Blog Customization
0 前言
从大二开始写博客,主要为了记录自己学习过程中的问题。尝试使用过CSDN、博客园等公共服务,也用Github pages搭建过自己的博客,但效果都不令人满意。CSDN广告太多,界面乌烟瘴气,而且很多博客内容都是抄袭而来;博客园模板比较单一,而且对Markdown的支持不友好;Github pages很自由,但是搭建以及发布文章比较麻烦。
后来在网上浏览别人的博客园时,才发现原来是可以自己定制博客的,遂写此文。
1 皮肤
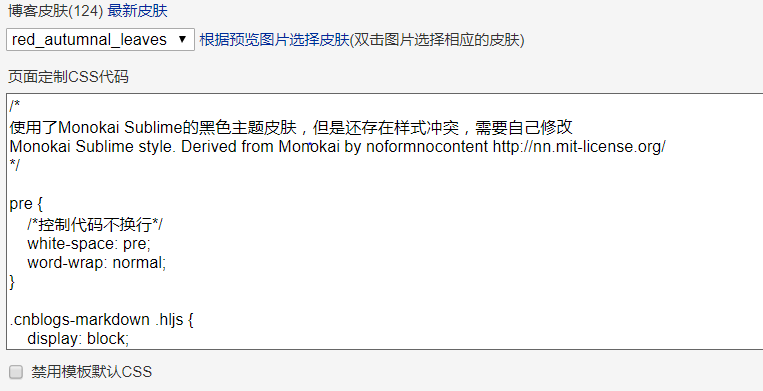
皮肤也就是博客的背景,博客园提供了一些模板,可以在管理->设置->博客皮肤中选择。
如果你对于CSS比较熟悉,那完全可以自己写一个网页的样式,然后勾选禁用模板默认CSS。

如果你不熟悉Web开发,可以找一些别人写好的页面定制代码,复制到页面定制CSS代码框中。
/*
Monokai Sublime style. Derived from Monokai by noformnocontent http://nn.mit-license.org/
*/ pre {
/*控制代码不换行*/
white-space: pre;
word-wrap: normal;
} .cnblogs-markdown .hljs {
display: block;
overflow: auto;
padding: 1.3em 2em !important;
font-size: 16px !important;
background: #272822 !important;
color: #FFF;
max-height: 700px;
} .hljs,
.hljs-tag,
.hljs-subst {
color: #f8f8f2;
} .hljs-strong,
.hljs-emphasis {
color: #a8a8a2;
} .hljs-bullet,
.hljs-quote,
.hljs-number,
.hljs-regexp,
.hljs-literal,
.hljs-link {
color: #ae81ff;
} .hljs-code,
.hljs-title,
.hljs-section,
.hljs-selector-class {
color: #a6e22e;
} .hljs-strong {
font-weight: bold;
} .hljs-emphasis {
font-style: italic;
} .hljs-keyword,
.hljs-selector-tag,
.hljs-name,
.hljs-attr {
color: #f92672;
} .hljs-symbol,
.hljs-attribute {
color: #66d9ef;
} .hljs-params,
.hljs-class .hljs-title {
color: #f8f8f2;
} .hljs-string,
.hljs-type,
.hljs-built_in,
.hljs-builtin-name,
.hljs-selector-id,
.hljs-selector-attr,
.hljs-selector-pseudo,
.hljs-addition,
.hljs-variable,
.hljs-template-variable {
color: #e6db74;
} .hljs-comment,
.hljs-deletion,
.hljs-meta {
color: #75715e;
} /* 黑色主题makedown代码结束 */ /*makedown行间代码样式 */
.cnblogs-markdown code {
color: #c7254e;
border: none !important;
font-size: 1em !important;
background-color: #f9f2f4 !important;
font-family: sans-serif !important;
} /*引言样式*/
blockquote {
border-left: 5px solid #55895B;
} blockquote strong {
color: red;
font-size: 18px;
} /*博客顶部容器包括标题、副标题、导航栏*/
/* 博客标题和副标题 */
#blogTitle {
overflow: hidden;
height: auto;
text-align: center;
} #blogTitle h1 {
font-size: 35px;
width: 100%;
margin-left:;
} #blogTitle h2 {
margin-left:;
width: 100%;
font-size: 20px;
