浅谈jquery插件开发模式
首先根据《jQuery高级编程》的描述来看,jQuery插件开发方式主要有三种:
- 通过$.extend()来扩展jQuery
- 通过$.fn 向jQuery添加新的方法
- 通过$.widget()应用jQuery UI的部件工厂方式创建
第一种比较常见,我的理解是$.extend()相当于一种静态方法

上述例子狠典型,而且也列举了带参和不带参的调用,通过$.extend()向jQuery添加了一个sayHello函数,然后通过$直接调用。这是最简单的调用。
第二种是比较常用的,先来说说第三种
第三种方式是用来开发更高级jQuery部件的,该模式开发出来的部件带有很多jQuery内建的特性,比如插件的状态信息自动保存,各种关于插件的常用方法等等。
他相对于基本的jquery插件来说,
a.方便实现继承,代码重用
b.他的默认模式是单例模式
因为这个模式我不常用,以后用到了再补充。
重头戏,第二种:
他可以处理DOM元素以及将插件更好地运用于所选择的元素身上
格式 $.fn.pluginName = function(){}
最简洁的写法

简单的理解就是
$(‘a’).myPlugin == $(‘a’).css(‘color’,’red’);
但是,这里的 this 是对调用该方法的页面的所有的a标签所在的这么一个集合进行操作,但是这样的话,显然是不合逻辑的,可以加一个each,对a集合里的达到要求的a标签进行操作

在每个链接显示链接的真实地址,首先通过each遍历所有a标签,然后获取href属性的值再加到链接文本后面。
当然还能优化,在这之前,说一下链式调用


很简洁的两个例子,一目了然了解什么事链式调用,选择好DOM元素后可以不断地调用其他方法。
但是之前的写法,无法完成链式调用,所以需要优化一下,要让插件不打破这种链式调用,只需return一下即可。

之前只是变颜色,再加上个字体大小

一种调用 只是指定颜色,字体采用默认
只是指定颜色,字体采用默认
但是这么写有个缺陷:调用extend时会将defaults的值改变。
这改变我们的初衷了,我们只是插件的使用者,不是修改者。

在defaults中加一个空的引用对象即可,这样我们传的参数都会存到这个空对象里,保护了插件里面的默认值。
这时候又遇到问题了,若要编写一个复杂的插件,代码量会很大,如何组织代码就成了一个需要面临的问题,没有一个好的方式来组织这些代码,
整体感觉会杂乱无章,同时也不好维护,所以将插件的所有方法属性包装到一个对象上,用面向对象的思维来进行开发,无疑会使工作轻松很多。
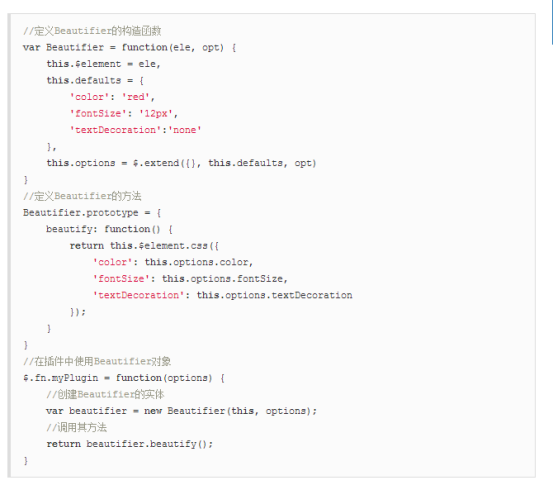
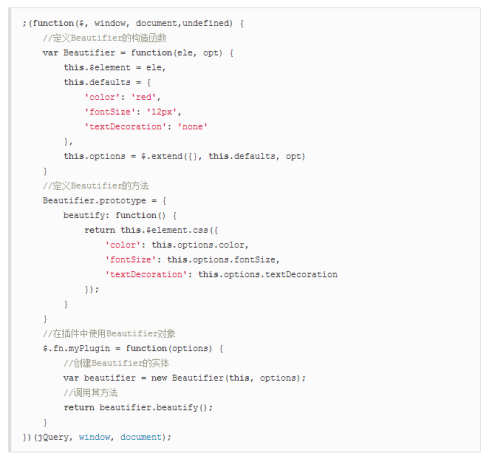
在网上查到了这样一个例子

