jQuery验证插件
原文:jQuery验证插件
学习要点:
1.使用 validate.js 插件
2.默认验证规则
3.validate()方法和选项
4.validate.js 其他功能
验证插件(validate.js),是一款验证常规表单数据合法性的插件。使用它,极大的解放了在表单上繁杂的验证过程,并且错误提示显示的完善也增加了用户体验。
一.使用
validate.js 插件
官网下载:http://bassistance.de/jquery-plugins/jquery-plugin-validation最重要的文件是validate.js,还有两个可选的辅助文件:additional-methods.js(控件 class方式)和 message_zh.js(提示汉化)文件(实际使用,请使用 min 压缩版) 。
第一步:引入 validate.js
<script type="text/javascript"
src="js/jquery.validate.js"></script>
第二步:在 JS 文件中执行
$('#reg').validate();
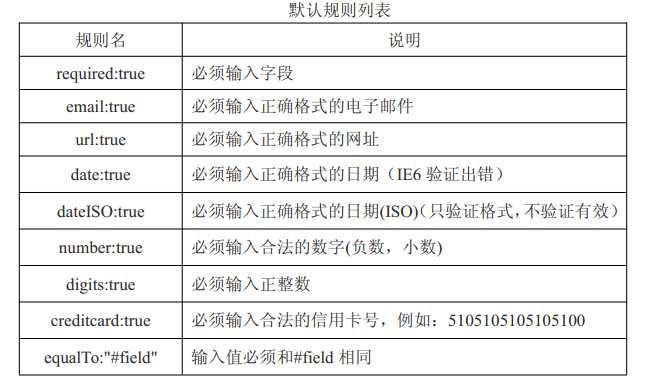
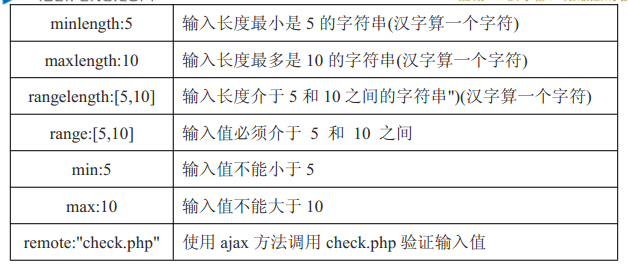
二.默认验证规则
Validate.js 的默认验证规则的写法有两种形式:1.控件属性方式;2.JS 键值对传参方式。

//使用控件方式验证“必填和不得小于两位”
<input type="text"
class="required" minlength="2" name="user"
id="user" />
注意:默认规则里设置布尔值的,直接写到 class 里即可实现。如果是数字或数组区间,直接使用属性=值的方式即可。而对于错误提示,可以引入中文汉化文件,或直接替换掉即可。
//使用 JS 对象键值对传参方式设置
$('#reg').validate({
rules : {
user : { //只有一个规则的话,
required : true, //直接 user : 'required',
minlength : 2,
},
},
messages : {
user : {
required : '帐号不得为空!',
minlength : '帐号不得小于 2 位!',
},
}
});
注意:由于第一种形式不能设置指定的错误提示信息。我们推荐使用第二种形式,第二种形式也避免的 HTML 污染。
//所有规则演示
$('#reg').validate({
rules : {
email : {
email : true,
},
url : {
url : true,
},
date : {
date : true,
},
dateIOS : {
dateIOS : true,
},
number : {
number : true,
}
digits : {
digits : true,
},
creditcard : {
creditcard : true,
},
min : {
min : 5,
},
range : {
range : [5, 10],
},
rangelength : {
rangelength : [5,10],
},
notpass : {
equalTo : '#pass', //这里的 To 是大写的 T
}
},
})
三.validate()的方法和选项
除了默认的验证规则外,validate.js 还提供了大量的其他属性和方法供开发者使用。比如,调试属性,错误提示位置一系列比较有用的选项。
//jQuery.format 格式化错误提示
$('#reg').validate({
rules : {
user : {
required : true,
minlength : 5,
rangelength : [5,10]
},
},
messages : {
user : {
required : '帐号不得为空!',
minlength : jQuery.format('帐号不得小于{0}位!'),
rangelength : jQuery.format('帐号限制在{0}-{1}位!'),
},
},
});
//开启调试模式禁止提交
$('#reg').validate({
debug : true,
});
//设置调试模式为默认,可以禁止多个表单提交
$.validator.setDefaults({
debug : true, //仍可以正常验证,但是为了方便调试不会提交到指定页面
});
//使用其他方式代替默认提交
submitHandler : function (form) {
//可以执行 ajax 提交,并且无须 debug:true 阻止提交了
},
//忽略某个字段验证
ignore : '#pass',
//群组错误提示
groups : {
myerror : 'user pass',
},
//显示群组的错误提示
focusInvalid : false,
errorPlacement : function (error, element) {
$.each(error, function (index, value) {
$('.myerror').html($('.myerror').html() + $(value).html());
})
},
//群组错误提示,分开
groups : {
error_user : 'user',
error_pass : 'pass'
},
//将群组的错误指定存放位置(推荐!!)
