jQuery里面click、this事件遇到(Django模型里for)相同的id名和class名想获取值

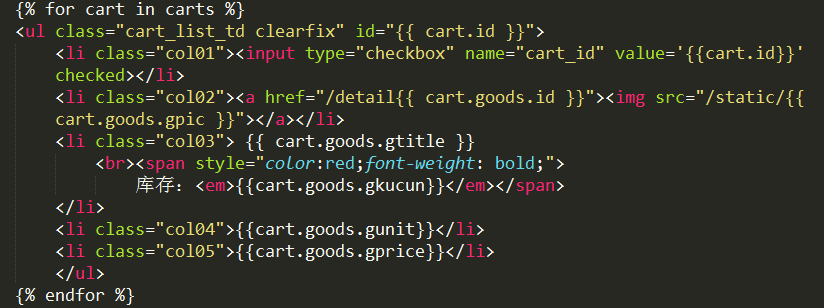
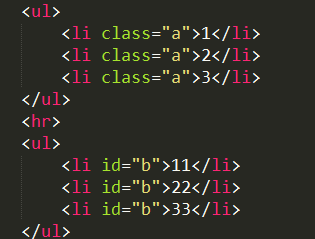
遇到的原型是这样的!下面我把它简化一下;

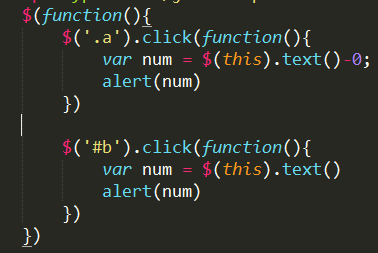
click事件:


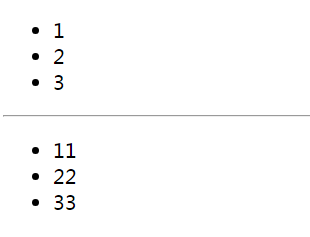
在浏览器里面只能获取横线上面的值,和下面的第一个值!!
这是因为id等级比class高,而且js要求id不能重复!
当
转载于:https://www.cnblogs.com/recordtime/p/6959430.html
jQuery里面click、this事件遇到(Django模型里for)相同的id名和class名想获取值的更多相关文章
- javascript jquery插入元素后事件会被注销
js jquery插入元素后事件会被注销 document.body.innerHTML += <div id="dd">test</div> //这 ...
- JQuery实现click事件绑定与触发方法分析
原生JS通过什么方法绑定click事件? 原生js有一下三种方法为DOM对象绑定click事件, 第一种,在html中添加 onclick属性,在此属性中添加要绑定的事件函数,如下, 这种方法为htm ...
- jquery click嵌套 事件重复注册 多次执行的问题
jquery click嵌套 事件重复注册 多次执行的问题 上面只是参考,我自己的解决方法是先使用unbind("click")解除事件然后再绑定新事件: $("#tes ...
- JS: javascript 点击事件执行两次js问题 ,解决jquery绑定click事件出现点击一次执行两次问题
javascript 点击事件执行两次js问题 在JQuery中存在unbind()方法,先解绑再添加点击事件,解决方案为: $(".m-layout-setting").unbi ...
- jQuery插件编写及链式编程模型小结
JQuery极大的提高了我们编写JavaScript的效率,让我们可以愉快的编写代码,做出各种特效.大多数情况下,我们都是使用别人开发的JQuery插件,今天我们就来看看如何把我们常用的功能做出JQu ...
- jQuery插件编写及链式编程模型
jQuery插件编写及链式编程模型小结 JQuery极大的提高了我们编写JavaScript的效率,让我们可以愉快的编写代码,做出各种特效.大多数情况下,我们都是使用别人开发的JQuery插件,今天我 ...
- 【jQuery源码】事件委托
jQuery的事件绑定有几个比较优秀的特点: 1. 可以绑定不限数量的处理函数 2. 事件可以委托到祖先节点,不必一定要绑到对应的节点,这样后添加的节点也照样能被处理. 3. 链式操作 下面主要分析事 ...
- 整理之DOM事件阶段、冒泡与捕获、事件委托、ie事件和dom模型事件、鼠标事件
整理之DOM事件阶段 本文主要解决的问题: 事件流 DOM事件流的三个阶段 先理解流的概念 在现今的JavaScript中随处可见.比如说React中的单向数据流,Node中的流,又或是今天本文所讲的 ...
- jQuery:自学笔记(4)——事件与事件对象
jQuery:自学笔记(4)——事件与事件对象 jQuery中的事件 什么是事件 所谓事件,就是被对象识别的操作,即操作对象队环境变化的感知和反应,例如单击按钮或者敲击键盘上的按键. 所谓事件流,是指 ...
随机推荐
- PTA数据结构与算法题目集(中文) 7-20
PTA数据结构与算法题目集(中文) 7-20 7-20 表达式转换 (25 分) 算术表达式有前缀表示法.中缀表示法和后缀表示法等形式.日常使用的算术表达式是采用中缀表示法,即二元运算符位于两个 ...
- PTA | 1020. 月饼 (25)
月饼是中国人在中秋佳节时吃的一种传统食品,不同地区有许多不同风味的月饼.现给定所有种类月饼的库存量.总售价.以及市场的最大需求量,请你计算可以获得的最大收益是多少. 注意:销售时允许取出一部分库存.样 ...
- Mac通过homebrew 安装mysql
来源:http://timtang.me/blog/2011/12/07/mac-homebrew-mysql/ 使用MBP有一年了,开始想在工作中使用mac由于各种不习惯最终失败,导致自己使用了一年 ...
- Flutter 实现虎牙/斗鱼 弹幕效果
老孟导读:用Flutter实现弹幕功能,轻松实现虎牙.斗鱼的弹幕效果. 先来一张效果图: 实现原理 弹幕的实现原理非常简单,即将一条弹幕从左侧平移到右侧,当然我们要计算弹幕垂直方向上的偏移,不然所有的 ...
- spring使用jdbc
对于其中的一些内容 @Repository(value="userDao") 该注解是告诉Spring,让Spring创建一个名字叫“userDao”的UserDaoImpl实例. ...
- Python爬虫系列(三):requests高级耍法
昨天,我们更多的讨论了request的基础API,让我们对它有了基础的认知.学会上一课程,我们已经能写点基本的爬虫了.但是还不够,因为,很多站点是需要登录的,在站点的各个请求之间,是需要保持回话状态的 ...
- Pod容器共享Volume
同一个Pod中的多个容器能够共享Pod级别的存储卷Volume.Volume可以被定义为各种类型,多个容器各自进行挂载操作,将一个Volume挂载为容器内部需要的目录,如图 在下面的例子中,在Pod内 ...
- 内存对齐 align
/* 地址对齐:指的是存放数据的首地址%N==0,而且整个结构体的大小%M(结构体的有效对齐值)==0 1 数据类型的自身对齐值:char:1 short:2 int,flolat,double:4 ...
- 数据结构和算法(Golang实现)(17)常见数据结构-树
树 树是一种比较高级的基础数据结构,由n个有限节点组成的具有层次关系的集合. 树的定义: 有节点间的层次关系,分为父节点和子节点. 有唯一一个根节点,该根节点没有父节点. 除了根节点,每个节点有且只有 ...
- Restlet Client发送GET、POST等请求
插件下载 百度云盘 链接:https://pan.baidu.com/s/13R4s1UR5TONl2JnwTgtIYw 密码:rt02 插件安装 解压后,直接拖进浏览器中. 功能演示
