十九、React UI框架Antd(Ant Design)的使用——及react Antd的使用 button组件 Icon组件 Layout组件 DatePicker日期组件
一、Antd(Ant Design)的使用:引入全部Css样式
1.1 antd官网:
https://ant.design/docs/react/introduce-cn
1.2 React中使用Antd
1、在项目根目录安装antd【每个项目都安装一次】:
npm install antd --save / yarn add antd / cnpm install antd --save
2、在您的react项目的css文件中引入Antd的css【会引入所有css样式】:
@import '~antd/dist/antd.css';
3、使用具体组件(看文档使用)例如使用Button:
1、在对应的组件中引入Antd: import { Button } from 'antd';
2、在render()中写入组件: <Button type="primary">Primary</Button>
1.3 代码示例
1.安装

2.引入antd的css样式
因为在App.js里引入了App.css所以就在App.css头部引入:
@import '~antd/dist/antd.css';
3.在App.js里使用Antd的按钮组件、小图标组件
在官网查找组件:https://ant.design/docs/react/introduce-cn
import React from 'react';
import './App.css';
import {Button,Icon} from 'antd'; //引入Antd的按钮组件、小图标组件
function App() {
return (
<div>
{/* 使用antd按钮组件 */}
<Button type="primary">Primary</Button>
<Button>Default</Button>
<Button type="dashed">Dashed</Button>
<Button type="danger">Danger</Button>
<Button type="link">Link</Button> <br/>
{/* 使用小图标组件 */}
<Icon type="step-forward" />
</div>
);
}
export default App;
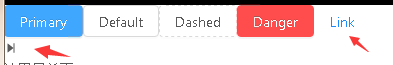
效果:

其中的图标样式其实是字体,可以直接改变颜色(此处内嵌样式,也可以外链样式表):
<Icon type="step-forward" style={{color:'red'}} />
4.使用日历组件
import React, { Component } from 'react';
import {Calendar} from 'antd';
class Home extends Component {
constructor(props){
super(props);
this.state={ }
}
//获取日历的参数
Change=(value, mode)=>{
console.log(value, mode);
}
render() {
return (
<div>
Calendar:
<div style={{ width: 300, border: '1px solid #d9d9d9', borderRadius: 4 }}>
<Calendar fullscreen={false} onPanelChange={this.Change} />
</div>
</div>
);
}
}
export default Home;
二、React用Antd高级配置,按需引入css样式配置:
【官方文档】:
https://ant.design/docs/react/use-with-create-react-app-cn#高级配置
【为什么按需引入css】一步中已经成功使用antd,但在实际开发过程中还有很多问题,例如上面的例子实际上加载了全部的 antd 组件的样式(对前端性能是个隐患)。
【按需引入配置方法】
1、安装antd:
见一章
2、安装(react-app-rewired)一个对 create-react-app 进行自定义配置的社区解决方案 :
yarn add react-app-rewired
或
cnpm install react-app-rewired --save
新版还需安装:
yarn add customize-cra
或(此库不可用建议用yarn)
cnpm install rcustomize-cra --save
3、修改 package.json:
react-scripts 需改为 react-app-rewired:
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test --env=jsdom",
"eject": "react-app-rewired eject"
}
4、在项目根目录创建一个 config-overrides.js 用于修改默认配置:
module.exports = function override(config, env) {
// do stuff with the webpack config...
return config;
};
5、安装babel-plugin-import (是一个用于按需加载组件代码和样式的 babel 插件):
yarn add babel-plugin-import
或
cnpm install babel-plugin-import --save
6、修改 config-overrides.js
const { override, fixBabelImports } = require('customize-cra');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd',
libraryDirectory: 'es',
style: 'css',
}),
);
7、然后移除前面在 src/App.css 里全量添加的 @import '~antd/dist/antd.css'; 直接引入组件使用就会有对应的css
import { Button } from 'antd';
<Button type="primary">Primary</Button>
三、自定义主题
1)安装依赖
yarn add less less-loader
或
cnpm install less less-loader
2)修改二步的config-overrides.js
const { override, fixBabelImports, addLessLoader } = require('customize-cra');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd',
libraryDirectory: 'es',
style: true,
}),
addLessLoader({
javascriptEnabled: true,
modifyVars: { '@primary-color': '#1DA57A' },
}),
);
3)重启项目
重启 yarn start 或 npm start
效果:看到按钮变绿色即成功

