关于百度地图API (持续跟新)
一、初始化地图显示不在正中间,出现偏移
问题描述与解决办法:
代码:
- body, html, #allmap { width: 100%; height: 100%; overflow: hidden; margin: 0; font-family: "微软雅黑"; font-size: 62.5%; }
- <body>
- <div id="top"></div>
- <div id="allmap" ></div><!--地图-->
- <div id="foot"></div>
- </body>
id为top,foot的div会把屏幕撑大,导致地图样式 width: 100%; height: 100%;失效,致使地图当前位置不在屏幕正中间.
解决方案一:
- <body>
- <div id="top" style="display: none;"></div>
- <div id="allmap" ></div><!--地图-->
- <div id="foot" style="display: none;"></div>
- </body>
- $(function () {
- $("#top").show();
- $("#foot").show();
- });
解决方案二(亲测有效):
- map.panBy(555,165);//强制位移到中间,具体参数根据视框大小决定
这么写,地图当前位置就在屏幕正中间啦.
二、添加多个标注点&添加大量的随机标注
1.引入API,添加密钥
- <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=手动马赛克"></script>
2.html
- <div id="allmap"></div>
3.js
- var map = new BMap.Map("allmap");//实例化地图
- var point = new BMap.Point(116.500284,39.92556);//创造初始点
- map.centerAndZoom(point, 12);//设置中心点坐标和地图级别
- var marker = new BMap.Marker(point); // 创建标注
- map.addOverlay(marker);// 将标注添加到地图中
- // 编写自定义函数,创建多个标注必备
- function addMarker(point){
- var marker = new BMap.Marker(point);
- map.addOverlay(marker);
- }
- //第二个标注创建
- var point=new BMap.Point(116.600284,39.82556);
- addMarker(point);
- //给第一个标注添加文字说明
- var label = new BMap.Label("我是文字标注哦",
- {offset:new BMap.Size(20,-10)});
- marker.setLabel(label);
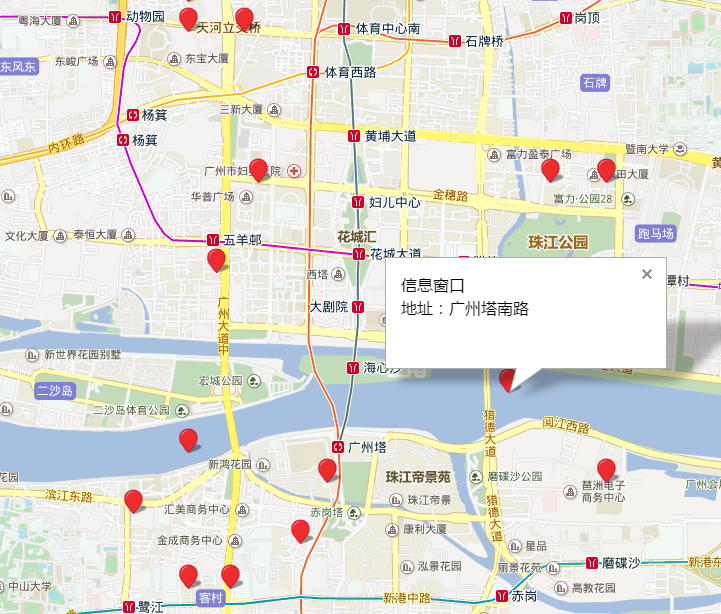
三、为多个标注点添加文字说明
js代码
- // 百度地图API功能
- map = new BMap.Map("allmap");
- map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
- map.centerAndZoom(new BMap.Point(113.333104,23.119603), 15);
- var data_info = [[113.323104,23.139603,"地址:天河立交桥"],
- [113.343104,23.119603,"地址:猎德大道东路"],
- [113.329104,23.109603,"地址:广州塔南路"],
- [113.345104,23.129603,"地址:广州塔南路"],
- [113.322104,23.102603,"地址:广州塔南路"],
- [113.327104,23.105603,"地址:广州塔南路"],
- [113.319104,23.139603,"地址:广州塔南路"],
- [113.349104,23.129603,"地址:广州塔南路"],
- [113.319104,23.141603,"地址:广州塔南路"],
- [113.319104,23.102603,"地址:广州塔南路"],
- [113.315104,23.107603,"地址:广州塔南路"],
- [113.324104,23.129603,"地址:广州塔南路"],
- [113.342104,23.115603,"地址:广州塔南路"],
- [113.321104,23.123603,"地址:广州塔南路"],
- [113.319104,23.111603,"地址:广州塔南路"],
- [113.349104,23.109603,"地址:广州塔南路"]
- ];
- var opts = {
- width : 250, // 信息窗口宽度
- height: 80, // 信息窗口高度
- title : "信息窗口" , // 信息窗口标题
- enableMessage:true//设置允许信息窗发送短息
- };
- for(var i=0;i<data_info.length;i++){
- var marker = new BMap.Marker(new BMap.Point(data_info[i][0],data_info[i][1])); // 创建标注
- var content = data_info[i][2];
- map.addOverlay(marker); // 将标注添加到地图中
- addClickHandler(content,marker);
- }
- function addClickHandler(content,marker){
- marker.addEventListener("click",function(e){
- openInfo(content,e)}
- );
- }
- function openInfo(content,e){
- var p = e.target;
- var point = new BMap.Point(p.getPosition().lng, p.getPosition().lat);
- var infoWindow = new BMap.InfoWindow(content,opts); // 创建信息窗口对象
- map.openInfoWindow(infoWindow,point); //开启信息窗口
- }
截图如下

关于百度地图API (持续跟新)的更多相关文章
- 2015-01-15百度地图API 新海量点
整理一下昨天写的百度地图 项目最开始写了一个百度地图,但是速度那慢的简直了 所以昨天将百度地图API的海量点 写了一下 1秒啊 o.o 厉害 OK 记下 此乃需要的js <!--添加百度地图- ...
