python 开发一款图片压缩工具(四):上传图床
在网上有很多使用 python 的 pillow 库进行图片压缩的教程,使用简单,但是压缩效果存在明显的色彩不自然,这是因为 pillow 库采取的压缩算法没有优化的问题。
这个系列实现一款简单的压缩工具,使用 pngquant 有损压缩,压缩率高达 80%, 而且压缩后的图片没有明显差异。
上一篇使用了 pngquant 图片压缩工具进行压缩,并通过 click 命令行工具构建了 picom 包。这篇的主要功能是实现图片上传。
图片上传功能的实现
通过 pngquant 压缩图片后,得到一个 -fs8.png 为后缀的图片。想要把图片上传到云端,只需要把这个文件通过 API 发送给图片存储服务商就可以了。
先实现 sm.ms 网站的图片上传。官方提供了 API 文档,照着文档传入参数就可以搞定,so easy.

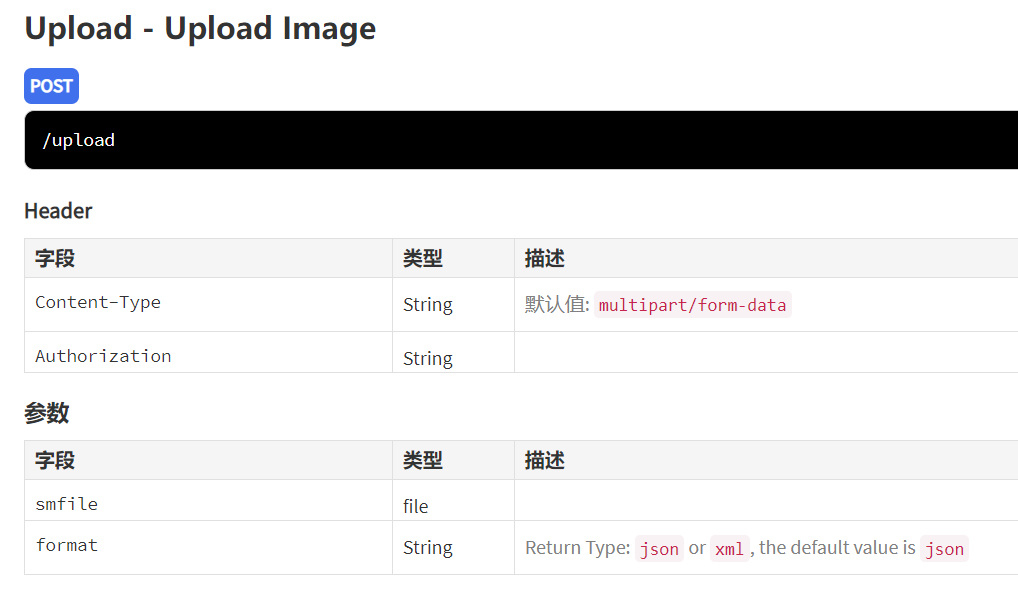
上传接口的参数说明:
content-type 为 multipart/form-data ; Authorization 为可选项,当不需要用户管理时,可以不填; 传入文件的参数名为 smfile。
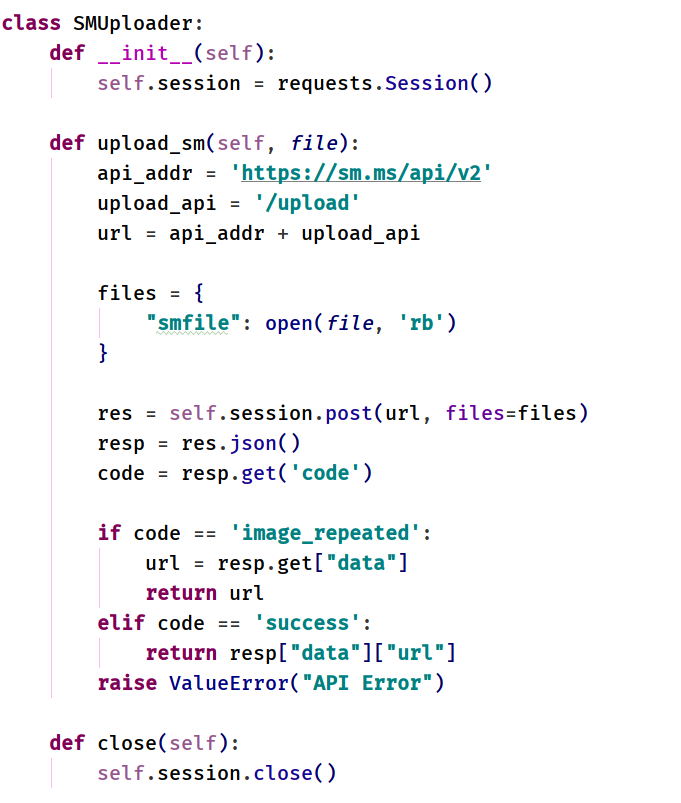
对应的 python 代码:
api_addr = 'https://sm.ms/api/v2/upload'
files = {
"smfile": open(file, 'rb')
}
res = requests.post(url, files=files)
获取上传的图片地址
文件上传完毕以后,需要通过 API 的响应结果得到图片的 URL。 sm.ms 的响应结果包含 2 种情况:
当图片已经上传过一次,会通过图片的 hash 值判断出重复。响应中的 code 为 image_repeated, 可以通过 images 取得之前已存在的图片地址。
{
"code": "image_repeated",
"images": "https:..."
}
当图片是第一次上传,code 为 success, 可以通过 data 中的 url 获取图片地址。
{
"code": "success",
"data": {
"url": "https:..."
}
}
所以在上传的函数中添加判断,获取图片 url:
resp = res.json()
code = resp.get('code')
if code == 'image_repeated':
url = resp["images"]
return url
elif code == 'success':
return resp["data"]["url"]
因为有时候并不是上传单张图片,而是要上传整个文件夹下面的图片,一次性需要处理多张图片的上传操作,所以可以共用一个 session, 对应的上传图片类:

为命令行添加 --upload 可选参数
现在我可以选择是否把图片上传到网上,如果需要上传,就添加 --upload 参数;如果不需要上传,就不传这个命令行参数:
picom elephant.png -f --upload
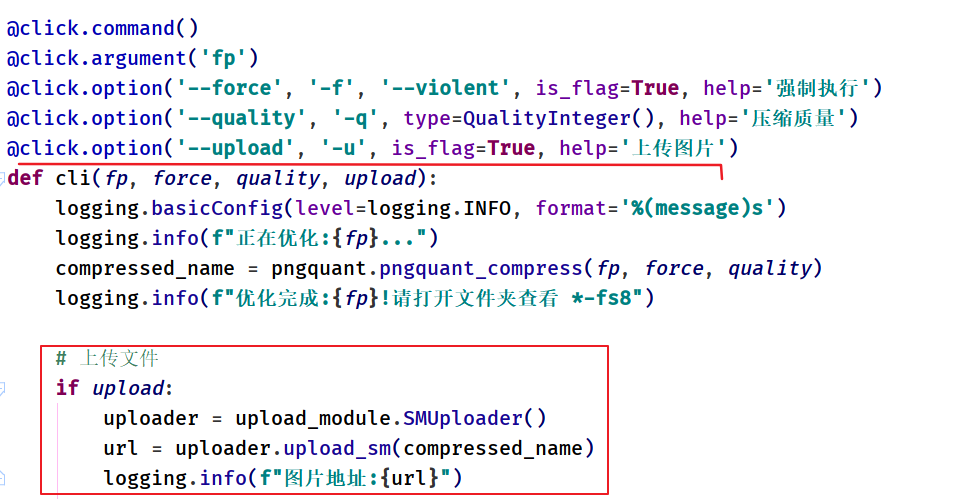
增加 --upload 可选参数只需要在 cli 函数上多加一个 option, 然后添加上传代码就可以了:

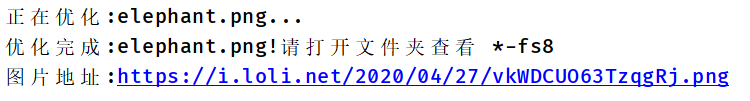
最后得到的运行结果:

通过 yaml 记录以及上传过的图片地址
上面上传的图片地址是在命令行显示的,如果一次性使用还好,但是如果需要重复使用就需要把图片的 URL 保存起来。
sm.ms 的账号功能可以管理已经上传的图片。所以如果有 sm.ms 的账号,就不需要这个保存的功能。 但是如果不想去注册账号,有一个委曲求全的办法,就是在当前文件夹创建一个名为 uploaded_img.yaml 的文件,把已经上传的图片地址保存起来。
可以通过新建一个选项 --record 来选择是否记录在本地。python 可以通过 pyyaml 库操作 yaml 文件,存储上传的图片数据。 也可以通过 json 格式保存,大致的格式是这样的:
{
"upload":[
{
"name": "elephant.png",
"url" : "http://img-server/ofos.png"
}
]
}
因为这个功能不是特别重要,甚至可以说鸡肋,就不贴代码了。
总结