十九、React UI框架Antd(Ant Design)的使用——及react Antd的使用 button组件 Icon组件 Layout组件 DatePicker日期组件的更多相关文章
- 任务三十九:UI组件之冻结行列表格
任务三十九:UI组件之冻结行列表格 面向人群: 有一定JavaScript基础 难度: 中 重要说明 百度前端技术学院的课程任务是由百度前端工程师专为对前端不同掌握程度的同学设计.我们尽力保证课程内容 ...
- Ant design在vue,react的引入
文章地址: https://www.cnblogs.com/sandraryan/ 最近由于 一些不可描述的原因 要研究一下Ant design这个前端框架. 祭上官网: https://ant.de ...
- 使用Facebook的create-react-app脚手架快速构建React开发环境(ant.design,redux......)
编程领域中的“脚手架(Scaffolding)”指的是能够快速搭建项目“骨架”的一类工具.例如大多数的React项目都有src,public,webpack配置文件等等,而src目录中又包含compo ...
- Android学习之基础知识十五 — 最佳UI体验(Material Design实战)
一.前言 长久以来,大多数人都认为Android系统的UI并不美观,至少没有iOS系统的美观.以至于很多IT公司在进行应用界面设计的时候,为了保证双平台的统一性,强制要求Android端的界面风格必须 ...
- 二十九、EFW框架开发的系统支持SaaS模式和实现思路
回<[开源]EFW框架系列文章索引> EFW框架源代码下载V1.3:http://pan.baidu.com/s/1c0dADO0 EFW框架实例源代码下载:http://p ...
- geotrellis使用(十九)spray-json框架介绍
Geotrellis系列文章链接地址http://www.cnblogs.com/shoufengwei/p/5619419.html 目录 前言 spray-json简介 spray-json使用 ...
- Android Multimedia框架总结(十九)Camera2框架C/S模型之CameraService启动及与Client连接过程
转载请把头部出处链接和尾部二维码一起转载,本文出自逆流的鱼yuiop:http://blog.csdn.net/hejjunlin/article/details/53150322 Agenda: 一 ...
- 性能测试二十九:Dubbo框架测试脚本编写
测试脚本编写 新建一个folder命名为lib,用于存放依赖包 把以下jar全部拷进lib下,并build path 找开发要 真正要测试的以jar包形式存在的代码的类, 打开看一下 放到lib并bu ...
- 前端(十九)—— Bootstrap框架
Bootstrap Bootstrap中文文档 一.简介 Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML.CSS.JavaScrip ...
随机推荐
- kali安装vm tools正确操作
参考博文:https://blog.csdn.net/qq_39536876/article/details/79501471 前言:每次在执行完 ./vmware-install.pl 重启后,总是 ...
- C++启动和关闭外部exe
转载:https://www.cnblogs.com/Sketch-liu/p/7277130.html 1.WinExec( lpCmdLine: LPCSTR; {文件名和参数; 如没指定路径会 ...
- checkbox全选/取消全选
//checkbox全选/取消全选 $(function() { $("#checkAll").click(function() { if(this.checked){ $(&qu ...
- JS如何阻止事件冒泡
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default5.aspx. ...
- Mysql 锁定 读情况
在一个事务中,标准的SELECT语句是不会加锁,但是有两种情况例外. SELECT ... LOCK IN SHARE MODE SELECT ... FOR UPDATE SELECT ... LO ...
- H.264 中的Annex B格式和AVCC格式
首先要理解的是没有标准的H.264基本流格式.文档中的确包含了一个Annex,特别是描述了一种可能的格式Annex B格式,但是这个并不是一个必须要求的格式.标准文档中指定了视频怎样编码成独立的包,但 ...
- 设计模式课程 设计模式精讲 17-2 模板方法模式coding
1 代码演练 1.1 代码演练1 1.2 代码演练2(后端课程子类运用钩子方法,加入写手记的方法) 1.3 代码演练3(前端有多个子类,有得需要写手记,有得不需要写,如何实现?) 1 代码演练 1.1 ...
- EcShop二次开发学习方法
EcShop二次开发学习方法 (2012-03-08 11:10:08) 转载▼ 标签: 京东 公用函数库 二次开发 sql语言 数据库设计 杂谈 分类: ecshop 近年来,随着互联网的发展,电子 ...
- .NET List<T>Conat vs AddRange
最大的不同在于AddRange改变了它所调用的列表,而Concat创建了一个新的List.因此它们有不同的用途. Concat也是一种适用于任何IEnumerable的扩展方法,并返回一个IEnume ...
- python 中的 *args 和 **kwargs
在阅读Python代码时,经常会看到如下函数的定义: def fun(*args, **kwargs): 很多同学可能会对此感到困惑,这个 * args和 **kwargs是什么东西.为啥会在源码中应 ...
