ImageView及其子类(一)

ImageView继承自View组件,它的主要功能是用于显示图片——实际上这个书法不太严谨因为他能显示的不仅是图片,任何Drawable对象都可以使用ImageView来显示。除此之外,ImageView还派生了ImageButton、ZoomButton等组件。
实例:图片浏览器
本例的图片浏览器可以改变所有查看图片的透明度,可以通过调用ImageView的setAlpha方法来实现。不仅如此,本图片浏览器还可以通过一个小区域来查看图片的原始大小,因此本例会定义两个ImageView,一个用于查看图片整体,一个用于查看图片局部的细节。
下面是本例的界面布局文件。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<LinearLayout android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center">
<!-- 三个按钮的定义 -->
<Button
android:id="@+id/plus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="最大透明图" />
<Button
android:id="@+id/minus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="最低透明图" />
<Button
android:id="@+id/next"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="下一张" />
</LinearLayout>
<!-- 定义显示图片整体的ImageView -->
<ImageView android:id="@+id/image1"
android:layout_width="fill_parent"
android:layout_height="240dp"
android:src="@drawable/shuangta"
android:scaleType="fitCenter"
/>
<!-- 定义显示图片局部细节的ImageView -->
<ImageView android:id="@+id/image2"
android:layout_width="120dp"
android:layout_height="120dp"
android:background="#00f"
android:layout_marginTop="10dp"
/>
</LinearLayout>
上面的布局文件中定义了两个ImageView,其中第一个ImageView指定了android:scaleType="fitCenter",这表明ImageView显示图片时会进行显示纵横比的缩放,并将缩放后的图片放在该ImageView的中央。
为了能动态改变图片的透明度,接下来需要为按钮编写事件监听器,当用户单击按钮时动态改变图片的Alpha值。为了能动态显示图片的局部细节,程序为第一个ImageView添加OnTouchListener监听器,用户在第一个ImageView上发生碰撞事件时,程序充原始图片中读取相应部分的图片,并将器显示在第二个ImageView中。下面是主程序的代码。
package org.crazyit.helloworld; import android.os.Bundle;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.drawable.BitmapDrawable;
import android.view.Menu;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.*;
import android.widget.*; public class ImageViewTest extends Activity {
//定义一个访问图片的数组
int[] images=new int[]{
R.drawable.lijiang,
R.drawable.qiao,
R.drawable.shuangta,
R.drawable.shui,
R.drawable.xiangbi};
//定义默认显示的图片
int currentImg=2;
//定义图片初始的透明度
int alpha=255;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.image_view_test);
final Button plus=(Button)findViewById(R.id.plus);
final Button minus=(Button)findViewById(R.id.minus);
final ImageView image1=(ImageView)findViewById(R.id.image1);
final ImageView image2=(ImageView)findViewById(R.id.image2);
final Button next=(Button)findViewById(R.id.next);
//定义查看下一张图片的监听器
next.setOnClickListener(new OnClickListener(){ @Override
public void onClick(View v) {
// TODO Auto-generated method stub
image1.setImageResource(images[++currentImg%images.length]);
} });
//定义改变图片透明度的方法
OnClickListener listener=new OnClickListener(){ @SuppressWarnings("deprecation")
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
if(v==plus)
{
alpha+=20;
}
else if(v==minus)
{
alpha-=20;
}
if(alpha>=255)
{
alpha=255;
}
if(alpha<=0)
{
alpha=0;
}
//改变图片的透明度
image1.setAlpha(alpha);
}
};
//为两个按钮添加监听器
plus.setOnClickListener(listener);
minus.setOnClickListener(listener);
image1.setOnTouchListener(new OnTouchListener(){ @SuppressWarnings("deprecation")
@Override
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub BitmapDrawable bitmapDrawable=(BitmapDrawable)image1.getDrawable();
//获取第一个图片显示框中的位图
Bitmap bitmap=bitmapDrawable.getBitmap();
//bitmap图片实际大小与第一个ImageView的缩放比例
double scale=bitmap.getWidth()/320.0;
//获取需要显示的图片开始点
int x=(int)(event.getX()*scale);
int y=(int)(event.getY()*scale);
if(x+120>bitmap.getWidth())
{
x=bitmap.getWidth()-120;
}
if(y+120>bitmap.getHeight())
{
y=bitmap.getHeight()-120;
}
//显示指定图片的指定区域
image2.setImageBitmap(Bitmap.createBitmap(bitmap,x,y,120,120));
image2.setAlpha(alpha);
return false;
} });
} @Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.image_view_test, menu);
return true;
} }
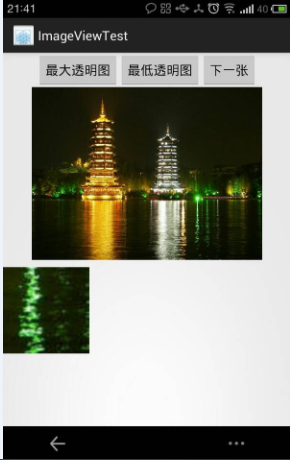
运行效果图如下:

ImageView及其子类(一)的更多相关文章
- ImageView及其子类
ImageView及其子类 (1)ImageView继承自View组件,任何Drawable对象都可以用ImageView来显示,ImageView派生出来了ImageButton.ZoomButto ...