errorPlacement : function (error, element) {
error.appendTo('.myerror');
},
//设置错误提示的 class 名
errorClass : 'error_list',
//设置错误提示的标签
errorElement : 'p',
PS:默认的class名称是“error”,默认的错误提示标签是label。
//统一包裹错误提示
(首先将错误信息标签外面再包裹一层li,然后再html文件中提前设置了错误信息显示元素class为error的ol,这两行代码就将错误信息形成了一个列表样式)
errorLabelContainer : 'ol.error',
wrapper : 'li',
//设置成功后加载的 class
success : 'success',
PS:验证成功之后会在label标签中添加一个sucess类名,然后就可以根据这个设置成功后的的css样式。另外注意:成功之后,对应的input元素里面的class值会有error变为valid,这样也可以根据这个class值设置css样式,样成功后的提示显示在input里面,而不是用success显示在input外面。
//使用方法加载 class 并添加文本
success : function (label) {
label.addClass('success').text('ok');
},
//高亮显示有错误的元素,变色式
highlight: function(element, errorClass) {
$(element).fadeOut(function() {
$(element).fadeIn()
})
},
//高亮显示有错误的元素,变色式
highlight: function(element, errorClass) {
$(element).css('border', '1px solid red');
}, //成功的元素移出错误高亮
unhighlight : function (element, errorClass) {
$(element).css('border', '1px solid #ccc');
},
//表单提交时获取信息
invalidHandler : function (event, validator) {
var errors = validator.numberOfInvalids();
if (errors) {
$('.myerror').html('您有' +
errors + '个表单元素填写非法!');
}
},
//获取错误提示句柄,不用提交及时获取值
showErrors : function (errorMap, errorList) {
var errors = this.numberOfInvalids();
if (errors) {
$('.myerror').html('您有' + errors + '个表单元素填写非法!');
} else {
$('.myerror').hide();
}
this.defaultShowErrors(); //执行默认错误
}, //获取错误提示句柄,errorList
showErrors : function (errorMap, errorList) {
alert(errorList[0].message); //得到错误信息
alert(errorList[0].element); //当前错误的表单元素
},
四.validate.js 其他功能
使用 remote:url,可以对表单进行 ajax 验证,默认会提交当前验证的值到远程地址。如果需要提交其他的值,可以使用 data 选项。
//使用 ajax 验证
rules : {
user : {
required : true,
minlength : 2,
remote : 'user.php',
},
},
//user.php 内容
<?php
if ($_GET['user'] == 'alex') {
echo 'false';
} else {
echo 'true';
}
?>
注意:远程地址只能输出'true'或'false',不能输出其他值。
//同时传递多个值到远程端
pass : {
required : true,
minlength : 6,
remote : {
url : 'user.php',
type : 'POST',
dataType : 'json',
data : {
user : function () {
return $('#user').val();
},
},
},
},
//user.php 内容
<?php
if ($_POST['user'] != 'alex' || $_POST['pass'] != '123456') {
echo 'false';
} else {
echo 'true';
}
?>
validate.js 提供了一些事件触发的默认值,这些值呢,大部分建议是不用更改的。
//取消提交验证
onsubmit : false, //默认是 true
注意: 设置为false 会导致直接传统提交, 不会实现验证功能, 一般是用于keyup/click/blur验证提交。
//设置鼠标离开不触发验证
onfocusout : false, //默认为 true
//设置键盘按下弹起不触发验证
onkeyup : false, //默认为 true
注意:只要设置了,在测试的浏览器不管是 false 还是 true 都不触发了。
//设置点击 checkbox 和 radio 点击不触发验证
onclick : false, //默认为 true
//设置错误提示后,无法获取焦点
focusInvalid : false, //默认为 true
//提示错误时,隐藏错误提示,不能和 focusInvalid 一起用,冲突
focusCleanup : true, //默认为 false
如果表单元素设置了 title 值,且 messages 为默认,就会读取 title 值的错误信息,我们可以通过 ignoreTitle : true,设置为 true,屏蔽这一个功能。
ignoreTitle : true, //默认为 false
//判断表单所验证的元素是否全部有效
alert($('#reg').valid()); //全部有效返回 true
Validate.js 提供了可以单独验证每个表单元素的 rules 方法,不但提供了 add 增加验证,还提供了 remove 删除验证的功能。
//给 user 增加一个表单验证
$('#user').rules('add', {
required : true,
minlength : 2,
messages : {
required : '帐号不得为空!',
minlength : jQuery.format('帐号不得小于{0}位!'),
}
});
//删除 user 的所有验证规则
$('#user').rules('remove');
//删除 user 的指定验证规则
$('#user').rules('remove', 'minlength min max');
//添加自定义验证
$.validator.addMethod('code', function (value, element) {
var tel = /^[0-9]{6}$/;
return this.optional(element) || (tel.test(value));
}, '请正确填写您的邮政编码'); //调用自定义验证
rules : {
code : {
required : true,
code : true,
}
}
jQuery验证插件的更多相关文章
- 第九章 jQuery验证插件简介
1. 表单验证插件-----Validation <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ...