上传图片功能非常简单,只需要使用 requests 库的基础操作就可以完成各个图床服务商的上传操作。如果觉得 requests 库的操作比较慢,可以采用 aiohttp 进行异步传输。 这个工具暂且不考虑加快传输速度,因为现在的图床服务很多都是小本经营,没什么盈利能力,为了能提供长久服务,还是尽量少的给别人压力。
python 开发一款图片压缩工具(四):上传图床的更多相关文章
- 尝试用python开发一款图片压缩工具1:尝试 pillow库
开发目的 我经常使用图片.公众号文章发文也好,还是生活中要使用素材.图片是一种比文字更加直观的载体.但是图片更加占用带宽,很多软件都对图片有大小限制.图片太大也会影响加载速度.我试过几款图片压缩工具, ...
- 开发一款图片压缩工具(三):使用 click 实现命令行
上一篇实现了图片的压缩函数.现在如果需要对图片进行压缩,可以调用实现的函数进行压缩: pngquant_compress('elephant.png', force=True, quality=20) ...
- 开发一款图片压缩工具(二):使用 pngquant 实现图片压缩
上一篇我尝试使用了 pillow 库对 png 图片进行了压缩,效果不好.这次我换用 pngquant 来压缩.pngquant 是用于 PNG 图像有损压缩的命令行实用程序和库.压缩程序会显著减小文 ...
- Vscode+Picgo+github+Markdown Preview Enhanced实现Markdown一键上传图床以及导出pdf文件
目录 安装Vscode 安装及配置Picgo插件 安装Markdown Preview Enhance 安装Vscode 安装Vscode(不解释了) 安装及配置Picgo插件 在github中新建仓 ...
- 从web编辑器 UEditor 中单独提取图片上传,包含多图片单图片上传以及在线涂鸦功能
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码.(抄的...) UEditor是非常好用的富文 ...
- 基于h5的图片无刷新上传(uploadifive)
基于h5的图片无刷新上传(uploadifive) uploadifive简介 了解uploadify之前,首先了解来一下什么是uploadify,uploadfy官网,uploadify和uploa ...
- CANVAS运用-对图片的压缩上传(仅针对移动浏览器)
最近在移动端设计头像上传功能时,原本是以<input type="file">直接通过formData上传,然而实际使用情况是:对于过大的图片(高像素手机所拍摄的照片等 ...
- UEditor+七牛,实现图片直连上传
最近做的项目,涉及到使用富文本编辑器,我选择了百度的UEditor.同时,我们的图片放在七牛云存储上.关于这两者间的集成,我写下一些个人的经验,与大家分享. 图片上传方案 目前来说,Web端基于七牛等 ...
- 我是如何一步步编码完成万仓网ERP系统的(七)产品库设计 3.品牌图片跨域上传
https://www.cnblogs.com/smh188/p/11533668.html(我是如何一步步编码完成万仓网ERP系统的(一)系统架构) https://www.cnblogs.com/ ...
随机推荐
- Spinner的简单实用
1.Spinner的功能 Spinner在Android中主要实现的是一个下拉列表,这个下拉列表相当于弹出一个弹出一个菜单供用户选择.即Spinner提供一个快速的方法从一组中选择一个值,默认状态下S ...
- 关于swift使用CocoaPods倒入三方库的framework后父类倒入子类无法继承的问题
今天开发项目的时候遇到这么一个问题在使用cocoapods倒入了三方库后我在BaseController中倒入三方库,其余controller继承自basecontroller,然而在继承的子类中无法 ...
- MYSQL-----------实验一 MySQL的安装与命令初步
(1)启动MySQL,并打开任务管理器查看服务进程是否已经启动. (2) 进入Windows命令行,使用命令登录MySQL服务器. (3) 使用show命令查看当前系统的字符集,并修改其中的两 ...
- scrapy中使用selenium来爬取页面
scrapy中使用selenium来爬取页面 from selenium import webdriver from scrapy.http.response.html import HtmlResp ...
- 彻底理解Java对象与引用
本文是最近在复习Java的时候读到的来自iteye博客的一篇文章,个人觉得写的很好,但貌似楼主许久没有维护该博客,害怕将来想回顾的时候找不到此文章,故在此重写文章,并修改了一些排版,有助于以后的学习查 ...
- es搜索排序不正确
沿用该文章里的数据https://www.cnblogs.com/MRLL/p/12691763.html 查询时发现,一模一样的name,但是相关度不一样 GET /z_test/doc/_sear ...
- Python爬虫系列(六):搜索文档树
今天早上,写的东西掉了.这个烂知乎,有bug,说了自动保存草稿,其实并没有保存.无语 今晚,我们将继续讨论如何分析html文档. 1.字符串 #直接找元素soup.find_all('b') 2.正则 ...
- 原生js俄罗斯方块
效果图 方块定位原理通过16宫格定位坐标,把坐标存到数组中去 [ [[2,0],[2,1],[2,2],[1,2]],//L [[1,1],[2,1],[2,2],[2,3]], //左L [[2,0 ...
- RNN循环神经网络(Recurrent Neural Network)学习
一.RNN简介 1.)什么是RNN? RNN是一种特殊的神经网络结构,考虑前一时刻的输入,且赋予了网络对前面的内容的一种'记忆'功能. 2.)RNN可以解决什么问题? 时间先后顺序的问题都可以使用RN ...
- Vmware Centos 与 windows 创建共享目录
一路路都是坑~~ 只为了安装orcle的jdk~~,然而Orcle下载jdk是需要登录才能下载的,所以我在Centos7下使用 wget / curl 都下载不了哦~jdk7 第一步:Vmvare ...
