入的字符串进行判断,并执 ...
- JS实现文本框和文本域获取焦点focus()时,光标在本文的末尾
<!-- <input type="text" id="test1" name="test1" value="test ...
- 修改文本框和文本域placeholder样式
input::-webkit-input-placeholder, textarea::-webkit-input-placeholder { font-size:20px; padding:20px ...
随机推荐
- serialVersionUID行动
ORIGINAL:未知 Java断类的serialVersionUID来验证版本号一致性的.在进行反序列化时,JVM会把传来的字节流中的serialVersionUID与本地对应实体(类)的seria ...
- 为ASP.NET MVC应用程序读取相关数据
为ASP.NET MVC应用程序读取相关数据 2014-05-08 18:24 by Bce, 299 阅读, 0 评论, 收藏, 编辑 这是微软官方教程Getting Started with En ...
- The initialization of the CRM authentication pipline execution has failed
由于公司电路切换,昨天晚上不得不将服务器暂时关闭.早上重新开机时,发现开发环境连不上了.这可把我急坏了,大家可都等着开发呢. 于是查看服务器错误消息,发现时数据库连接连接不上. The initial ...
- jQuery的奥秘
颜海镜 高效jQuery的奥秘 讨论jQuery和javascript性能的文章并不罕见.然而,本文我计划总结一些速度方面的技巧和我本人的一些建议,来提升你的jQuery和javascript代码.好 ...
- Lazy<T>在Entity Framework中的性能优化实践
Lazy<T>在Entity Framework中的性能优化实践(附源码) 2013-10-27 18:12 by JustRun, 328 阅读, 4 评论, 收藏, 编辑 在使用EF的 ...
- FAQ:仓储实现为什么在基础设施层?
FAQ:仓储实现为什么在基础设施层? 目录 问答部分参考文章 问答部分返回目录 问: 仓储实现为什么在基础设施层? 答: 领域模型包含三种元素:实体.值对象和服务,这三种元素都可以以某种形式使用仓储, ...
- 简单的mvc之一:简单的开始
mvc学习到现在,相对所学到的一系列的知识做一个总结,于是就有了这个标题—简单的mvc.文如名,写的是简单的mvc的知识,目标群也不言而喻.这一篇来个简单的开始,从头建立一个web项目,比如hello ...
- spring redis入门
小二,上菜!!! 1. 虚拟机上安装redis服务 下载tar包,wget http://download.redis.io/releases/redis-2.8.19.tar.gz. 解压缩,tar ...
- [转载]linux下编译php中configure参数具体含义
编译N次了 原来这么回事 原文地址:linux下编译php中configure参数具体含义作者:捷心特 php编译参数的含义 ./configure –prefix=/usr/local/php ...
- on IRC, how to use secure connection(SSL) and get a cloak/vhost to hide your IP
On stackoverflow I found this: Follow this tutorial below: This is from http://superuser.com/questio ...