font-weight: bold;
color: #000;
} /*博客导航栏 */
#navList {
float: left;
} #navList li {
border: none;
font-size: 16px;
} .blogStats {
display: none;
} /*sideBar博客侧边栏容器*/
#sideBar {
width: 300px;
box-sizing: border-box;
margin-left: 30px;
padding:;
} .newsItem, .catListComment, .catListEssay, .catListView, .catListFeedback,
#blog-calendar, #sidebar_postcategory, #sidebar_postcategory, #sidebar_postarchive, #sidebar_search {
border-radius: 10px;
box-shadow: 1px 2px 3px #A7A8AD;
background-color: #fff;
} #sideBarMain h3, .newsItem h3 {
font-size: 1.2em;
height: 50px;
line-height: 50px;
text-indent: 0.5em;
background: url(http://www.cnblogs.com/skins/red_autumnal_leaves/images/titlebg.png) no-repeat left center #fff;
padding: 0 0 0 50px;
margin-bottom:;
border: 1px solid #55895B;
border-left-width: 5px;
border-radius: 10px;
border-right-width: 5px;
} #sideBarMain ul {
background-color: #fff;
padding: 15px 20px;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
} #sideBarMain li {
line-height: 40px;
border-bottom: 1px solid #ddd;
font-size: 14px;
} /*侧边栏公告*/
#blog-news > img {
/*头像*/
display: block;
margin: auto;
border-radius: 50%;
} #profile_block {
font-size: 15px;
padding: 30px;
line-height: 1.8;
} #profile_block > a:link {
color: #F60;
} /*公告结束*/ /* 日历 */
#blog-calendar, #calendar {
width: 300px;
} #blog-calendar td {
padding: 5px 3px;
font-size: 14px;
} #blog-calendar td a {
font-weight: bold;
color: #59a020;
} #blog-calendar table a:hover {
color: #59a020;
text-decoration: underline;
background: transparent;
} #blog-calendar table u {
text-decoration: none;
} /*日历结束*/ /*设置背景色和字体大小*/ body {
font-size: 15px;
box-sizing: border-box;
} /*mainContent主体内容容器*/
#main {
display: flex;
width: 95%;
} #mainContent .forFlow {
margin: 0 0 0 310px;
} #mainContent {
margin: 0 0 0 -310px;
} #post_detail {
overflow: hidden;
} /* 标题title样式 */ #topics .postTitle {
font-size: 25px;
padding: 0 40px;
border: none;
box-sizing: border-box;
} #cb_post_title_url {
border: 1px solid #55895B;
border-left-width: 5px;
border-radius: 10px;
border-right-width: 5px;
