Typecho博客添加版权说明
版权声明是指作品权利人对自己创作作品的权利的一种口头或书面声明,一般版权声明应该包括权利归属、作品使用准许方式、责任追究等方面的内容。诸如平时看文章时最后会有一个严禁转载的说明,其实这就是版权声明。
当我们的网站通过省通信管理局审核之后,会要求在网站的底部添加备案信息。
虽然随着社会的发展,越来越多的屌丝也开始在网上建站了,但是许多的朋友,比我我,刚开始建站的时候,不熟悉网站的相关代码以及Html标签,不知道在网站的哪个地方添加版权说明。然后我研究了一个早上之后,将这个方法分享出来,希望能够帮助到各位。
我的网站是使用Typecho搭建的,因此我下面所描述的方法也是在Typecho基础上进行描述的,如果你的网站不是基于Typecho的,可以查看网页的代码,在相应的位置进行修改即可。

实践事前我们先看看,添加的版权说明,是否符合网站整体的审美以及个人的审美观,符合之后我们在进行修改。
实现的效果还行吧,起码比之前的看起来爽多了,不好看的话,也没有必要花费精力进行修改了。
代码实现
实现的效果看了,接下来我们上干货了,我们来看具体的实现代码了。
我们看到网站上的各种颜色,各种字体等的控制是通过CSS样式进行实现的。
CSS样式:
.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 12px;
color: #fff;
line-height: 15px;
background-color: #ABBAC3;
margin-bottom: 5px;
}
.github-badge .badge-subject {
display: inline-block;
background-color: #4D4D4D;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.github-badge .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.github-badge .bg-brightgreen {
background-color: #4c1 !important;
}
.github-badge .bg-green {
background-color: #97CA00 !important;
}
.github-badge .bg-yellow {
background-color: #dfb317 !important;
}
.github-badge .bg-yellowgreen {
background-color: #a4a61d !important;
}
.github-badge .bg-orange {
background-color: #fe7d37 !important;
}
.github-badge .bg-red {
background-color: #e05d44 !important;
}
.github-badge .bg-blue {
background-color: #007ec6 !important;
}
.github-badge .bg-grey, .github-badge .bg-gray {
background-color: #555 !important;
}
.github-badge .bg-lightgrey, .github-badge .bg-lightgray {
background-color: #9f9f9f !important;
}
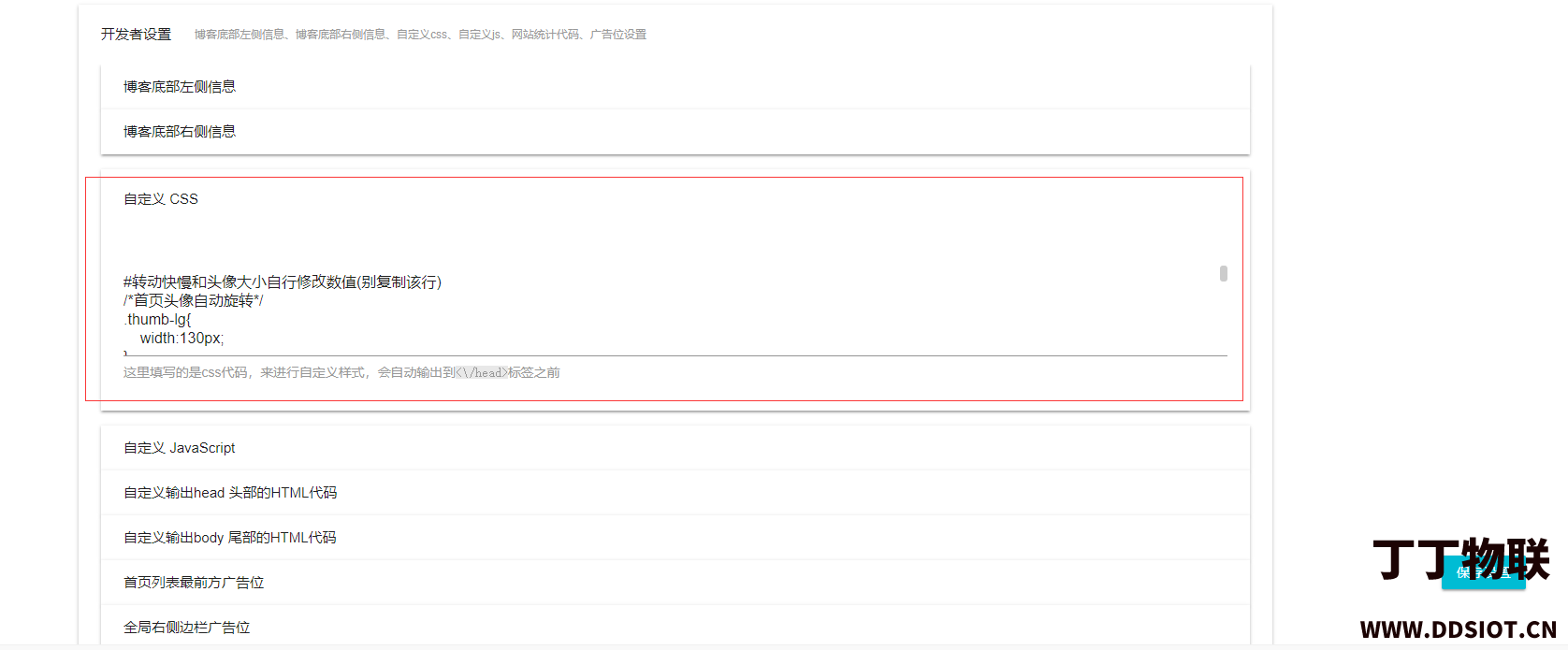
CSS样式添加方法:
打开Typecho网站后台-》外观-》设置外观-》开发者设置-》自定义CSS,添加以上CSS样式。

我们将CSS样式添加之后,接下来我们需要添加展示的内容,以及将展示的内容和CSS进行关联。