- jQuery验证插件使用初步
validate是一款优秀的表单验证插件,其初步使用方法如下: (1)前台页面代码: <form id="form1" runat="server"> ...
- jQuery验证插件 Validate详解
1.引入必要的文件,以及语言中文提示包 2.使用规则如下: 序号 规则 描述 1 required:true 必须输入的字段. 2 remote:"check.php" 使用 aj ...
- Jquery验证插件 JqueryValidation 动态验证用户名等
可以参考:http://www.w3cschool.cc/jquery/jquery-plugin-validate.html //form1 验证用户名 $("#form1"). ...
- form 表单jquery验证插件使用
第一部分:表单样式 <form action="#" method="post" id="regist"> <tabl ...
- jquery 验证插件 validate
1)required:true 必输字段(2)remote:"check.php" 使用ajax方法调用check.php验证输入值(3)email:true 必须输入正确格式的电 ...
- jquery验证插件validate自定义扩展
<script src="${pageContext.request.contextPath}/resources/js/jquery-1.12.0.min.js" type ...
- 网站开发常用jQuery插件总结(四)验证插件validation
在网站开发过程中,有时我们需要验证用户输入的信息是否符合我们的要求,所以我们会对用户提交的数据进行验证.验证分两次进行,一次是在客户端,一次是在服务端.客户端的验证可以提升用户的体验. jquery验 ...
- jQuery学习之路(8)- 表单验证插件-Validation
▓▓▓▓▓▓ 大致介绍 jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求.该插件捆绑了一套有用的验证方法,包括 ...
随机推荐
- etl工具,kettle实现了周期
Kettle这是国外的来源ETL工具,纯java写.能Window.Linux.Unix在执行.绿色无需安装,稳定高效的数据提取. 业务模型: 在关系型数据库中有张非常大的数据存储表,被设计成奇偶库存 ...
- 何时使用SET和SELECT为变量赋值
原文:何时使用SET和SELECT为变量赋值 我们经常使用SET和SELECT来为变量复制,但是有时候,只能选其一来使用,下面来看看这些例子,本例中使用AdventureWorks数据库来做演示. 通 ...
- django简单图表
Settings.py:项目的配置文件.包含数据库配置信息;模板路径的配置信息;webserver的配置信息;app的配置信息等其他配置信息. urls.py:函数与模板相应关系的配置信息,能够理解为 ...
- POJ 1631 Bridging signals(LIS 二分法 高速方法)
Language: Default Bridging signals Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 1076 ...
- [Unity3D]Unity3D游戏开发3D选择场景中的对象,并显示轮廓效果强化版
大家好,我是秦培,欢迎关注我的博客,我的博客地址blog.csdn.net/qinyuanpei. 在上一篇文章中,我们通过自己定义着色器实现了一个简单的在3D游戏中选取.显示物体轮廓的实例. 在文章 ...
- Python 提取Twitter转发推文的元素(比方username)
CODE: #!/usr/bin/python # -*- coding: utf-8 -*- ''' Created on 2014-7-24 @author: guaguastd @name: e ...
- vs2010公布时去除msvcp100.dll和msvcr100.dll图讲解明
近期开发个程序,Copy到虚拟机环境中測试时提示缺少msvcr100.dll,于是想到编译时设置选项去除依赖. 什么是 msvcr100.dll MS = Microsoft V = Visual C ...
- SQLServer 2012异常问题(二)--由安装介质引发性能问题
原文:SQLServer 2012异常问题(二)--由安装介质引发性能问题 问题描述:生产环境一个数据库从SQLSERVER 2008 R2升级到SQLSERVER 2012 ,同时更换硬件,但迁移后 ...
- hdu4705 Y 简单树形DP 2013多校训练第十场 J题
题意:求一棵树中不在一条链中的三个点的对数. 转化一下,用总对数减去在一条链上的三点对数即可. 考虑经过根节点,然后可能是不同的子树中各选一个:或者是子树中选一个,然后当前节点为根的子树以外的节点选一 ...
- 在线maven仓库
findmaven.net是一个查找Jar和查找Maven的Maven仓库搜索引擎,它能够依据Java开发人员提供的Class名或者Jar名找到包括它的Jar,同一时候提供Jar的Maven仓库链接, ...