- 百度地图API新手入门
最近,共享单车着实火了一把,市场竞争也是异常的激烈,百花争艳,百家争鸣,群雄逐鹿,最后鹿死谁手,现在还不得而知,不过可以肯定的是细节决定成败,更重要的还在于用户的体验. 用过的同学们都会知道,打开共享 ...
- 百度地图API基本使用(一)
本文系作者 chaoCode原创,转载请私信并在文章开头附带作者和原文地址链接. 违者,作者保留追究权利. 前言 由于最近项目有需要,所以最近开始研究百度地图API的使用,简单的介绍一下百度地图Jav ...
- 通过netty把百度地图API获取的地理位置从Android端发送到Java服务器端
本篇记录我在实现时的思考过程,写给之后可能遇到困难的我自己也给到需要帮助的人. 写的比较浅显,见谅. 在写项目代码的时候,需要把Android端的位置信息传输到服务器端,通过Netty达到连续传输的效 ...
- 吐槽贴:百度地图 api 封装 的实用功能 [源码下载]
ZMap 类 功能介绍 ZMap 是学习百度地图 api 接口,开发基本功能后整的一个脚本类,本类方法功能大多使用 prototype 原型 实现: 包含的功能有:轨迹回放,圈画区域可编辑,判断几个坐 ...
- 百度地图API显示多个标注点并添加百度样式检索窗口
原作者博客地址:http://blog.csdn.net/a497785609/article/details/24009031 在此基础上进行了修改: 1.添加闭包,将i传入内部 2.添加地图和卫星 ...
- Winform实现用多线程、百度地图API解析某公司的物理地址
前言 作为一个很挫的C#新手总喜欢自己写点儿不着边际的东西,本人是个新手加菜鸟,写B/S的,工作中,任务完成了,空闲下来,总想继续学点儿什么,由此触发了本篇文章了.个人一直认为,.NET中,C/S所要 ...
- 百度地图API多个点聚合时,标注添加的标签label地图刷新就丢失的问题解决
当将自定义的Marker(含有Label)通过MarkerClusterer 管理的时候,当地图发生任何移动.缩放 的时候,Marker 的Label 就会自动消失. 这个问题主要是由于百度的点聚合A ...
- 百度地图api简单使用方法
百度地图API的使用方法 百度地图API 开始学习百度地图API最简单的方式是看一个简单的示例.以下代码创建了一个520x340大小的地图区域并以天安门作为地图的中心: 1. <html&g ...
随机推荐
- 对于笔试题--“good and abc”的理解
今天朋友问了一个面试题,题目如下: public class Example{ String str=new String("good"); char[]ch={'a','b',' ...
- python——爬虫
网络爬虫(又被称为网页蜘蛛,网络机器人,在FOAF社区中间,更经常的称为网页追逐者),是一种按照一定的规则,自动地抓取万维网信息的程序或者脚本.另外一些不常使用的名字还有蚂蚁.自动索引.模拟程序或者蠕 ...
- python学习-基础语法
字符编码 1.python 2.x 默认是ASCII 编码 不支持中文,所以在代码有中文的时候 需要在文件最上一行加上#coding=utf-8.python 3.x则没有该问题. 变量命名规则 1. ...
- 使用ObjectInputStream和ObjectOutputStream注意问题
1.对象序列化,类实现Serializable接口 不需要序列化的属性,使用transient声明 2.使用套接字流在主机之间传递对象注意问题: 学习自:Socket同时使用ObjectInputSt ...
- U3D音频系统
一.基本信息 1.支持的声音格式 WAV OGG MP3 AIFF MOD S3M xm IT 导入以后,unity会选择的压缩方式: WAV:无损,音质好,文件大,适用于较短文件 OGG.MP ...
- 关于高性能javascript 笔记
最近买了本新书,准备自己吃 狗粮的同时也吃点精神食粮.笔记总结,从现在开始,看我啥时候能看完这本酥,就酱紫, begin:
- 前端必知的ajax
简介 异步交互 此篇只介绍部分方法,想了解更多就猛戳这里 1. load( url, [data], [callback] ) :载入远程 HTML 文件代码并插入至 DOM 中. url (Stri ...
- [HMLY]1.CocoaPods详解----使用
作者:wangzz 原文地址:http://blog.csdn.net/wzzvictory/article/details/18737437 转载请注明出处 一.什么是cocoaPods 1.为 ...
- MultipartResolver 文件上传
SpringMVC 中文件上传 MultipartResolver 博客分类: SpringMVC - 基础篇 基于前面文章的基础上. 一.准备 需要的jar 二.配置 1. spmvc-se ...
- C++ static与单例模式
单例模式是应用最多的一种设计模式,它要求系统中每个类有且只能有一个实例对象. 主要优点: 1.提供了对唯一实例的受控访问. 2.由于在系统内存中只存在一个对象,因此可以节约系统资源,对于一些需要频繁创 ...
