使用vscode 开发go项目的最新姿势. go版本1.14.2
使用了go 1.14.2. 版本, 再也不用建src, pkg, bin 目录了, 以及再也不用强制配置GOPATH了
前提条件:
必须是 go mod 项目.
在工程目录下, 执行这样的命令生成一个mod文件
go mod init example.com/user/hello
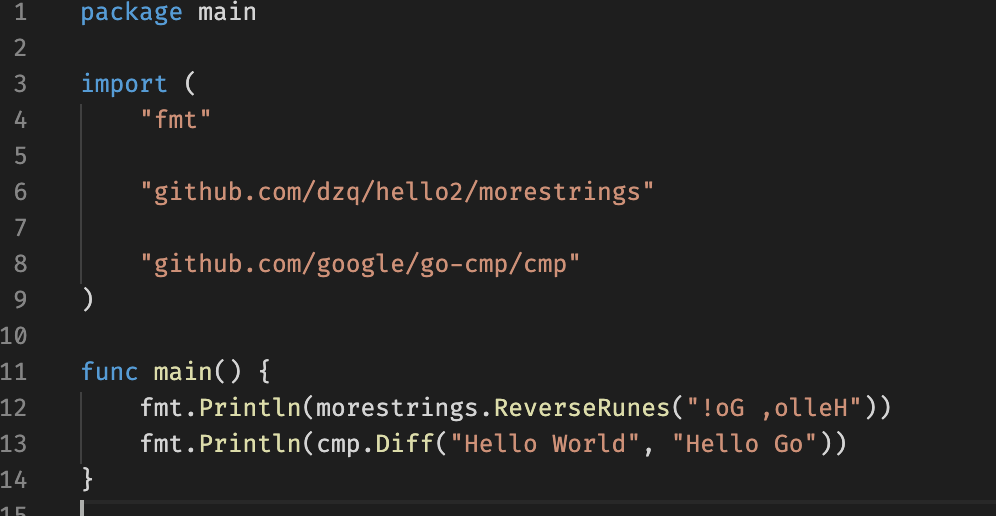
最新的项目结构:

这个工程是建立再本地磁盘的任意地方的.

vscode调试工程配置: launch.json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Launch",
"type": "go",
"request": "launch",
"mode": "auto",
"program": "${workspaceFolder}",
"env": {},
"args": []
}
]
}
go.mod 文件:
module example.com/user/hello go 1.14 require github.com/google/go-cmp v0.4.0
非调试模式运行项目:
在工程根目录下新建一个run.sh文件,内容如下:
支持Windows的版本: run.bat
@echo off
chcp 65001 set projectPath=%~dp0
set GOBIN=%projectPath%
cd /d %projectPath% REM 获取模块名
for /F %%i in ('go list -m') do ( set module=%%i) REM 获取生成的二进制文件名
set lj=%module%
set "lj=%lj:/= %"
for %%i in (%lj%) do set binFileName=%%i echo "工程目录:" %projectPath%
echo "执行文件:" %projectPath%/%binFileName%
go install
%binFileName%
在任意地方都可以跑这个项目了:
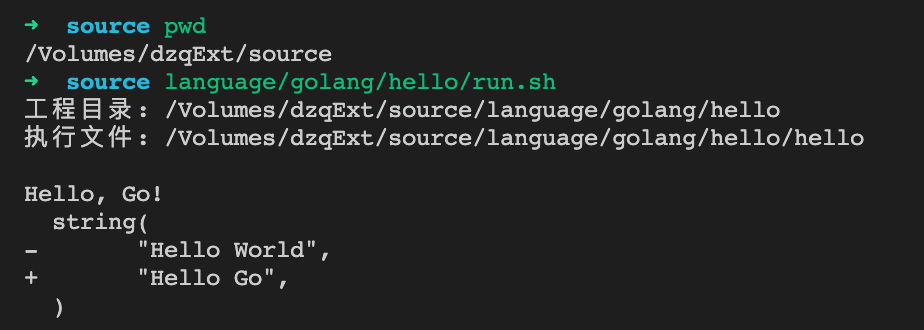
运行示例1:在非项目下执行

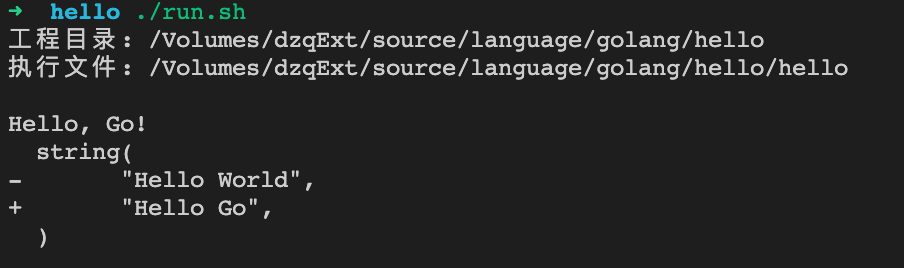
运行示例2: 直接在项目目录下执行

输出的二进制文件名是module名 最后一个斜杠后面的字符串. 可以不用加路径.
如go mod init hello 那么输出的二进制文件是hello
如go mod init gitlab.com/dzq/hello 那么输出的二进制文件也是hello
模块名可以和项目目录名不一致, 但是建议 模块名和目录名一致, 方便理解.
在项目目录 go import 的字符串 应该是 模块名加上包名, 不是项目目录加上包名

