CoreAnimation 寄宿图
CoreAnimation 寄宿图
博客园makedown支持不佳,如有需要请进GitHub.
寄宿图:图层中所包含的图 by:旭宝爱吃鱼
针对于寄宿图我在这里只讨论contents属性以及Custom Drawing.
contents
content:内容
CALayer的contents属性是一个id类型.
@property(nullable, strong) id contents;
因此,可以将任何类型的对象赋值给contents,但是如果将非CGImage类型的对象赋值给contents 将会的到一个空白页.contents 之所以会存在这种现象是因为Mac OS的历史原因造成的.
原因: contents 对CGImage类型的对象以及NSImage类型的对象都起作用!
然而问题并不是只有这么一点点,我们可以尝试将UIImage的CGImage赋值给contents,不幸的是将会得到一个编译报错,产生错误的原因是CGImage返回的CGImageRef并不是一个Cocoa对象而是CoreFoundation类型,这时我们需要用bridged关键字进行转换(MRC下不需要).
layer.contents = (__bridge id)image.CGImage;
下面我们把一张图片赋值给contents.
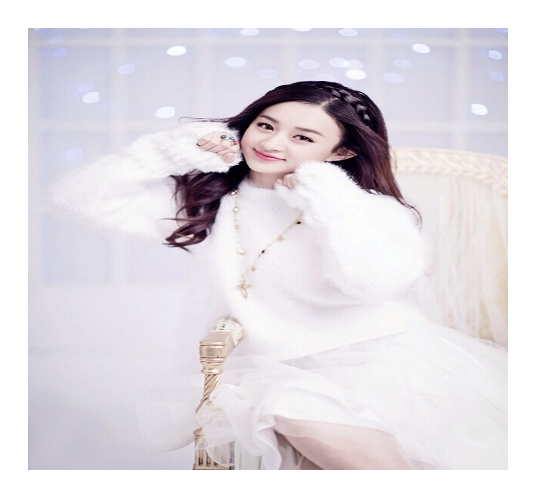
为了便于对比我将原图粘贴于此

- (void)viewDidLoad {
[super viewDidLoad];
UIImage * layerImage = [UIImage imageNamed:@"goddess"];
// 在图层上添加图片
self.customView.layer.contents = (__bridge id)layerImage.CGImage;// 图片一
}
展示效果如下:

通过两行代码我们将GODDESS添加到图层之上,但是与原图相比我们发现goddess变胖了许多,我们不希望见到这中效果,因此我们需要对contentGravity 属性进行设置.
contentGravity
contentGravity:图层的展示类型.
CALayer的contentsGravity属性是一个NSString类型.
@property(copy) NSString *contentsGravity;
contentsGravity并没有采取枚举类型的赋值方式,因此我在这里列出其相应的赋值范围.
- kCAGravityCenter
- kCAGravityTop
- kCAGravityBottom
- kCAGravityLeft
- kCAGravityRight
- kCAGravityTopLeft
- kCAGravityTopRight
- kCAGravityBottomLeft
- kCAGravityBottomRight
- kCAGravityResize
- kCAGravityResizeAspect
- kCAGravityResizeAspectFill
为了改变上面结果的缺陷我们添加以下代码:
layer.contentsGravity = kCAGravityResizeAspect;
得到以下效果:

contentsScale
contentsScale:像素尺寸与试图大小的比例(默认1.0).
contentsScale 属性是为了适配高分辨的屏幕机制,如果我们将其设置为1.0我们的得到的便是一个点由两个像素组成,如果将其设置为2.0我们得到的便是一个点由两个像素组成.
一般状态下我们设置的方式如下:
layer.contentsScale = [UIScreen mainScreen].scale;
注意:
当我们能设置contentsGravity自动拉伸类状态时,设置contentsScale是没有效果的,因为contentsGravity已经对图层的展示进项了拉伸适配,如果我们需要查看设置contentsScale的效果我们可以将contentsGravity设置为kCAGravityCenter;
maskToBounds
maskToBounds:
YES(不展示图层以外的内容)
NO(展示图层以外的内容)
代码示例:
layer. maskToBounds = YES;
iOS视图默认允许我们将一个尺寸较大的图层添加到一个尺寸较小的图层上并加以展示,但是此时处于父图层以外的子图层区域的点击等交互事件是监听不到的,以及其他展示效果的影响我们在许多非正常布局的情况下我们需要将maskToBounds设置为YES.或者UIView的clipsToBounds属性设置为YES.
contentsRect
contentsRect:允许在图层范围内显示寄宿图的一个子域.
{x,y,w,h} 四个参数的取值范围是0~1.
默认状态下contentsRect的取值是{0,0,1,1},也就是默认状态下是显示整个寄宿图,也就是如下图的效果.

如我我们将contentsRect的取值设置为{0.5, 0.5, 0.5, 0.5},效果就变成如下图所示:

在app中contentsRect比较典型的用法就是图片拼合用法,也就是我们所需要展示的许多内容都在一张Image上,但是展示时通过contentsRect我们将他们一一取出,这样就极大的节约了内存的使用率.
contentsCenter
contentsCenter:并不是contents的中心点,而是定义了一个固定的边框和一个在图层上可拉伸的区域.
contentsCenter使用效果和UIImage里的-resizableImageWithCapInsets: 方法效果非常类似,但是它可以运用到任何寄宿图,甚至包括在Core Graphics运行时绘制的图形,在这里就不多赘述具体的操作方法.
Custom Drawing
Custom Drawing:自定义绘制.
UIView-drawRect
-drawRect并不是一个十分陌生的方法,每当我么自定义UIView的时候都可一看到他的身影,他的本身含以也正如我们自定义UIView的意图,我们可以通过他实现自定义绘制寄宿图.
-drawRect:方法是没有被苹果默认实现的,因为对与UIView来说,寄宿图不是他所必须.如果UIView检测到-drawRect:方法被实现了,那么UIView会为视图分配一个寄宿图,寄宿图的像素尺寸等于视图大小乘以 contentsScale的值。需要注意的是如果我们不需要使用寄宿图我们不要实现-drawRect:,因为这会造成CPU以及内存的不必要浪费,当然apple也是这么建议的.
-drawRect:的调用是在视图出现在屏幕的时候,-drawRect:利用其封装的代码通过CoreGraphics来绘制一个寄宿图,当寄宿图绘制结束后会被缓存起来,直到它需要更新的时候(通过调用-setNeedsDisplay)去重新绘制更新.
CALayer-displayLayer:&&-drawLayer:inContext:
-displayLayer:对象方法
-drawLayer:inContext:代理方法
我们可以通过CALayerDelegate的-drawLayer:inContext:来实现自定义绘制图层.需要做的内容很简单,设置layer的代理,然后实现-drawLayer:inContext:方法,当我们需要更新绘制的时候调用-displayLayer:即可.
注意:
- CALayer不同于UIView,当图层显示在屏幕上时,CALayer不会自动重绘它的内容,它把重绘的决定权交给了开发者。
- 当使用CALayerDelegate绘制寄宿图的时候,并不会对超出边界外的内容进行绘制。
CoreAnimation 寄宿图的更多相关文章
- 二、CoreAnimation之寄宿图详解
在之前的图层树中我们知道,可以使用CALayer对象创建一些有背景颜色的图层,其实使用CALayer,不仅可以利用其展示背景颜色,还可以展示图片.而这些展示内容,其实就是CALayer的寄宿图.这一节 ...
- CoreAnimation1-图层树、寄宿图以及图层几何学
(一)图层的树状结构 Core Animation其实是一个令人误解的命名.你可能认为它只是用来做动画的,但实际上它是从一个叫做Layer Kit这么一个不怎么和动画有关的名字演变而来,所以做动画这只 ...
- Core Animation-2:寄宿图
#寄宿图 >图片胜过千言万语,界面抵得上千图片 ——Ben Shneiderman 我们在第一章『图层树』中介绍了CALayer类并创建了一个简单的有蓝色背景的图层.背景颜色还好啦,但是如果它 ...
- CoreAnimation 目录
CoreAnimation 目录 CoreAnimation 开篇 CoreAnimation 寄宿图 CoreAnimation 图层几何学 CoreAnimation 视觉效果
- 【CoreAnimation】1 到 5
学习资源来自:图层树 . Quartz 2D Core Animation 复合引擎,职责为尽可能快地组合屏幕上不同的可视内容.这些内容被分解成多个独立的图层,存储在 图层树 的体系中.于是这个树形成 ...
- 老司机带你走进Core Animation
为什么时隔这么久我又回来了呢? 回来圈粉. 开玩笑的,前段时间ipv6被拒啊,超级悲剧的,前后弄了好久,然后需求啊什么的又超多,所以写好的东西也没有时间整理.不过既然我现在回来了,那么这将是一个井喷的 ...
- Core Animation学习总结
文件夹: The Layer Beneath The Layer Tree(图层树) The Backing Image(寄宿层) Layer Geometry(图层几何学) Visual Effec ...
- What Shape Layers Are-CAShapeLayer
矢量图.gpu直接使用.占用内存小 What Shape Layers Are Shape layers are layers capable of defining shapes as vector ...
- iOS - drawRect致内存增加
GPU VS CPU iOS - 软件绘图 自定义"斑马线背景"View,重写drawRect绘制斑马线: ⚠️ 仅仅添加这一个View,内存就比正常增加了3-5M之间. 测试源代 ...
随机推荐
- HTML5 JavaScript API
W3C官方指定的HTML5规范已经修订了很多次,HTML5这个概念是与javascript API相捆绑的语义标记.在过去这些年中,HTML5这个词所指代的范围正以惊人的的速度膨胀,某种程度上已经成为 ...
- 关于Coursera上的斯坦福机器学习课程的编程作业提交问题
学习Coursera上的斯坦福机器学习课程的时候,需要向其服务器提交编程作业,我遇到如下问题: 'Submission failed: unexpected error: urlread: Peer ...
- css3基础知识——回顾
1.属性选择器 完全匹配的属性选择器 [id=article]{} 示例: <style> input[type=text]{ border: 2px solid red;} </s ...
- WebForm 控件(二)
控件 Calendar:日历控件 但是html代码量太大不适用 FileUpdate: 文件上传 HiddenField:隐藏域 Image: 图片 可以直接给URL 不适用可用html代码写 Ta ...
- HTML css 格式布局
CSS(cascading style sheets,层叠样式表),作用是美化HTML网页. /*注释*/ 注释语法 2.1 样式表的基本概念 2.1.1样式表的分类 1.内联样式表 和HTML联 ...
- StringUtils工具类常用方法介绍(持续更新)
StringUtils方法的操作对象是java.lang.String类型的对象,是JDK提供的String类型操作方法的补充,并且是null安全的(即如果输入参数String为null则不会抛出Nu ...
- shell编程其实真的很简单(三)
通过前两篇文章,我们掌握了shell的一些基本写法和变量的使用,以及基本数据类型的运算.那么,本次就将要学习shell的结构化命令了,也就是我们其它编程语言中的条件选择语句及循环语句. 不过,在学习s ...
- PHP反射之类的反射
最近在琢磨如何用PHP实现站点的插件功能,需要用到反射,于是现学了一下,笔记如下: class Person { public $name = 'Lily'; public $gender = 'ma ...
- 睡不着,复习一下C++基础中的基础(深拷贝与浅拷贝)
#include <iostream> #include <string> #include <assert.h> using namespace std; //声 ...
- JS数组处理
一.定义数组: 方法1 var myCars=new Array(); myCars[0]="Saab"; myCars[1]="Volvo"; myCars[ ...