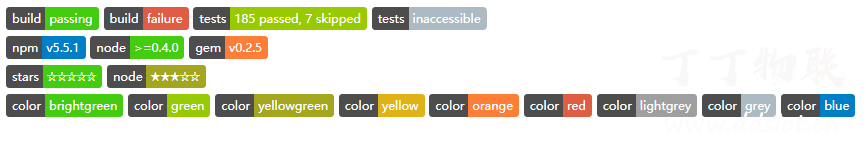
在关联之前,我们看一下,CSS样式支持的徽章的效果。
HTML代码:
<div>
<div class="github-badge">
<span class="badge-subject">build</span><span class="badge-value bg-brightgreen">passing</span>
</div>
<div class="github-badge">
<span class="badge-subject">build</span><span class="badge-value bg-red">failure</span>
</div>
<div class="github-badge">
<span class="badge-subject">tests</span><span class="badge-value bg-green">185 passed, 7 skipped</span>
</div>
<div class="github-badge">
<span class="badge-subject">tests</span><span class="badge-value">inaccessible</span>
</div>
</div>
<div>
<div class="github-badge">
<span class="badge-subject">npm</span><span class="badge-value bg-blue">v5.5.1</span>
</div>
<div class="github-badge">
<span class="badge-subject">node</span><span class="badge-value bg-brightgreen">>=0.4.0</span>
</div>
<div class="github-badge">
<span class="badge-subject">gem</span><span class="badge-value bg-orange">v0.2.5</span>
</div>
</div> <div>
<div class="github-badge">
<span class="badge-subject">stars</span><span class="badge-value bg-brightgreen">☆☆☆☆☆</span>
</div>
<div class="github-badge">
<span class="badge-subject">node</span><span class="badge-value bg-yellowgreen">★★★☆☆</span>
</div>
</div>
<div>
<div class="github-badge">
<span class="badge-subject">color</span><span class="badge-value bg-brightgreen">brightgreen</span>
</div>
<div class="github-badge">
<span class="badge-subject">color</span><span class="badge-value bg-green">green</span>
</div>
<div class="github-badge">
<span class="badge-subject">color</span><span class="badge-value bg-yellowgreen">yellowgreen</span>
</div>
<div class="github-badge">