background-position: left center;
padding: 15px 50px;
width: 100%;
display: inline-block;
box-sizing: border-box;
} /* 主体内容样式 */
.postBody {
padding: 20px 40px;
} #cnblogs_post_body {
font-size: 15px;
} #cnblogs_post_body h2 {
/*标题h2*/
border-left: 5px solid #55895B;
padding: 10px 20px;
line-height:;
background: #d6dbdf8a;
margin: 30px 0;
font-size: 25px;
} #cnblogs_post_body h3 {
margin: 20px 0;
padding: 10px 20px;
border-left: 5px solid #55895B;
font-size: 20px;
} #cnblogs_post_body h4{
font-size: 18px;
margin: 20px 0;
} #topics .postDesc {
display: none;
} /* 个性签名 */
#MySignature {
box-shadow: 8px 1px 10px #989898;
padding: 10px;
text-shadow: 1px 1px 1px #FFF;
font-size: 17px;
border-left: solid 5px #55895B;
background: #F3F3F3;
border-radius: 10px 10px 50% 10px;
line-height: 2.4;
margin: 40px 0;
} #MySignature a {
text-decoration: none;
color: #4183c4;
font-weight: bold;
} #MySignature a:hover {
text-decoration: underline;
color: #f60;
} #MySignature span {
color: #f60;
} /* 关注收藏等几个按钮 */
#green_channel {
padding: 10px;
margin: 20px 0;
font-size: 15px;
width: 400px;
} #green_channel a {
border-radius: 3px;
text-shadow: none;
font-weight: normal;
box-shadow: none;
} /* 禁用下划线 */
.postBody a:link, .postBody a:visited, .postBody a:active {
text-decoration: none;
} /* 上一篇下一篇 */
#post_next_prev {
font-size: 14px;
color: #535353;
} /*底部隐藏作者,隐藏推荐和反对*/
#author_profile {
display: none;
} #div_digg {
display: none;
} /*隐藏广告*/
#ad_t2, #cnblogs_c1, #under_post_news, #cnblogs_c2, #under_post_kb {
display: none;
} /*评论*/
/*评论列表*/
#blog-comments-placeholder {
border-radius: 10px;
background: #fff;
padding: 30px 40px;
} .feedback_area_title {
background: url(//www.cnblogs.com/skins/red_autumnal_leaves/images/titlebg.png) no-repeat left center #fff;
border: 1px solid #55895B;
border-left-width: 5px;
border-radius: 10px;
border-right-width: 5px;
padding: 15px 50px;
} /*侧边评论*/
li.recent_comment_body {
line-height: 30px;
} /* 提交评论按钮 */
#btn_comment_submit {
border: solid 1px #fd6d0dd1 !important;
width: 90px;
height: 40px;
color: #fff !important;
background-color: #fd6d0dd1 !important;
