JS面试准备二
1.常用的字符串方法
1. indexOf:查找字符串某一项的初始位置
2. slice:截取字符串(包含起始位置,不包含结束位置)
不会根据参数大小,交换参数位置
如果出现-1按倒数第一个数,如果出现-2按倒数第二个数。3. substring:截取字符串(包含起始位置,不包含结束位置)
会根据参数大小,交换参数位置
如果出现负数,则按0处理。4. substr:截取字符串
5. split:
作用: 通过一个指定的字符串 把原字符串分割成一个数组。
语法: array string.split([separator] [, limit])
参数:separator是指分割符。limit指定最多分割的数量,可以理解为数组长度,默认为全部。
返回值:返回一个数组。
注意:当没有分割符的时候(没有传入参数),整个字符串将作为一个整体保存到数组中。 用分割符分割的时候,分割符会在被删除了在传入数组。<script>
var str="我爱,你,们";
console.log(str.split(","));//["我爱","你","们"]
console.log(str.split(",",2));//["我爱","你"]
console.log(str.split());//["我爱,你,们"]
console.log(str.split("mmm"));//["我爱,你,们"]
console.log(str.split(""));//["我", "爱", "," , "你", "," ,"们"]
</script>6.charAt:返回对应位置的字符
2.常用的数组方法
1. join: 将数组通过指定字符拼接成字符串。
separator可选,如果省略的话,默认为一个逗号。如果 seprator 是一个空字符串,那么数组中的所有元素将被直接连接。2. push: 往数组的末尾添加一个或者多个元素。返回值:新数组的length。会修改原数组。
3. unshift: 往数组的末尾添加一个或者多个元素。返回值:新数组的length。会修改原数组。
4. pop: 作用: 删除数组最后 一个 元素。返回值: 被删除的那一个元素。注意:会修改原数组。
5. shift: 作用: 删除数组 第一个 元素。返回值: 被删除的那一个元素。注意:会修改原数组。
6. slice: 作用:截取数组中一部分,并返回这个新的数组.返回值: 截取后的新的数组。注意:不会修改原数组。
7. splice
array array.splice(start, deleteCount[, item1[, item2[, ...]]])
- start 起始位置
- deleteCount 删除长度
- item 添加的内容
返回值: 由被删除的元素组成的一个数组
注意:修改了原数组的内容。
<script>
var att="Liangzhifang".split("");
console.log(att.splice(2,4,["a"]));//["a","n","g","z"]
console.log(att);//["L","i",["a"],"h","i","f","a","n","g"]
</script>4.sort
作用: 对数组的元素进行排序。
语法: array arr.sort([compareFunction]);
参数: compareFunction可选。用来指定按某种顺序进行排列的函数。如果省略,元素按照转换为的字符串的诸个字符的Unicode位点进行排序。
返回值: 排序后的数组.
<script>
//当什么都不传入的时候,sort()默认由小到大排列。
var attr=[9,5,4,3,2];
console.log(attr.sort());//[2, 3, 4, 5, 9]
//传入function的时候,sort()内的function返回值大于0,由小到大排列。
var attrO=[9,5,4,3,2];
console.log(attrO.sort(function () {
return 1;
}));//[2, 3, 4, 5, 9]
//传入function的时候,sort()内的function返回值小于或者等于0,数组序列不变。
var attrT=[9,5,4,3,2];
console.log(attrT.sort(function () {
return -1;
}));// [9, 5, 4, 3, 2]
//由于sort内部是随机抽取两个值,我们在利用function函数的返回值,大于0的时候,交换位置。小于或者等于0的时候不变,来排序。
//以下是由小到大排序
var attrTh=[9,5,4,3,2];
console.log(attrTh.sort(function (a,b) {
return a-b;
}));// [2, 3, 4, 5, 9]
//以下是由大到小排序
var attrF=[9,5,4,3,2];
console.log(attrF.sort(function (a,b) {
return b-a;// [9, 5, 4, 3, 2]
}));
</script>3.DOM
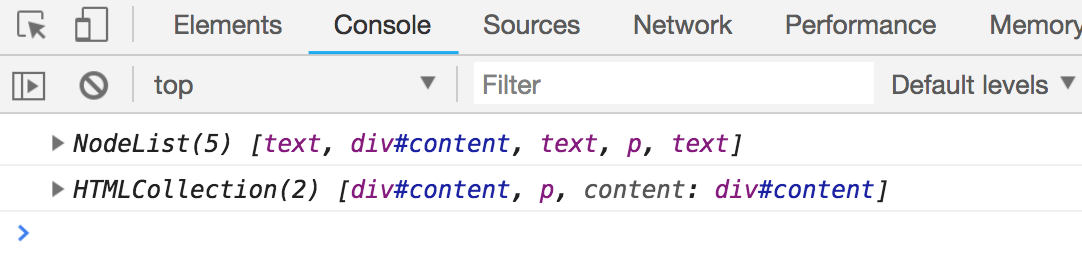
1.children 和 childNodes
children 获取节点的一级的元素子节点,返回的是集合 HTMLCollection
childNodes 获取节点的子节点,可能获取到 元素节点,文本节点,注释节点,返回的是集合 NodeList<body>
<div id="wrap">
<div id="content">
<div id="inner"></div>
</div>
<p>p</p>
一句话
</div>
<script>
var wrap = document.getElementById("wrap");
console.log( wrap.childNodes );
console.log( wrap.children );
</script>
</body>2.
