在项目中ES6语法转ES5语法 babel转码器
es6 babel 安装以及使用
1,安装好node(需要使用npm包管理工具)
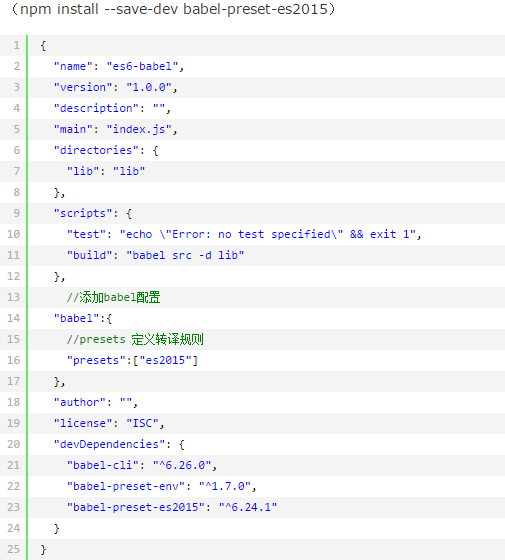
2,在本地项目路径下npm init,格式化成功后会在项目下生成一个配置文件package.json
3,本地安装bable npm install --save-dev babel-cli (如需卸载之前的babel使用命令 npm uninstall --global babel-cli),
安装成功后,devDependencies(依赖)会出现一个"babel-cli": "^6.26.0"(命令行工具,这一步还只能使用命令行工具,并不能进行转译),
4,安装转译依赖 npm install --save-dev babel-preset-env(
"babel-preset-env": "^1.7.0"安装成功后,devDependencies(依赖)会出现一个
5,在package.json中配置babel ,转译规则需要安装依赖
(npm install --save-dev babel-preset-es2015)

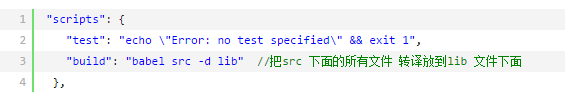
6,在命令行中调用babel,在package.json 中添加

7,编译es6代码,新建连个文件夹src 和 lib ,因为我们上面命令用的是 babel src -d lib,然后运行编译命令npm run build 就可以看到src 下面的文件被全部编译对应的放在lib文件夹下面,需要使用直接引入lib文件夹下面对应的文件
在项目中ES6语法转ES5语法 babel转码器的更多相关文章
- ES6转ES5(Babel转码器)
ES6转ES5(Babel转码器) 前提:必须在VScode中已经安装了Node.js 官网:https://nodejs.org/en/ 一.安装命令行转码工具 npm install --glob ...
- Babel 转码器 § es6转换es5
Babel 转码器 § es6转换es5 实时转码 / Repl -babel-node / babel-register(自动转码引入babel-register模块) 配置文件.babelrc ...
- ES6标准简介之Babel转码器解说
ES6是ECMAScript 6的简称,是JavaScript语言的下一代标准,现在基于jquery库的前端开发js所使用的标准是ES5(ECMAScript 5).ES6已于2015年6月正式发布. ...
- ES6入门一:ES6简介及Babel转码器
ES6简介 Babel转码器 Nodejs中使用ES6 WebPack中使用ES6及Babel转码插件 一.ES6简介与转码 1.1一个常见的问题,ECMAScript和JavaScript到底是什 ...
- 使用babel转码器,让浏览器支持es6语法
ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,可是很多浏览器并不支持es6语法,所以我们需要一个转码工具, 把es6的语法转换成浏览器支持的javascr ...
- es6 babel转码器安装配置及常见命令
示例:在d盘,新建文件夹es6,文件夹里新建一个文件es6.js. (1)先全局安装babel-cli,输入命令npm install babel-cli -g (2)输入d:( 进入d盘),再输入c ...
- 记项目中ES6+gulp+angularjs里的问题
AngualrJs中可用来注入的有三种类型,service.factory.provider,这三种写法不样,用法也都不一样.其中,service只实例化一次,其实就是单例模式的思想.无论我们在什么地 ...
- webpackES6语法转ES5语法
安装babel-loader: npm install --save-dev babel-loader@7 babel-core babel-preset-es2015 webpack.config. ...
- Vue项目中遇到的问题汇总
一.打包后的打开index.html页面空白的几种情况: 引入的css.js路径报错,此时解决方法:把vue.config.js中的增加publicPath: ‘./’ 或者把原来的baseUrl改为 ...
随机推荐
- idea中使用maven运行wordcount代码
1.创建maven项目 pom文件: <?xml version="1.0" encoding="UTF-8"?> <project xmln ...
- JavaScript.StringObjec.replace
//StringObject.replace(/regexp/,newContent); //1当newContent为新字符串,就直接用newContent对匹配的内容进行替换. //2当newCo ...
- exec()函数问题
源代码: 在网上也搜索了答案 比较详细的答案是: <?php exec("lsof -i:80",$out,$status); 结果: var_dump($out); arr ...
- (1)关于PSP寄存器和MSP寄存器的简单描述
由于 Cortex-M3 和 M4 内核具有双堆栈指针, MSP 主堆栈指针和 PSP 进程堆栈指针,或者叫 PSP任务堆栈指针也是可以的.在 FreeRTOS 操作系统中,主堆栈指针 MSP 是给系 ...
- C#图片闪烁
导致画面闪烁的关键原因分析: 一.绘制窗口由于大小位置状态改变进行重绘操作时 绘图窗口内容或大小每改变一次,都要调用Paint事件进行重绘操作,该操作会使画面重新刷新一次以维持窗 ...
- Spring 事件(1)- 内置事件
Spring 系列教程 Spring 框架介绍 Spring 框架模块 Spring开发环境搭建(Eclipse) 创建一个简单的Spring应用 Spring 控制反转容器(Inversion of ...
- mark LINUX_6.8 python_2.6.6 setup版本升级 python 2.7.9 安装 pip 临时使用国内镜像源库 指定模块版本 删除指定模块
简单但却又经常需要使用 网上 贴子也很多 也经常用 所以 做个mark 吧: 1首先下载python2.7.9 源tar包 源码安装 可利用linux自带下载工具wget下载,如下所示: ...
- Day3-T1
原题目 Describe:暴力出奇迹 [ 注意步长0.5!] code: #include<bits/stdc++.h> using namespace std; inline int r ...
- URAL_1018 Binary Apple Tree 树形DP+背包
这个题目给定一棵树,以及树的每个树枝的苹果数量,要求在保留K个树枝的情况下最多能保留多少个苹果 一看就觉得是个树形DP,然后想出 dp[i][j]来表示第i个节点保留j个树枝的最大苹果数,但是在树形过 ...
- 实验吧Web-易-天网管理系统(php弱类型,==号)
打开网页,查看源码,看到 <!-- $test=$_GET['username']; $test=md5($test); if($test=='0') --> 说明用户名需要加密之后为0. ...