<span class="badge-subject">color</span><span class="badge-value bg-yellow">yellow</span>
</div>
<div class="github-badge">
<span class="badge-subject">color</span><span class="badge-value bg-orange">orange</span>
</div>
<div class="github-badge">
<span class="badge-subject">color</span><span class="badge-value bg-red">red</span>
</div>
<div class="github-badge">
<span class="badge-subject">color</span><span class="badge-value bg-lightgrey">lightgrey</span>
</div>
<div class="github-badge">
<span class="badge-subject">color</span><span class="badge-value">grey</span>
</div>
<div class="github-badge">
<span class="badge-subject">color</span><span class="badge-value bg-blue">blue</span>
</div>
</div>
HTML代码显示的效果:

Typecho博客食用方法
目前我的这个版权添加是在Handsame主题上进行修改的,如果你是使用其他,请参考该修改办法,在你的主题上进行修改。
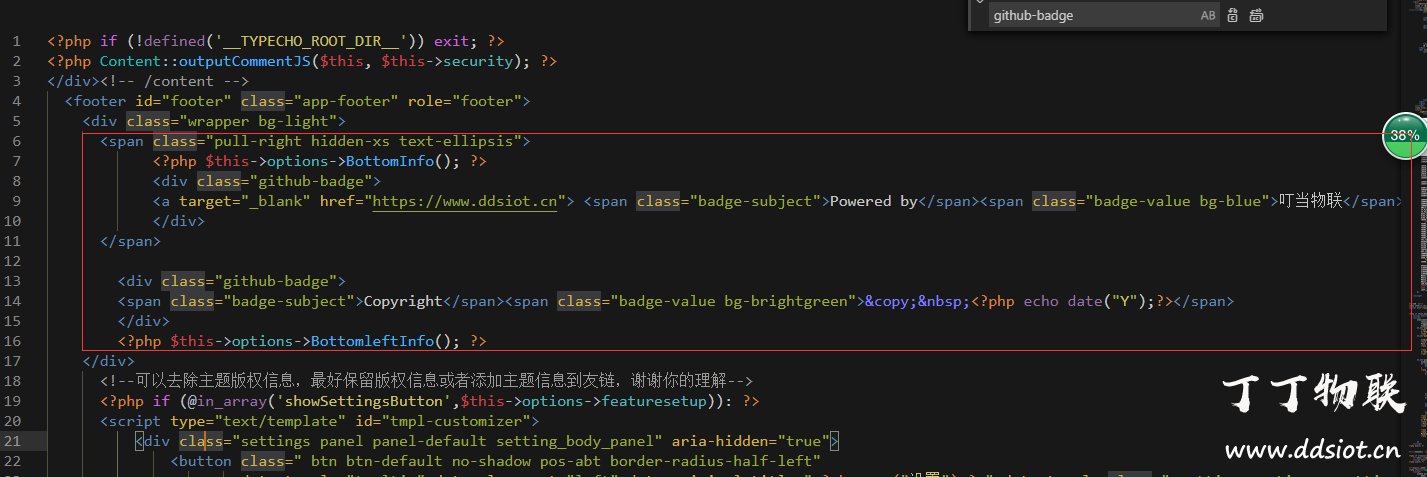
进入网站根目录,进入handsame主题文件夹-》component,在componet目录下的footer.php文件里面,将标签替换为以下内容。
<div class="wrapper bg-light">
<span class="pull-right hidden-xs text-ellipsis">
<?php $this->options->BottomInfo(); ?>
<div class="github-badge">
<a target="_blank" href="https://www.ddsiot.cn"> <span class="badge-subject">Powered by</span><span class="badge-value bg-blue">叮当物联</span></a>
</div>
</span> <div class="github-badge">
<span class="badge-subject">Copyright</span><span class="badge-value bg-brightgreen">© <?php echo date("Y");?></span>
</div>
<?php $this->options->BottomleftInfo(); ?>

以上步骤修改完成之后,清除缓存,刷新博客试试,是不是博客看起来比之前的顺眼多了。
Typecho博客添加版权说明的更多相关文章
- hexo next主题为博客添加分享功能
title: hexo next主题为博客添加分享功能 date: 2018-01-06 20:20:02 tags: [hexo博客, 博客配置] categories: hexo next主题配置 ...
- CSDN博客添加量子恒道统计代码步骤
CSDN博客添加量子恒道统计代码步骤. 1. 去量子恒道网站统计 注册账户: 2. 添加已有的CSDN博客地址: 3. 添加博客后恒道代码里面会给你一个JavaScript脚本,记下里面的一串数字: ...
