openlayers-统计图显示(中国区域高亮)
openlayers版本: v3.19.1-dist
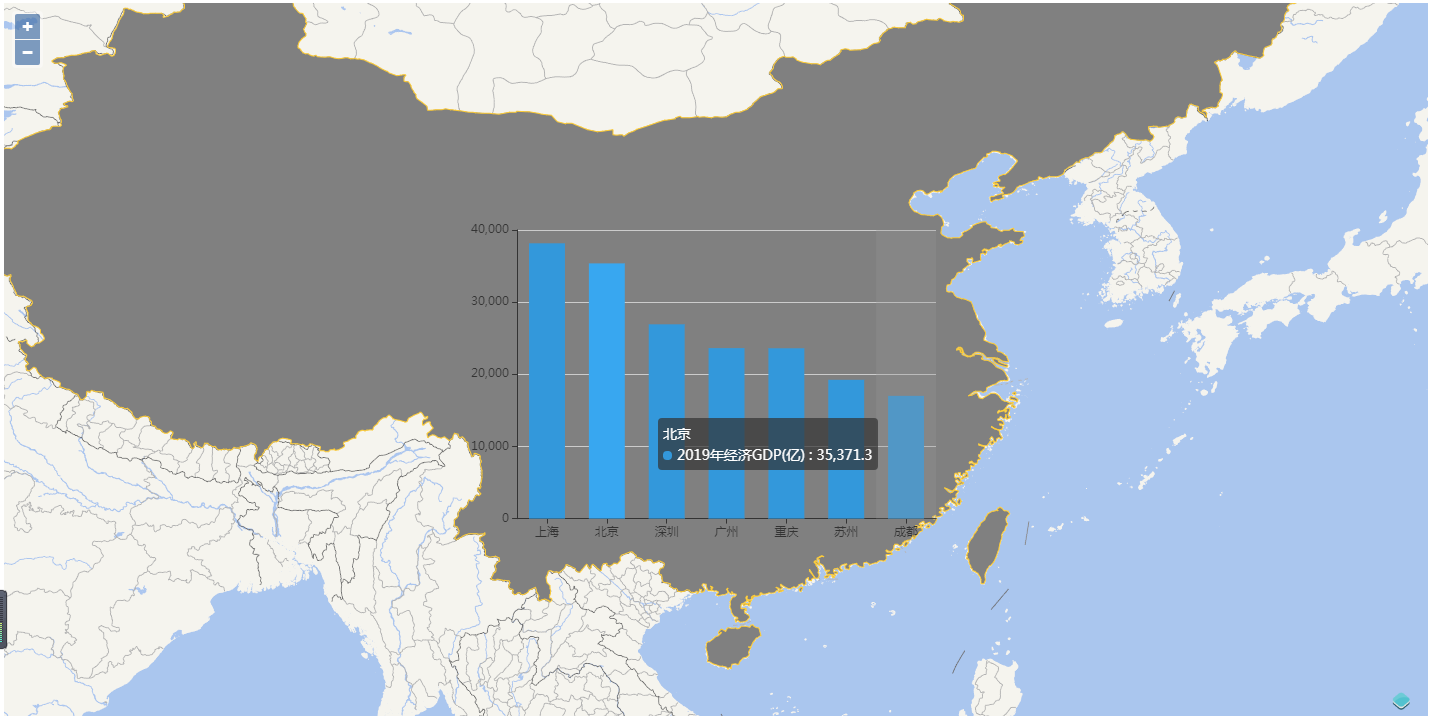
统计图效果:

使用浏览器:谷歌80.0.3987.162(正式版本) (64 位)
代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-Type" content="text/html; charset=UTF-8" />
<title>openlayers-统计图显示(中国区域高亮)</title>
<link href="v3.19.1-dist/ol.css" rel="stylesheet" type="text/css" />
</head>
<body>
<!-- 地图容器 -->
<div id="mapCon" style="height: 95%;"></div>
<!-- GDP图表容器 -->
<div id="gdpChart" style="position: absolute;width:500px;height:380px"></div>
</body>
<script src="js/jquery-1.11.2.min.js" type="text/javascript"></script>
<script src="v3.19.1-dist/ol-debug.js" type="text/javascript"></script>
<script src="js/zondyClient.js" type="text/javascript"></script>
<script src="js/echarts.min.js" type="text/javascript"></script>
<script type="text/javascript">
var map;
$(document).ready(function (){
// 初始化天地图图层
var layer1 = new Zondy.Map.TianDiTu({
layerType: Zondy.Enum.Map.TiandituType.VEC,
projection: ol.proj.get('EPSG:4326'),
// 天地图key
token: "e83d04f3e04272b8d9e91615e309fe36"
});
// 初始化地图容器
map = new ol.Map({
target: "mapCon",
layers: [layer1],
view: new ol.View({
center: [109.05167, 31.78305],// 地图中心点(天地图里面的经纬度)
zoom: 5,
minZoom: 5,// 最大缩放级别
maxZoom: 5,// 最小缩放级别
projection: "EPSG:4326"
})
});
// 禁止鼠标拖动
disabledMove();
// 显示中国区域
displayChina();
// 创建图表对象
var chart = new ol.Overlay({
// 设置图表显示位置
position: [109.05167, 31.78305],
// 上面的经纬度就是图表的左上角、所以这里需要修补一下位置、类似css的top、margin(单位px)
offset: [-260, -190],
// 指定这个图表对象使用的是那个Div
element: document.getElementById("gdpChart")
});
// 把图表对象添加到地图容器中
map.addOverlay(chart);
// 初始化GDP图表
initCharts();
});
/** 禁止鼠标拖动 */
function disabledMove(){
let pan = getFun();
pan.setActive(false);
function getFun() {
let pan;
map.getInteractions().forEach(function(element, index, array) {
if(element instanceof ol.interaction.DragPan) {
pan = element;
}
})
return pan;
}
}
/** 显示中国区域 */
function displayChina(){
var queryStruct = new Zondy.Service.QueryFeatureStruct();