border-radius: 5px;
font-size: 16px;
cursor: pointer;
}
2 标题和导航栏

标题和子标题的修改也在管理->设置中;
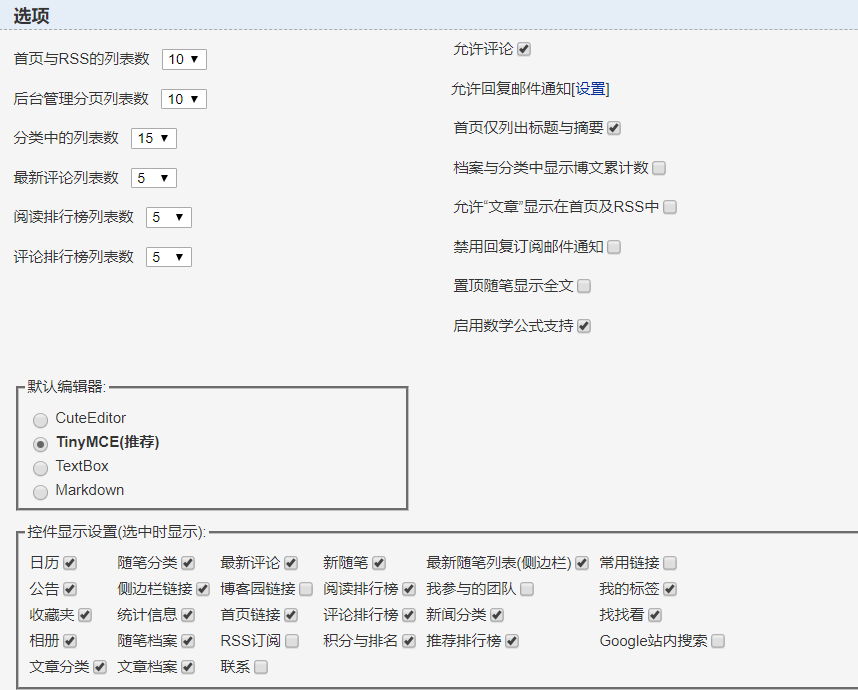
导航栏的控件在管理->选项中勾选,这里还包含侧边栏的控件,可以根据需要自行选择。

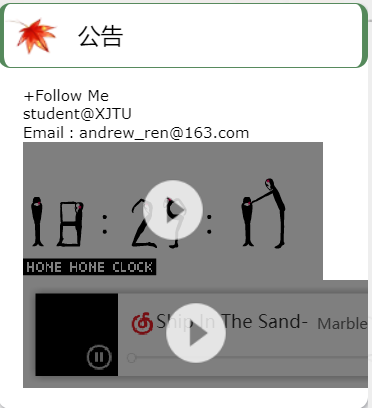
3 侧边栏公告

这部分的修改也在管理->设置中,不过修改前需要发邮件给博客园后台申请JS权限。
这里主要有3点:
一、动态时钟
这个我是copy了详谈如何定制自己的博客园皮肤 - 静默虚空 - 博客园;
二、背景音乐
背景音乐的添加需要进入网易云音乐网页后,找到喜欢的音乐,生成外链播放器,然后复制那段HTML代码到侧边栏公告即可。

这里要注意:博客园不支持iframe插件,所以只能采用flash插件!
三、访客统计

这个功能可以去http://www.flagcounter.com/完成,同样复制HTML代码到侧边栏公告即可。我的博客把这个放到了页脚html代码中,所以可以看到这个在左下角显示。
完整的博客侧边栏公告代码,注意:其中的网易云音乐和访问人数需要自己生成外链!
<!--- 自定义侧边栏 --->
<div class="mySideBar">
<p id="p_b_follow"><a href="javascript:void(0);" onclick="follow('ca5022e9-4171-4a38-e168-08d4ef52ecb5')">+Follow Me</a></p>
<p>student@XJTU</p>
<p>Email:andrew_ren@163.com</p>
</div> <!--- 动态时钟 --->
<embed wmode="transparent" src="https://files.cnblogs.com/files/jingmoxukong/honehone_clock_tr.swf" quality="high" bgcolor="#FDF6E3" width="240" height="110" name="honehoneclock" align="middle" allowscriptaccess="always" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"> <!--- 网易云音乐 --->
<embed src="//music.163.com/style/swf/widget.swf?sid=26511658&type=2&auto=1&width=320&height=66" width="340" height="86" allowNetworking="all"></embed> <!--- 访问人数 --->
<a href="https://info.flagcounter.com/myYT"><img src="https://s01.flagcounter.com/count2/myYT/bg_FFFFFF/txt_000000/border_CCCCCC/columns_2/maxflags_4/viewers_0/labels_1/pageviews_1/flags_0/percent_0/" alt="Flag Counter" border="0"></a> <!--- 导入js库 --->
<script src="//cdn.bootcss.com/canvas-nest.js/1.0.0/canvas-nest.min.js">
<canvas id="c_n4" width="860" height="968" style="position: fixed; top: 0px; left: 0px; z-index: -1; opacity: 0.5;"></canvas>
最后点击保存即可。
4 自适应手机屏幕
博客园的模板并没有自适应手机屏幕,可以参考这篇博文https://www.cnblogs.com/lvdabao/p/5245247.html
修改CSS中的参数,就可以得到自适应移动设备的网页。
Blog Customization的更多相关文章
- 日向blog开发记录
一点历史关于,Sonne Blog 2016.03.25springmvc + hibernate框架搭建.2016.04.21日向blog首页.2016.04.24分页实现.2016.04.30登录 ...
- blog (后续更新)
设计Model(设计数据库) from django.db import models # Create your models here. class BlogsPost(models.Model) ...