- 为你的WordPress博客添加CSS3炫酷读者墙
为你的WordPress博客添加CSS3炫酷读者墙,也就是把你文章的评论最活跃的读者显示在单独的一个页面,先看看效果吧: 1.复制主题的page.php,另存为readerwall.php,然后在其顶 ...
- Jekyll博客添加Valine评论
Jekyll博客添加Valine评论 关于github搭建jekyl博客,在这里不做过多描述,详情参考: 百度搜索关键字:github搭建jekyll博客 官网:https://www.jekyll. ...
- 个人博客添加网易云音乐Flash插件
博客底部添加网易云音乐播放插件 歌单或者歌曲外链可从音乐界面"生成外链播放器"中得到,选择Flash播放插件即可 footer.html文件增加 实现效果: 历史精选文章: Jli ...
- Typecho博客迁移
在新的机器上先搭建好一个新的Typecho博客,数据库名称和原博客相同(可以省不少事). 备份原来博客的usr目录. 备份mysql数据库,命令: mysqldump -uroot -p --all- ...
- 【干货】2个小时教你hexo博客添加评论、打赏、RSS等功能 (转)
备注:该教程基于Hexo 2.x版本,目前Hexo是3.x版本,照本教程实现有可能会出现404错误,笔者目前还未找时间去解决,待笔者找时间解决该问题后,再写一篇该问题的解决教程,给各位读者带来困扰,还 ...
- 给博客添加rss订阅
如果是自己搭建博客,有一个问题是如何写一篇新的文章就可以告诉读者,你写了一篇新的?一个简单方法是使用 rss ,RSS订阅是站点用来和其他站点之间共享内容的一种简易方式,即Really Simple ...
- 2019-8-31-jekyll-在博客添加流程图
title author date CreateTime categories jekyll 在博客添加流程图 lindexi 2019-08-31 16:55:59 +0800 2018-2-13 ...
随机推荐
- Python入门之元组
一.什么是元祖 元祖是不可变类型(列表是可变类型) 为什么要设计元祖这样不可变类型?因为一旦创建了不可变类型的对象,对象内部的所有数据就不能被修改了,这样避免了 由于修改数据导致的错误.此外,对于不可 ...
- day6 作业 购物车
- 题解 nflsoj553 【六校联合训练 省选 #10】飞
题目链接 我们称"简要题意"给出的三个要求分别为"条件1","条件2","条件3". 条件3长得比较丑,考虑转化一下.把 ...
- C语言书籍入门---第三章
=======变量和数据类型========= 说 明:字符型 短整型 整型 长整型 单精度浮点型 双精度浮点型 无类型 数据类型:char short int long float d ...
- css 盒子模型应用
盒子模型应用 <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> < ...
- for 循环遍历数据,根据不同的条件判断动态渲染页面!
整体的逻辑为:for 循环遍历出数据,在for 循环里判断,根据不同的条件渲染 一.html页面结构 二.css就不再写了 三.JS逻辑代码 var listGroup='' ;k<data.i ...
- 图解Mybatis框架原理及使用
1.前言 努力学习完ssm框架之后,终于也成功的把三大框架的使用以及配置文件细节忘得一干二净.为了努力捡起来以及方便今后的复习,决定写一篇博客记录一下. 本博客的所有分析都是在持久层接口以及接口中的方 ...
- 「React Native笔记」在React的 setState 中操作数组和对象的多种方法(合集)
运用在React 中 setState的对象.数组的操作时是不能用类似array.push()等方法,因为push没有返回值,setState后会出现state变成Number,为了方便他人和自己查看 ...
- 5.5 Nginx 负载均衡
ip_hash 语法:ip_hash 默认值:none 使用字段:upstream 这个指令将基于客户端连接的IP地址来分发请求.哈希的关键字是客户端的C类网络地址,这个功能将保证这个客户端请求总是被 ...
- Spring框架中的JDK与CGLib动态代理
JDK和CGLib动态代理区别 JDK动态代理:利用拦截器(拦截器必须实现InvocationHanlder)加上反射机制生成一个实现代理接口的匿名类, 在调用具体方法前调用InvokeHandler ...