node.previousElementSibling 上一个元素兄弟节点
node.nextElementSibling 下一个元素兄弟节点
<body>
<!--、
兄弟关系
node.previousElementSibling 上一个元素兄弟节点
node.nextElementSibling 下一个元素兄弟节点
-->
<ul id="list">
<li>1</li>
<li id="item">2</li>
<li>3</li>
<li>4</li>
</ul>
一句话
<link rel="stylesheet" type="text/css" href=""/>
<script>
var list = document.getElementById("list");
var item = document.getElementById("item");
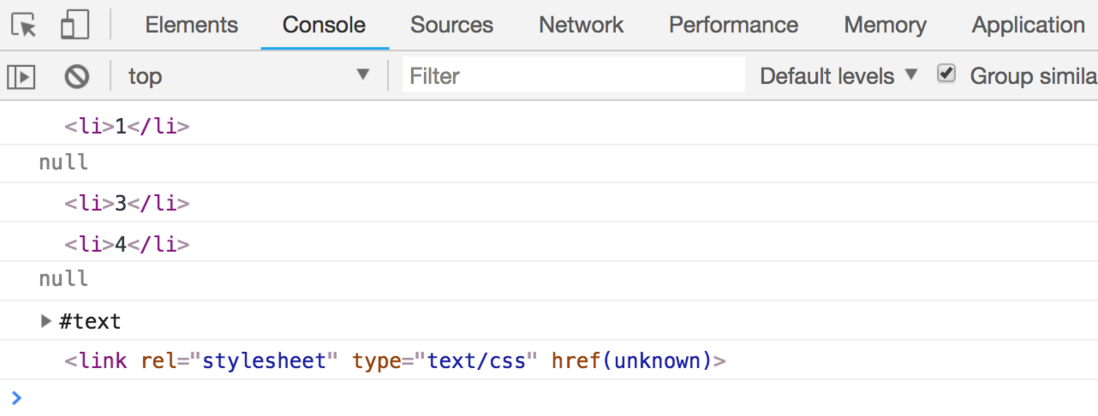
console.log( item.previousElementSibling );
console.log( item.previousElementSibling.previousElementSibling );
console.log( item.nextElementSibling );
console.log( item.nextElementSibling.nextElementSibling );
console.log( item.nextElementSibling.nextElementSibling.nextElementSibling );
</script>3.firstElementChild和lastElementChild
<body>
<div id="wrap">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<script>
var wrap = document.getElementById("wrap");
console.log( wrap.firstElementChild );//<div>1</div>
console.log( wrap.lastElementChild );//<div>4</div>
</script>
</body>4.setAttribute和removeAttribute
<body>
<img id="img" _src="./2.jpg" src="1.jpg"/>
<script>
var img = document.getElementById("img");
document.onclick = function(){
img.setAttribute( "src", img.getAttribute("_src") );//点击页面后,将图片1换成图片2
};
img.setAttribute( "s", img.getAttribute("_src") );//在行间设置自定义属性 s="./2.jpg".
console.log(img.getAttribute("s"));
setTimeout(function(){
img.removeAttribute( "s" );//页面打开是后,删除行间设置的自定义属性。
},1000)
</script>
</body>5.getBoundingClientRect()
script>
var box = document.getElementById("box");
console.log( box.getBoundingClientRect() );
console.log( box.getBoundingClientRect().left );//盒子 左边 距离 可视区 左边 的距离 301
console.log( box.getBoundingClientRect().right);//盒子 右边 距离 可视区 左边 的距离 481
console.log( box.getBoundingClientRect().top);//盒子 顶部 距离 可视区 顶部 的距离 ,这个页面的滚动会发生变化 501
console.log( box.getBoundingClientRect().bottom);//盒子 底部 距离 可视区 顶部 的距离,这个页面的滚动会发生变化 731
console.log( box.getBoundingClientRect().width);//盒子 可视 宽度(就是不包括margin) 180
console.log( box.getBoundingClientRect().height);//盒子 可视 高度(就是不包括margin)230
</script>6.createElemen
创建元素:
innerHTML
问题:原先元素的事件会被清除.