//是否包含几何图形信息
queryStruct.IncludeGeometry = true;
//是否包含属性信息
queryStruct.IncludeAttribute = true;
//是否包含图形显示参数
queryStruct.IncludeWebGraphic = false;
var queryParam = new Zondy.Service.QueryByLayerParameter("gdbp://MapGisLocal/OpenLayerVecterMap/ds/世界地图经纬度/sfcls/世界政区", {
resultFormat: "json",
struct: queryStruct
});
//设置查询分页号
queryParam.pageIndex = 0;
//设置查询要素数目
queryParam.recordNumber = 20;
//设置属性条件
queryParam.where = "name='中国'";
//实例化地图文档查询服务对象
var queryService = new Zondy.Service.QueryLayerFeature(queryParam, {
ip: "develop.smaryun.com",
port: "6163"
});
queryService.query(function(result){
//初始化Zondy.Format.PolygonJSON类
var format = new Zondy.Format.PolygonJSON();
//将MapGIS要素JSON反序列化为ol.Feature类型数组
var features = format.read(result);
//实例化一个矢量图层drawLayerr用于高亮显示结果
var drawSource = new ol.source.Vector({
//是否在地图水平坐标轴上重复
wrapX: false
});
drawSource.addFeatures(features);
drawLayer = new ol.layer.Vector({
source: drawSource,
style: new ol.style.Style({
//填充色
fill: new ol.style.Fill({
color: 'gray'
}),
//边线样式
stroke: new ol.style.Stroke({
color: 'rgba(255,204, 51, 1)',
width: 1
})
})
});
map.addLayer(drawLayer);
}, function (){});
}
/** 初始化GDP图表 */
function initCharts() {
var myChart = echarts.init(document.getElementById("gdpChart"));
var option = {
color: ['#3398DB'],
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: ['上海', '北京', '深圳', '广州', '重庆', '苏州', '成都'],
axisTick: {
alignWithLabel: true
}
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '2019年经济GDP(亿)',
type: 'bar',
barWidth: '60%',
data: [38155.32, 35371.30, 26927.09, 23628.60, 23605.77, 19235.80, 17012.65]
}
]
};
myChart.setOption(option);
}
</script>
</html>
openlayers-统计图显示(中国区域高亮)的更多相关文章
- ArcMap制图_显示指定区域地图内容
摘要:有一张完整的中国地图,有时仅要求针对某一特定区域制图,那么如何在不进行裁剪的情况下仅显示该区域范围的要素内容? 步骤: 1.打开ArcMap,加载完整的中国地图: 2.将要显示的区域范围制作成一 ...
- CSS---解决内容过多就会出文本溢出(显示在区域外面,不换行的情况)
当我们设置我的的div,或者其它文本框固定宽度之后,文本内容过多就会出文本溢出(显示在区域外面,不换行的情况). 这时我们可以使用Css中的几个属于来解.有以下的三个属于可以解决问题: 1,word- ...