1.初始化
2.定义
3.如何调用
通过上面这样一改造,我们的代码变得更面向对象了,也更好维护和理解,
以后要加新功能新方法,只需向对象添加新变量及方法即可,然后在插件里实例化后即可调用新添加的东西。
当然,插件的调用是不变的。
但是,现在的问题又来了:
这样的写法污染了全局的命名空间.
随着代码的增多,如果有意无意在全局范围内定义一些变量的话,最后很难维护,也容易跟别人写的代码有冲突。
比如:
在代码中向全局window对象添加了一个变量status用于存放状态,同时页面中引用了另一个别人写的库,也向全局添加了这样一个同名变量,最后的结果肯定不是我们想要的。
最好的做法是:自调用匿名函数
(function(){
//代码
})();
JavaScript中无法用花括号方便地创建作用域,但函数却可以形成一个作用域,域内的代码是无法被外界访问的。如果我们将自己的代码放入一个函数中,那么就不会污染全局命名空间,同时不会和别的代码冲突。
如上面我们定义了一个Beautifier全局变量,它会被附到全局的window对象上,为了防止这种事情发生,(可能的解决方法:把所有代码放到jQuery的插件定义代码里面去,也就是放到$.fn.myPlugin里面。)。
但是在$.fn.myPlugin里面我们其实应该更专注于插件的调用,以及如何与jQuery互动,因为我们不用呢种方法来解决问题。

这里有一个小问题:
 或者是window,undefined等的这些系统变量或者关键字改变了,正好我们又在自己的代码里面进行了使用.
或者是window,undefined等的这些系统变量或者关键字改变了,正好我们又在自己的代码里面进行了使用.
 很简单,在自己的插件前的 ( 加上一个 ;
很简单,在自己的插件前的 ( 加上一个 ;
进阶
访问速度,性能的提升:
 这样的做法是将系统变量在局部引用 ----- 有点像 hack的意思.
这样的做法是将系统变量在局部引用 ----- 有点像 hack的意思.
最终版:

以上就是我对jquery插件开发模式的理解。
最近在看jquery插件的开发,从网上查了好多资料,特此记录一下,仅作学习使用,因为查询了许多前辈的资料,有些是直接复制过来的,如果作者本人觉得侵权了,请通知我删除,谢谢。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
浅谈jquery插件开发模式的更多相关文章
- jQuery插件开发模式
jQuery插件开发模式 软件开发过程中是需要一定的设计模式来指导开发的,有了模式,我们就能更好地组织我们的代码,并且从这些前人总结出来的模式中学到很多好的实践. 根据<jQuery高级编程&g ...
- (转)jQuery插件开发模式
要说jQuery 最成功的地方,我认为是它的可扩展性吸引了众多开发者为其开发插件,从而建立起了一个生态系统.这好比大公司们争相做平台一样,得平台者得天下.苹果,微软,谷歌等巨头,都有各自的平台及生态圈 ...
- 浅谈jquery关于select框的取值和赋值
浅谈jquery关于select框的取值和赋值 jQuery("#select_id").change(function(){}); // 1.为Select添加事件,当选择其 ...
- 浅谈JS严格模式
浅谈JS严格模式 简介 何为严格模式?严格模式(strict mode)即在严格的条件下运行,在严格模式下,很多正常情况下不会报错的问题语句,将会报错并阻止运行. 但是,严格模式可以显著提高代码的健壮 ...
- 浅谈jQuery中的Ajax
浅谈jQuery中的Ajax 一.前言 jQuery 对 Ajax 操作进行了封装, 在 jQuery 中最底层的方法时 $.ajax(), 第二层是 load(), $.get() 和 $.post ...
- 车大棒浅谈jQuery源码(二)
前言 本来只是一个自己学习jQuery笔记的简单分享,没想到获得这么多人赏识.我自己也是傻呵呵的一脸迷茫,感觉到受宠若惊. 不过还是有人向批判我的文章说,这是基本知识点,完全跟jQuery源码沾不上边 ...
- 浅谈 jQuery 事件源码定位问题
该方法已过期,chrome 48还是49开始,自带各种流行框架的事件绑定解析. 勾上这个选项即可. 昨天群里有人问了个事件源码定位的问题,简单描述下是这样的. 在一个不是自己写的页面上,如何快速定位到 ...
- 学习总结:jQuery插件开发模式和结构
学习博客链接: ①https://www.cnblogs.com/cyStyle/ ② https://www.cnblogs.com/chengyunshen/p/7277305.html ③ ht ...
- 浅谈 jQuery 核心架构设计
jQuery对于大家而言并不陌生,因此关于它是什么以及它的作用,在这里我就不多言了,而本篇文章的目的是想通过对源码简单的分析来讨论 jQuery 的核心架构设计,以及jQuery 是如何利用javas ...
随机推荐
- SQL SERVER 运维日记-数据库备份
概述 昨天下午突然看到,<炉石传说>游戏数据库发生宕机并引发数据丢失事故的新闻.刚看到时,满满的不可思议.暴雪啊,网易啊. 都是很牛叉的公司.他们出的游戏我都是很喜欢的. 当我看到,第一时 ...
- mysql表名忽略大小写
安装完数据库,建表查询发现表不存在,原来是表名大小写写错了,原来Linux下的MySQL默认是区分表名大小写的,这样的话对变成灰带来很大的不变,如何才能使mysql表名不区分大小写呢? 通过如下设置, ...
- Word,Excel,PowerPoint协作实用功能
Word,Excel,PowerPoint协作实用功能 纯手打,可能有错别字,使用的版本是office2013 转载请注明出处,谢谢 将Word表格复制到Excel中 点击Word表格左上角的按钮-- ...
- Swing JComboBox的使用
1:JComboBox的使用:类层次结构图: java.lang.Object --java.awt.Component --java.awt.Container --javax.swing.JCom ...
- log4jdbc打印完整SQL
一.log4jdbc简单介绍: log4jdbc是工作在jdbc层的一个日志框架,能够记录SQL及数据库连接执行信息. 一般的SQL日志会把占位符和参数值分开打印,log4jdbc则会记录数据库执行的 ...
- C++编程练习(1)----“实现简单的线性表的顺序存储结构“
线性表的顺序存储结构,指的是用一段地址连续的存储单元依次存储线性表的数据元素. 故可以用数组来实现顺序存储结构. 用C++编写的利用数组实现简单的读取.插入和删除功能的线性表. #include< ...
- java io基础(java.io)
首先流分为输入和输出流,java分为字节流和字符流 1.字节输入流io.InputStream io.InputStream是一个抽象类它实现了Closeable接口的抽象类.那么它的子类(io包下) ...
- CSS3知识点整理(三)----变形与动画
一.CSS3中的变形 1)旋转 rotate() rotate()函数通过指定的角度参数使元素相对原点进行旋转. 它主要在二维空间内进行操作,设置一个角度值,用来指定旋转的幅度. 如果这个值为正值,元 ...
- Jenkins添加用户
新建用户 Jenkins刚开始的界面是允许访客进行所有操作的,这时Jenkins是有安全隐患的,也不容易去管理.这时,我们需要管理Jenkins的权限,对它的权限进行设置.关于Jenkins权限设置的 ...
- Swift2.0 函数学习笔记
最近又有点忙,忙着找工作,忙着适应这个新环境.现在好了,上班两周周了,也适应过来了,又有时间安安静静的就行我们前面的学习了.今天这篇笔记,记录的就是函数的使用.下面这些代码基本上是理清楚了函数的额使用 ...