document.createElement("div");
为创建的元素添加属性,样式,事件<script>
var d = document.createElement("div");//创建一个div元素,此方法的返回值是你创建的元素
d.id = "box";
d.className = "title";
d._index = 1; // 通过 js 方式 添加的自定义属性
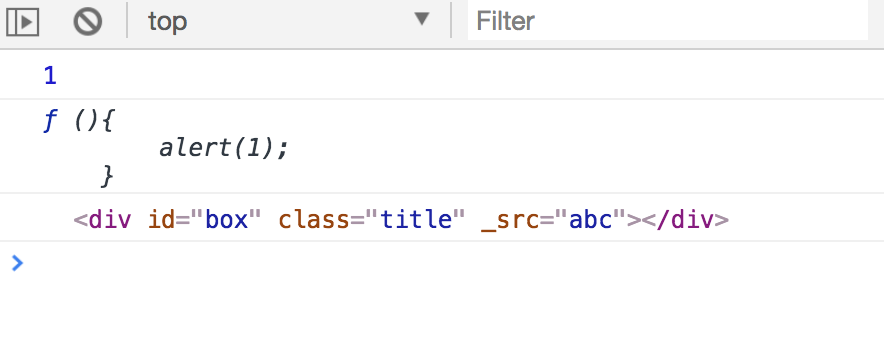
console.log( d._index );
//------------------------------------------
d.onclick = function(){
alert(1);
}
console.log( d.onclick );
//------------------------------------------
d.setAttribute("_src","abc");
console.log( d );
</script>7.appendChild
parentNode.appendChild(childNode)
往一个节点里边添加一个子节点,注意是添加在最后
parentNode:父节点(需要把节点放入哪个容器的内部)
childNode:子节点(需要放的节点)
childNode 会被放进 parentNode 内部 的 尾部<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#wrap{
border: 1px solid #000;
}
#son{
background-color: red;
}
.white{
color: #fff;
}
</style>
</head>
<body>
<div id="wrap">
<div>大头儿子</div>
</div>
<script>
var wrap = document.getElementById("wrap");
var div = document.createElement("div");
div.innerHTML = "老王之子";
div.id = "son";
div.className = "white";
div.onclick = function(){
alert( "绿了" );
}
console.log( div );
wrap.appendChild( div );
</script>
</body>
</html>
8.insertBefore
parentNode.insertBefore(childNode1,childNode2)
往一个节点的 指定子节点前边插入一个节点
childNode1插入到childNode2前边;
如果第二个参数没有,会报错
如果第二个参数是null,相当于appendChild9.removeChild
parentNode.removeChild(childNodes)
从一个节点中删除指定的子节点。
注意:返回值是你删除的节点10.replaceChild
parentNode.replaceChild(node,childNode)
node用来替换的节点
childNodes被替换的子节点
两个参数都必须写。11.cloneNode
node.cloneNode(boolean)
克隆一个节点,返回值是 克隆 的新节点
boolean:是否进行深度克隆
true:克隆元素和元素包含的子孙节点
flase:克隆元素但不包含元素的子孙节点
注意:
克隆的时候会把节点的id也克隆下来,所以要注意单独设置节点的id<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#wrap{
border: 10px solid #000;
}
.box{
width:100px;
height:60px;
background-color: red;
}
</style>
</head>
<body>
<div id="wrap">
<div id="bigHead" class="box">
大头儿子
<!--注释-->
<div>半碗粉
<div>辣椒油</div>
</div>
</div>
</div>
<script>
var wrap = document.getElementById("wrap");
var bigHead = document.getElementById("bigHead");
bigHead.onclick = function(){
console.log( 1 );
}
var num = 0;
document.onclick = function(){
// var clone = document.createElement("div");
// clone.innerHTML = bigHead.innerHTML;
//------------------------------------------
// var clone = bigHead.cloneNode();
var clone = bigHead.cloneNode(true);
clone.onclick = bigHead.onclick;
clone.id = "box"+num++;
console.log( clone.onclick );
console.log( clone );
wrap.appendChild( clone );
}
</script>
</body>
</html>JS面试准备二的更多相关文章
- 【高德地图API】从零开始学高德JS API(二)地图控件与插件——测距、圆形编辑器、鼠标工具、地图类型切换、鹰眼鱼骨
原文:[高德地图API]从零开始学高德JS API(二)地图控件与插件——测距.圆形编辑器.鼠标工具.地图类型切换.鹰眼鱼骨 摘要:无论是控件还是插件,都是在一级API接口的基础上,进行二次开发,封装 ...
