ajax前后端交互原理(2)
2.NPM使用
2.1.NPM是什么
NPM的全称是Node Package Manager,是一个NodeJS包管理和分发工具,这里要搞清楚包的概念,通俗的说,包就是具有一定功能的工具(软件),本质上呢这些包就是很多文件的集合,例如下图就是一个包:

这个包的作用就是将ES6的代码转换成ES5的代码,这个包我们在后面的webpack课程中会讲到,总之,你要明白的第一个概念就是包就是一些文件组成的,其实就是我们写的具有一定功能的源码文件
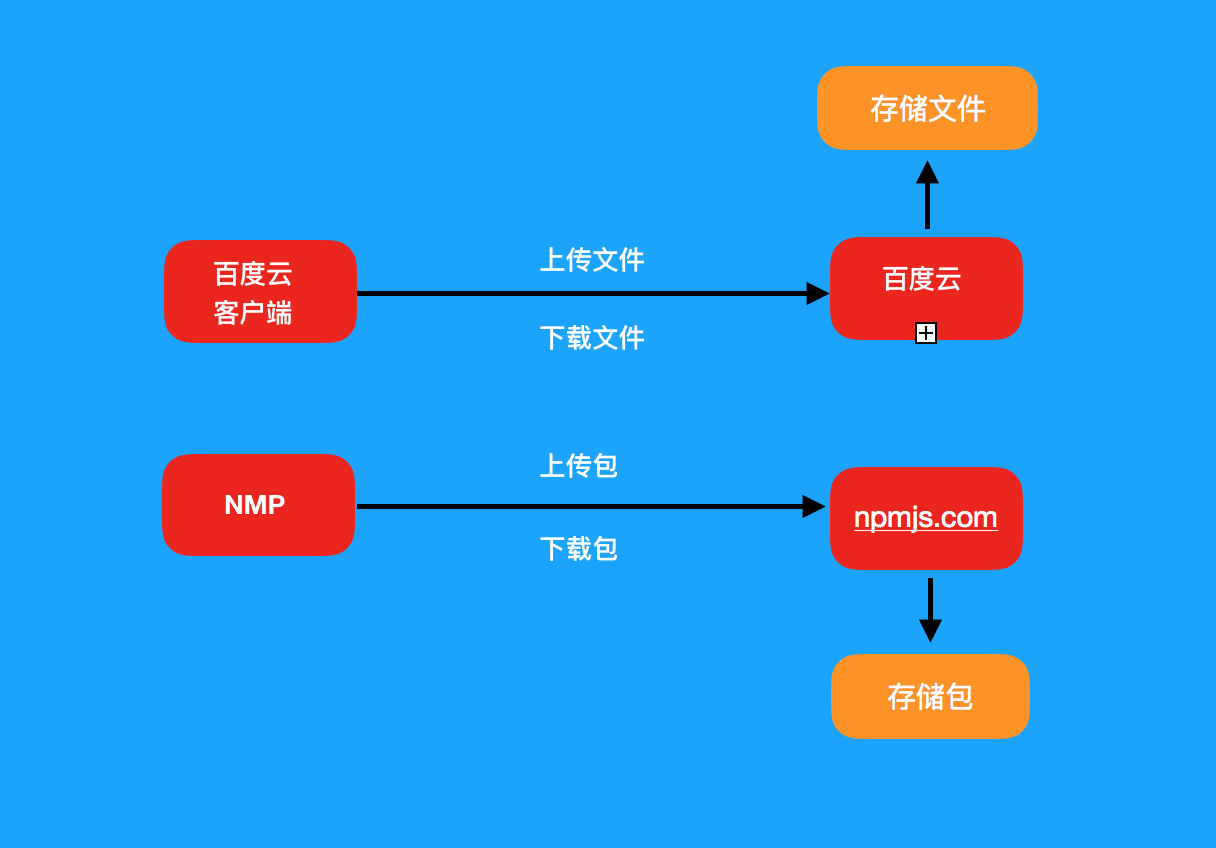
如果你理解了包的概念,那么NPM包管理器就很容易理解了,既然叫包管理器,那么就是用来管理和分发这些包的,本质上这个包管理器也是一个工具,由一些源码文件组成,随着Node.js的安装而安装在了你的电脑上,这个工具你可以认为就是一个小软件,这个小软件和百度云盘有点类似,可以管理你的文件(上传、下载、删除等),但是这个小软件和百度云盘不同的就是,它是通过命令行的方式操作的,而百度云盘有图形界面

2.2.如何使用NPM
npm通过命令行的方式来管理包,常用的命令如下:
1 初始化项目
npm init
这条命令运行后,会在项目文件夹下生成一个package.json的文件,记录一些关于项目的信息,如果加上 -y 参数,表示默认所有配置项目
npm inint -y
2 安装包
npm install 包名称 --save-dev
