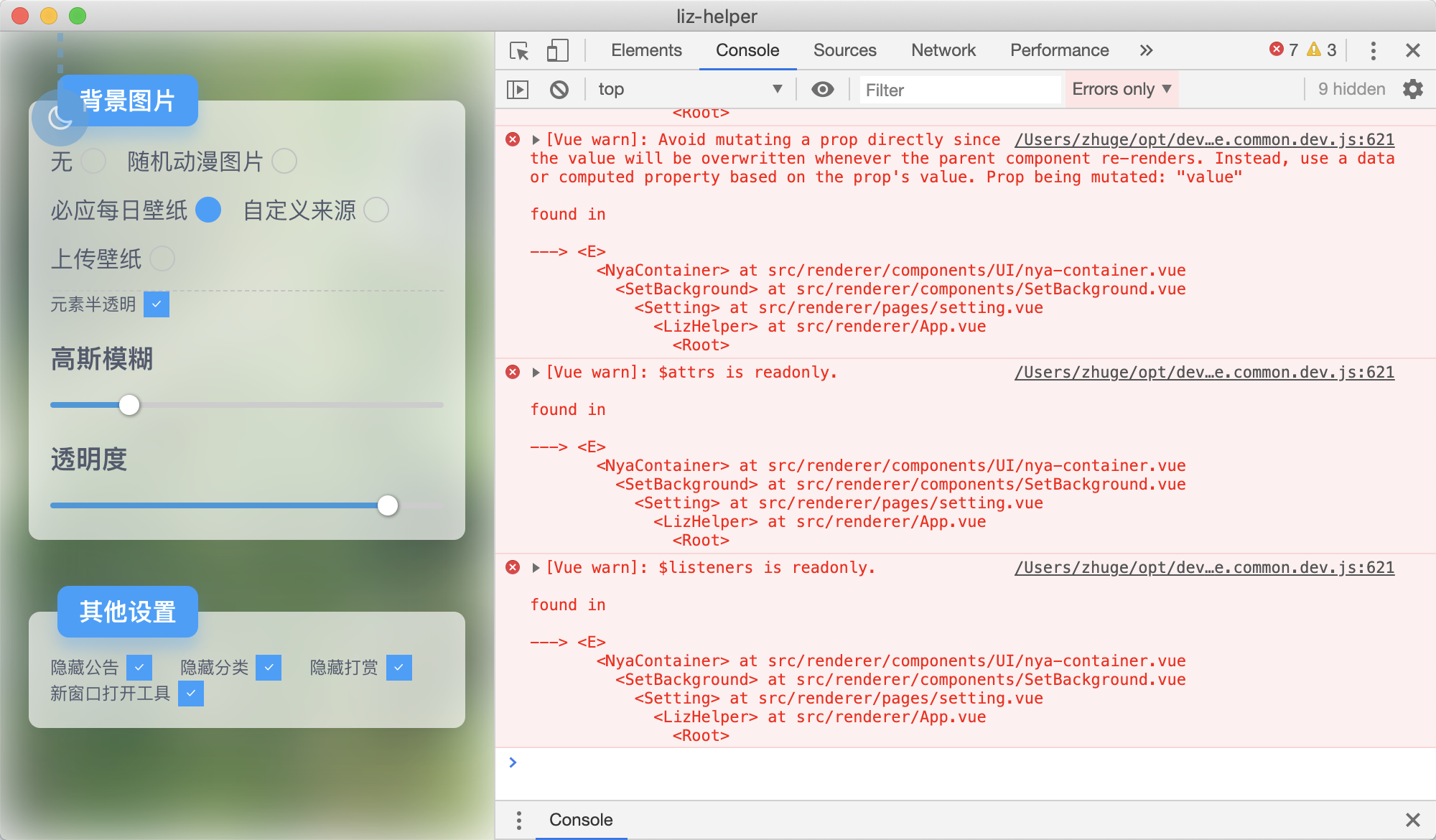
electron内使用vue-slider-component组件报“$attrs is readonly”错误

解决办法
安装vue-no-ssr插件 https://www.npmjs.com/package/vue-no-ssr
npm install vue-no-ssr --save-dev
代码
<no-ssr>
<vue-slider :value="$store.state.setting.bg.blur" lazy :min="0" :max="100" @change="handleChange('setting.bg.blur', $event)" />
</no-ssr>
electron内使用vue-slider-component组件报“$attrs is readonly”错误的更多相关文章
- Vue.js——component(组件)
概念: 组件(Component)是自定义元素. 作用: 可以扩展HTML元素,封装可重用的代码. <div id="myView"> <!-- 把学生的数据循环 ...