- qrcode.js 动态生成二维码
用qrcode.js动态生成二维码图片非常简单,只需要引入qrcode.js即可使用,而且可以自定义图片大小.背景色等信息. 1.jsp代码---页面头部引入qrcode.js,jquery文件可选 ...
- node.js 初学(二)—— 搭建注册/登录服务器
node.js 初学(二)—— 搭建注册/登录服务器 理论上来说,代码实现在理论和实际上是一样的.但实际上来说,他们不是 做一个最简单的用户注册登录功能 1.接口定义: 注册:/user?act=re ...
- js生成简单二维码
js文件下载地址:https://download.csdn.net/download/weixin_38296752/10554485 一.引入qrcode.js文件 <script type ...
- 进击Node.js基础(二)
一.一个牛逼闪闪的知识点Promise npm install bluebird 二.Promise实例 ball.html <!doctype> <!DOCTYPE html> ...
- js生成中文二维码
http://www.cnblogs.com/xcsn/archive/2013/08/14/3258035.html http://www.jb51.net/article/64928.htm 使用 ...
- Cordova app 检查更新 ----JS进行调用(二)
原文:Cordova app 检查更新 ----JS进行调用(二) 1.获取版本号 需要添加 插件 cordova plugin add https://github.com/whiteoctober ...
- 面试常考的js题目(二)
1. 已知 fn 为一个预定义函数,实现函数 curryIt,调用之后满足如下条件: 返回一个函数 a,a 的 length 属性值为 1(即显式声明 a 接收一个参数) 调用 a 之后,返回一个函数 ...
- 前端js面试中的常见的算法问题
虽说我们很多时候前端很少有机会接触到算法.大多都交互性的操作,然而从各大公司面试来看,算法依旧是考察的一方面.实际上学习数据结构与算法对于工程师去理解和分析问题都是有帮助的.如果将来当我们面对较为复杂 ...
随机推荐
- 奇点云数据中台技术汇(五)| CDP,线下零售顾客运营中台
顾客数据平台(Customer Data Platform,简称CDP),是近年兴起的一种以顾客为核心.聚焦客群细分与人群洞察的企业数据应用平台. 听上去很互联网啊?跟实体行业和零售营销有什么关系呢? ...
- FPGA时序分析
更新于20180823 时序检查中对异步复位电路的时序分析叫做()和()? 这个题做的让人有点懵,我知道异步复位电路一般需要做异步复位.同步释放处理,但不知道这里问的啥意思.这里指的是恢复时间检查和移 ...
- django框架基础-视图系统-长期维护
################## 什么是视图? ####################### 视图: 1,一个视图函数(类),简称视图,是一个简单的Python 函数(类),它接受W ...
- 方差分析|残差|MSA/MSE|Completely randomized design|Randomized block design|LSD|主效应|intercept|多重比较|
符合方差分析的三个条件: 残差=实际值-预测值(其实是均值). 在原假设下,MSA的期望会等于MSE的期望:在备选假设下,MSA的期望会大于MSE的期望,所以MSA/MSE的取值范围在(1,正无穷), ...
- Java IO: 其他字符流(下)
作者: Jakob Jenkov 译者: 李璟(jlee381344197@gmail.com) 本小节会简要概括Java IO中的PushbackReader,LineNumberReader,St ...
- 签名旧版的pom文件
<?xml version="1.0" encoding="UTF-8"?><project xmlns="http://maven ...
- ranche2.0-CN
遵循以下两步,快速运行rancher2.0 Step1:准备一台linux主机 准备一台64位Linux主机(推荐centos7.5+),至少4GB内存.安装Kubernetes支持的Docker-c ...
- 吴裕雄--天生自然 python数据分析:加纳卫生设施数据分析
import numpy as np # linear algebra import pandas as pd # data processing, CSV file I/O (e.g. pd.rea ...
- find_in_set 函数的语法
find_in_set 函数的语法: FIND_IN_SET(str,strList) str 要查询的字符串 strList 字段名,参数以“,”分隔,如(1,2,6,8) 查询字段(strList ...
- ubuntu16.04问题 · 最初的梦想
ubuntu 包管理器命令 1 $ sudo synaptic 安装主题 1 $ sudo apt-get install unity-tweak-tool 下载主题 https://www.sysg ...