实例:安装jquery
npm install jquery --save
其中,jquery就是非常著名的库,--save表示安装的是项目依赖包,你可以理解为项目上线以后还需要使用的包,我们就用加 --save这个参数,如果一些开发的时候辅助开发的工具,我们需要用--save-dev来保存,例如:安装babel-cli
npm install bable-cli --save-dev
注意:babel是一个编译转换工具 把ES6代码转换成ES5代码的
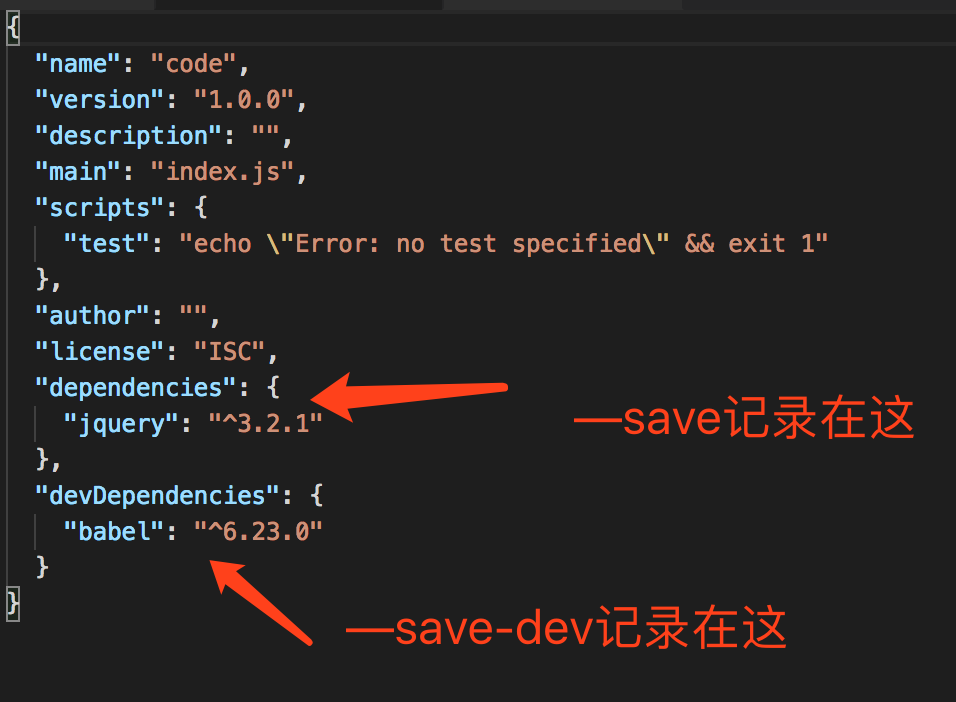
--save 和 --save-dev 它们记录包的位置也不一样,在package.json文件中,它们的记录的位置如下图:

螺钉课堂视频课程地址:http://edu.nodeing.com
ajax前后端交互原理(2)的更多相关文章
- ajax前后端交互原理(5)
5.ajax简介 5.1.什么是ajax Asynchronous JavaScript and XML ,异步的javascript和XML 5.2.使用ajax有什么用 数据交互,可以从服务器获取 ...
- ajax前后端交互原理(1)
1.Node.js简介 1.1.前后台数据交互流程 在web开发中,我们经常听说前端和后台,他们分别是做什么具体工作的呢?他们怎样交互的呢?我们得把这些基础的问题都搞明白了,才有一个大致的学习方向,首 ...