对应的go.mod文件:

新版本省了很多事情, 再也不担心因为环境问题,报错了.
使用vscode 开发go项目的最新姿势. go版本1.14.2的更多相关文章
- vsCode开发flutter项目
Visual Studio Code 安装: 下载链接:https://code.visualstudio.com/ 下载完成后根据步骤自行安装. 使用vsCode开发flutter项目需要部 ...
- 配置VSCode开发Vue项目
一.安装VSCode.NodeJS VSCode:https://code.visualstudio.com/ NodeJS:https://nodejs.org/en/ 二.打开VSCode,安装常 ...
- VScode开发Vue项目,关闭eslint代码检查,以及相关配置
Vue初始化项目时如果不小心安装了js 语法检测 功能,撸码时一个空格不对就会各种报错 个人感觉这个语法检测功能很有点过于严格,用起来十分难受,所以果断关闭eslint,找到webpack.base. ...
- vscode开发vue项目保存时自动执行lint进行修复
vscode下载eslint插件 vscode进行设置 找到settings.json 在里面写入如下内容进行保存 { "eslint.autoFixOnSave": tr ...
- 使用vsCode开发vue项目格式化通用配置
{ "editor.tabSize": 2, "editor.fontSize": 18, "editor.wordWrap": ...
- 解决vscode开发react项目没有html标签自动补全
怎么设置自动补全: 左下角齿轮按钮--设置-- 在搜索框中输入Include Languages,选择Emmet,并在Emmet:include language下点击在setting.json中编辑 ...
- Mac中如何搭建Vue项目并利用VSCode开发
(一)部署Node环境 (1)下载适合Mac环境的Node包,点击进入下载页面 (2)安装Node环境:找到下载好的Node包,这里是node-v12.14.1.pkg,我们双击它,会进入Node.j ...
- vscode 开发.net core 从安装到部署 教程详解
一:环境准备: windows系统需要 win7 sp1 / windows 8 / windows 2008 r2 sp1 / windows10: 其他版本的windows系统在安装.NET C ...
- VSCode搭建django项目
之前我们使用VSCode搭建C#项目,今天写一篇关于django项目的搭建,其实以其说是搭建django框架,不如说是如何通过vscode开发django项目:django官网:https://www ...
随机推荐
- 一,初次接触html+css需要注意的小问题
不足之处请不吝赐教,在评论区帮忙补充 html最基础的,入门学习的是标签,常用的标签有<a> 定义锚.<b> 定义粗体字.<br> 单 ...
- let面试题
两次输出结构都是2 0 1
- python 比较常见的工具方法
下面是一些工作过程中比较常见的工具方法,但不代表最终答案.希望能对你有所帮助,如果您有更好更多的方法工具,欢迎推荐! 1. 按行读取带json字符串的文件 # -*- coding:utf-8 -*- ...
- 小智的旅行(Bridge)51nod 提高组试题
luogu AC传送门(官方数据) 题目描述 小智最喜欢旅行了,这次,小智来到了一个岛屿众多的地方,有N座岛屿,编号为0到N-1,岛屿之间 由一些桥连接,可以从桥的任意一端到另一端,由于岛屿可能比较大 ...
- [PHP学习教程 - 系统]002.模拟守护进程(Daemon)-程序永远在后台运行
引言:如何模拟那些自动轮循的服务,像守护进程(Daemon)那样,可以一直执行,永不停歇呢! Come on! Do it! Do! Do! Do!.... 使用接口: int ignore_user ...
- 使用 fileupload 组件完成文件的上传应用
1. 使用 fileupload 组件完成文件的上传应用 commons-dbutils-1.3.jarcommons-fileupload-1.2.1.jar 1). 需求: > 在 uplo ...
- UDP和TCP 简单 区别
1.双方都是一种网络传输协议2.TCP需要建立连接,而UDP不需要建立连接(无连接传输)3.是否建立真实连接的特性,造成了双方可靠性的差距. @1 TCP属于可靠的传输协议:因为传输前双方建立好了连接 ...
- 使用 Typora 编辑器运用 Markdown 的语法编写文档
Markdown 介绍 Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档. Markdown 语言在 2004 由约翰·格鲁伯(英语:John Gruber)创建. ...
- Rocket - config - Keys & Params
https://mp.weixin.qq.com/s/Y42EWrO7IoHRD_yHD4iRLA 介绍配置项.配置值以及他们的使用方式. 参考链接: https://docs.qq.com/ ...
- Java实现 LeetCode 838 推多米诺(暴力模拟)
838. 推多米诺 一行中有 N 张多米诺骨牌,我们将每张多米诺骨牌垂直竖立. 在开始时,我们同时把一些多米诺骨牌向左或向右推. 每过一秒,倒向左边的多米诺骨牌会推动其左侧相邻的多米诺骨牌. 同样地, ...