- Android用户界面 UI组件--ImageView及其子类ImageButton,QuickContactBadge附带Draw9Patch工具说明
1.ImageView 常用属性: android:src 设置可绘制对象作为 ImageView 显示的内容 android:cropToPadding 如果设置为true,图片裁剪到保留该Imag ...
- ImageView的子类无法加载图片
在图片预览时,偶现图片无法现实,在查看程序的时候发现Bitmap是实际存在的,但是在ImageView中缺绘制不出来,这个问题困然了我很久,查看代码也查不出原因,再加上是偶现的,查原因时费了不少时间. ...
- ImageView及其子类(三)
实例:使用QuickContactBadge关联联系人 QuickContactBadge继承了ImageView,因此它的本质也是图片,也可以通过android:src属性指定他显示的图片 ...
- ImageView及其子类(二)
实例:强大的图片按钮 下面的实例定义了多个图片按钮,并定义了两个ZoomButton.两个ZoomButton的android:src属性分别指定为@android:drawable/btn_minu ...
- Android应用系列:完美运行GIF格式的ImageView(附源码)
前言 我们都知道ImageView是不能完美加载Gif格式的图片,如果我们在ImageView中src指定的资源是gif格式的话,我们将会惊喜的发觉画面永远停留在第一帧,也就是不会有动画效果.当然,经 ...
- Android零基础入门第22节:ImageView的属性和方法大全
原文:Android零基础入门第22节:ImageView的属性和方法大全 通过前面几期的学习,TextView控件及其子控件基本学习完成,可以在Android屏幕上显示一些文字或者按钮,那么从本期开 ...
- Android 中常见控件的介绍和使用
1 TextView文本框 1.1 TextView类的结构 TextView 是用于显示字符串的组件,对于用户来说就是屏幕中一块用于显示文本的区域.TextView类的层次关系如下: java.la ...
- 【转】GitHub 排名前 100 的安卓、iOS项目简介
GitHub Android Libraries Top 100 简介 排名完全是根据 GitHub 搜索 Java 语言选择 (Best Match) 得到的结果, 然后过滤了跟 Android 不 ...
随机推荐
- Android--->activity高级运用,保存前一个界面为完成的数据savedInstanceState。
main.xml布局代码分析 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xml ...
- opencart 图片管理器 500错误
网站点击文件夹打不开返回500错误,通过ftp删除大于1M的图片文件即可
- 使用strace+pstack利器分析程序性能
引言 有时我们需要对程序进行优化.减少程序响应时间.除了一段段地对代码进行时间复杂度分析,我们还有更便捷的方法吗? 若能直接找到影响程序运行时间的函数调用,再有针对地对相关函数进行代码分析和优化,那相 ...
- swfobject.embedSWF属性与用法
JS+flash的焦点幻灯片既能大方得体的展示焦点信息,也能美轮美奂的展示图片,越来越多的网站使用这种焦点幻灯的表现方法.很多童鞋在下载这方面的素材代码的时候,往往会因为展示出来的是flash,觉得难 ...
- CodeForces 614D Skills
排序+枚举+二分 最大的那些变成A,小的那部分提高最小值 #include<cstdio> #include<cstring> #include<cmath> #i ...
- 解决ubuntu server mysql load data infile 导入本地文件ERROR 1148 (42000)错误。
问题:在ubuntu server 上使用apt-get 安装完 mysql 使用 load data infile 出现错误,错误代码如下: ERROR (): The used command i ...
- [iOS]C语言技术视频-04-程序循环结构(while{})
下载地址: 链接: http://pan.baidu.com/s/1o6imQ4U 密码: imuy
- 模块之dir函数
dir()函数你可以使用内建的dir函数来列出模块定义的标识符.标识符有函数.类和变量.当你为dir()提供一个模块名的时候,它返回模块定义的名称列表.如果不提供参数,它返回当前模块中定义的名称列表. ...
- 使用eclipse和JavaFX Scene Builder进行快速构建JavaFX应用程序
http://blog.csdn.net/wingfourever/article/details/7726724 使用eclipse和JavaFX Scene Builder进行快速构建JavaFX ...
- linux动态链接库---一篇讲尽
一般我们在Linux下执行某些外部程序的时候可能会提示找不到共享库的错误, 比如: tmux: error while loading shared libraries: libevent-1.4.s ...