- ajax前后端交互原理(7)
7.ajax函数封装 7.1.实例引入 需求: 每秒钟请求一次服务器 获取到数据 实现: 把ajax进行封装 <!DOCTYPE html> <html> <head&g ...
- ajax前后端交互原理(6)
6.XMLHttpRequest对象 XMLHttpRequest 是一个 API,它为客户端提供了在客户端和服务器之间传输数据的功能.它提供了一个通过 URL 来获取数据的简单方式,并且不会使整个页 ...
- ajax前后端交互原理(3)
3.HTTP服务器 3.3.相关前置知识 1 什么是url? 统一资源定位符是对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址.互联网上的每个文件都有一个唯一的UR ...
- ajax前后端交互原理(4)
4.JSON 4.1 什么是JSON? JavaScript 对象表示法(JavaScript Object Notation)简称JSON,是一种轻量级的数据交换格式.虽然它基于JavaScript ...
- thinkphp+jquery+ajax前后端交互注册验证
thinkphp+jquery+ajax前后端交互注册验证,界面如下 register.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1. ...
- SSM-网站后台管理系统制作(4)---Ajax前后端交互
前提:Ajax本身就为前后端交互服务的,实现功能:用户输入信息,实时判断用户的情况,这也是现在登录界面普遍流行的做法.前端js通过注释识别Controller层,该层查询返回,和之前Google验证码 ...
- JSON(及其在ajax前后端交互的过程)小识
一. json介绍 json是一种轻量级的数据交换格式,规则很简单: 并列的数据之间用逗号(,)分隔: 映射用冒号(:)表示: 并列数据的集合(数组)用方括号([])表示: 映射的集合(对象)用大括号 ...
随机推荐
- 【Hadoop】hdfs文件上传流程图
- (Java实现) 有重复元素排列问题
有重复元素的排列问题 [问题描述] 设R={ r1, r2 , -, rn}是要进行排列的n个元素.其中元素r1, r2 , -, rn可能相同.试设计一个算法,列出R的所有不同排列. [编程任务] ...
- Java实现 LeetCode 519 随机翻转矩阵
519. 随机翻转矩阵 题中给出一个 n 行 n 列的二维矩阵 (n_rows,n_cols),且所有值被初始化为 0.要求编写一个 flip 函数,均匀随机的将矩阵中的 0 变为 1,并返回该值的位 ...
- Android如何使用SharedPreferences轻量级储存
SharedPreferences只能用来存一些基本数据类型,并且存下的量比较小 直接附代码 和XMl布局 package com.example.okhttpdemo; import android ...
- Linux 系统命令sudo权限
sudo权限 root把本来只能超级用户执行的命令赋予普通用户执行 sudo的操作对象是系统命令 sudo使用 1.给普通用户赋予所能执行的权限(实质是修改/etc/sudoers文件):vi /et ...
- 2.keras-构建基本网络实现非线性回归
构建基本网络实现非线性回归 1.加载显示数据集 import tensorflow as tf import numpy as np import keras from keras.layers im ...
- 微信小程序生命周期,事件
目录 双线程模型 小程序中 app.js 中的生命周期 小程序的页面的生命周期 小程序的事件 双线程模型 像 Vue 的双向数据绑定 总结: 在渲染层将wxml文件与wxss文件转成js对象,也就是虚 ...
- 完美解决PYQT5登录界面跳转主界面方法
该问题,有很多种方法,但是很多方法要么这个有问题,要么那个有问题,最后终于找到一种没问题的方法.记录一下: Login.py(登录窗口)文件 import sys from PyQt5 import ...
- (八)跑完用例后通过maven发送邮件
邮件类: package config; import com.sun.mail.util.MailSSLSocketFactory; import org.apache.log4j.Logger; ...
- Java 多线程基础(九)join() 方法
Java 多线程基础(九)join 方法 一.join() 方法介绍 join() 定义 Thread 类中的,作用是:把指定的线程加入到当前线程,可以将两个交替执行的线程合并为顺序执行的线程.如:线 ...