- tensorflow 一些好的blog链接和tensorflow gpu版本安装
pading :SAME,VALID 区别 http://blog.csdn.net/mao_xiao_feng/article/details/53444333 tensorflow实现的各种算法 ...
- http://blog.csdn.net/java2000_wl/article/details/8627874
http://blog.csdn.net/java2000_wl/article/details/8627874
- [Android Pro] http://blog.csdn.net/wuyinlei/article/category/5773375
http://blog.csdn.net/wuyinlei/article/category/5773375
- android 蓝牙 http://blog.csdn.net/u012843100/article/details/52384219
http://blog.csdn.net/u012843100/article/details/52384219
- 【三】用Markdown写blog的常用操作
本系列有五篇:分别是 [一]Ubuntu14.04+Jekyll+Github Pages搭建静态博客:主要是安装方面 [二]jekyll 的使用 :主要是jekyll的配置 [三]Markdown+ ...
- django开发个人简易Blog—nginx+uwsgin+django1.6+mysql 部署到CentOS6.5
前面说完了此项目的创建及数据模型设计的过程.如果未看过,可以到这里查看,并且项目源码已经放大到github上,可以去这里下载. 代码也已经部署到sina sea上,地址为http://fengzhen ...
- 使用Hexo搭建专属Blog
喜欢折腾的自己最开始在博客园有仿写几篇Blog,虽也可以自己改变风格,可是到底不是独立的一块儿地方,要知道独立的才是自己的;有属于自己独立的域名和Blog,真真是一件很爽的存在.在各种大牛的分享下在G ...
随机推荐
- SpringMVC(二):使用注解开发
本文是按照狂神说的教学视频学习的笔记,强力推荐,教学深入浅出一遍就懂!b站搜索狂神说或点击下面链接 https://space.bilibili.com/95256449?spm_id_from=33 ...
- 在写微信小程序如何 首次编译的是当前写的页面
首先点击顶部的编译如下图 染后点击添加模式哈 选择页面加载是启动的是哪一个页面
- 7.3 java 成员变量和局部变量区别
/* * 成员变量和局部变量的区别: * A:在类中的位置不同 * 成员变量:类中,方法外 * 局部变量:方法中或者方法声明上(形式参数) * B:在内存中的位置不同 * 成员变量:堆内存 * 局部变 ...
- Java中常用的七个阻塞队列介绍第一篇
Java中常用的七个阻塞队列介绍第一篇 在上一篇我们对Java中的队列分类做了简单的介绍.本文咱们主要来聊聊阻塞队列中的七个常用子类.这七个阻塞队列的学习步骤:先看源码,分析完源码之后,我们再来对每个 ...
- python实现服务器监控报警消息用微信发送(附代码)
前言 文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者:NicePython PS:如有需要Python学习资料的小伙伴可以加 ...
- SpringBoot连接Redis服务出现DENIED Redis is running in protected mode because protected mode is enabled
修改redis.conf,yes 改为 no
- C. Primes and Multiplication
题目连接:https://codeforces.com/contest/1228/problem/C 题目大意:g(x,y)==y^k(其中y^k是X的最大可以整除因子) f(x,y)==g(x,p1 ...
- Linux相关操作
ssh配置秘钥 连接远程服务器时:需要用户持有“公钥/私钥对”,远程服务器持有公钥,本地持有私钥. 客户端向服务器发出请求.服务器收到请求之后,先在用户的主目录下找到该用户的公钥,然后对比用户发送过来 ...
- Ubuntu初次使用的问题
问题:正在等待packagekitd退出 解决办法:systemctl stop packagekit 或者 systemctl disable packagekit 问题:普通用户切换root权 ...
- Mac安装aws-cli全过程,通过命令行上传文件到aws s3协议服务器
第一次使用aws,首先查询了各种资料,我第一步需要做的是安装aws-cli,而安装aws-cli之前需要安装python3,当然你安装python3之前你还需要安装homebrew,当然我正在安装的过 ...