- C# 使用winForm的TreeView显示中国城镇四级联动
直接上代码吧,这里 MySql.Data.MySqlClient;需要到mysql官网下载mysql-connector-net-6.9.8-noinstall.zip 访问密码 6073 usi ...
- Django设置TIME_ZONE和LANGUAGE_CODE为中国区域
Django默认的timezone是 TIME_ZONE = 'America/Chicago' LANGUAGE_CODE = 'en-us' 设置为中国区域: TIME_ZONE = 'Asia/ ...
- 【百度地图API】如何利用自己的数据制作社交地图?只显示可视区域内的标注
原文:[百度地图API]如何利用自己的数据制作社交地图?只显示可视区域内的标注 摘要:如果你自己的数据已经超过1万个,如何进行合理的显示?除了聚合marker外,还有一个办法.那就是,只显示可视区域内 ...
- 得到ImageView中drawable显示的区域的计算方法
我们都知道Imageview中有不同的拉伸比率,比如fitStart,centCrop这样的,所以imageview中的drawable不一定和imageview占有相同的位置和大小,那么怎么计算呢? ...
- 【FusionCharts学习-3】显示中国地图
概述 使用FusionCharts显示中国地图 资源获取 地图下载地址:http://www.fusioncharts.com/download/maps/definition/ 将下载的地图拷贝 ...
- css控制打印时只显示指定区域
CreateTime--2017年9月26日08:16:04 Author:Marydon css控制打印时只显示指定区域 思路: 1.使用打印命令@media print: 2.控制执行打印命令 ...
- [原创.数据可视化系列之一]使用openlayers 3 显示聚合数据
在地图上显示点数据是最常用的地图展示功能之一,但是如果很多点在地图上显示,或造成密密麻麻的一片,无法正常看清楚,这个时候,一般有两种解决方案,一种是根据数据重要程度进行标注,重要的显示大一些,不重要的 ...
随机推荐
- Redis(9)——史上最强【集群】入门实践教程
一.Redis 集群概述 Redis 主从复制 到 目前 为止,我们所学习的 Redis 都是 单机版 的,这也就意味着一旦我们所依赖的 Redis 服务宕机了,我们的主流程也会受到一定的影响,这当然 ...
- BrowserSync(前端利器—保存代码后,自动刷新浏览器)
摘要 Browsersync能让浏览器实时.快速响应您的文件更改(HTML.JavaScript.CSS.Sass.Less.PHP.Python等)并自动刷新页面.更重要的是 Browsersync ...
- Hadoop集群搭建(一)~虚拟机的创建
Hadoop集群的搭建包括,虚拟机系统的安装:安装JDK,Hadoop:克隆虚拟机:伪分布式的搭建:安装zookeeper:Hive:Hbae:Spark等等: 我将分为多篇文章来记录.这篇文章主要写 ...
- 建议20:建议通过Function扩展类型
JavaScript允许为语言的基本数据类型定义方法.通过Object.prototype添加原型方法,该方法可被所有的对象,.这样的方法对函数,数组,字符串,数字,正则表达式和布尔值都适用.例如,通 ...
- android弱网络优化
1 网络请求,使用更好的网络请求方式 flutter有3种请求方式,flutter自带的io下httpclient请求,使用dart原生的http请求,dio请求. flutter还可以通过调用and ...
- 视觉目标跟踪算法——SRDCF算法解读
首先看下MD大神2015年ICCV论文:Martin Danelljan, Gustav Häger, Fahad Khan, Michael Felsberg. "Learning Spa ...
- 【转】Java包管理器Maven学习
Maven 引入Jar包的几种情况 1.通过pom.xml中导入的jar包 (1)链接打开http://mvnrepository.com/ (2)搜索罐包,比如我想要的是servlet的api.ja ...
- Springboot使用Undertow
Springboot使用Undertow Undertow 是红帽公司开发的一款基于 NIO 的高性能 Web 嵌入式服务器 Undertow的特点: 轻量级:它是一个 Web 服务器,但不像传统的 ...
- [Docker03] Deploy LNMP on Docker
Deploy MYSQL docker pull mysql 挂载卷保存数据文件 mkdir -p /mysql/data chmod -p 777 /mysql/data MySQL使用过程中的环境 ...
- R之Shiny学习笔记
官方教程:https://shiny.rstudio.com/tutorial/ 中文教程:http://yanping.me/shiny-tutorial/ 英文教程:https://deanatt ...