- 怎样在 Vue 的 component 组件中使用 props ?
1. 在注册一个组件时, 添加一个 props 属性, 将需要添加的 props 作为数组的元素进行添加, 比如下面的例子中, 我们添加了一个变量 name , 他就是一个 props, 我们可以通过 ...
- vue内置的标签(组件)
component:用于动态组件,查看博文vue学习之组件. <component :is="componentId"></component> trans ...
- Vue.js之组件(component)
从结构上看,组件之于实例,就好比轮子之于汽车.从属性和方法来看,组件有实例的大部分方法,如果Vue实例是孙悟空,组件就好比实例的一个毫毛,变化多端却为Vue实例所用. 目录: 组件的注册 is的作用 ...
- 前端性能优化成神之路--vue组件懒加载(Vue Lazy Component )
---恢复内容开始--- 使用组件懒加载的原因 我们先来看看这样的一个页面,页面由大量模块组成,所有模块是同时进行加载,模块中图片内容较多,每个模块的依赖资源较多(包括js文件.接口文件.css文件等 ...
- 关于Vue的component制作dialog组件
其实原理很简单,兴个粟子, 点击按钮出现 dialog 弹出杠, 将dialog做成一个组件,components/dialog.vue 就是在components里面新建一个vue.将这个vue做为 ...
- vue(3)—— vue的全局组件、局部组件
组件 vue有局部组件和全局组件,这个组件后期用的会比较多,也是非常重要的 局部组件 template与components属性结合使用挂载 其中 Vmain.Vheader.Vleft.Vconte ...
- vue学习之组件
组件从注册方式分为全局组件和局部组件. 从功能类型又可以分为偏视图表现的(presentational)和偏逻辑的(动态生成dom),推荐在前者中使用模板,在后者中使用 JSX 或渲染函数动态生成组件 ...
- vue中的组件化
组件化 1.定义全局组件 1.要在父实例中使用某个组件,组件必须在实例值之前定义2.组件其实也是一个Vue实例,因此它在定义时也会接收:data.methond.生命周期函数等3.不同的组件不会与页面 ...
随机推荐
- POI 导入excel数据自动封装成model对象--介绍
1.项目开发中,导入输入应该是常用的基本功能.我们经常会使用excel将数据导入到数据库,在导入之前必须得将excel数据转换成javaBean对象 2.由于此功能经常使用,所以开发此工具类方便日后轻 ...
- Docker & k8s 系列三:在k8s中部署单个服务实例
本章将会讲解: pod的概念,以及如何向k8s中部署一个单体应用实例. 在上面的篇幅中,我们了解了docker,并制作.运行了docker镜像,然后将镜像发布至中央仓库了.然后又搭建了本机的k8s环境 ...
- Xshell 与 Xftp 的安装与使用
我们在日常工作中,不管是系统管理员.程序员.还是技术工程师,如果想登陆到 Linux 服务器,不可能总是跑到机房去工作,通常我们需要一个工具帮我们去做远程连接,这样我们只需要用笔记本电脑就可以连接到服 ...
- 微信小程序中,如何阻止多次点击单击事件
在微信小程序中,有自制对话框用于提交数据,但是会出现用户连续点击,多次提交数据的情况. //.wxml <view class="acertain" bindtap=&quo ...
- webpack-dev-server简记
webpack -v 3.4.1 npm -v 3.10.10 /////////////////////////////////////// webpack的webpack-dev-server可以 ...
- Python--WebDriverWait+expected_conditions的一个应用
from selenium import webdriver from selenium.webdriver.common.by import By from selenium.webdriver.s ...
- Django认证系统之自带auth_user表操作
Django自带auth_user表操作: views.py from django.contrib import auth#引入auth模块 from django.contrib.auth.m ...
- 第三方动画库 Lottie嵌入记录
预览网址 https://lottiefiles.com/preview 在Podfile文件中加入 pod 'lottie-ios’ pod install 把 lottie-ios加入到项目中 ...
- UVa 11529
题目大意:见刘汝佳<算法竞赛入门经典——训练指南>P173 解题思路: 先求出对于每一个点,有多少个三角形包含它,把各个点得到的数值加起来的总和除以 C[n][3] 即可得出答案.对于每一 ...
- 学习Pytorch遇到的一些问题(一)
基本介绍 这周开始学习深度学习的部分知识,参考的书是<动手学深度学习>(PyTorch版),在操作过程中遇到一些小问题,记录一下问题和解决办法. PyTorch下载过慢 安装步骤 PyTo ...
